TestCase--网站创建新用户管理模块
对于web测试,用户权限管理模块是必测的一个点,所以今天就来总结一下创建新用户管理模块的测试用例
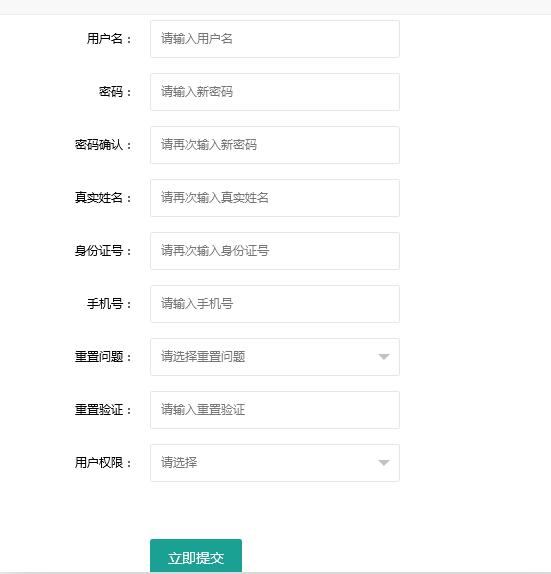
参考图如下:

测试用例设计如下:
一、功能测试
1. 什么都不输入,单击“立即提交”,页面是否有提示
2. 直接访问,能否正常跳转创建新用户页面
3.跳转创建新用户页面,能否正常显示控件
====需求:用户名--支持中文、字母、数字的组合,4-20个字符====
1. 当输入的用户名字符数小于4个时,系统是否给出提示
2. 当输入的用户名字符数大于20个时,系统是否给出提示
3. 当输入的用户名包含特殊字符时,系统是否给出提示
4. 输入的用户名,前后存在空格时,系统是否自动去除前后空格
5. 输入已注册的用户名,系统是否给出提示
6. 输入符合需求的用户名,是否判断合格
7.用户名不输入,系统是否给出提示
====密码--支持字母、数字的组合,6-16个字符====
1.密码字符数小于6个时,系统是否给出提示
2.密码字符数大于16个时,系统是否给出提示
3.输入的密码,前后存在空格时,系统是否自动去除前后空格
4.密码为单一字符类型时,系统是否给出提示
5.密码输入框中展示的字符,是否加密显示
6. 输入符合需求的密码,是否判断合格
7.输入中文,系统是否给出提示
8.当输入的密码包含特殊字符时,系统是否给出提示
9.密码不输入,系统是否给出提示
====确认密码必须与上一个输入密码保持一致====
1.确认密码是否可以复制设置密码中的密码
2.确认密码中不输入,系统是否给出提示
3.确认密码中输入密码与设置的密码不一致,系统是否给出提示
4.确认密码中输入密码与设置的密码一致,能否提交成功
5.确认密码输入框中展示的字符,是否加密显示
====真实姓名--支持中文、字母、数字的组合,4-20个字符====
1. 当输入的真实姓名字符数小于4个时,系统是否给出提示
2. 当输入的真实姓名字符数大于20个时,系统是否给出提示
3. 当输入的真实姓名包含特殊字符时,系统是否给出提示
4. 输入的真实姓名,前后存在空格时,系统是否自动去除前后空格
5. 输入符合需求的真实姓名,是否判断合格
6.真实姓名不输入,系统是否给出提示
7.输入已注册过的真实姓名,系统是否给出提示
====验证身份证号的合法性====
1.不输入身份证号,系统是否给出提示
2.身份证号输入框中是否允许输入非数字的字符
3.输入17位数字的身份证号,系统是否给出提示
4.输入19位数字的身份证号,系统是否给出提示
5.输入已注册过的身份证号,系统是否给出提示
6.输入未注册且合法的身份证号,系统是否给出提示
====验证手机号码的合法性====
1.不输入手机号码,系统是否给出提示
2.手机号码输入框中是否允许输入非数字的字符
3.输入10位数字的手机号,系统是否给出提示
4.输入12位数字的手机号,系统是否给出提示
5.输入已注册过的手机号,系统是否给出提示
6.输入未注册且合法的手机号码,系统是否给出提示
====重置问题下拉框====
1.点击重置问题下拉框,下拉框显示的风格、界面是否符合需求设计
2.点击重置问题下拉框,下拉框显示的可选项是否符合需求设计
3.选中的某一项是否正确显示在重置问题下拉框中
4.重置问题下拉框不选择,是否有默认选项
5.重置问题下拉框不选择,系统是否给出提示
====重置验证--支持中文、字母、数字的组合,4-20个字符====
1. 当输入的重置验证字符数小于4个时,系统是否给出提示
2. 当输入的重置验证字符数大于20个时,系统是否给出提示
3. 当输入的重置验证包含特殊字符时,系统是否给出提示
4. 输入的重置验证,前后存在空格时,系统是否自动去除前后空格
5. 输入已注册的重置验证,系统是否给出提示
6. 输入符合需求的重置验证,是否判断合格
7.重置验证不输入,系统是否给出提示
====用户权限下拉框====
1.点击用户权限下拉框,下拉框显示的风格、界面是否符合需求设计
2.点击用户权限下拉框,下拉框显示的可选项是否符合需求设计
3.选中的某一项是否正确显示在用户权限下拉框中
4.用户权限下拉框不选择,是否有默认选项
5.用户权限下拉框不选择,系统是否给出提示
====立即提交功能验证====
1.当上述各项信息存在未验证通过的情况时,是否可以单击“立即提交”
2.上述输入框都已验证通过,“立即提交”按钮是否处于可单击状态
3.新用户创建提交成功之后,页面是否会正常跳转,数据是否正常显示
二、 UI测试
1.界面的设计风格是否与UI的设计风格统一
2.界面中的文字是否简洁易懂,没有错别字
3.布局是否合理,输入框和按钮是否对齐
4.输入框和按钮的长度,高度是否符合要求
三、易用性测试
1.是否可以全用键盘操作
2.是否可以单击“enter”键完成提交
3.输入框能否可以通过Tab键切换
四、安全性测试
1. 输入框是否屏蔽SQL注入
2.输入框是否避免跨站脚本攻击
目前就想到这些,欢迎指正
TestCase--网站创建新用户管理模块的更多相关文章
- mysql 权限分配及创建新用户
前言 本文主要是介绍mysql创建新用户命令及赋予权限等命令,为了便于理解,文中会给出相关示例.通常情况下,创建用户,修改mysql密码,授权,是需要有mysql里的root权限. 1.创建用户: / ...
- 给sftp创建新用户、默认打开和限制在某个目录
一.环境: CentOS 6.8 使用 FileZilla 进行 sftp 连接 二.背景 给外包的工作人员提供我司服务器的某一目录的访问(包括读写)权限,方便他们部署代码文件. 之所以是某一目录的访 ...
- centos7创建新用户
创建新用户 创建一个叫xiaoming的用户: [root@192 ~]# adduser xiaoming 为这个用户初始化密码,linux会判断密码复杂度,不过可以强行忽略: [root@192 ...
- Linux下如何创建新用户
Linux下如何创建新用户 Linux系统中,只有root用户有创建其他用户的权限.创建过程如下: useradd -d /home/newuser newuser(设定了该用户的主目录和用户名) ...
- 循序渐进VUE+Element 前端应用开发(15)--- 用户管理模块的处理
在前面随笔介绍了ABP+Vue前后端的整合处理,包括介绍了ABP的后端设计,以及前端对ABP接口API的ES6的封装,通过JS的继承类处理,极大减少了重复臃肿的代码,可以简化对后端API接口的封装,而 ...
- linux创建新用户以及修改密码
1. 使用root账户创建新用户 useradd webuser 2. 修改新增的用户的密码 passwd webuser 这时候会提示你输入新的密码: 注意:不要用su webuser进入该账户修改 ...
- 创建新用户,连接Oracle数据库
1.sys用户是最高管理员用户,那我们就用这个sys用户登录oracle:
- Mysql创建新用户后无法登录,提示 Access denied for user 'username'@'localhost' (using password: YES)
MySQL创建新用户后无法登录,提示 Access denied for user 'username'@'localhost' (using password: YES) ,多半是因为存在匿名用户, ...
- oracle用sqlplus创建新用户,不是plsql developer
1.sqlplus /nolog 2.conn /as sysdba 3.alter user system identified by "123456"; 4.alter use ...
随机推荐
- YAML_05 定义一个变量创建用户,设置密码
ansible]# vim user2.yml --- - hosts: cache remote_user: root vars: user: wangwu tasks: ...
- 017_Python3 数据结构
本章节我们主要结合前面所学的知识点来介绍Python数据结构. ***************************** 1.列表 Python中列表是可变的,这是它区别于字符串和元组的最重 ...
- vs code 修改选中后匹配的代码的颜色
打开设置文件 输入 { "workbench.colorCustomizations": { "editor.selectionBackground": &qu ...
- BAT 删除超过xx天的文件
@echo offecho 删除n天前的备分文件和日志forfiles /p "C:\ShareF" /m *.zip /d -7 /c "cmd /c del @pat ...
- 理解 ES6 语法中 yield* 关键字的作用
在 ES6 中新增了生成器函数的语法,本文解释了与生成器函数有关的 yield* 关键字,及其使用场景. 描述 根据语法规范,yield* 的作用是代理 yield 表达式,将需要函数本身产生(yie ...
- ubuntu16.04解决文件中文乱码问题
1.查看当前系统使用的字符编码 ~$ locale LANG=en_US LANGUAGE=en_US: LC_CTYPE="en_US" LC_NUMERIC="en_ ...
- 【Vue.js游戏机实战】- Vue.js实现老虎-机抽奖总结
大家好!先上图看看本次案例的整体效果. 完整版实战课程附源码:[Vue.js游戏机实战]- Vue.js实现老虎-机抽奖 实现思路: Vue component实现老虎-机组件,可以嵌套到任意要使用的 ...
- Mitmproxy的mimdump mimproxy mitmweb命令行性能对比
引用官方的原话如下 Very cool test - thanks for sharing!
- [Vue warn]: Avoid using non-primitive value as key
<el-select v-model="addform.province" placeholder="请选择省份" multiple> ...
- [XLua]热更新四部曲视频教程+示例源码
基于Unity2017 xLua是由腾讯维护的一个开源项目,xLua为Unity. .Net. Mono等C#环境增加Lua脚本编程的能力,借助xLua,这些Lua代码可以方便的和C#相互调用.自20 ...
