bfc与浮动元素的关系
首先说明两个特性:
1,浮动元素兄弟元素的布局规则
当html中存在浮动元素时,其兄弟元素的布局遵循如下规则:
(1)块级元素的渲染无视浮动元素
(2)文本内容或者是行内元素的渲染会考虑到浮动元素的存在
形象一点来讲就是没有浮动的块级元素在浏览器上占位置的时候看不到浮动元素的存在,所以浮动元素所占据的位置对它来讲还是可用的
但是文本内容或行内元素在浏览器上占位置的时候还是会看到浮动元素的存在,所以它是不会跑到浮动元素的位置上去的,所以基于这样的特性,
我们再来看看这样的代码
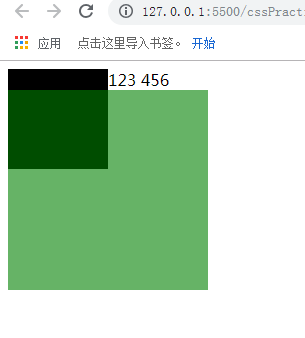
上面代码在浏览器访问的效果是这样的

黑色div浮动了,此时没有浮动的块级div就覆盖到了黑色div上方,不过因为绿色div前面有非浮动元素存在,所以它往下靠了一些,
而再看文本内容123以及包含内容456的span,它们都排在了浮动元素的后面,那下面在讲述最终问题之前还是先看看下一个概念bfc
2,bfc
bfc指的是block format context,意为块级格式上下文,当元素具有某些特定的样式时会触发元素变为bfc元素,而触发bfc的元素将会改变一小部分的渲染规则,可用于解决一些css的疑难bug
那么如何才能触发bfc呢?
一般来讲,如果一个元素具有以下其中一个样式,则这个元素变成了bfc元素,其渲染规则将会发生一些变化,这些样式有:
position:absolute;
display:inline-block;
float:left/right;
overflow:hidden;
现在再回过头来看看第一个特性中提到的例子,先给div2加上一个overflow:hidden的样式,修改后样式如下
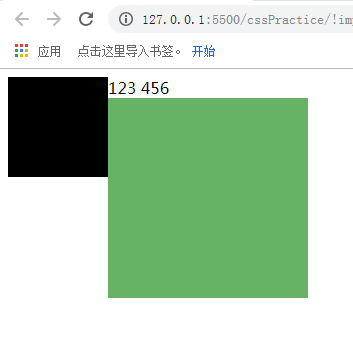
然后再看看页面效果

此时绿色div不再无视黑色div的存在了,而是也排在了黑色div后面,所以本例子所展示的就是触发了bfc的元素改变了原本块级元素的布局无视浮动元素的特性,
而这一特性其实可以运用到解决子元素浮动父元素无法被子元素撑开高度的问题中,不过这个问题其实更好的解决方法是清除浮动,这里只是说明触发bfc能够改变元素的部分渲染规则这一特点,
毕竟实际中硬是要给元素写上特定的样式以触发bfc可能会违背原本的布局要求,反而捡了芝麻丢了西瓜
bfc与浮动元素的关系的更多相关文章
- 关于BFC不会被浮动元素遮盖的一些解释
简介 在清除浮动一文中提到BFC不会被浮动元素遮盖,并没有详细探究表现行为.规范中指出,在同一个BFC内,作为子元素的BFC的border-box不应该覆盖同为子元素的浮动元素的margin-box. ...
- 学习总结:CSS(二)块级与行级元素特性、盒模型、层模型、BUG与BFC、浮动模型
一.元素的块级与行级特性 在CSS属性display控制元素是否及如何显示的特性,常用的值有none.inline.block.inline-block,在CSS3中还有一些新的特性状态,在这里不做讨 ...
- BFC与浮动
一.BFC的含义 BFC(block formatting contexts) 块级元素格式化上下文,它决定了块级元素如何对它的内容进行布局,以及与其它元素的关系和相互作用. 块级元素:父级(是一个块 ...
- BFC 块级元素格式化上下文
Block Formatting Contexts: 块级元素格式化上下文块级元素如何对它的内容(子元素:也是一个块元素)进行布局,以及与其它元素(与内容同级别)的关系和相互作用 普通文档流的布局规则 ...
- 浅谈对BFC的认识,以及用bfc解决浮动问题
我们在前端的学习过程中常常会遇到BFC,用BFC来解决一些margin塌陷.margin合并清理浮动流的问题 那么问题来了,我们所说的BFC到底是个什么东西呢: 什么是BFC BFC(Block Fo ...
- HTML。CSS浮动元素详解
浮动定位是指 1.1将元素排除在普通流之外,即元素将脱离标准文档流 1.2元素将不在页面占用空间 1.3将浮动元素放置在包含框的左边或者右边 1.4浮动元素依旧位于包含框之内 2. 浮动的框可以向左或 ...
- 使用样式“clear”和“overflow”消除浮动元素对环绕行框的影响
为元素设置“float”样式之后,元素会脱离标准文档流,不再占据原来的空间.后续元素会向前移动,占据这个新的空间.后续的文本会围绕着浮动元素分布,形成一种环绕布局的现象. 示例代码: <!DOC ...
- css让浮动元素水平居中
对于定宽的非浮动元素我们可以用 margin:0 auto; 进行水平居中. 对于不定宽的浮动元素我们也有一个常用的技巧解决它的水平居中问题.如下: HTML 代码: <div class=&q ...
- html--offsetLeft,Left,clientLeft的关键--动态获取计算元素位置关系
动态计算元素位置关系的时候,必备... http://www.cnblogs.com/panjun-Donet/articles/1294033.html
随机推荐
- CyclicBarrier开启多个线程进行计算,最后统计计算结果
有一个大小为50000的数组,要求开启5个线程分别计算10000个元素的和,然后累加得到总和 /** * 开启5个线程进行计算,最后所有的线程都计算完了再统计计算结果 */ public class ...
- office常用技巧汇总
1.excel篇 (1)一次选择多行 可以利用SHIFT+鼠标实现,点第一行,按下鼠标,点200行,就能实现1~200行选择了. 总结:就是一直按住shift键,鼠标点击要选择的首行,再点击尾行.
- 第七节:EF Core调用SQL语句和存储过程
一. 查询类(FromSql) 1.说明 A. SQL查询必须返回实体的所有属性字段. B. 结果集中的列名必须与属性映射到的列名相匹配. C. SQL查询不能包含关联数据 D. 除Select以为的 ...
- Centos7利用rsync实现文件同步
0x01 测试环境 CentOS 7.4 Rsync服务端:192.168.204.130 CentOS 7.4 Rsync客户端:192.168.204.168 0x02 rsync同步方式 第一种 ...
- Java设计模式原型模式
原型模式: – 通过new产生一个对象需要非常繁琐的数据准备或访问权限,则可以使用原型模式. – 就是java中的克隆技术,以某个对象为原型,复制出新的对象.显然,新的对象具备原型对象的特点 – 优势 ...
- WEB API 有效的Action定义
不能有特殊名称(例如属性访问器和运算符的重载方法) 的某些编译器以特殊方式处理的成员.可使用MethodInfo.IsSpecialName判断. 不能标记为[NonAction] 所在的类必须是Ap ...
- python plotly 画饼状图
代码 import pandas as pd import numpy as np import plotly.plotly as py import plotly.graph_objs as go ...
- Jquery实现左右轮播效果
首先展示下静态布局h5代码,代码非常简单. <div id="slide"> <ul class="pic-list"> <li& ...
- Spring Cloud微服务架构升级总结
↵ [编者的话]微服务的概念源于 2014 年 3 月 Martin Fowler 所写的一篇文章“Microservices”.文中内容提到:微服务架构是一种架构模式,它提倡将单一应用程序划分成一组 ...
- 隐马尔科夫模型(Hidden Markov Models) 系列之五
转自:http://blog.csdn.net/eaglex/article/details/6458541 维特比算法(Viterbi Algorithm) 找到可能性最大的隐藏序列 通常我们都有一 ...
