项目前端 - vue配置 | axios配置 | cookies配置 | element-ui配置 | bootstrap配置
vue项目创建
环境
1.傻瓜式安装node:
官网下载:https://nodejs.org/zh-cn/
2.安装cnpm:
>: npm install -g cnpm --registry=https://registry.npm.taobao.org
3.安装vue最新脚手架:
>: cnpm install -g @vue/cli
注:如果2、3步报错,清除缓存后重新走2、3步
>: npm cache clean --force
创建项目
'''
1.切到项目文件夹下
>: cd Desktop\luffy
2.在项目文件夹下创建vue项目
>: vue create luffycity
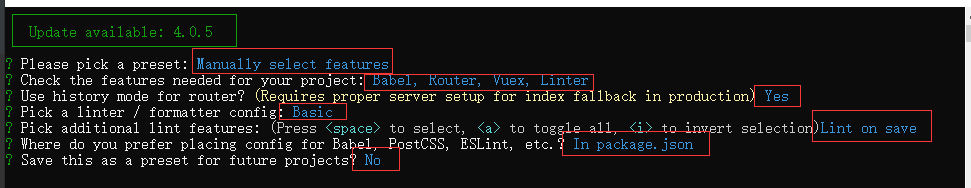
3.按下面插图完成创建 '''


重构项目目录
"""
├── luffycity
├── public/ # 项目共有资源
├── favicon.ico # 站点图标
└── index.html # 主页
├── src/ # 项目主应用,开发时的代码保存
├── assets/ # 前台静态资源总目录
├── css/ # 自定义css样式
└── global.css # 自定义全局样式
├── js/ # 自定义js样式
└── settings.js # 自定义配置文件
└── img/ # 前台图片资源
├── components/ # 小组件目录
├── views/ # 页面组件目录
├── App.vue # 根路由
├── main.js # 入口脚本文件
├── router
└── index.js # 路由脚本文件
store
└── index.js # 仓库脚本文件
├── vue.config.js # 项目配置文件
└── *.* # 其他配置文件
"""
文件修订:目录中非配置文件的多余文件可以移除
App.vue
<template>
<div id="app">
<router-view/>
</div>
</template>
router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue' Vue.use(VueRouter); const routes = [
{
path: '/',
name: 'home',
component: Home
},
]; const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
}); export default router
views/Home.vue
<template>
<div class="home">
</div>
</template> <script>
export default {
name: 'home',
components: {
},
}
</script>
全局配置:全局样式、配置文件
global.css
/* 声明全局样式和项目的初始化样式 */
body, h1, h2, h3, h4, p, table, tr, td, ul, li, a, form, input, select, option, textarea {
margin:;
padding:;
font-size: 15px;
} a {
text-decoration: none;
color: #333;
} ul {
list-style: none;
} table {
border-collapse: collapse; /* 合并边框 */
}
settings.js
export default {
base_url: 'http://127.0.0.1:8000'
}
main.js
// 配置全局样式
import '@/assets/css/global.css' // 配置全局自定义设置
import settings from '@/assets/js/settings'
Vue.prototype.$settings = settings;
// 在所有需要与后台交互的组件中:this.$settings.base_url + '再拼接具体后台路由'
axios前后台交互
安装:前端项目目录下的终端
>: cnpm install axios
配置:main.js
import axios from 'axios'
Vue.prototype.$axios = axios;
cookies操作
安装:前端项目目录下的终端
>: cnpm install vue-cookies
配置:main.js
import cookies from 'vue-cookies'
Vue.prototype.$cookies = cookies;
element-ui页面组件框架
安装:前端项目目录下的终端
>: cnpm install element-ui
配置:main.js
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
// bootstrap+jq配置:cnpm install jquery、cnpm install bootstrap@3
import 'bootstrap'
import 'bootstrap/dist/css/bootstrap.min.css'
bootstrap页面组件框架
安装:前端项目目录下的终端
>: cnpm install jquery
>: cnpm install bootstrap@3
配置jquery:vue.config.js (根目录下创建)
const webpack = require("webpack");
module.exports = {
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"window.jQuery": "jquery",
"window.$": "jquery",
Popper: ["popper.js", "default"]
})
]
}
};
配置bootstrap:main.js
import 'bootstrap'
import 'bootstrap/dist/css/bootstrap.min.css'
项目前端 - vue配置 | axios配置 | cookies配置 | element-ui配置 | bootstrap配置的更多相关文章
- Vue + Spring Boot从零开始搭建个人网站(一) 之 项目前端Vue.js环境搭建
前言: 最近在考虑搭建个人网站,想了想决定采用前后端分离模式 前端使用Vue,负责接收数据 后端使用Spring Boot,负责提供前端需要的API 就这样开启了我边学习边实践之旅 Vue环境搭建步骤 ...
- django开发东京买菜,全栈项目,前端vue,带手机GPS精准定位,带发票系统,带快递系统,带微信/支付宝/花呗/银行卡支付/带手机号一键登陆,等等
因为博客园不能发视频,所以,完整的视频,开发文档,源码,请向博主索取 完整视频+开发文档+源码,duanshuiLu.com下载 vue+django手机购物商城APP,带支付,带GPS精准定位用户, ...
- Element Ui 安装以及配置
npm 安装 推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用. npm i element-ui -S 引入 Element 你可以引入整个 Element,或是根据需要 ...
- vue中axios开启cookies
- vue实现多语言国际化(vue-i18n),结合element ui、vue-router、echarts以及joint等。
老板说我们的项目要和国际接轨,于是乎,加上了多语言(vue-i18n).项目用到的UI框架是element ui ,后续echarts.joint等全都得加上多语言. 一.言归正传,i18n在vue项 ...
- 基于vue配置axios
转载地址:https://juejin.im/post/5a02a898f265da43052e0c85 1.背景 在项目开发中ajax请求是必不可缺少 一部分ajax请求不需要loading或则请求 ...
- 3.vue引入axios全局配置
前言: Vue官方推荐使用axios来进行异步访问. axios文档参考:axios中文文档 开始搭建: 1.引入axios (1)打开终端 win+R (2)切换到项目路径: g: cd Webap ...
- vue中配置axios.js文件,发送请求
为了统一管理请求,每个项目都会去配置axios:而不是在vue中直接使用,那样不好维护等等 下面是我配置的最基础的axios文件 第一步:首先新建一个axios文件,我是放在router文件下的 im ...
- 【VUE】4.配置axios发起请求
1.配置axios 1. 前端请求后端接口进行数据交互的时候,需要配置axios 2. 导入axios包, main.js import axios from 'axios' 3. 挂载到原型配置上, ...
随机推荐
- 修复一个mysqlbinlog_flashback不支持json格式问题
修复一个mysqlbinlog_flashback不支持json格式问题 , 有问题可以反馈留言 , 如下盘: 最简单的例子为 python mysqlbinlog_back.py --host=&q ...
- mysql 逻辑运算符
NOT! 逻辑非. 如果操作数为 0,返回 1:如果操作数为非零,返回 0:如果操作数为 NOT NULL,返回 NULL. mysql> SELECT NOT 10; -> 0 mysq ...
- [hdu 1062] Text Reverse | STL-stack
原题 题目大意: t组数据,每组为一行,遇到空格时讲前面的单词反转输出. 题解: 显然的栈题,遇到空格时将当前栈输出清空即可 #include<cstdio> #include<st ...
- CRT远程连接centos7,连接超时
CRT远程连接centos7,连接超时 问题原因: 宿主机(win10)和虚拟机(centos7)不在同一个网段 在宿主机无法ping通虚拟机, 首先在cmd窗口ipconfig查看一下vmnet的i ...
- Java开发笔记(一百二十七)Swing的标签
提起AWT的标签控件Label,那个使用体验可真叫糟糕,不但不支持文字换行,而且对中文很不友好,既可能把中文显示为乱码,还不支持博大精深的各种中文字体.所幸Swing的升级版标签JLabel在各方面都 ...
- 【Linux】一步一步学Linux——初识Linux命令解析器(10)
目录 00. 目录 01. Shell简介 02. Shell分类 03. 交互式shell和非交互式shell 04. 登录shell和非登录shell 05. Shell类型 06. 参考 00. ...
- AX 2012 model应用
说句实话,AX2012 model真心不好用,当你开发好,把Model到入到客户环境时, 要防止有冲突,假如出现冲突的话,还必须去删除另外一个Model里面冲突的代码,真心麻烦. 下面给一个ax 导入 ...
- List集合String字符串按照汉语拼音排序
public static void main(String[] args) { List<Map<String, Object>> mapList = new ArrayLi ...
- Java泛型 - 返回父类的子类
一.栗子 public class GenericityInher { //error: Type mismatch: cannot convert from ArrayList<Child&g ...
- Asp.Net进阶/值类型与引用类型:复习
什么是值类型? 值类型: 就是非类类型,委托类型,接口类型,string类型的类型称为值类型. 引用类型类型:就是类类型,委托类型,接口类型,string类型称为引用类型. 值类型与引用类型的赋值问题 ...
