PHP应用如何对接微信公众号JSAPI支付
微信支付的产品有很多,1. JSAPI支付 2. APP支付 3. Native支付 4.付款码支付 5. H5支付。 其中基于微信公众号开发的应用选择“JSAPI支付“产品,其他APP支付需要“微信开放平台”,H5支付可以在微信以后浏览器通过一个链接调起微信支付,根据自身的业务场景选择,各产品对接方式基本一致,这里主要讲公众号支付。
涉及平台:
微信商户平台: https://pay.weixin.qq.com/
微信公众平台: https://mp.weixin.qq.com/
微信商户平台的操作部分
1. 没有账号按要求提交资料审核。
2. 通过后记录mch_id,md5_key,以及下载好相关的API安全操作证书,账户中心。
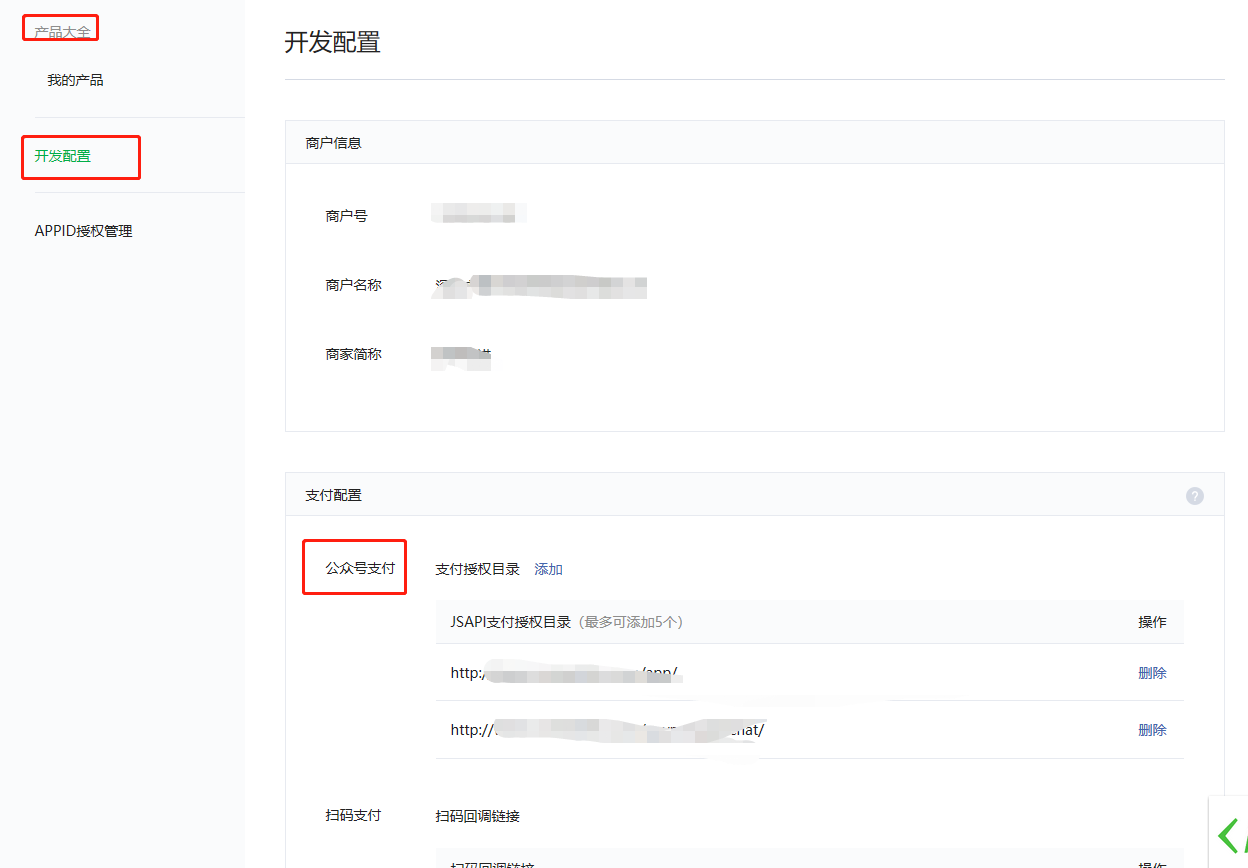
3. 进入产品中心,开通对应的支付产品,比如“JSAPI支付”。
4. 找到“APPID授权管理”,点击关联更多AppID。

5. 填写公众号的AppID,或者小程序的AppID等。
6. 点击开发配置的公众号支付,添加与自己项目对应的域名及目录。

微信公众平台的操作部分
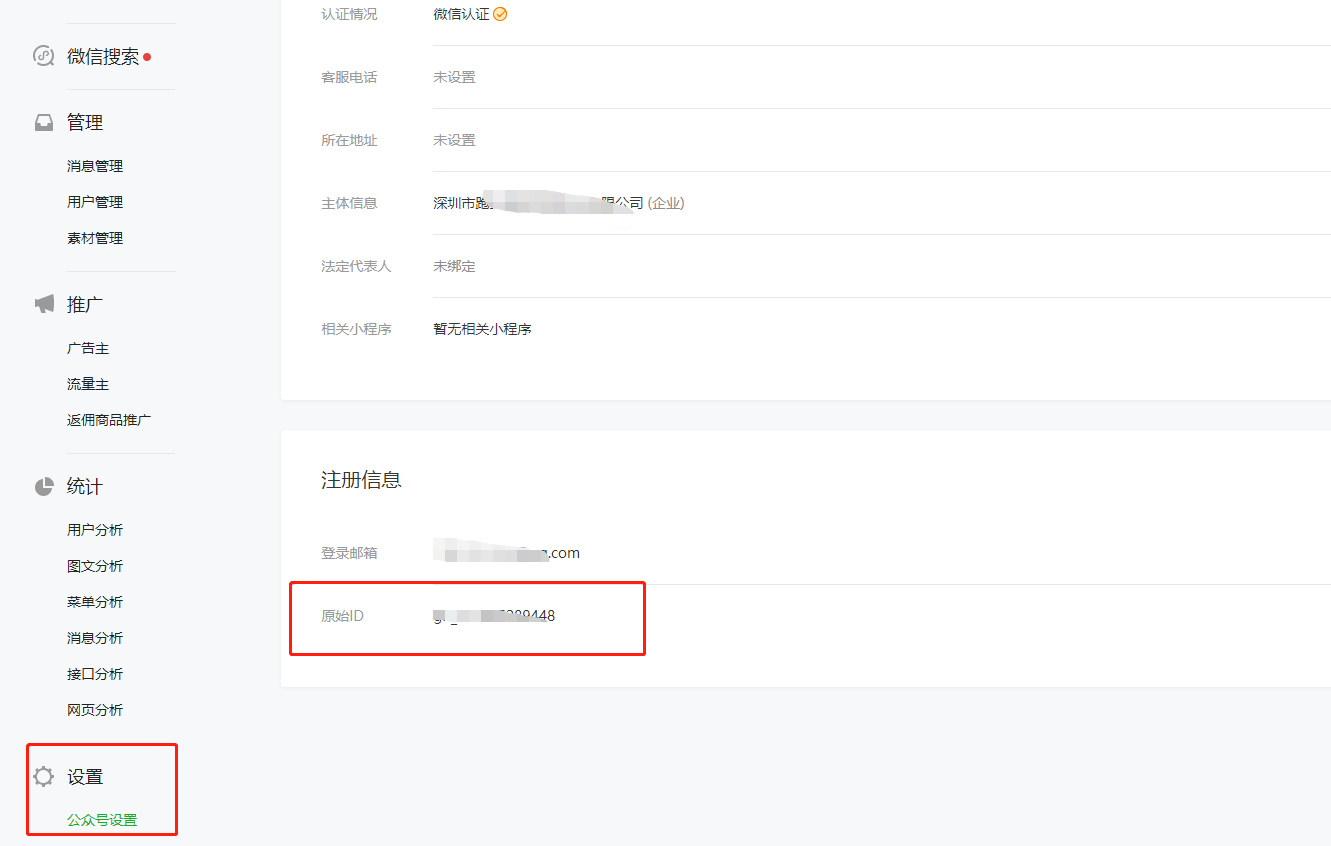
1. 登录公众平台,打开“公众号设置”,记录原始ID。

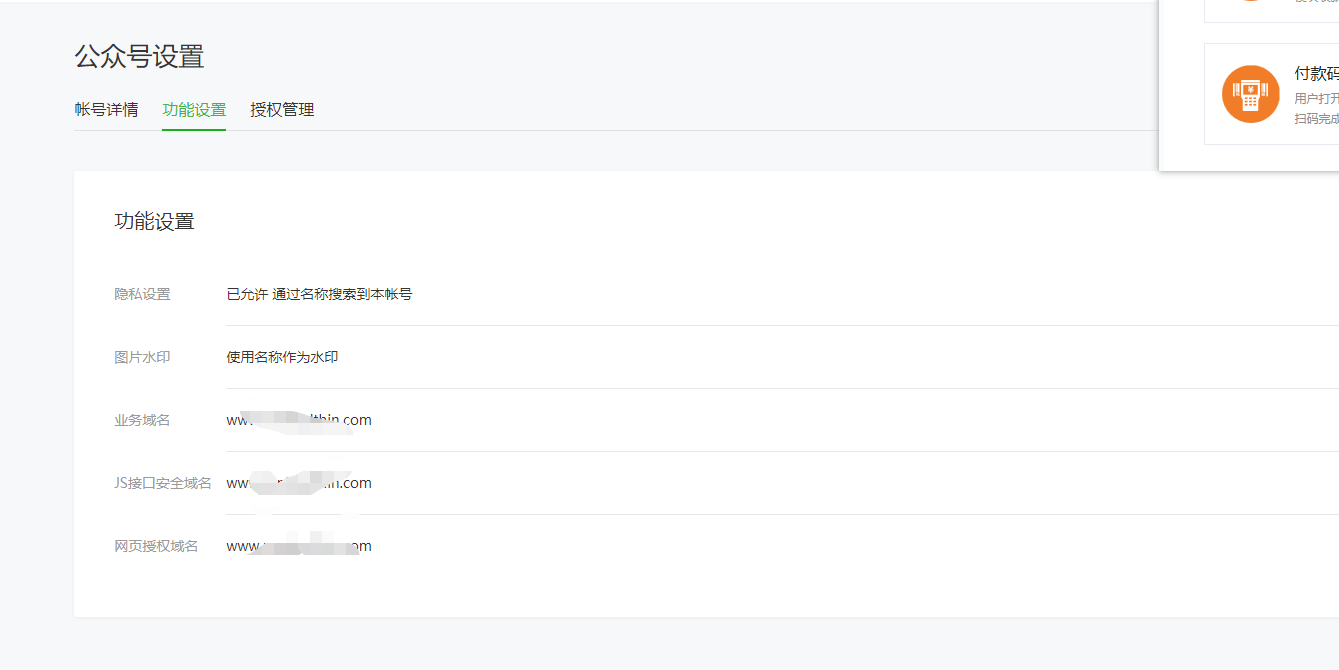
2. “功能设置”中,添加项目的业务域名,JS接口安全域名,网页授权域名。

3. 在自己应用中通过对接公众号需要对应的AppID,AppSecret,并把自己服务器IP为加入白名单。
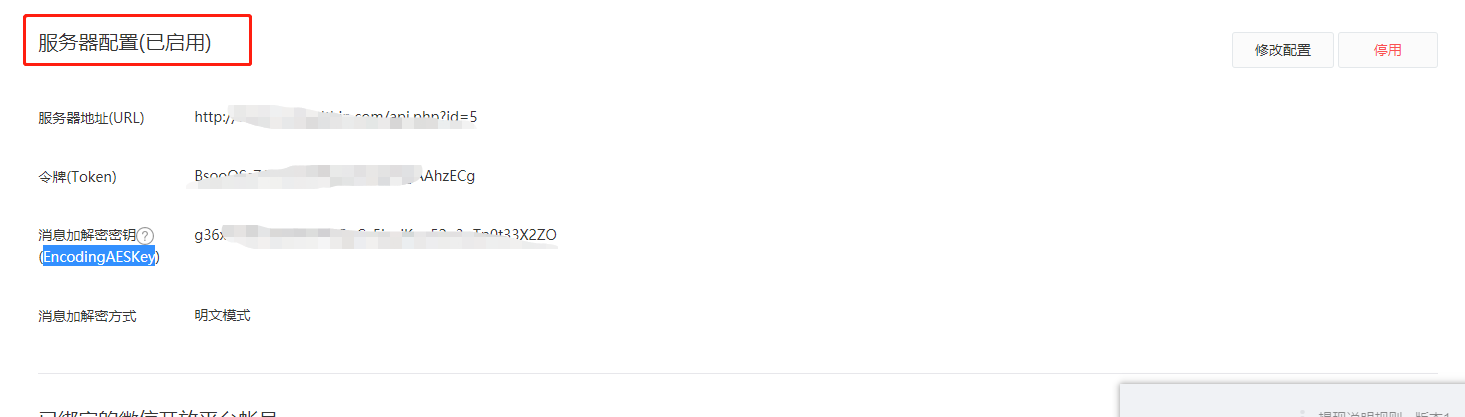
4. 应用中通过接口时,生成Tonken, 和EncodingAESKey并记录下来。
5. 进入微信公众平台,打开基本配置,服务器配置,填写应用的入口地址和上面参数,最后启用即可。

应用程序部分
1. 前端
引入jweixin的SDK到页面中,通过一个接口地址获取预支付id,再使用SDK方法调起支付。
var ua = window.navigator.userAgent.toLowerCase();
if(paytype!=1 && ua.match(/MicroMessenger/i) == 'micromessenger') { // 微信公众号支付
if (typeof WeixinJSBridge == "undefined") {
if(document.addEventListener) {
document.addEventListener('WeixinJSBridgeReady', jsApiCall, false);
}else if (document.attachEvent) {
document.attachEvent('WeixinJSBridgeReady', jsApiCall);
document.attachEvent('onWeixinJSBridgeReady', jsApiCall);
}
}else{
$.ajax({
type: "GET",
url: "{php echo $this->createMobileUrl('pay')}",
data: {type:type,rid:rid},
dataType: "json",
success: function(data) {
var jsApiParameters = data;
console.log('FC测试: '+jsApiParameters);
WeixinJSBridge.invoke('getBrandWCPayRequest', jsApiParameters, function(res) {
WeixinJSBridge.log(res.err_msg);
if(res.err_msg == "get_brand_wcpay_request:ok") {
window.location.reload();
}
}
);
}
});
}
}2. 后端
if (strpos($_SERVER['HTTP_USER_AGENT'], 'MicroMessenger') !== false) { // 微信浏览器
$notify_url = $_W['siteroot'].'addons/xxxxx/wxpay.php'; // 支付后的回调地址
$model = new HcfkModel(); // 可无视
$url = "https://api.mch.weixin.qq.com/pay/unifiedorder"; // 请求预下单接口
file_put_contents(IA_ROOT."/addons/xxxxx/trade",$trade_no);
$data["appid"] = $wechat_payment['appid']; // 微信商户平台AppID
$data["body"] = '对订单描述一下';
$data["mch_id"] = $wechat_payment['mchid']; // 微信商户平台的商户ID
$data["nonce_str"] = $model->getRandChar(32);
$data["notify_url"] = $notify_url;
$data["out_trade_no"] = $trade_no;
$data["spbill_create_ip"] = $model->get_client_ip();
$data["total_fee"] = $money*100;
$data["trade_type"] = "JSAPI";
$data["openid"] = $openid; // 用户网页授权后的OpenID,用户对某一公众号是唯一
$data["sign"] = $model->getSign($data,$wechat_payment['signkey']); // 对以上请求参数进行加密,加密方式各异,大部分md5
//echo "<pre>";print_R($data);die;
$xml = $model->arrayToXml($data);
$response = $model->postXmlCurl($xml, $url);
$ress = $model->xmlstr_to_array($response);
if($ress['return_code']=='FAIL') {
exit(json_encode(array('code'=>0,'msg'=>$ress['return_msg'])));
}
if($ress['result_code']=='FAIL'){
return $this->result(1, '操作失败',$ress['err_code'].$ress['err_code_des']);
}
if($ress['return_code']=='SUCCESS'){ // 预下单成功返回支付“需要的参数”
$datas["appId"] = $wechat_payment['appid']; // appid
$datas["nonceStr"] = $model->getRandChar(32); // 32位随机串
$datas["package"] = "prepay_id=".$ress['prepay_id']; // 预支付id
$datas['signType'] = "MD5";
$datas["timeStamp"] = time().'';
$datas["paySign"] = $model->MakeSign($datas,$wechat_payment['signkey']); // 签名
exit(json_encode($datas));
}else{
exit(json_encode(array('code'=>0,'msg'=>'操作失败')));
}
}公众号

PHP应用如何对接微信公众号JSAPI支付的更多相关文章
- 微信公众号JSAPI支付
微信公众号JSAPI支付 一:配置参数 申请成功后,获取接口文件, 将所有文件放入项目根目录weixin下,在WxPay.ub.config.php中填入配置账户信息; 二:设置授权 开发者中心-&g ...
- 微信公众号JSAPI支付-多公众号向同一商户号支付的问题解决
一.背景 项目提供公众号商城集成,在公众号里进行商品的购买,并与多家公众号合作增加渠道流量. . 二.实现 有关微信公众号.商户号的开通与支付绑定不细说 从背景里可知,我们需要实现多个公众号购买向同一 ...
- java微信公众号JSAPI支付以及所遇到的坑
上周做了个支付宝微信扫码支付,今天总结一下.微信相比支付宝要麻烦许多 由于涉及到代理商,没办法,让我写个详细的申请流程,懵逼啊. 笔记地址 http://note.youdao.com/notesha ...
- 网站如何接入微信公众号JSAPI支付PHP版
1.首先,我们要有一个微信公众号(分类类型有订阅号,服务号,企业号)我们的微信公众号一定是个服务号只有它才有微信支付接口.. 并且这个微信公众号一定要进行微信认证才能申请微信支付接口. 2.申请JSA ...
- 【weixi】微信支付---微信公众号JSAPI支付
一.JSAPI支付 JSAPI支付是用户在微信中打开商户的H5页面,商户在H5页面通过调用微信支付提供的JSAPI接口调起微信支付模块完成支付.应用场景有: ◆ 用户在微信公众账号内进入商家公众号,打 ...
- 在Thinkphp中微信公众号JsApi支付
由于网站使用的微信Native扫码支付,现在公众号需要接入功能,怎么办呢,看这官方文档,参考着demo进行写吧.直接进入正题 进入公众号(服务号)设置--->功能设置--->网页授权域名配 ...
- 基于IdentityServer的系统对接微信公众号
业务需求 公司有两个业务系统,A和B,AB用户之间属于多对一的关系,数据库里面也就是两张表,A表有个外键指向B.现在需要实现以下几个功能. A用户扫描B的二维码,填写相关的注册信息,注册完成之后自动属 ...
- PHP微信公众号JSAPI网页支付(下)
上一篇PHP微信公众号JSAPI网页支付(上)中讲到了公众号平台的相关设置以及支付的大致流程. 这一篇重点讲支付后,异步接受回调通知,以及处理后同步通知微信服务器. 首先梳理下整个jsapi支付的流程 ...
- PHP微信公众号JSAPI网页支付(上)
一.使用场景以及说明 使用场景:商户已有H5商城网站,用户通过消息或扫描二维码在微信内打开网页时,可以调用微信支付完成下单购买的流程. 说明:1.用户打开图文消息或者扫描二维码,在微信内置浏览器打开网 ...
随机推荐
- 协程,yield,i多路复用,复习
课程回顾: 线程池 队列:同一进程内的队列 先进先出 后进先出 优先级队列 线程池中的回调函数是谁在调用? 线程池中的回调函数是子线程调用的,和父线程没有关系 进程池中的会点函数是父进程调用的,和子进 ...
- Web项目中使用Log4net 案例
简介: 几乎所有的大型应用都会有自己的用于跟踪调试的API.因为一旦程序被部署以后,就不太可能再利用专门的调试工具了.然而一个管理员可能需要有一套强大的日志系统来诊断和修复配置上的问题. 经验表明,日 ...
- redis为何单线程 效率还这么高 为何使用跳表不使用B+树做索引(阿里)
如果想了解 redis 与Memcache的区别参考:Redis和Memcache的区别总结 阿里的面试官问问我为何redis 使用跳表做索引,却不是用B+树做索引 因为B+树的原理是 叶子节点存储数 ...
- 【技术博客】使用PhpStorm和Xdebug实现Laravel工程的远程开发及调试
目录 使用PhpStorm和Xdebug实现Laravel工程的远程开发及调试 简介 PhpStorm中的远程开发 1. 配置服务器 2. 配置路径对应 3. 配置同步 4. 进行代码同步 5. 优点 ...
- xcode选项Build Active Architecture Only的作用
Build Active Architecture Only 设置: 设置为NO的时候,会导致react-native项目启动失败npx react-native run-ios 根据错误信息 bui ...
- scala eval
package com.jason case class JJ(d: Double*) object Ss { def main(args: Array[String]): Unit = { impo ...
- SQLServer --------- 将sql脚本文件导入数据库
创建数据库方法有两种 第一种通过图形化的操作界面 第二种通过 sql 语句 sql server 如何执行.sql 文件,的原理就是执行sql语句进行创建 打开数据库后找到 最左侧文件 找到需要执 ...
- Django 路由name使用
Django 路由name使用 name:对URL路由关系进行命名 ***以后可以根据此名称生成自己想要的URL*** # 路由 url 三种形式 url(r'^index/', views.inde ...
- python中 jsonchema 与 shema 效率比较
前面几篇文章总结了python中jsonschema与schema的用法,这里测试一下两者的效率: 上代码: import time from jsonschema import validate, ...
- c# 创建Excel com加载项Ribbon动态加载工作簿和工作表
使用 VSTO 创建外接程序,Gallery控件动态加载工作簿名称 代码如下: 加载工作簿名称: private void Gallery1_ItemsLoading(object sender, R ...
