web API .net - .net core 对比学习-使用Swagger
根据前两篇的介绍,我们知道.net web api 和 .net core web api在配置方面的不同如下:
1. .net web api的配置是在 App_Stat文件夹里面添加对应的配置类,然后在Global.asax.cs文件里面注册。
2. .net web api的配置是在Startup文件的Config和ConfigService方法里面添加注册。
对于swagger的配置,与上面的类似,我们来看一下如何在.net web api 和 .net core api项目中添加swagger.
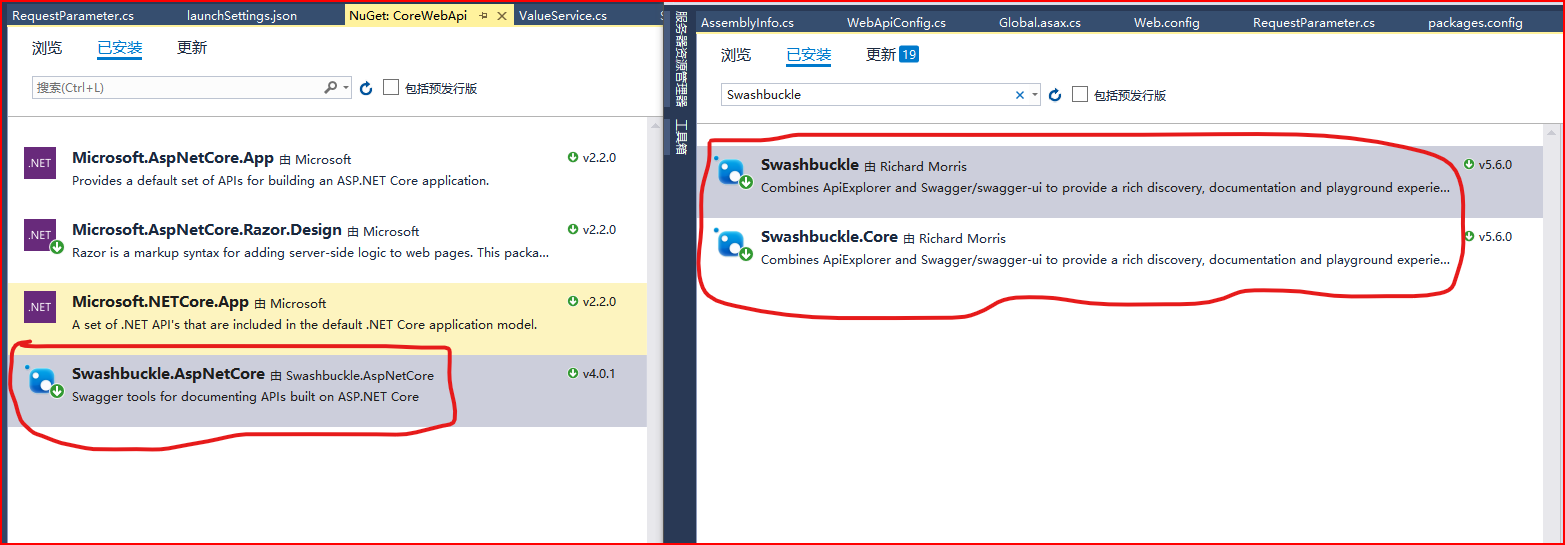
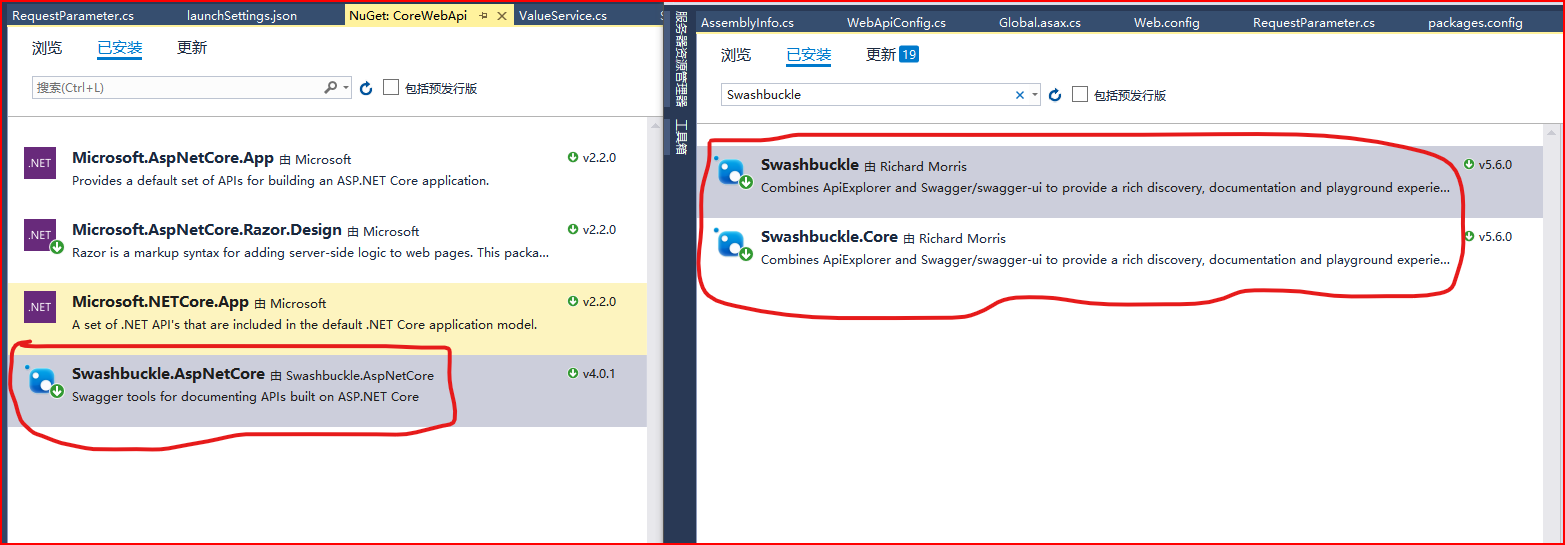
1. 添加nuget包。
左边是.net core 需要使用的包:Swashbuckle.AspNetCore
右边是.net需要使用的包: Swashbuckle 和 Swashbuckle.Core

2. 配置使用swagger.
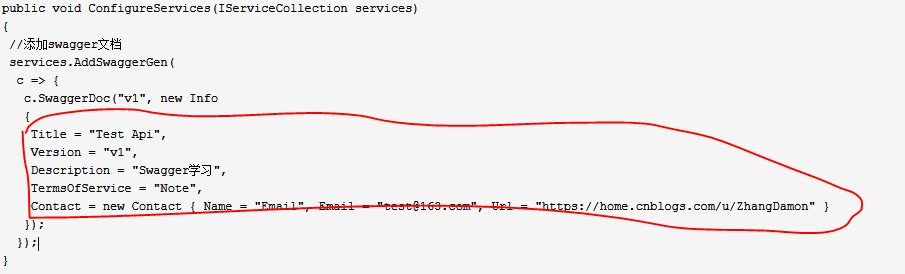
对于.net core web api项目我们在Startup中的ConfigService和Config方法中添加以下代码。下面的代码省去了添加MVC和路由的配置。
public void ConfigureServices(IServiceCollection services)
{
//添加swagger文档
services.AddSwaggerGen(
c => {
c.SwaggerDoc("v1", new Info
{
Title = "Test Api",
Version = "v1",
Description = "Swagger学习",
TermsOfService = "Note",
Contact = new Contact { Name = "Email", Email = "test@163.com", Url = "https://home.cnblogs.com/u/ZhangDamon" }
});
});
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
app.UseSwaggerUI(
c => {
c.SwaggerEndpoint("/swagger/v1/swagger.json", "Test Web API");
}); }
对于.net web api项目,当安装完nuget包之后,在App_Start文件夹中会自动生成SwaggerConfig.cs文件。我们删除里面的注释,保留以下代码。
using System.Web.Http;
using WebActivatorEx;
using FreWebApi;
using Swashbuckle.Application;
using Swashbuckle.Swagger;
using System.Collections.Generic;
using System.Web.Http.Description; [assembly: PreApplicationStartMethod(typeof(SwaggerConfig), "Register")] namespace FreWebApi
{
public class SwaggerConfig
{
public static void Register()
{
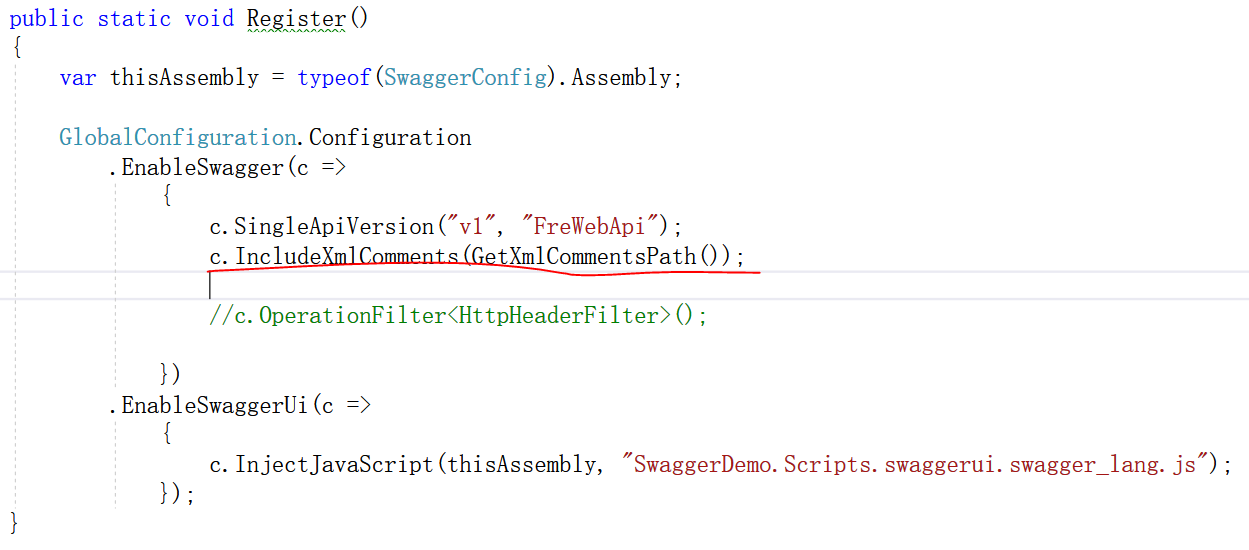
var thisAssembly = typeof(SwaggerConfig).Assembly; GlobalConfiguration.Configuration
.EnableSwagger(c =>
{
c.SingleApiVersion("v1", "FreWebApi");
c.IncludeXmlComments(GetXmlCommentsPath());
//c.OperationFilter<HttpHeaderFilter>(); })
.EnableSwaggerUi(c =>
{
c.InjectJavaScript(thisAssembly, "SwaggerDemo.Scripts.swaggerui.swagger_lang.js");
});
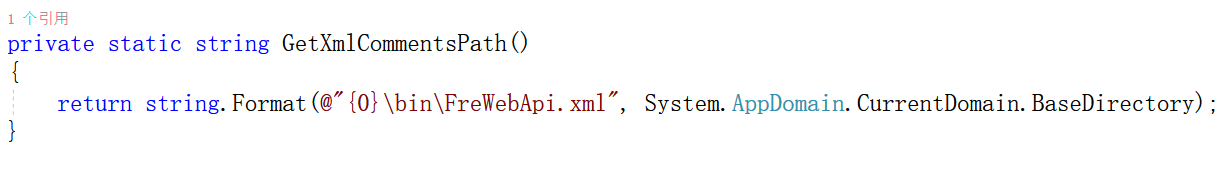
} private static string GetXmlCommentsPath()
{
return string.Format(@"{0}\bin\FreWebApi.xml", System.AppDomain.CurrentDomain.BaseDirectory);
}
}
}
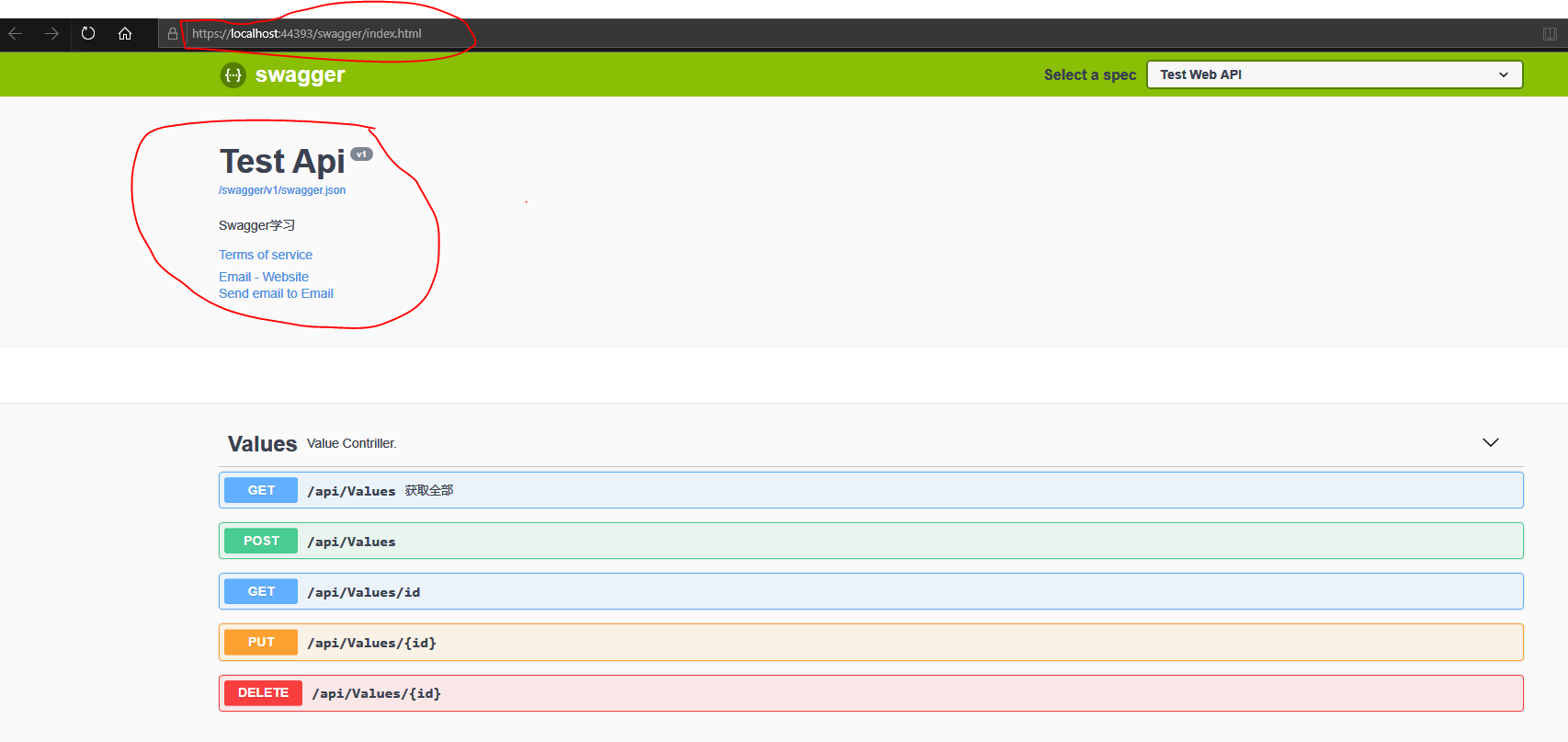
这个时候我们打开运行然后浏览器中输入swagger地址,就可以看到swagger ui界面了。
根据前两篇的介绍,我们知道.net web api 和 .net core web api在配置方面的不同如下:
1. .net web api的配置是在 App_Stat文件夹里面添加对应的配置类,然后在Global.asax.cs文件里面注册。
2. .net web api的配置是在Startup文件的Config和ConfigService方法里面添加注册。
对于swagger的配置,与上面的类似,我们来看一下如何在.net web api 和 .net core api项目中添加swagger.
1. 添加nuget包。
左边是.net core 需要使用的包:Swashbuckle.AspNetCore
右边是.net需要使用的包: Swashbuckle 和 Swashbuckle.Core

2. 配置使用swagger.
对于.net core web api项目我们在Startup中的ConfigService和Config方法中添加以下代码。下面的代码省去了添加MVC和路由的配置。
{
services.AddSwaggerGen(
c => {
c.SwaggerDoc("v1", new Info
{
Title = "Test Api",
Version = "v1",
Description = "Swagger学习",
TermsOfService = "Note",
Contact = new Contact { Name = "Email", Email = "test@163.com", Url = "https://home.cnblogs.com/u/ZhangDamon" }
});
});
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
app.UseSwaggerUI(
c => {
c.SwaggerEndpoint("/swagger/v1/swagger.json", "Test Web API");
}); }
对于.net web api项目,当安装完nuget包之后,在App_Start文件夹中会自动生成SwaggerConfig.cs文件。我们删除里面的注释,保留以下代码。
using System.Web.Http;
using WebActivatorEx;
using FreWebApi;
using Swashbuckle.Application;
using Swashbuckle.Swagger;
using System.Collections.Generic;
using System.Web.Http.Description; [assembly: PreApplicationStartMethod(typeof(SwaggerConfig), "Register")] namespace FreWebApi
{
public class SwaggerConfig
{
public static void Register()
{
var thisAssembly = typeof(SwaggerConfig).Assembly; GlobalConfiguration.Configuration
.EnableSwagger(c =>
{
c.SingleApiVersion("v1", "FreWebApi");
c.IncludeXmlComments(GetXmlCommentsPath());
//c.OperationFilter<HttpHeaderFilter>(); })
.EnableSwaggerUi(c =>
{
c.InjectJavaScript(thisAssembly, "SwaggerDemo.Scripts.swaggerui.swagger_lang.js");
});
} private static string GetXmlCommentsPath()
{
return string.Format(@"{0}\bin\FreWebApi.xml", System.AppDomain.CurrentDomain.BaseDirectory);
}
}
}
这个时候我们打开运行然后浏览器中输入swagger地址,就可以看到swagger ui界面了。
下图是.net core web api的swagger页面。

下图是.net api生产的页面。

由上面的图我们可以看到两个swagger除了访问的url不同之外就是.net core的swagger多了一些标签。

这些都是由下面的代码生成的,至于对应关系大家可以自己研究一下。

有的同学可能觉得奇怪,为什么我们这次不需要在Global.asax.cs文件里面注册swagger的配置,我们回顾一下SwaggerConfig的代码,里面下面这有下面这个特性,它可以指定在web api 启动的时候自动注册swagger的配置。
[assembly: PreApplicationStartMethod(typeof(SwaggerConfig), "Register")]
3. 注释文档的配置
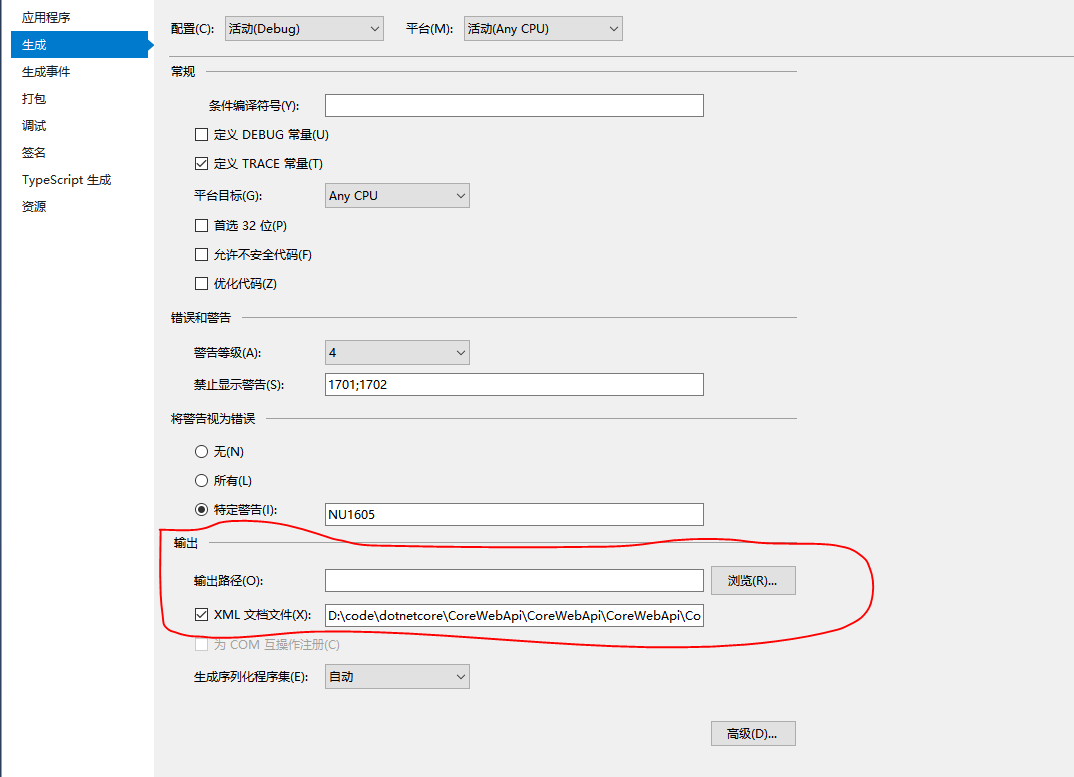
对于.net 和.net core 来说生产文档注释的配置基本类似,首先我们需要添加xml路径,右击项目->属性->生产,选择输出路径,一般情况下都会有个默认路径不需要修改。

第二步,如果是.net项目我们在SwaggerConfig类里面修改代码如下:


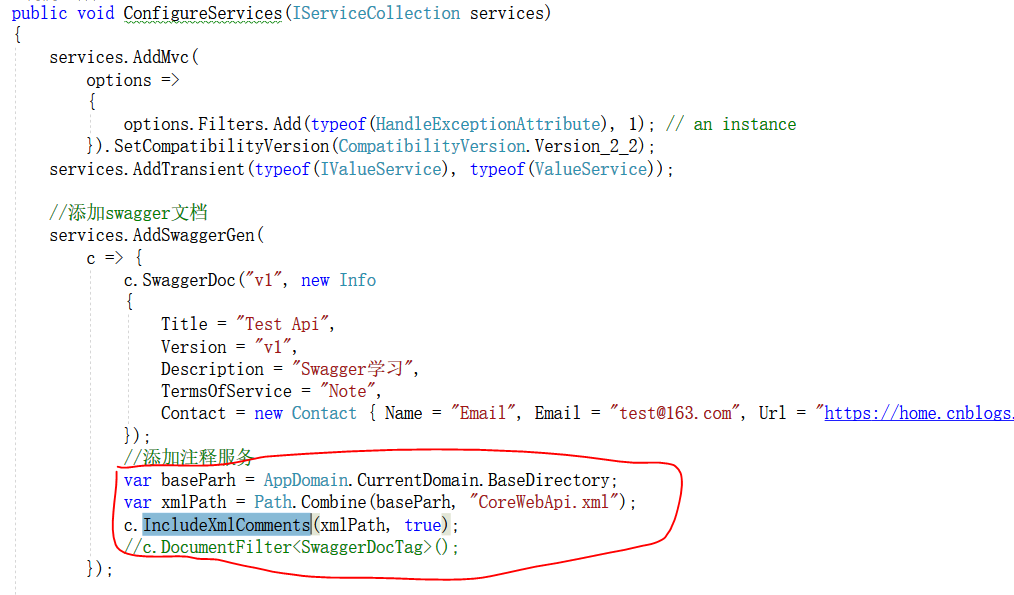
对于.net core项目我们按照以下方式修改代码:

这样我们再次打开swagger就可以看到我们的swagger页面已经可以显示我们添加到接口的注释了。同时如果我们的接口有实体参数也可以显示出来。
web API .net - .net core 对比学习-使用Swagger的更多相关文章
- web API .net - .net core 对比学习-依赖注入
今天我们来看一下 .net web api 和 .net core web api依赖注入机制的差异. 首先我们分别在.net web api 和 .net core web api新建文件夹Serv ...
- web API .net - .net core 对比学习-文件目录概述
个人正在学习.net web Api的相关知识,因此用这一系列博客做一记录. 1. 首先我们分别创建 .net web api 项目和 .net core web api 项目. 2. 我们首先比较一 ...
- Asp.Net Web API 2 官网菜鸟学习系列导航[持续更新中]
详情请查看http://aehyok.com/Blog/Detail/67.html 个人网站地址:aehyok.com QQ 技术群号:206058845,验证码为:aehyok 本文文章链接:ht ...
- Asp.Net Web API 2 官网菜鸟学习系列导航
链接地址: http://www.cnblogs.com/aehyok/p/3446289.html
- angular4和asp.net core 2 web api
angular4和asp.net core 2 web api 这是一篇学习笔记. angular 5 正式版都快出了, 不过主要是性能升级. 我认为angular 4还是很适合企业的, 就像.net ...
- [整理]ASP.NET WEB API 2学习
目录 1 快速入门 1.1实例 1.1.1初识WEB API 2 1.1.2 Action Results 的改变 1.1.3 路由的新增特性 1.1.4 消息管道的变化 1.1.4.1 HttpMe ...
- win 10+ iis 10 部署.net core 1.1 web api
今天上午部署了wcf,部署了好久,一直没有部署好,最后找到了dudu的部署方法,结果中午吃饭的时候成功了,这是链接:http://www.cnblogs.com/dudu/p/3328066.html ...
- Advanced Architecture for ASP.NET Core Web API
转自: https://www.infoq.com/articles/advanced-architecture-aspnet-core ASP.NET Core's new architecture ...
- 温故知新,使用ASP.NET Core创建Web API,永远第一次
ASP.NET Core简介 ASP.NET Core是一个跨平台的高性能开源框架,用于生成启用云且连接Internet的新式应用. 使用ASP.NET Core,您可以: 生成Web应用和服务.物联 ...
随机推荐
- mysql 获取学生个人科目平均分
mysql> select * from test; +----+----------+-------+-----------+ | id | name | score | subject | ...
- avalon数据已更新,视图未更新的bug修复
$computed: { pinlei() { var key = this.currentProduct.key || 'youpin'; console.log(key, "我是key& ...
- Redis 下载 安装
Redis 官网 https://redis.io/ github 主页 https://github.com/antirez/redis 下载页面 https://redis.io/download ...
- 菜鸟学IT之豆瓣爬取初体验
作业来源:https://edu.cnblogs.com/campus/gzcc/GZCC-16SE1/homework/3159 可以用pandas读出之前保存的数据: newsdf = pd.re ...
- IOC注解详解
@Component 修改一个类,将这个类交给Spring管理 相当于在配置文件当中配置<bean id="" class=""> @Compone ...
- TCP/IP协议栈中的TimeStamp选项
原文转自:http://www.cnblogs.com/lovemyspring/articles/4271716.html TCP应该是以太网协议族中被应用最为广泛的协议之一,这里就聊一聊TCP协议 ...
- 《你必须知道的javascript(上)》- 2.this与对象原型
1 关于this 1.1 为什么使用this 随着你的使用模式越来越复杂,显式传递上下文对象会让代码变得越来越混乱,使用this则不会这样.当我们介绍对象和原型时,你就会明白函数可以自动引用合适的上下 ...
- MongoDB学习笔记二:使用Docker安装MongoDB
目录 Docker安装MongoDB Docker给MongoDB设置用户密码 NoSQL Manager for MongoDB连接 为admin赋权限 上一个笔记介绍了Windows下安装Mong ...
- c++11 为什么使用ref,和引用的区别
std::ref只是尝试模拟引用传递,并不能真正变成引用,在非模板情况下,std::ref根本没法实现引用传递,只有模板自动推导类型时,ref能用包装类型reference_wrapper来代替原本会 ...
- [LeetCode] 535. Encode and Decode TinyURL 编码和解码短网址
Note: This is a companion problem to the System Design problem: Design TinyURL. TinyURL is a URL sho ...
