封装:WPF绘制曲线视图
原文:封装:WPF绘制曲线视图
一、目的:绘制简单轻量级的曲线视图
二、实现:
1、动画加载曲线
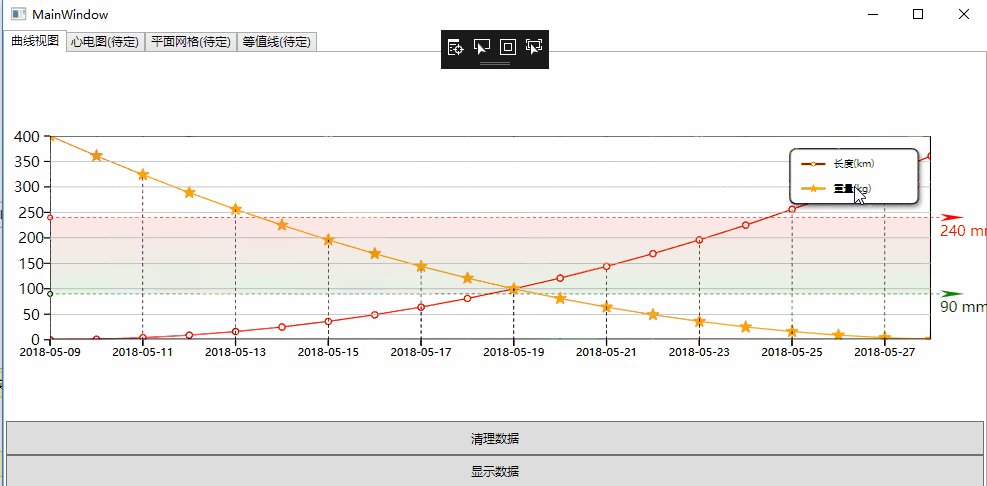
2、点击图例显示隐藏对应曲线
3、绘制标准基准线
4、绘制蒙板显示标准区域
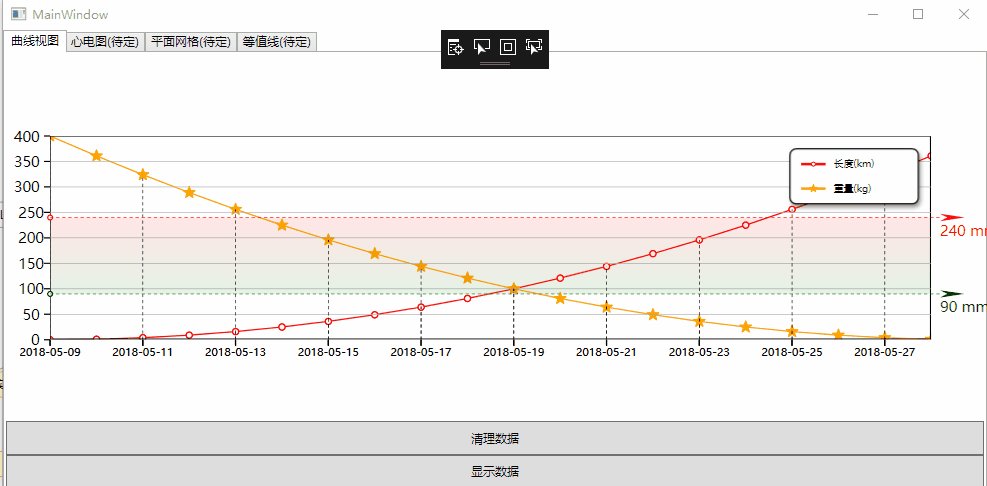
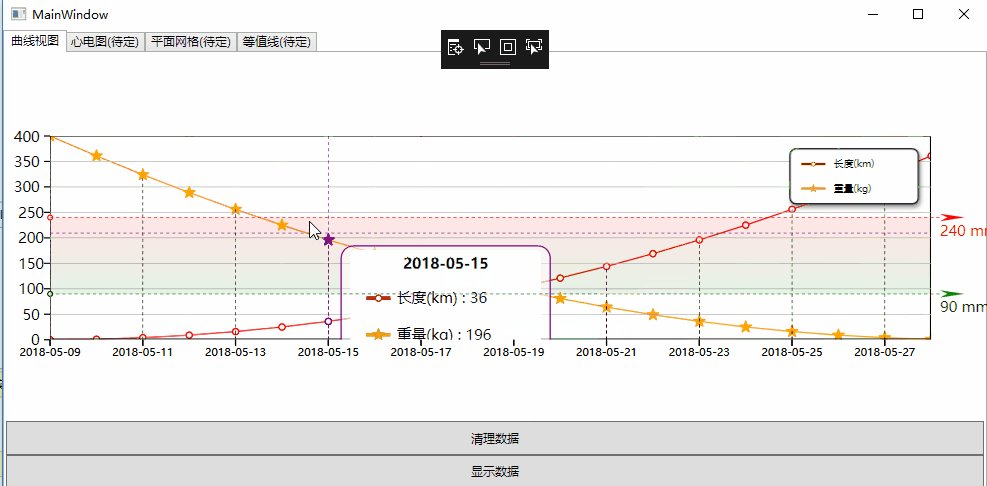
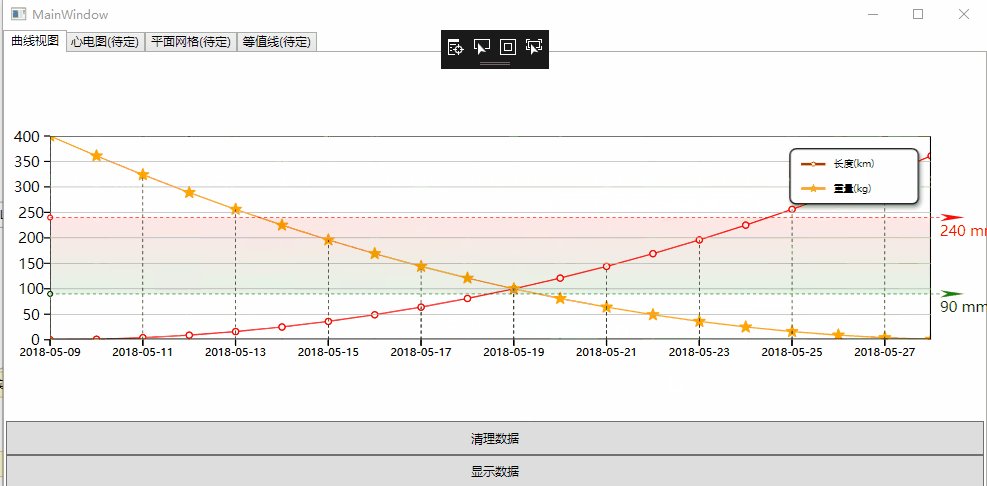
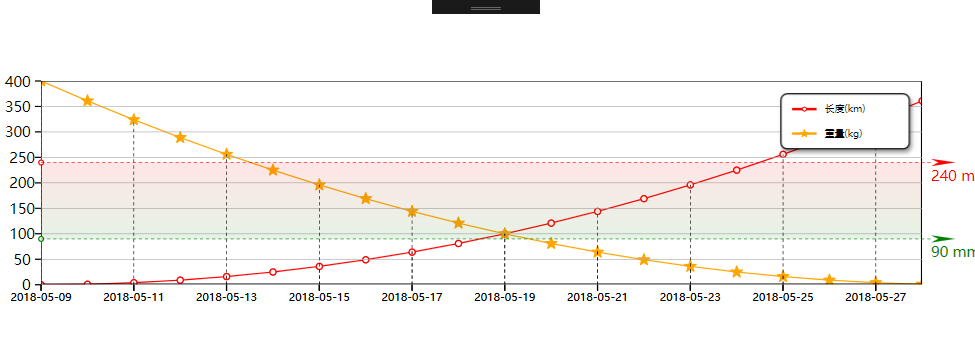
曲线图示例:
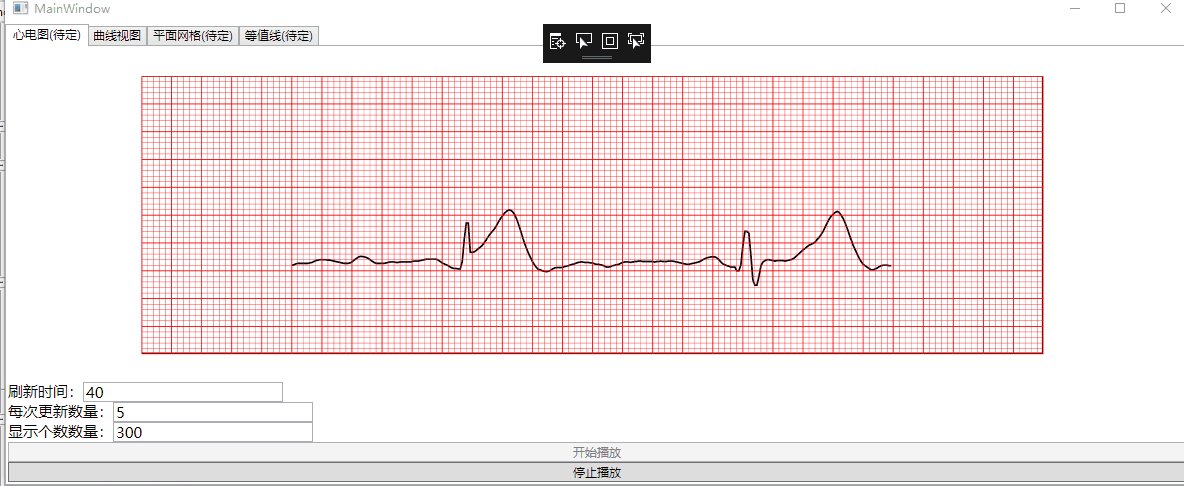
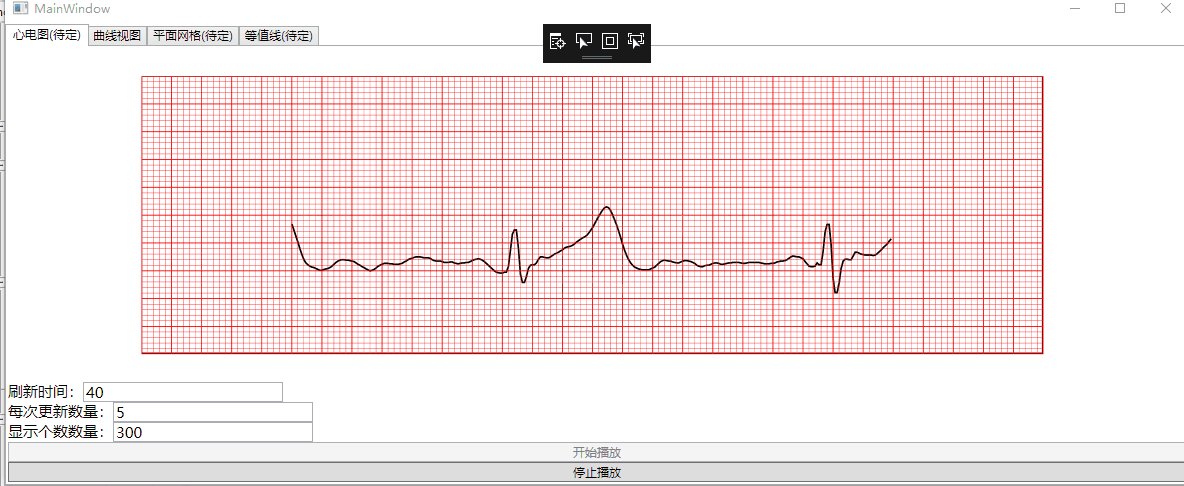
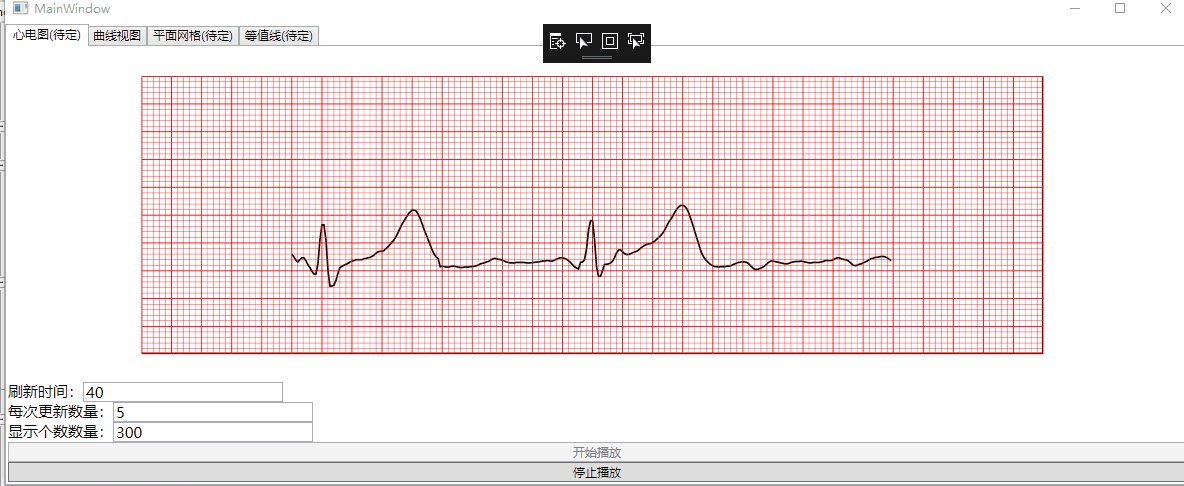
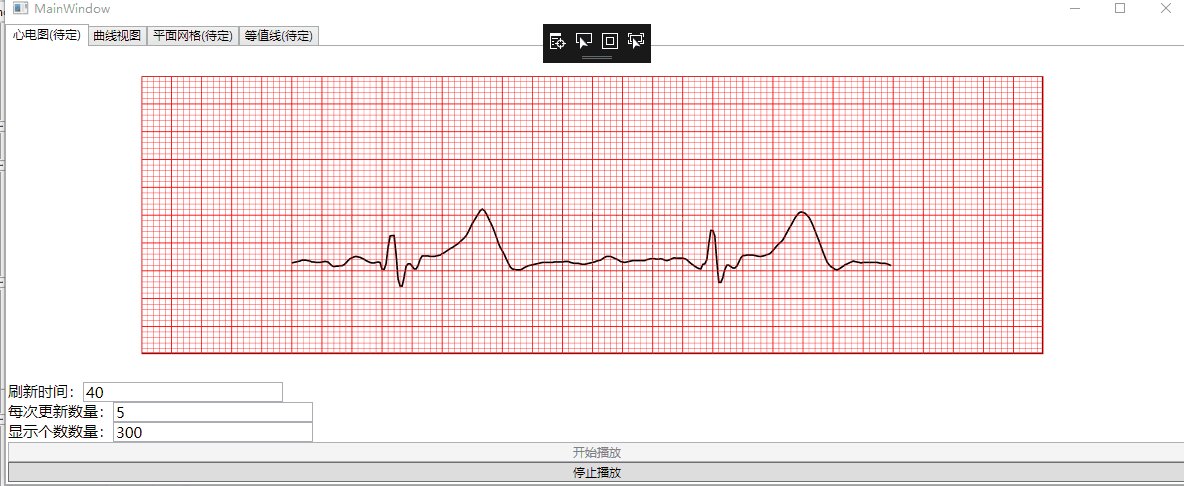
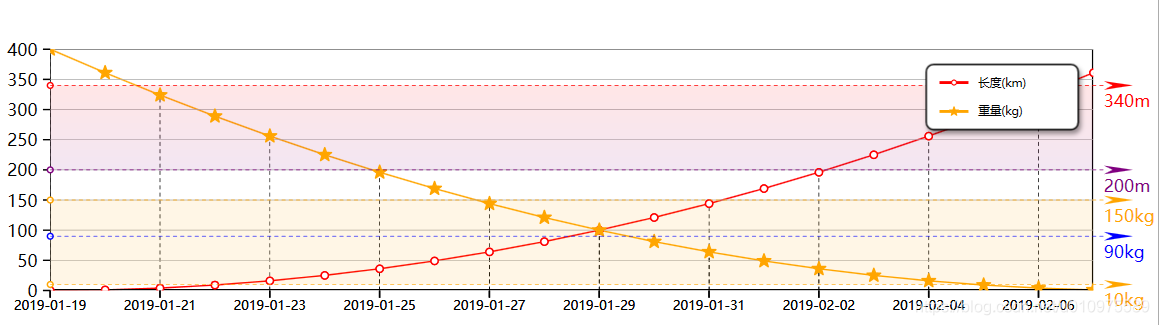
心电图示例:
三、实现代码
View:
-
<echart:StaticCurveChartPlotter x:Name="chart" Background="White" DataSource="{Binding Collection}"
-
FontSize="12" MaxValueY="400" MinValueY="0" MaxValueX="{Binding MaxValue}" MinValueX="{Binding MinValue}"
-
IsLegendVisible="True" Height="200" Width="800">
-
<!--MaxValueX="11" MinValueX="0"-->
-
<echart:StaticCurveChartPlotter.SplitItemYs>
-
<echart:SplitItem Color="DarkGray" Value="400" Text="400 " ></echart:SplitItem>
-
<echart:SplitItem Color="DarkGray" Value="350" Text="350 " ></echart:SplitItem>
-
<echart:SplitItem Color="DarkGray" Value="300" Text="300 "></echart:SplitItem>
-
<echart:SplitItem Color="DarkGray" Value="250" Text="250"></echart:SplitItem>
-
<echart:SplitItem Color="Red" Value="240" Text="240 mmHg" SpliteType="HeighLight"/>
-
<echart:SplitItem Color="DarkGray" Value="200" Text="200"></echart:SplitItem>
-
<echart:SplitItem Color="DarkGray" Value="150" Text="150"></echart:SplitItem>
-
<echart:SplitItem Color="DarkGray" Value="100" Text="100" ></echart:SplitItem>
-
<echart:SplitItem Color="Green" Value="90" Text="90 mmHg" SpliteType="HeighLight"></echart:SplitItem>
-
<echart:SplitItem Color="DarkGray" Value="50" Text="50 "></echart:SplitItem>
-
<echart:SplitItem Color="DarkGray" Value="0" Text="0 "></echart:SplitItem>
-
</echart:StaticCurveChartPlotter.SplitItemYs> </echart:StaticCurveChartPlotter>
ViewModel:
-
/// <summary> 说明 </summary>
-
partial class MainWindowViewModel
-
{
-
private List<ICurveEntitySource> _collection = new List<ICurveEntitySource>();
-
/// <summary> 曲线图数据 </summary>
-
public List<ICurveEntitySource> Collection
-
{
-
get { return _collection; }
-
set
-
{
-
_collection = value;
-
RaisePropertyChanged("Collection");
-
}
-
}
-
-
void Init()
-
{
-
RefreshCurveData();
-
}
-
-
public void RefreshCurveData()
-
{
-
-
List<ICurveEntitySource> collection = new List<ICurveEntitySource>();
-
-
CurveEntitySource entity = new CurveEntitySource();
-
entity.Text = "长度(km)";
-
entity.Color = Brushes.Red;
-
entity.Marker = new CirclePointMarker();
-
-
entity.Marker.Fill = Brushes.Red;
-
-
for (int i = 0; i < 20; i++)
-
{
-
PointC point = new PointC();
-
point.X = i;
-
point.Y = i*i;
-
point.Text = DateTime.Now.AddDays(i).ToString("yyyy-MM-dd");
-
entity.Source.Add(point);
-
-
this.MinValue = this.MinValue > point.X ? point.X : this.MinValue;
-
this.MaxValue = this.MaxValue < point.X ? point.X : this.MaxValue;
-
-
}
-
collection.Add(entity);
-
-
entity = new CurveEntitySource();
-
entity.Text = "重量(kg)";
-
entity.Color = Brushes.Orange;
-
entity.Marker = new T5PointMarker();
-
-
entity.Marker.Fill = Brushes.Orange;
-
-
for (int i = 0; i < 20; i++)
-
{
-
PointC point = new PointC();
-
point.X = i;
-
point.Y = (20-i) * (20 - i);
-
point.Text = DateTime.Now.AddDays(i).ToString("yyyy-MM-dd");
-
entity.Source.Add(point);
-
-
this.MinValue = this.MinValue > point.X ? point.X : this.MinValue;
-
this.MaxValue = this.MaxValue < point.X ? point.X : this.MaxValue;
-
-
}
-
collection.Add(entity);
-
-
this.Collection = collection;
-
-
}
-
-
private double _maxValue = double.MinValue;
-
/// <summary> 说明 </summary>
-
public double MaxValue
-
{
-
get { return _maxValue; }
-
set
-
{
-
_maxValue = value;
-
RaisePropertyChanged("MaxValue");
-
}
-
}
-
-
private double _minValue = double.MaxValue;
-
/// <summary> 说明 </summary>
-
public double MinValue
-
{
-
get { return _minValue; }
-
set
-
{
-
_minValue = value;
-
RaisePropertyChanged("MinValue");
-
}
-
}
-
}
-
-
partial class MainWindowViewModel : INotifyPropertyChanged
-
{
-
public MainWindowViewModel()
-
{
-
Init();
-
}
-
-
#region - MVVM -
-
-
public event PropertyChangedEventHandler PropertyChanged;
-
-
public void RaisePropertyChanged([CallerMemberName] string propertyName = "")
-
{
-
if (PropertyChanged != null)
-
this.PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
-
}
-
-
#endregion
-
}
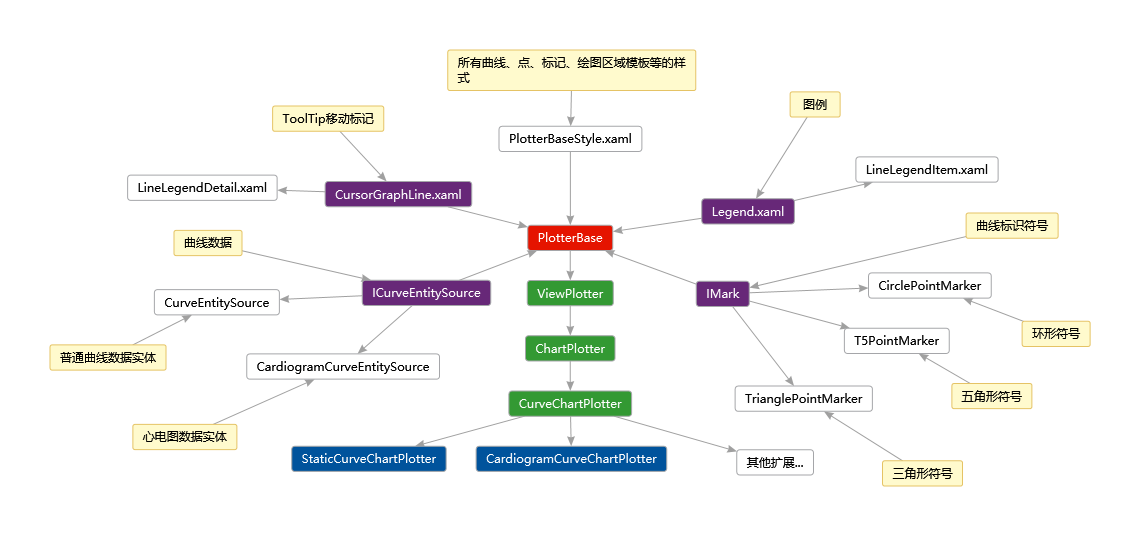
结构设计:
示例图片:

下载地址 :GitHut: https://github.com/HeBianGu/WpfChartProgram.git
封装:WPF绘制曲线视图的更多相关文章
- C# chart控件绘制曲线
在.NET中以前经常用GDI去绘制,虽然效果也不错,自从.NET 4.0开始,专门为绘制图表而生的Chart控件出现了,有了它,就可以轻松的绘制你所需要的曲线图.柱状图什么的了. using Syst ...
- 12-UIKit(View绘制、绘制曲线、绘制文字、贴图)
目录: 1. View绘制 2. 绘制曲线 3. 绘制文字 4. 贴图 回到顶部 1. View绘制 1.1 做出自己的视图对象 TRCell : UITableViewCell : UIView U ...
- C#中利用LightningChart绘制曲线图表
最近在做一个“基于C#语言的电炉温控制软件设计”的设计,我在大学并不是专业学习C#语言编程的,对C#的学习研究完全是处于兴趣,所以编程技术也不是很厉害,遇到问题多参照网络上的开源码. 这不,在做这个课 ...
- MFC--根据串口采集的数据借助GDI绘制曲线
根据采集到的数据绘制曲线 在串口编程中会涉及到这样一个问题,就是将采集到的数据以曲线的形式展示出来,大家自然而然会想到采用方便快捷的控件进行编程.编程周期短,完成任务快,但是真实情况来看,控件会实现很 ...
- WPF绘制深度不同颜色的3D模型填充图和线框图
原文:WPF绘制深度不同颜色的3D模型填充图和线框图 在机械测量过程中,测量的数据需要进行软件处理.通常测量一个零件之后,需要重建零件的3D模型,便于观察测量结果是否与所测工件一致. 重建的3D模型需 ...
- [原译]WPF绘制圆角多边形
原文:[原译]WPF绘制圆角多边形 介绍 最近,我发现我需要个圆角多边形.而且是需要在运行时从用户界面来绘制.WPF有多边形.但是不支持圆角.我搜索了一下.也没找到可行的现成例子.于是就自己做吧.本文 ...
- Canvas学习:封装Canvas绘制基本图形API
Canvas学习:封装Canvas绘制基本图形API Canvas Canvas学习 从前面的文章中我们了解到,通过Canvas中的CanvasRenderingContext2D对象中的属性和方 ...
- WPF贝塞尔曲线示例
WPF贝塞尔曲线示例 贝塞尔曲线在之前使用SVG的时候其实就已经有接触到了,但应用未深,了解的不是很多,最近在进行图形操作的时候需要用到贝塞尔曲线,所以又重新来了解WPF中贝塞尔曲线的绘制. 一阶贝塞 ...
- 使用D3绘制图表(2)--绘制曲线
上一篇是使用D3绘制画布,这一篇的内容是在画布上绘制曲线. 1.之前的html代码没有变化,但是我还是贴出来 <!DOCTYPE html> <html> <head&g ...
随机推荐
- shell脚本遇到问题"$'\r': command not found"
shell脚本写得一切正常,但是一执行就报错: line: XXX "$'\r': command not found" 问题原因:文件格式问题(虽然在window和linux上选 ...
- [转]【会话技术】Cookie技术
建立时间:6.29 & 6.30 一.会话技术简介 1.存储客户端的状态 由一个问题引出今天的内容,例如网站的购物系统,用户将购买的商品信息存储到哪 里?因为Http协议是无状态的,也就是说 ...
- Leetcode周赛165
目录 找出井字棋的获胜者 思路 代码 不浪费原料的汉堡制作方案 思路 代码 统计全为 1 的正方形子矩阵 思路 代码 分割回文串 III 思路 代码 找出井字棋的获胜者 思路 模拟. 代码 class ...
- MongoDB在windows及linux环境下安装
linux下安装配置 整理中... windows下安装配置 1.下载: https://www.mongodb.com/download-center?jmp=nav 2.解压到D盘 3.D:\下创 ...
- NOIP 2013 积木大赛
洛谷 P1969 积木大赛 洛谷传送门 JDOJ 2229: [NOIP2013]积木大赛 D2 T1 JDOJ传送门 题目描述 春春幼儿园举办了一年一度的"积木大赛".今年比赛的 ...
- ESA2GJK1DH1K升级篇: IAP详解
前言: 源码下载链接: https://gitee.com/yang456/STM32_IAP_Learn.git 后期所有出售的升级程序皆在此代码之上进行优化和开发 请必须把此文章各个的地方的说明看 ...
- js 将图片转换为 base64
var img = document.getElementById('s_lg_img'); function getBase64Image(img) { var canvas = document. ...
- 【DP】【P5615】 [MtOI2019] 时间跳跃
Description 给定 \(n\) 条边,第 \(i\) 条边的长度为 \(i\),每条边都有 \(50\%\) 的概率被选择,求如果选出的边能组成一个平面凸多边形,则方案的权值是方案中边的数量 ...
- 解决github release下载慢/下载失败的问题
在使用github时,有时作者会在release中提供编译好的程序,以https://github.com/AkikoZ/alfred-web-search-suggest为例,是一个alfred3的 ...
- sql语句练习50题(Mysql版) 围观
表名和字段 –.学生表 Student(s_id,s_name,s_birth,s_sex) –学生编号,学生姓名, 出生年月,学生性别 –.课程表 Course(c_id,c_name,t_id) ...