swiper4基础
这段时间在公司实习做前端,感觉前端没学习到很多前端框架,接口那些都是写好的,只需要调用就好,感觉没什么好记的,唯一觉得有必要记的就是swiper轮播了,在前端做网站的时候经常用到swiper做公告,图片的轮播效果。
一:要使用swiper首先要引入对应的swiper.min.css和swiper.min.js文件,这个直接进swiper中文网下载就好,里面也有很多很好的实例可以学习。
二:实例化swiper,以一个简单的实例化轮播举例,代码如下
var bannerSwiper = new Swiper('.banner-swiper', {//banner-swiper为取的别名
autoplay: true,//自动轮播
autoplay: {
disableOnInteraction: false,//用户操作后不禁止自动轮播
delay: , //4秒切换一次
},
centeredSlides: true,//活动块会居中,false为默认在左
loop: true, // 循环模式选项
// 如果需要分页器
pagination: {
el: '.banner-pagination',//分页器名称
clickable: true,//允许点击分页器操控轮播
}
});
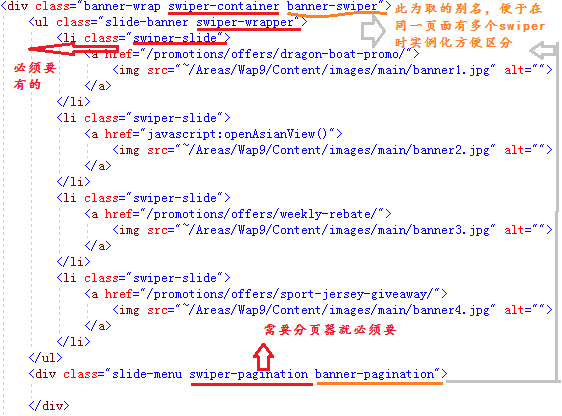
放一张 html代码搭配看的明白些

简单写了个说明,希望大家能看懂,不懂没关系,简单描述一下:
注意:1.swiper必须要有的,swiper-container,swiper-wrapper,swiper-slide。(这三个相当于声明吧,swiper-container用于包含整个swiper的所有东西,所以放在最外层,swiper-wrapper为轮播内容的父级容器,swiper-slide为轮播内容的声明,每个需要轮播的内容都要加上这个。这都是我个人理解的,说的可能不对)
2.如果需要分页器,必要要加上swiper-pagination,需要滚动条必须要swiper-scrollbar。分页器和滚动条的样式都可以自己设置,这个肯定都知道。
3.前后切换按钮,swiper-button-prev和swiper-button-next。
4.一个页面中引用多个Swiper可以给每个Swiper加上ID或Class区分,要保留默认的类名swiper-container。
5.最好是给swiper-wrapper设置一个宽度和高度,我遇到过好几次因为没有设置宽度和高度所以导致的swiper轮播内容出现偏移,不在屏幕可视范围内。
补充一下,分页器可以自定义,自定义分页器代码如下:
//彩票轮播
var lotterySwiper = new Swiper('.lottery-swiper', {
direction: 'vertical',
centeredSlides: true,
autoplay: true,
autoplay: {
disableOnInteraction: false,
delay: ,
},
loop: true, // 循环模式选项
// 如果需要分页器
pagination: {
el: '.lottery-pagination',//这个用的是分页器的别名
clickable: true,
//这里是自定义分页器的代码
renderBullet: function (index, className) {
return '<div data-v-62a6580a="" class="' + className + ' lotteryUl_dian"><i data-v-62a6580a=""></i></div>';
},
}, // 如果需要前进后退按钮
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
}
});
注意,自定义分页器的方法中className必须要,我刚使用的时候,没有用className,自定义分页器就只是摆设,不能操作。
四:总结一下我所知道的实例化swiper时可以设置的几个参数,以及分别是做什么的
initialSlide:设定初始化时slide的索引。
direction:Slides的滑动方向,可设置水平(horizontal)或垂直(vertical)。
speed:切换速度,即slider自动滑动开始到结束的时间(单位ms),也是触摸滑动时释放至贴合的时间。
grabcursor:设置为true时,鼠标覆盖Swiper时指针会变成手掌形状,拖动时指针会变成抓手形状。(根据浏览器形状有所不同)
width:强制Swiper的宽度(px),当你的Swiper在隐藏状态下初始化时用得上。这个参数会使自适应失效。可设置为undefined使这个参数无效。
heigt:强制Swiper的高度(px),当你的Swiper在隐藏状态下初始化时且切换方向为垂直才用得上。这个参数会使自适应失效。
roundLengths:如果设置为true,则将slide的宽和高取整(四舍五入),以防止某些分辨率的屏幕上文字或边界(border)模糊。
autoHeight:自动高度。设置为true时,wrapper和container会随着当前slide的高度而发生变化。
uniqueNavElements:默认为true时,仅本swiper的container内的分页器有效,设置为false后,container以外的分页器也生效了。
watchOverflow:当没有足够的slide切换时,例如只有1个slide,swiper会失效且隐藏导航等。默认不开启这个功能。loop模式无效,因为会复制slide。
init:当你创建一个Swiper实例时是否立即初始化。如果禁止了,可以稍后使用mySwiper.init()来初始化。
preloadImages:默认为true,Swiper会强制加载所有图片。
updateOnImagesReady:当所有的内嵌图像(img标签)加载完成后Swiper会重新初始化。使用此选项需要先开启preloadImages: true。
centeredSlides:默认active slide居左,设置为true后居中。
slidesPerView:可以设置为数字(可为小数,小数不可loop),或者 'auto'则自动根据slides的宽度来设定数量。
slidesPerGroup:在carousel mode下定义slides的数量多少为一组
spaceBetween:在slide之间设置距离(单位px)。
slidesOffsetBefore:设定slide与左边框的预设偏移量(单位px)。
...
好吧,其实这些都是在swiper中文网复制的api文档中我觉得常用的,但是太多了,懒得复制了。
写的特别基础简单,因为我也只接触了皮毛,连事件都没用过,所以有说的不对的地方望指正。
swiper4基础的更多相关文章
- 记录一下对swiper4.x.js在H5单页中的滑动优化
应用场景 仅仅应用于单页应用的滑动操作,用swiper4.x接管页面的滚动操作.用来支持顶部和尾部的回弹效果,进一步来支持常见那种下拉刷新动画效果.不适用于轮播图那种应用场景. 虽然只是针对swipe ...
- java基础集合经典训练题
第一题:要求产生10个随机的字符串,每一个字符串互相不重复,每一个字符串中组成的字符(a-zA-Z0-9)也不相同,每个字符串长度为10; 分析:*1.看到这个题目,或许你脑海中会想到很多方法,比如判 ...
- node-webkit 环境搭建与基础demo
首先去github上面下载(地址),具体更具自己的系统,我的是windows,这里只给出windows的做法 下载windows x64版本 下载之后解压,得到以下东西 为了方便,我们直接在这个目录中 ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- Golang, 以17个简短代码片段,切底弄懂 channel 基础
(原创出处为本博客:http://www.cnblogs.com/linguanh/) 前序: 因为打算自己搞个基于Golang的IM服务器,所以复习了下之前一直没怎么使用的协程.管道等高并发编程知识 ...
- [C#] C# 基础回顾 - 匿名方法
C# 基础回顾 - 匿名方法 目录 简介 匿名方法的参数使用范围 委托示例 简介 在 C# 2.0 之前的版本中,我们创建委托的唯一形式 -- 命名方法. 而 C# 2.0 -- 引进了匿名方法,在 ...
- HTTPS 互联网世界的安全基础
近一年公司在努力推进全站的 HTTPS 化,作为负责应用系统的我们,在配合这个趋势的过程中,顺便也就想去搞清楚 HTTP 后面的这个 S 到底是个什么含义?有什么作用?带来了哪些影响?毕竟以前也就只是 ...
- Swift与C#的基础语法比较
背景: 这两天不小心看了一下Swift的基础语法,感觉既然看了,还是写一下笔记,留个痕迹~ 总体而言,感觉Swift是一种前后端多种语言混合的产物~~~ 做为一名.NET阵营人士,少少多多总喜欢通过对 ...
- .NetCore MVC中的路由(1)路由配置基础
.NetCore MVC中的路由(1)路由配置基础 0x00 路由在MVC中起到的作用 前段时间一直忙于别的事情,终于搞定了继续学习.NetCore.这次学习的主题是MVC中的路由.路由是所有MVC框 ...
随机推荐
- canal中间件
简介: 基于数据库增量(模拟MySQL slave的交互协议)日志解析,提供增量数据订阅和消费(客户端与canal建立关系) 安装版本:1.1.0 git 环境需求: jdk1.7以上 mysql开启 ...
- ggplot2学习笔记之图形排列
转载:https://www.jianshu.com/p/d46cf6934a2f R语言基本绘图函数中可以利用par()以及layout()来进行图形排列,但是这两个函数对于ggplot图则不太适用 ...
- pod install/update失败:Failed to connect to 127.0.0.1 port 1080: Connection refused
出现这类错误,通常是因为代理发生的,取消代理即可! 1.查看有无相关代理: git config --global http.proxy git config --global https.proxy ...
- django 使用新的虚拟环境
在原来环境中,项目根目录下,执行命令收集所有包 pip freeze > plist.txt 首先下载一个新虚拟环境,并且创建一个新的虚拟环境 sudo apt-get install pyth ...
- python基础语法16 面向对象3 组合,封装,访问限制机制,内置装饰器property
组合: 夺命三问: 1.什么是组合? 组合指的是一个对象中,包含另一个或多个对象. 2.为什么要用组合? 减少代码的冗余. 3.如何使用组合? 耦合度: 耦: 莲藕 ---> 藕断丝连 - 耦合 ...
- 面向对象高级C(元类补充及单例模式)
元类有关知识点补充 #类的名称空间 类的名称空间不能用类似字典的方法修改,例如School类里面有name属性xxx,那么我用School.__dict__['name'] = 'yyy'就会报错&q ...
- C# XML封装
/************************************************* * 描述: * * Author:yuanshuo@healthcare.cn * Date:20 ...
- VScode插件:Todo Tree
Todo Tree 用于记录很多需要做但是暂时没办法立即做的事情,如修改样式,日期格式处理等 用法: // TODO: 流程图用canvas重构 然后,你在代码中写的TODO,会被识别出来,点击即可查 ...
- axios二次封装
import axios from "axios" //请求拦截器 axios.interceptors.request.use(function (config) { retur ...
- STRING Cytoscape 网络互作图
网络图(Network)看似复杂,其实构成非常简单,网络图是一种图解模型,形状如同网络,故称网络图,由节点(node)和连线(edge)两个因素组成的.其中 node 又分为 source node( ...
