Alpha冲刺(1/6)
以下内容一个小组共55分,看完之后对此部分整体打分
张越洋
- 过去两天完成了哪些任务
- 如何进行团队代码的版本管理
- 如何使用微信云开发
- 如何使用管理微信开发团队
- 接下来的计划
- 沟通前后端成员,监督、提醒他们尽快完成各自的进度
- 还剩下哪些任务
- 完善接口文档、细致的任务分配和完成要求
- 燃尽图

- 遇到了哪些困难
- 如何既使用微信的云开发,又使用GitHub团队?
- 团队开发的一般流程?
- 团队成员们都没有开发经验,在组长这个位置上体现出来的问题就是如何进行前后端的管理调度
- 有哪些收获和疑问
- 收获:在这种情况下,请教同学往往比上网查询更直接有效
- 疑问:
- 尚不清楚如何能做好组员间的沟通问题
- 怎样能更好地在团队中发挥组长的功能
杨世杰
- 过去两天完成了哪些任务
- 服务器端环境的搭建,数据库基本表的建立,简单接口实现对用户信息的增删改查操作。
- 展示GitHub当日代码/文档签入记录

- 接下来的计划
- 实现更多接口,如任务信息的增删改查
- 还剩下哪些任务
- 整出所有接口并给出api文档。
- 燃尽图:组内共用
- 遇到了哪些困难
- 对后端架构不了解,考虑SpringBoot和flask 等框架
- 有哪些收获和疑问
- 由于不可能在短时间内对Spring了解透彻,就只能跟着教学现敲代码,直接开始学数据库连接部分。能在服务器上成功部署并实现接口还是有点成就感hhh。
林宏海
- 过去两天完成了哪些任务
完成了任务系统和百科的个人信息页面

- 完善API文档
- 还剩下哪些任务
- 燃尽图:组内共享
- 遇到了哪些困难
- 一开始不知道微信小程序开发平台需要的是哪种语言;怎么从后端获得数据;微信的各种api该如何使用;多人合作怎么共同开发......
- 有哪些收获和疑问
- 收获:了解了微信小程序是通过wxml+wxss+js共同开发 ,wxml和wxss跟web端的html和css没有什么太大的区别
- 疑问:目前还不知道怎么通过前端与后端绑定数据,在前端中显示出来
龚洋林
- 过去两天完成了哪些任务
- 完成了聊天界面和百科的个人回答页面。

- 接下来的计划
- 还剩下哪些任务
- 燃尽图
- 遇到了哪些困难
- 本来以为微信小程序开发平台应该是和前端的html、css和js差不多的,结果实际一上手发现差别还是有点大的。界面设计起来也没有那么的得心应手。
- 有哪些收获和疑问
- 收获:这两天又重新看了关于微信开发代码的一些视频,了解了微信小程序wxml+wxss+js开发的大致方法 ,明白了wxml和wxss跟web端的html和css一些区别,让自己更加好的上手微信小程序开发。
- 疑问:界面方面还是有一些的细节问题没有解决;对于接口的运用还不够熟悉。
陈文彬
- 过去两天完成了哪些任务
- 完成了前端主页,市场,任务详情页,筛选页面的编写

- 完成了前端主页,市场,任务详情页,筛选页面的编写
- 接下来的计划
- 还剩下哪些任务
- 燃尽图:组内共用
- 遇到了哪些困难
- 困难:组件定位困难,不能自己拖动调整
- 有哪些收获和疑问
- 收获:学会了小程序前端简单开发
- 疑问:前后端如何交互
展示组内最新成果(10分)
项目打包上传至服务器并启用
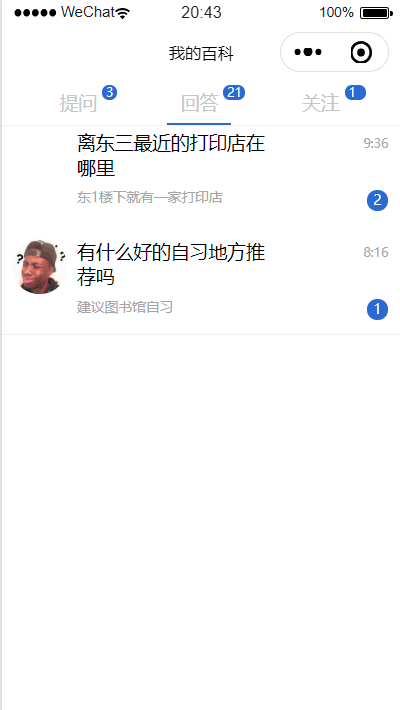
校园百科-问答界面
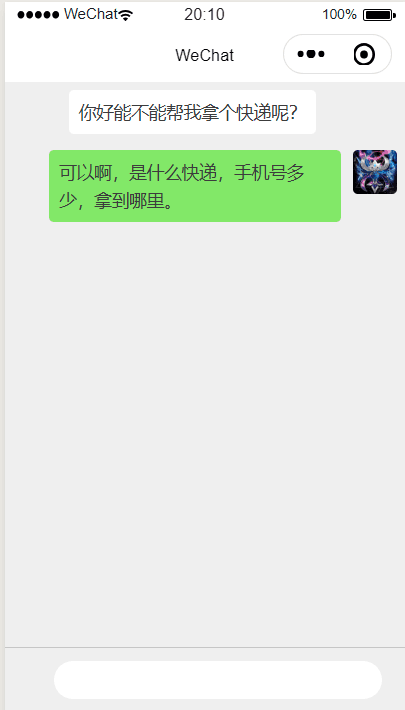
任务悬赏-私聊界面
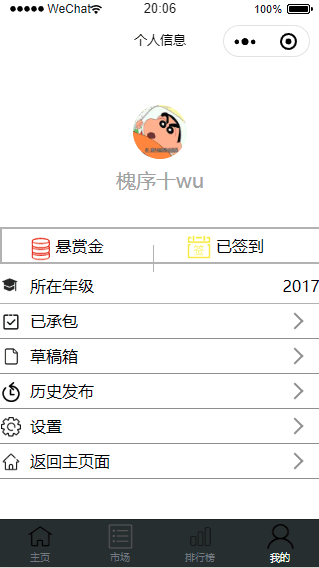
任务悬赏-个人界面
任务悬赏-时长界面
选择界面
站立会议合照(5分)

会议耗时记录(每次追加记录)(5分)
| 第N次会议 | 耗时(分钟) |
|---|---|
| 1 | 13 |
个人PSP(5分)
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 20 | 40 |
| · Estimate | · 估计这个任务需要多少时间 | 20 | 40 |
| Development | 开发 | 150 | 205 |
| · Analysis | · 需求分析 (包括学习新技术) | 20 | 80 |
| · Design Spec | · 生成设计文档 | 10 | 10 |
| · Design Review | · 设计复审 (和同事审核设计文档) | 10 | 0 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 10 | 5 |
| · Design | · 具体设计 | 10 | 20 |
| · Coding | · 具体编码 | 60 | 70 |
| · Code Review | · 代码复审 | 10 | 0 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 20 | 20 |
| Reporting | 报告 | 60 | 60 |
| · Test Report | · 测试报告 | 0 | 0 |
| · Size Measurement | · 计算工作量 | 0 | 0 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 60 | 60 |
| 合计 | 230 | 305 |
个人学习进度条(每周追加)(5分)
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 0 | 0 | 0 | 0 | 无 |
| 2 | 300 | 300 | 5 | 5 | 不应毫无规划就打代码、学会用Axure画简陋的原型图 |
| 3 | 1100 | 1400 | 23 | 28 | 学习网络接口的使用、学习pygame模块的使用 |
| 4 | 0 | 1400 | 15 | 43 | 学会画燃尽图 |
| 5 | 0 | 1400 | 10 | 53 | 无 |
| 6 | 0 | 1400 | 3 | 56 | 意识到事先规划的重要性 |
| 7 | 100 | 1500 | 12 | 65 | 明白了团队开发的一般流程 |
Alpha冲刺(1/6)的更多相关文章
- 第六次团队作业——Alpha冲刺之事后诸葛亮
Deadline:2016-11-24 22:00pm Alpha冲刺,很多同学经历了"Learning by doing"的学一门新的编程语言.学Git.学做一个完整的项目.但是 ...
- 软件工程(FZU2015)赛季得分榜,第10回合(alpha冲刺)
目录 第一回合 第二回合 第三回合 第四回合 第五回合 第6回合 第7回合 第8回合 第9回合 第10回合 第11回合 积分规则 积分制: 作业为10分制,练习为3分制:alpha30分: 团队项目分 ...
- 团队作业7——Alpha冲刺之事后诸葛亮
Deadline: 2017-5-15 22:00PM,以博客发表日期为准 评分基准: 按时交 - 有分,检查的项目内容为事后诸葛亮分析报告 晚交 - 0分 迟交一周以上 - 倒扣本次作业分数 抄袭 ...
- 【集美大学1411_助教博客】团队作业7——Alpha冲刺之事后诸葛亮
写在前面的话 alpha阶段都顺利完成了,大家这次作业完成得都很认真.我觉得通过这些问题,大家既可以回顾自己的alpha阶段,又可以给beta阶段做一些指引.但看了所有组的博客,没有一个组在这些问题之 ...
- 【2017集美大学1412软工实践_助教博客】团队作业7——Alpha冲刺之事后诸葛亮
题目 团队作业7: http://www.cnblogs.com/happyzm/p/6827853.html 团队成绩 评分项目 变更管理 设计/实现 测试/发布 团队的角色,管理,合作 总结 全组 ...
- 集美大学网络1413第十一次作业成绩(团队七) -- Alpha冲刺之事后诸葛亮
题目 团队作业7--Alpha冲刺之事后诸葛亮 团队作业7成绩 团队/分值 设想和目标 计划 资源 变更管理 设计/实现 测试/发布 团队角色. 管理.合作 总结 讨论照片 团队成员 角色.贡献 总 ...
- 【1414软工助教】团队作业7——Alpha冲刺之事后诸葛亮 得分榜
题目 团队作业7--Alpha冲刺之事后诸葛亮 往期成绩 个人作业1:四则运算控制台 结对项目1:GUI 个人作业2:案例分析 结对项目2:单元测试 团队作业1:团队展示 团队作业2:需求分析& ...
- 福州大学W班-alpha冲刺评分
作业链接 https://edu.cnblogs.com/campus/fzu/FZUSoftwareEngineering1715W/homework/1159 作业要求 1.前期准备 阅读学习&l ...
- I know 项目Alpha冲刺随笔集
Alpha冲刺 Day 1 Alpha冲刺 Day 2 Alpha冲刺 Day 3 Alpha冲刺 Day 4 Alpha冲刺 Day 5 Alpha冲刺 Day 6 Alpha冲刺 Day 7 Al ...
- I Know Alpha冲刺随笔集
Alpha冲刺 Day1 Alpha冲刺 Day2 Alpha冲刺 Day3 Alpha冲刺 Day4 Alpha冲刺 Day5 Alpha冲刺 Day6 Alpha冲刺 Day7 Alpha冲刺 D ...
随机推荐
- JSON省市区
省: [ { "ProID": 1, "name": "北京市", "ProSort": 1, "ProRem ...
- IDEA中搭建Maven环境
一.maven的作用 maven是一个构建项目的工具 从项目的创建(代码.配置文件.测试代码如何存放) --> 项目代码的编译 --> 测试 -->项目发布上线 做一整套约定和解决方 ...
- css3可拖动的魔方3d
css3可拖动的魔方3d 主要用到知识点: css3 3d转换 原生js鼠标拖动事件 display:grid 布局 实现的功能 3d魔方 可点击,可拖动 直接看效果 html: <div cl ...
- 浅谈React编程思想
React是Facebook推出的面向视图层开发的一个框架,用于解决大型应用,包括如何很好地管理DOM结构,是构建大型,快速Web app的首选方式. React使用JavaScript来构建用户界面 ...
- VMware下载及安装(含破解码)永久使用
VMware(纽约证交所代码:VMW)在虚拟化和云计算基础架构领域处于全球领先地位,所提供的经客户验证的解决方案可通过降低复杂性以及更灵活.敏捷地交付服务来提高IT效率.VMware使企业可以采用能够 ...
- Java关于 class类的基础方法
Class类的方法 1. getClasses 和 getDeclaredClasses getDeclaredClasses 获取到类里所有的的class ,interface 包括了private ...
- day27-python之迭代器协议
1.item系列方法 # class Foo: # def __getitem__(self, item): # print('getitem',item) # return self.__dict_ ...
- C语言内存管理(内存池)
C语言可以使用alloc从栈上动态分配内存. 内存碎片 Malloc/free或者new/delete大量使用会造成内存碎片,这种碎片形成的机理如下: 内存碎片一般是由于空闲的内存空间比要连续申请的空 ...
- node绑定域名 nginx篇
创建nodejs文件,并测试执行有没有问题. var express = require('express'); var app = express(); app.get('/', function ...
- React组件库Ant Design的安装与使用
一.什么是 Ant Design 1.Ant Design 提炼自企业级中后台产品的交互语言和视觉风格 2.Ant Design 使用 TypeScript 构建,提供完整的类型定义文件 二.Ant ...