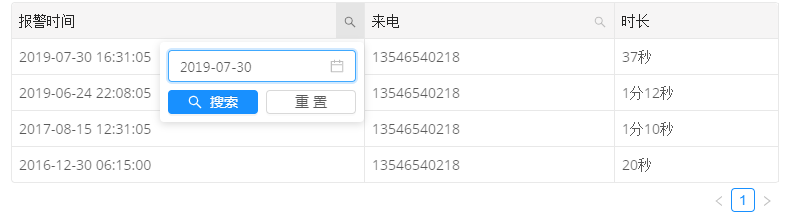
antd通过 filterDropdown 自定义--按某天时间搜索

import React, { Component } from 'react';
import { Table, Input, Button, Icon, DatePicker } from 'antd';
import moment from 'moment';
import Highlighter from 'react-highlight-words';
export default class RpoliceRecord extends Component {
constructor(props) {
super(props);
this.state = {
searchText: '',
}
}
render() {
// 添加搜索
this.getColumnSearchProps = (dataIndex, title) => ({
filterDropdown: ({ setSelectedKeys, selectedKeys, confirm, clearFilters }) => (
<div style={{ padding: 8 }}>
<Input
ref={node => {
this.searchInput = node;
}}
placeholder={`搜索 ${title}`}
value={selectedKeys[0]}
onChange={e => setSelectedKeys(e.target.value ? [e.target.value] : [])}
onPressEnter={() => this.handleSearch(selectedKeys, confirm)}
style={{ width: 188, marginBottom: 8, display: 'block' }}
/>
<Button
type="primary"
onClick={() => this.handleSearch(selectedKeys, confirm)}
icon="search"
size="small"
style={{ width: 90, marginRight: 8 }}>
搜索
</Button>
<Button onClick={() => this.handleReset(clearFilters)} size="small" style={{ width: 90 }}>重置</Button>
</div>
),
filterIcon: filtered => (
<Icon type="search" style={{ color: filtered ? '#1890ff' : undefined }} />
),
onFilter: (value, record) =>
record[dataIndex]
.toString()
.toLowerCase()
.includes(value.toLowerCase()),
onFilterDropdownVisibleChange: visible => {
if (visible) {
setTimeout(() => this.searchInput.select());
}
},
render: text => (
<Highlighter
highlightStyle={{ backgroundColor: '#ffc069', padding: 0 }}
searchWords={[this.state.searchText]}
autoEscape
textToHighlight={text.toString()}
/>
),
});
//搜索
this.handleSearch = (selectedKeys, confirm) => {
confirm();
console.log(selectedKeys,confirm);
this.setState({ searchText: selectedKeys[0] });
};
this.handleSearchtime = (selectedKeys, confirm) => {
confirm();
this.setState({ searchText: selectedKeys });
};
//重置
this.handleReset = clearFilters => {
clearFilters();
this.setState({ searchText: '' });
};
const columns = [
{ title: '报警时间', dataIndex: 'time', key: 'time',
filterDropdown: ({ setSelectedKeys, selectedKeys, confirm, clearFilters }) => (
<div style={{ padding: 8 }}>
<DatePicker placeholder={`搜索时间`}
value={selectedKeys[0]}
onChange={dateString => setSelectedKeys(dateString ? [dateString] : [])}
onPressEnter={() => this.handleSearch(selectedKeys, confirm)}
style={{ width: 188, marginBottom: 8, display: 'block' }}/>
<Button
type="primary"
onClick={() => this.handleSearchtime(moment(selectedKeys[0]._d).format('YYYY-MM-DD'), confirm)}
icon="search"
size="small"
style={{ width: 90, marginRight: 8 }}>
搜索
</Button>
<Button onClick={() => this.handleReset(clearFilters)} size="small" style={{ width: 90 }}>重置</Button>
</div>
),
filterIcon: filtered => (
<Icon type="search" style={{ color: filtered ? '#1890ff' : undefined }} />
),
onFilter: (value, record) => {
return record.time.indexOf(moment(value).format('YYYY-MM-DD')) != -1},
render: text => (
<Highlighter
highlightStyle={{ backgroundColor: '#ffc069', padding: 0 }}
searchWords={[this.state.searchText]}
autoEscape
textToHighlight={text.toString()}
/>
),
},
{ title: '来电', key: 'callnum', dataIndex: 'callnum', ...this.getColumnSearchProps('callnum', '来电'), },
{ title: '时长', key: 'longtime', dataIndex: 'longtime', }
];
const data = [
{ key: '1', time: '2019-07-30 16:31:05', callnum: '13546540218', longtime: '37秒' },
{ key: '2', time: '2019-06-24 22:08:05', callnum: '13546540218', longtime: '1分12秒' },
{ key: '3', time: '2017-08-15 12:31:05', callnum: '13546540218', longtime: '1分10秒' },
{ key: '4', time: '2016-12-30 06:15:00', callnum: '13546540218', longtime: '20秒' }
];
return (
<Table className="accidentTable" columns={columns} dataSource={data} bordered size="small" />
)
}
}
antd通过 filterDropdown 自定义--按某天时间搜索的更多相关文章
- python selenium 时间搜索框查询和日期大小比较
在做selenium自动化的时候遇到 时间搜索框查询(如下图)并比较查询结果是否在输入的时间之类. 首先,第一步要做的就是选择时间,并获取到所选时间的文本信息 如上图所示,获取到的时间搜索框并没有文本 ...
- SpringJPA主键生成采用自定义ID,自定义ID采用年月日时间格式
自定义主键生成策略 在entity类上添加注解 @Id @GeneratedValue(strategy = GenerationType.AUTO, generator = "custom ...
- Sublime2 DocBlocker插件在自动补全注释时输出自定义作者和当前时间等信息
Sublime在进行前端开发时非常棒,当然也少不了众多的插件支持,DocBlocker是在Sublime平台上开发一款自动补全代码插件,支持JavaScript (including ES6), PH ...
- spring-redis-session 自定义 key 和过期时间
对于分布式应用来说,最开始遇到的问题就是 session 的存储了,解决方案大致有如下几种 使用 spring-session 它可以把 session 存储到你想存储的位置,如 redis,mysq ...
- 小程序自定义pick(日期加时间组合)
最近小程序有个需求要使用日期加时间的pick组件 翻了小程序文档似乎没有符合的 手写一个 新建组件picker.js: Component({ properties: { disabled: { t ...
- spring cache之自定义keys的过期时间
spring @cacheable注解默认不支持方法级别的缓存失效时间,只能通过配置来配置全局的失效时间 如果需要实现对方法级别的缓存支持失效时间机制,有一种比较简单的方法,spring配置文件如下: ...
- 使用vue自定义组件以及动态时间
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- react中antd的表格自定义展开
antd的表格官方案例中给出的都是固定的图表展开,在做需求的时候,需要使用点击最后一列,然后出现展开内容,实现效果图如下 在最开始设置一个全局变量 const keys = [];在设置列参数的函数中 ...
- 【antd】如何自定义antd组件form表单中Form.Item里的内容组件
需求:现有一个form表单,但是其中一个元素比较复杂,并不是简单的输入框或者下拉框之类的.但是我又希望能通过form.validateFields().then()去获得它的值,就不需要在当前页面写大 ...
随机推荐
- exlucas易错反思
模板和题解 复习了一下 exlucas的模板,结果写挂四次(都没脸说自己以前写过 是该好好反思一下呢~ 错的原因如下: 第一次WA:求阶乘的时候忘了递归处理(n/p)! 第二次WA:求阶乘时把p当成循 ...
- KVM原理及使用
Qemu 和 Qemu-kvm Qemu: http://qemu-project.org/Download Qemu-kvm:https://sourceforge.net/projects/kvm ...
- linux 如何改变文件属性与权限1
我们知道档案权限对于一个系统的安全重要性,也知道档案的权限对于使用者与群组的相关性, 那如何修改一个档案的属性与权限呢? 我们这里介绍几个常用于群组.拥有者.各种身份的权限的指令.如下所示: chgr ...
- plsql tables 表存在,但是看不到所有的表信息
1.情景展示 tables目录存在,但是看不到该数据库下的表信息. 2.解决方案 对比同事的发现,原来是选错用户了. 将用户切换为当前用户就行了,不知道什么时候搞成所有用户了. 写在最后 哪位大佬 ...
- mysql分页和oracle分页
1,mysql分页 select * from table_test LIMIT ((pageNum - 1) * pageSize),pageSize) 2,oracle分页 select * fr ...
- No Suitable Driver Found For Jdbc
今天出现编码出现了No suitable driver found for jdbc,又是找遍了网上的资料,基本上都说是三个问题: 一是:连接URL格式出现了问题(Connection conn ...
- java中过滤器(Filter)与拦截器(Interceptor )区别
过滤器(Filter) Servlet中的过滤器Filter是实现了javax.servlet.Filter接口的服务器端程序,主要的用途是设置字符集.控制权限.控制转向.做一些业务逻辑判断等.其工作 ...
- 【MySQL】Mysql模糊查询like提速优化
一般情况下like模糊查询的写法为(field已建立索引): SELECT `column` FROM `table` WHERE `field` like '%keyword%'; 上面的语句用ex ...
- Error-Javascript:错误:页面文档类型(DOCTYPE)未声明!
ylbtech-Error-Javascript:错误:页面文档类型(DOCTYPE)未声明! 1.返回顶部 1. HTML1300: 进行了导航.文件: TransferNote.aspxHTML1 ...
- Linux performance monitor tool
https://www.tecmint.com/command-line-tools-to-monitor-linux-performance/ https://www.tecmint.com/lin ...
