2018-2019 20165226 Exp 8 Web基础
2018-2019 20165226 Exp 8 Web基础
目录
一、实验内容说明及基础问题回答
****
1、实验内容
(1).Web前端HTML(0.5分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2).Web前端javascipt(0.5分)
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
(4).Web后端:编写PHP网页,连接数据库,进行用户认证(1分)
(5).最简单的SQL注入,XSS攻击测试(1分)
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
2、基础问题回答
(1)什么是表单
- 表单是一个包含表单元素的区域
- 表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
(2)浏览器可以解析运行什么语言
- 超文本标记语言:HTML
- 可扩展标记语言:XML
- 脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等
(3)WebServer支持哪些动态语言
> 最常用的三种动态网页语言有**ASP**(ActiveServerPages),**JSP**(JavaServerPages),**PHP**(HypertextPreprocessor)
- **ASP**全名ActiveServerPages,是一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序。ASP采用脚本语言VBScript(Javascript)作为自己的开发语言。
- **JSP**是Sun公司推出的新一代网站开发语言,Sun公司借助自己在Java上的不凡造诣,将Java从Java应用程序和JavaApplet之外,又有新的硕果,就是JSP,JavaServerPage。JSP可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序。
- **PHP**是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法,并耦合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。
二、实验过程
1.Web前端:HTML
- 安装、启动Apache
- 安装:`sudo apt-get install apache2`
- 启动:`service apache2 start`

查看端口占用情况:
netstat -aptn

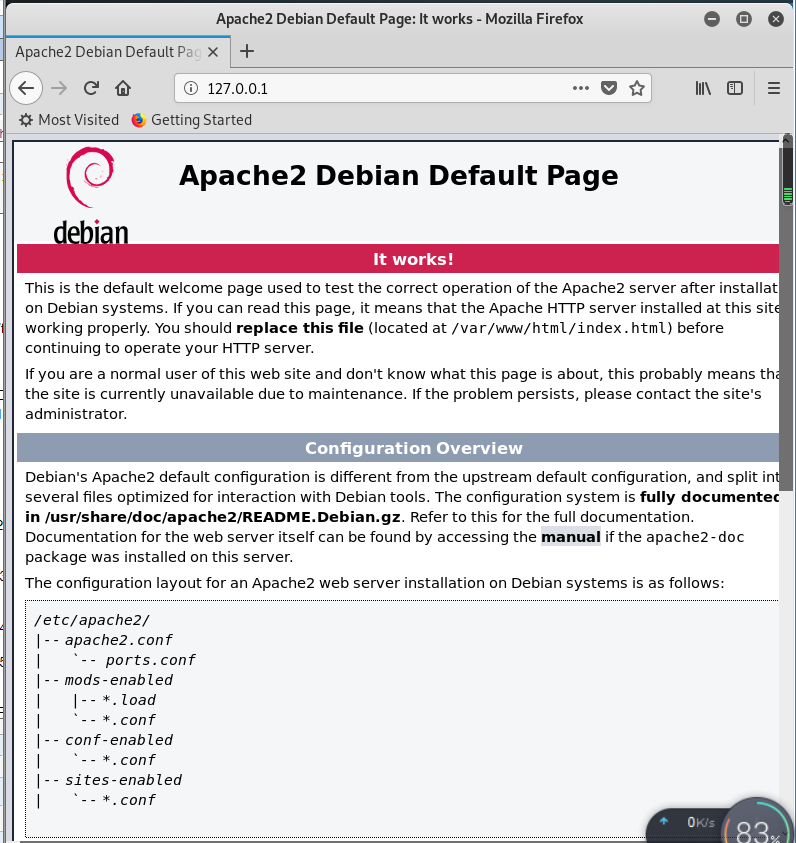
浏览器登录到Apache首页验证其可用

Apache的工作目录是
/var/www/html,可以测试apache是否可读取工作目录下的文件vi /var/www/html/test.txt,然后随意输入一串字符,浏览器打开127.0.0.1:80/test.txt,可看到test.txt的内容

编写一个HTML作为前端的登录页面
- get 与 post
①get是从服务器上获取数据,post是向服务器传送数据
②get是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到。post是通过HTTP post机制,将表单内各个字段与其内容放置在HTML HEADER内一起传送到ACTION属性所指的URL地址。用户看不到这个过程。
③对于get方式,服务器端用Request.QueryString获取变量的值,对于post方式,服务器端用Request.Form获取提交的数据。
④get传送的数据量较小,不能大于2KB。post传送的数据量较大,一般被默认为不受限制。但理论上,IIS4中最大量为80KB,IIS5中为100KB。
⑤get安全性非常低,post安全性较高。但是执行效率却比Post方法好。
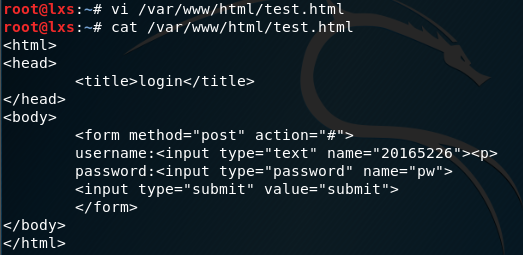
编写一个含有表单的HTML

网页效果如图

编写一个PHP作为登录成功的返回页面
PHP安装:
sudo apt-get install php安装完成后测试php是否可正常工作
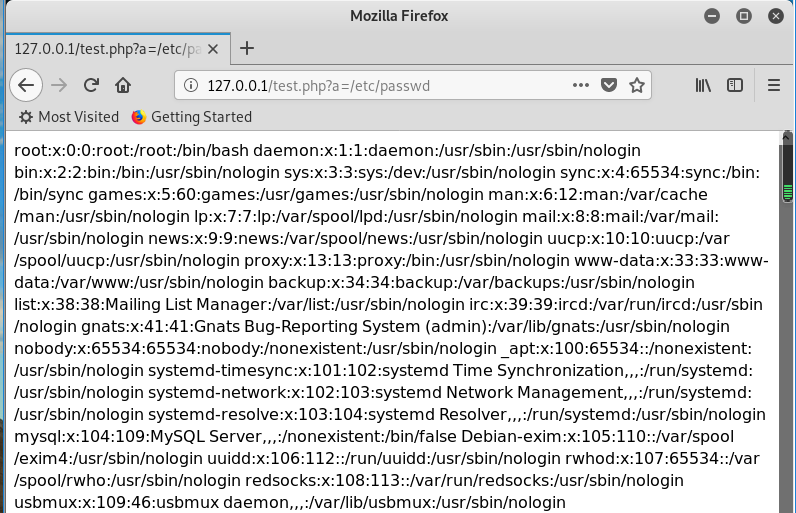
vi /var/www/html/test.php编辑内容为<?php include($_GET["a"]); ?>- 在浏览器中输入
127.0.0.1:80/test.php?a=/etc/passwd可看到/etc/passwd文件的内容,如下图所示

编写PHP网页

网页效果如图

2.Web前端javascipt
> JavaScript是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。
> 文档对象模型(Document Object Model,简称DOM,是W3C组织推荐的处理可扩展标志语言的标准编程接口。
> 在网上借鉴了一个编写验证用户名和密码的规则:用户名密码不能为空,密码长度在5-10之间
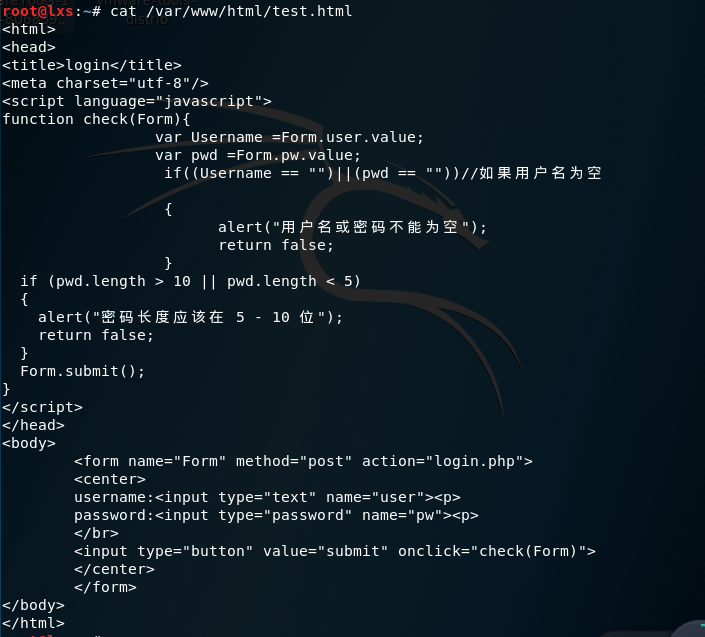
- 其中新增代码如下
<meta charset="utf-8"/>
<script language="javascript">
function check(Form){
var Username =Form.user.value;
var pwd =Form.pw.value;
if((Username == "")||(pwd == ""))//如果用户名为空
{
alert("用户名或密码不能为空");
return false;
}
if (pwd.length > 10 || pwd.length < 5)
{
alert("密码长度应该在 5 - 10 位");
return false;
}
Form.submit();
}
</script>
修改后

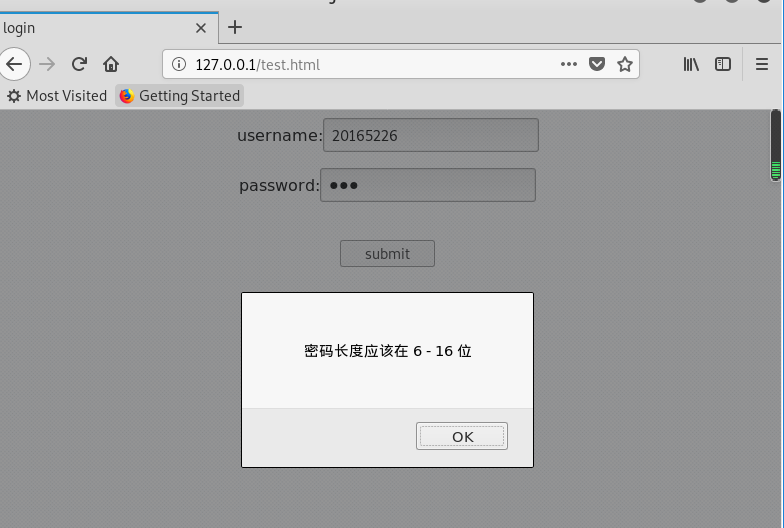
测试结果

3.Web后端:MySQL基础
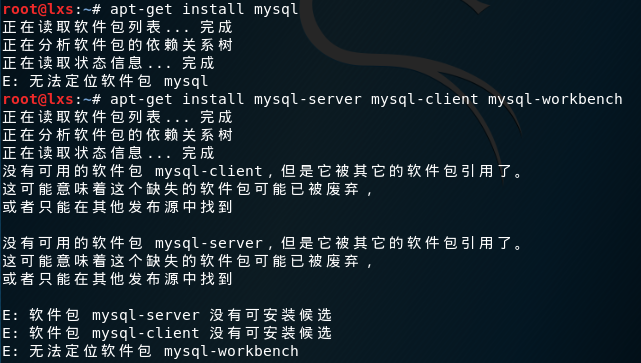
- 安装`apt-get install mysql`
- 报错

- 说明之前已经更新安装好
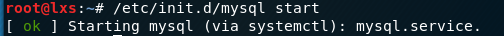
- 启动`/etc/init.d/mysql start`,成功

登陆
mysql -u root -p 默认密码p@ssw0rd查看基本信息
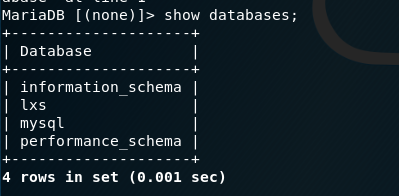
show databases;

更改用户密码、权限并重新登录
- 输入
use mysql;选择使用mysql这个数据库 - 输入
select user, password, host from user;查看当前用户信息 - 输入
update user set password=PASSWORD("20165226") where user='root';更改密码 - 输入
flush privileges;更改权限 - 输入
exit退出,然后使用新密码重新登录mysql -u root -p

- 输入
创建数据库、表并插入数据
create database 数据库名称;创建数据库

输入
show databases;查看存在的数据库;输入use lxs使用刚创建的数据库lxs。输入
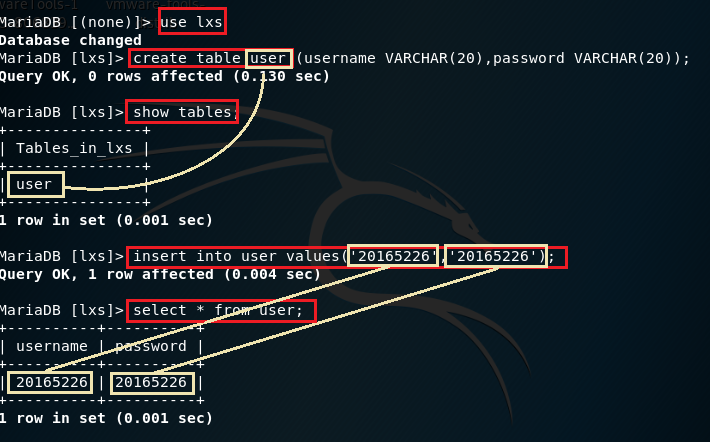
create table user (username VARCHAR(20),password VARCHAR(20));创建一个名为user的数据表,表中包含VARCHAR类型的两个字段:username和password
这里使用的是varchar类型而非char类型,他们的差别如下:
char类型指定大小后会预分配固定大小,不管是否使用空间都被占用
varchar类型用多少占多少,只是不能超过括号中指定的上限
输入
show tables;查看所有的表,可以发现刚刚新建的user输入
insert into user values('20165226','20165226');向表中username`` password两个字段插入数据,即用户名为20165226,密码为20165226

为当前主机登录的用户lxs授权
- 输入
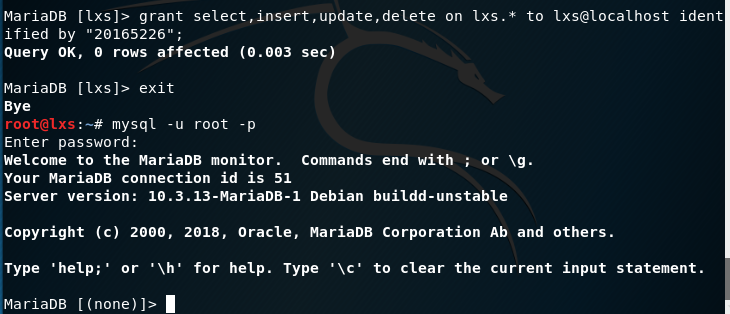
grant select,insert,update,delete on lxs.* to lxs@localhost identified by "20165226";将对某数据库的所有表的select,insert,update,delete权限授予当前主机localhost登录的用户lxs,20165226是登录密码 - 输入
exit退出,然后使用新密码重新登录lxs用户mysql -u lxs -p - 登录成功,说明用户创建成功
- 输入

4.Web后端:编写PHP网页
- 利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,修改后的`Login.php`代码如下
```
/* check connection /
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/ Select queries return a resultset /
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "
Welcome~
";
}
else {
echo "
login failed!
" ; }
/ free result set */
$result->close();
}
$mysqli->close();
?>
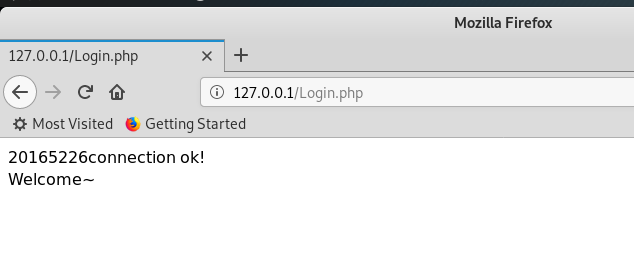
- 在浏览器输入`127.0.0.1/test.html`访问自己的登录界面
- 输入用户名和密码进行认证
- 成功

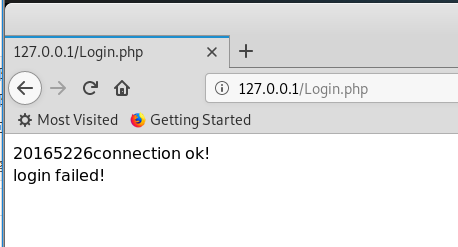
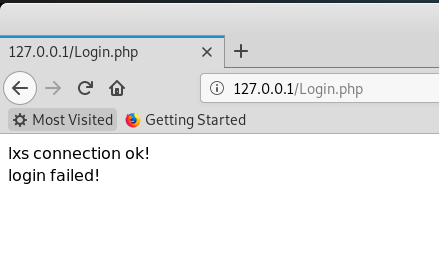
- 失败
- 输入错误密码

- 输入错误账户

<h4 id=25><font size=4 face="微软雅黑"> 5.最简单的SQL注入,XSS攻击测试</font></h5>
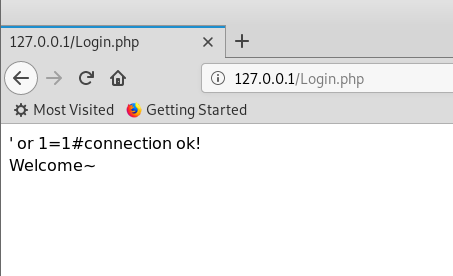
- SQL攻击
- 在用户名输入框中输入`' or 1=1#`,密码随便输入,便可以登陆成功

- 输入的用户名`' or 1=1#`提交到后台后,被作为SQL语句中的第一个参数填入,使SQL语句变成`select * from users where username='' or 1=1#' and password=''`,`#`相当于注释符,会把后面的内容都注释掉,而`1=1`是永真式,所以这个条件永远成立,所以能够成功登陆。因此,要想避免SQL注入,应当限制用户在用户名中输入`'`、`#`等特殊符号。
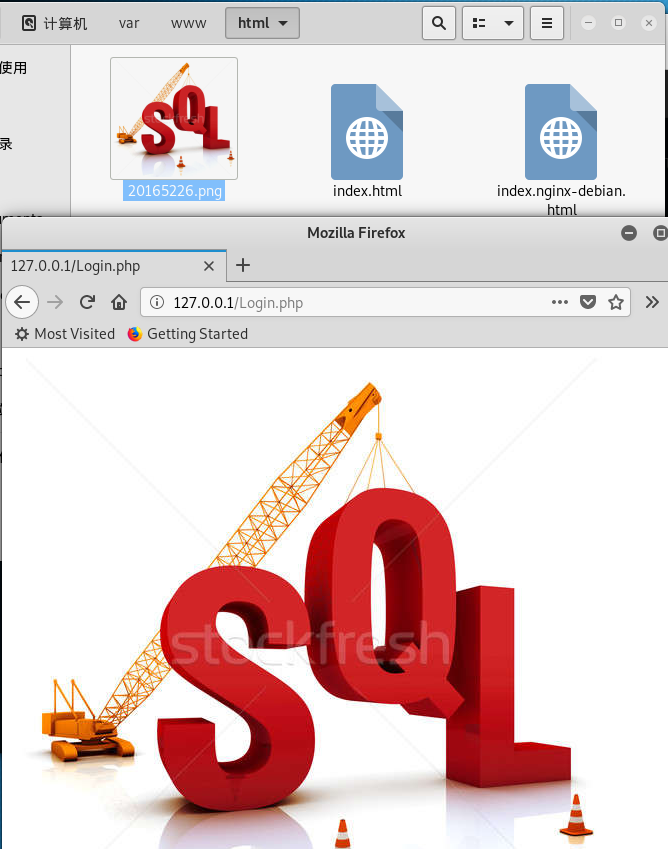
- XSS攻击测试
- XSS表示Cross Site Scripting(跨站脚本攻击),通过插入恶意脚本,实现对用户浏览器的控制
- 在`/var/www/html`目录下事先保存一个图片文件`20165226.png`
- 在登录网页的用户名窗口中输入`<img src="20165226.png"/>`,密码随意
- 即使登录不成功但仍能看到图片

<h4 id=5><font size=5 face="微软雅黑"> 三、总结与体会</font></h4>
本次实验融合了之前的web编程、数据库等知识,学习了如何在kali连接创建并调用数据库,实现了一个最基础的网页登录功能,挺有意思的。
[<font size=3 face="微软雅黑">返回目录</font>](#00)
<hr><hr>2018-2019 20165226 Exp 8 Web基础的更多相关文章
- 2018-2019-2 20165312《网络攻防技术》Exp 8 Web基础
2018-2019-2 20165312<网络攻防技术>Exp 8 Web基础 目录 一.相关知识点总结 二.实验内容 三.实验步骤 四.实验总结及问题回答 五.实验中遇到的问题及解决方法 ...
- 20155312 张竞予 Exp 8 Web基础
Exp 8 Web基础 目录 基础问题回答 (1)什么是表单 (2)浏览器可以解析运行什么语言. (3)WebServer支持哪些动态语言 实践过程记录 1.Web前端:HTML 2.Web前端jav ...
- Exp 8 Web基础
Exp 8 Web基础 20154305 齐帅 一.实践要求: (1).Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML. ...
- 20155205 郝博雅 Exp 8 Web基础
20155205 郝博雅 Exp 8 Web基础 一.实验目标 (1).Web前端HTML(0.5分) 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单 ...
- 20155209 林虹宇 Exp 8 Web基础
Exp 8 Web基础 Web前端HTML 正常安装.启停Apache kali本机自带apache,上个实验已经使用过,直接使用 查看80端口. 127.0.0.1 编写一个含有表单的html 在浏 ...
- 20155220 《网络对抗》Exp 8 Web基础
20155220 <网络对抗>Exp 8 Web基础 基础问题回答 实践内容 1.Web前端HTML 配置环境 正常安装.启动Apache 安装:sudo apt-get install ...
- 20155226 《网络对抗》Exp 8 Web基础
20155226 <网络对抗>Exp 8 Web基础 实践内容 1.Web前端HTML 配置环境 正常安装.启动Apache 安装:sudo apt-get install apache2 ...
- 20155310 《网络对抗》Exp 8 Web基础
20155310 <网络对抗>Exp 8 Web基础 基础问题回答 (1)什么是表单 表单是一个包含表单元素的区域. 表单元素是允许用户在表单中(比如:文本域.下拉列表.单选框.复选框等等 ...
- 20155334 《网络攻防》 Exp 8 Web基础
20155334 <网络攻防> Exp 8 Web基础 一.基础问题回答 1. 什么是表单? 表单在网页中主要负责数据采集功能,一个表单有三个基本组成部分: 部分 内容 表单标签 这里面包 ...
随机推荐
- css选择符优先级
- 如何使用NPM?CNPM又是什么?
背景介绍 什么是npm? npm(node package manager)是nodejs的包管理器,用于node插件管理(包括安装.卸载.管理依赖等), NPM是随同NodeJS一起安装的包管理工具 ...
- Linux之redis-sentinel
一,Redis-Sentinel介绍 Redis-Sentinel是redis官方推荐的高可用性解决方案,当用redis作master-slave的高可用时,如果master本身宕机,redis本身或 ...
- angularcli 第四篇(执行事件)
目录: 1.按下按钮执行事件 2.按下键盘回车“Enter”执行事件 1.按下按钮执行事件:<button (click) = 'setName()'>......</button ...
- Apache的虚拟主机
一.虚拟主机的分类 基于IP的虚拟主机:一台服务器,多个ip,搭建多个网站 基于端口的虚拟主机:一台服务器,一个ip,利用不同端口,搭建多个网站 基于域名的虚拟主机:一台服务器,一个ip,多个域名,搭 ...
- trap - 在脚本中处理信号
一:用途说明 trap命令是shell内建的命令,它用在脚本中指定信号如何处理. 比如,按Ctrl+C会使脚本终止执行,实际上系统发送了SIGINT信号给脚本进程,SIGINT信号的默认处理方式就是 ...
- Luogu P1970 花匠
Luogu P1970 花匠 本质上就是找最长的波浪序列. 因为考虑到第一个必选,所以可以让$lst=h[1]$. 此外,注意到$n=1$是要特判,其他情况下显然$ans\geq 2$,所以把$dir ...
- Linux postfix配置方法
第七题 配置邮件服务器 postfix学习网站:https://blog.csdn.net/mycms5/article/details/78773308 system1和systemc2分别执行 ...
- 一种使用gitlab的CI/CD功能实现Nginx配置更新的方法
至于nginx的docker制作,前面已介绍过. 现在使用gitlab在线编辑的方式,可实现Nginx的自定义配置并更新. .gitlab-ci.yml内容如下: variables: project ...
- Maven02 -学习总结&学习文档 -踩坑123
maven在开发中的作用 ①自动添加第三方 jar 包 在今天的 JavaEE 开发领域,有大量的第三方框架和工具可以供我们使用.要使用这些 jar 包最简单的方法就是复制粘贴到 WEB-INF/li ...
