[RN] React Native 自定义导航栏随滚动渐变
React Native 自定义导航栏随滚动渐变
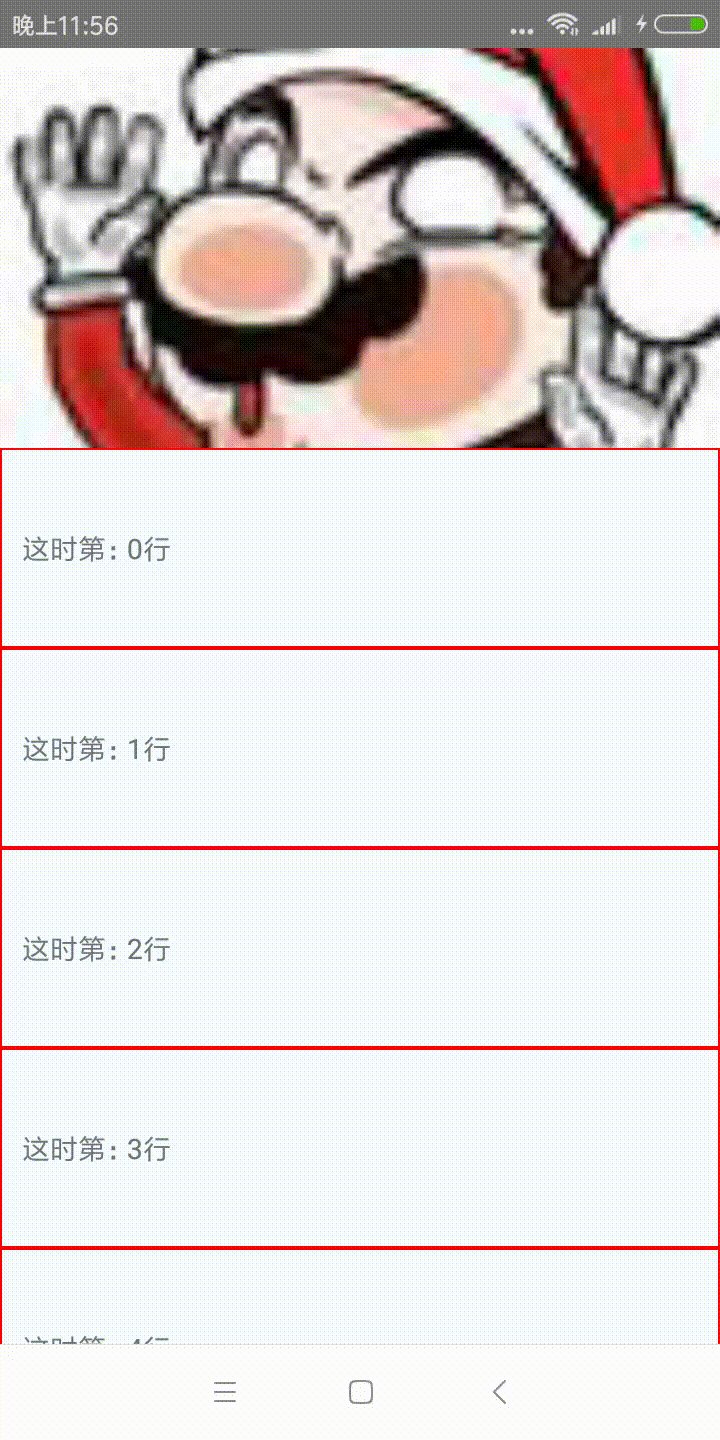
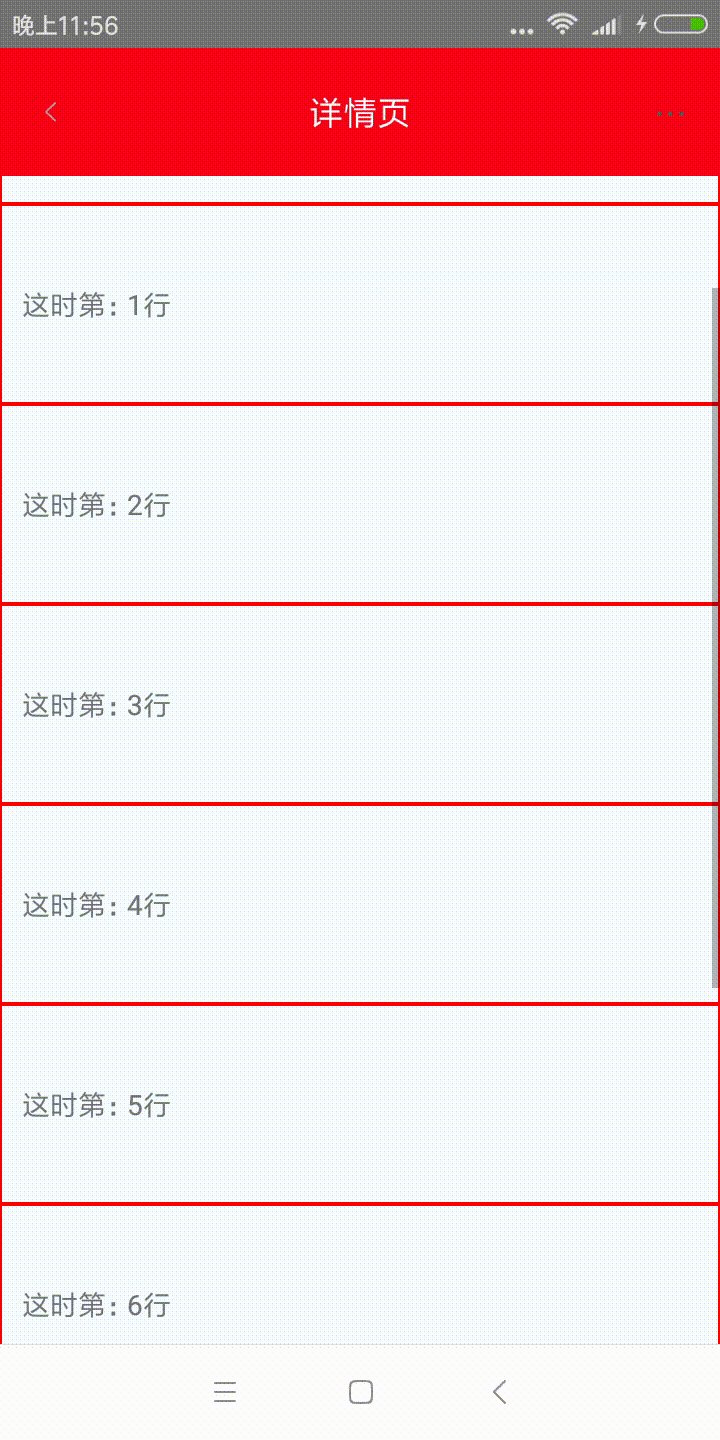
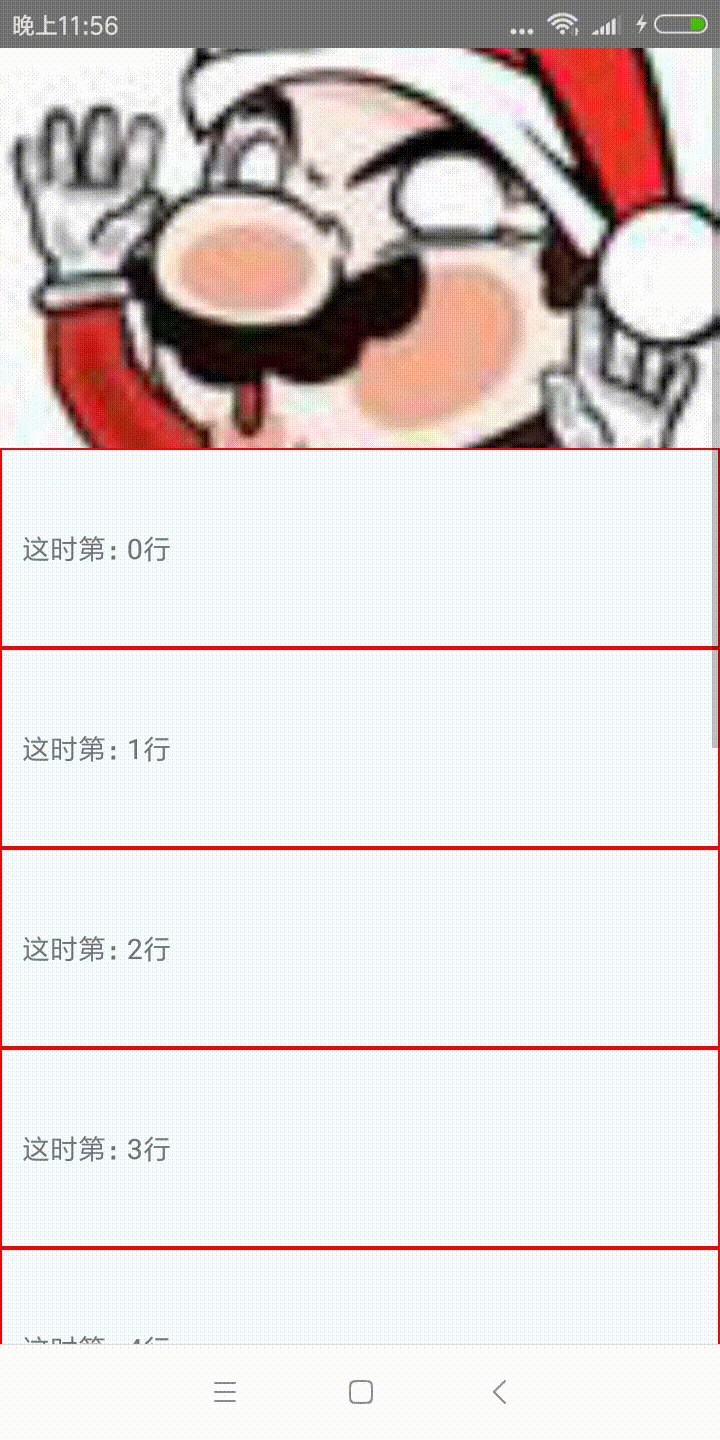
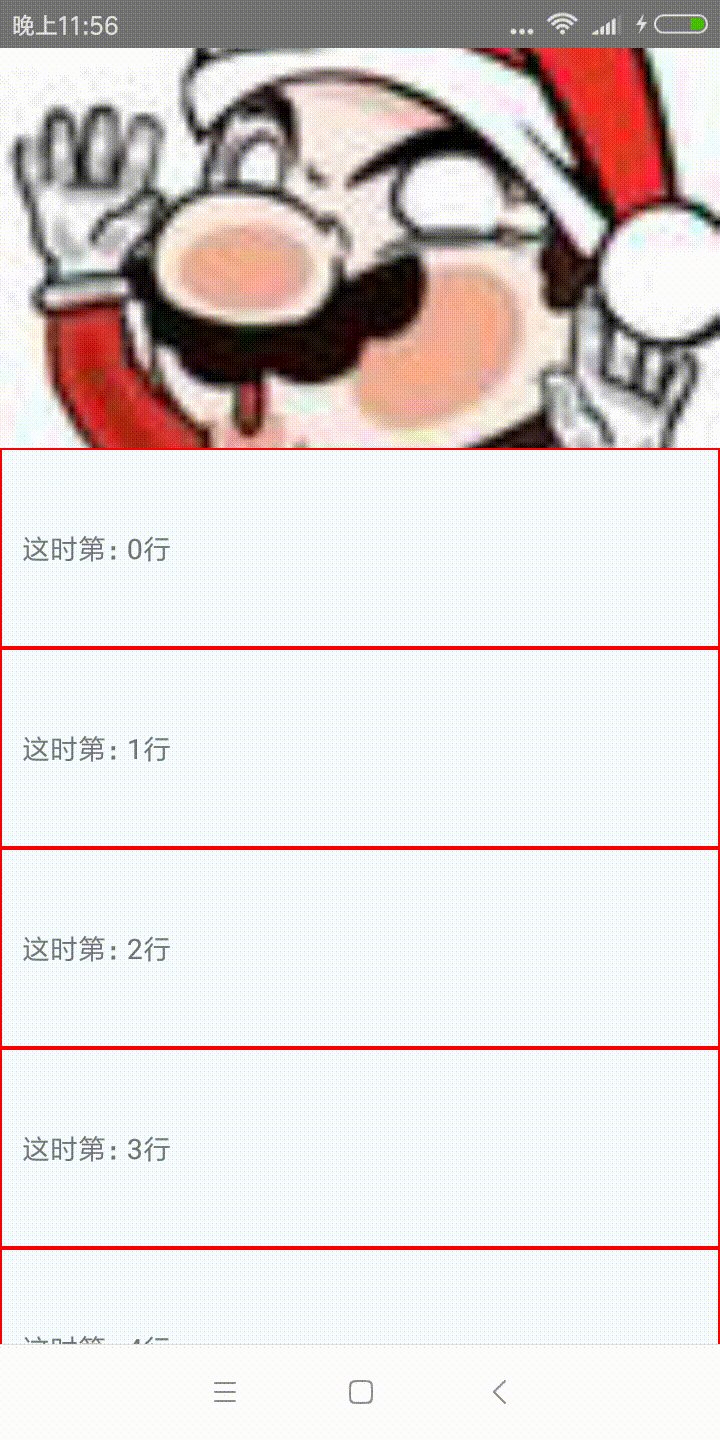
实现效果预览:

代码实现:
1、定义导航栏 NavPage.js
import React, {Component} from 'react';
import {View, Text, Image, StyleSheet, TouchableOpacity, Platform, Dimensions} from 'react-native';
/**
* 自定义导航栏
*/
let height = (Platform.OS === 'ios' ? : ) +
export default class NavPage extends Component {
static defaultProps = {
title: 'title',
};
render() {
let {title} = this.props;
return (
<View style={styles.container}>
<TouchableOpacity style={styles.item} onPress={() => {
alert('返回')
}}>
<Image style={styles.icon} source={require('./arrow.png')}/>
</TouchableOpacity>
<View style={{alignItems: 'center', flex: }}>
<Text style={{color: '#FFF', fontSize: }}>{title}</Text>
</View>
<TouchableOpacity style={styles.item} onPress={() => {
alert('更多')
}}>
<Image style={[styles.icon, {width: , height: }]} source={require('./more.png')}/>
</TouchableOpacity>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
width: Dimensions.get('window').width,
height: height,
flexDirection: 'row',
alignItems: 'center',
justifyContent: 'space-between',
paddingTop: Platform.OS === 'ios' ? : ,
paddingHorizontal: ,
position: 'absolute',
},
icon: {
width: ,
height: ,
color: "white",
},
item: {
height: ,
width: ,
justifyContent: 'center',
alignItems: 'center'
}
});
调用实现:
import React, {Component} from 'react'
import {
StyleSheet,
Text,
View,
ListView,
Image,
Dimensions,
TextInput
} from 'react-native'
import NavPage from "./NavPage";
const {width} = Dimensions.get('window')
export default class TestMyNav extends Component<{}> {
constructor(props) {
super(props)
this.navBar = null
this.renderRow = this.renderRow.bind(this)
this.renderHeader = this.renderHeader.bind(this)
this.state = {
dataSource: new ListView.DataSource({rowHasChanged: (r1, r2) => r1 !== r2})
}
}
renderRow(rowData, sectionId, rowId) {
return (
<View
style={{height: , justifyContent: 'center', borderWidth: , borderColor: 'red'}}
key={rowId}>
<Text style={{marginHorizontal: }}>{`这时第:${rowId}行`}</Text>
</View>
)
}
renderHeader() {
return (
<View>
<Image style={{height: 200, width: width}}
source={{uri: 'https://upload.jianshu.io/users/upload_avatars/2174847/35584aef-dcac-46c0-9280-67a3b1ebb2c9.jpg?imageMogr2/auto-orient/strip|imageView2/1/w/96/h/96'}}
resizeMode={'cover'}/>
</View>
)
}
_onScroll(event) {
let y = event.nativeEvent.contentOffset.y
let opacityPercent = y / 200
if (y < 200) {
this.navBar.setNativeProps({
style: {opacity: opacityPercent}
})
} else {
this.navBar.setNativeProps({
style: {opacity: 1}
})
}
}
render() {
let dataSource = this.state.dataSource.cloneWithRows([, , , , , , , , , ])
return (
<View style={styles.container}>
<ListView
onScroll={this._onScroll.bind(this)}
bounces={false}
dataSource={dataSource}
renderRow={this.renderRow}
renderHeader={this.renderHeader}/>
<View
ref={ref => this.navBar = ref}
style={[styles.navBar, {opacity: 0}]}>
<NavPage title={'详情页'}/>
</View>
</View>
)
}
}
const styles = StyleSheet.create({
container: {
flex: ,
backgroundColor: '#F5FCFF',
},
navBar: {
height: ,
width: width,
position: 'absolute',
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#FA0016',
},
navContent: {
marginTop: ,
height: ,
width: width,
flexDirection: 'row',
alignItems: 'center',
justifyContent: 'space-between',
paddingHorizontal:
},
searchBar: {
justifyContent: 'center',
paddingHorizontal: ,
borderTopLeftRadius: ,
borderBottomLeftRadius: ,
borderTopRightRadius: ,
borderBottomRightRadius: ,
flex: ,
height: ,
backgroundColor: 'white',
marginHorizontal:
}
})
红色部分为核心代码
参考:
https://github.com/guangqiang-liu/react-native-gradientNavigationBarDemo
本博客地址: wukong1688
本文原文地址:https://www.cnblogs.com/wukong1688/p/11020748.html
转载请著名出处!谢谢~~
[RN] React Native 自定义导航栏随滚动渐变的更多相关文章
- React Native自定义导航栏
之前我们学习了可触摸组件和页面导航的使用的使用: 从零学React Native之09可触摸组件 - 从零学React Native之03页面导航 - 经过之前的学习, 我们可以完成一个自定义导航栏了 ...
- [RN] React Native 自定义 底部 弹出 选择框 实现
React Native 自定义 底部选择框 实现 效果如图所示: 实现方法: 一.组件封装 CustomAlertDialog.js import React, {Component} from ' ...
- React Native自定义导航条
Navigator和NavigatorIOS 在开发中,需要实现多个界面的切换,这时候就需要一个导航控制器来进行各种效果的切换.在React Native中RN为我们提供了两个组件:Navigator ...
- React Native 之导航栏
一定要参考官网: https://reactnavigation.org/docs/en/getting-started.html 代码来自慕课网:https://www.imooc.com/cour ...
- React Native 底部导航栏
首先安装:npm install react-native-tab-navigator 然后再引入文件中 import TabNavigator from 'react-native-tab ...
- iOS个人中心渐变动画、微信对话框、标签选择器、自定义导航栏、短信验证输入框等源码
iOS精选源码 简单的个人中心页面-自定义导航栏并予以渐变动画 程序员取悦女票的正确姿势---Tip1(iOS美容篇) iOS 前台重启应用和清除角标的问题 微信原生提醒对话框3.0 JHLikeBu ...
- iOS:自定义导航栏,随着tableView滚动显示和隐藏
自定义导航栏,随着tableView滚动显示和隐藏 一.介绍 自定义导航栏是APP中很常用的一个功能,通过自定义可以灵活的实现动画隐藏和显示效果.虽然处理系统的导航栏也可以实现,但是这个是有弊端的,因 ...
- Taro多端自定义导航栏Navbar+Tabbar实例
运用Taro实现多端导航栏/tabbar实例 (H5 + 小程序 + React Native) 最近一直在捣鼓taro开发,虽说官网介绍支持编译到多端,但是网上大多数实例都是H5.小程序,很少有支持 ...
- ios7以上自定义导航栏标题的字体大小及颜色的方法
自定义导航栏的字体和颜色,只需要自定义一个lable,然后将lable添加到导航栏的titleview中就可以了 代码如下 UILabel *label = [[UILabel alloc] init ...
随机推荐
- spring boot中的日志入门
日志通常不会在需求阶段作为一个功能单独提出来,也不会在产品方案中看到它的细节.但是,这丝毫不影响它在任何一个系统中的重要地位. 报警系统与日志系统的关系 为了保证服务的高可用,发现问题一定要及时,定位 ...
- Java 中要将 String 类型转化为 int 类型
在 Java 中要将 String 类型转化为 int 类型时,需要使用 Integer 类中的 parseInt() 方法或者 valueOf() 方法进行转换. 例1: 1 2 3 4 5 6 S ...
- dotnet + LinQ 按照指定的字段 和 排序方式排序
/// <summary> /// 根据指定属性名称对序列进行排序 /// </summary> /// <typeparam name="TSource&qu ...
- Runtime.addShutdownHook()(译)
序言: 每一个Java程序都可以为JVM增加一个关闭钩子.JVM将在关闭之前执行关闭钩子中的指令. 问题: 一个程序可能需要在退出前执行一些指令.程序可能由于下列原因而退出: 所有的线程已经执行完毕 ...
- axios FastMock 跨域 代理
发送请求: 实现:发送请求,获取数据. 原本想自己写服务,后来无意间找到FastMock这个东东,于是就有了下文... 首先我安装了axios,在fastmock注册好了并创建了一个接口,怎么搞自行百 ...
- Bootstrap4后台导航栏制作
<!Doctype html> <html lang="zh-cn"> <head> <!-- Required meta tags -- ...
- PIE SDK主成分变换
1.算法功能简介 主成分变换(Principal Component Analysis,PCA)又称K-L(Karhunen-Loeve)变换或霍特林(Hotelling)变换,是基于变量之间的相 ...
- Centos7 python虚拟环境virtualenv和virtualenvwrapper简单介绍
我的系统版本是 [root@localhost ~]# cat /etc/os-release 我的Python版本是 [root@localhost ~]# python3 -V 关于如何安装Pyt ...
- VUE--v-on修饰符
1.v-on的修饰符 .stop:阻止事件冒泡 <div @click="getTitle"> 阿Q <button @click="getBut&qu ...
- logger(三)log4j2简介及其实现原理
一.log4j2简介 log4j2是log4j 1.x和logback的改进版,据说采用了一些新技术(无锁异步.等等),使得日志的吞吐量.性能比log4j 1.x提高10倍,并解决了一些死锁的bug, ...
