十、vue mixins 的用法
vue中mixins个人理解就是定义一些公用的比较常用的方法,类似我们vue中将一些常用的组件也会抽离出来做成一个公共组件一样,只不过vue中mixins是定义的是法或者计算属性,然后将其混入(合并)到各个组件中使用,方便管理与统一修改。下面举例一些简单的引用用于自己理解和记忆:
- 先定义一个mixins
- // 创建一个需要混入的对象
- export const mixinHello = {
- created() {
- this.hello();
- },
- methods: {
- hello() {
- console.log('Hello');
- }
- }
- };
- 在自己的组件中使用
- import {myMixin} from './../assets/js/mixin';
- export default {
- mixins:[myMixin],
- name: 'test',
- data () {
- return {
- msg: 'Welcome to Your project'
- }
- }
- }
这样输出是结果是怎样的呢?
相当于我们自己的组件是这样子的:
- export default {
- name: 'hello',
- data () {
- return {
- msg: 'Welcome to Your project'
- }
- },
- created() {
- this.hello();
- },
- methods: {
- hello() {
- console.log('Hello');
- }
- }
- }
注意:
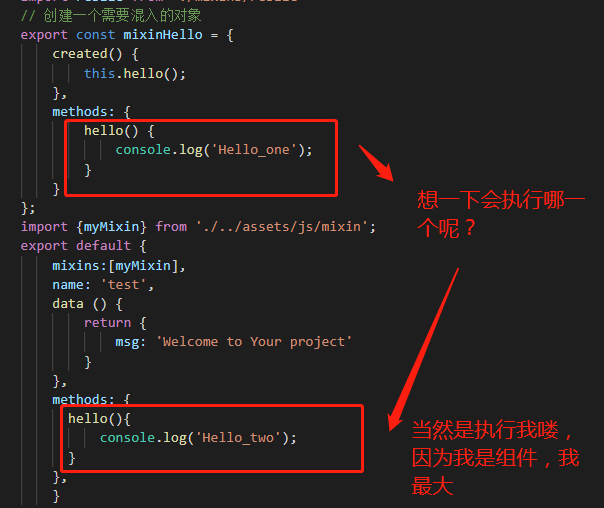
- 如果mixin里面有一个created,我们自己的组件里面也有一个created,代码执行是先执行mixin里面的再执行我们自己组件的created,换句话说就是把所有created中的逻辑合并,这里注意不能出现相同的逻辑,不然我们自己组件的就会覆盖掉mixin中的
- 对于methods,component如果里面都有相同的方法,我们自己的组件中的方法将会覆盖掉mixin中的方法。一切按照我们组件优先的原则
- 例如:
明白了吧?是不是很简单哦~~
十、vue mixins 的用法的更多相关文章
- Vue组件基础用法
前面的话 组件(Component)是Vue.js最强大的功能之一.组件可以扩展HTML元素,封装可重用的代码.根据项目需求,抽象出一些组件,每个组件里包含了展现.功能和样式.每个页面,根据自己所需, ...
- checkbox在vue中的用法小结
关于checkbox多选框是再常见不过的了,几乎很多地方都会用到,这两天在使用vue框架时需要用到checkbox多选功能,实在着实让我头疼,vue和原生checkbox用法不太一样,之前对于vue插 ...
- Vue mixins(混入)
建立一个公共组件,然后对该组件进行混入继承. 注意会走两个生命周期,谨慎使用 mixins混入,相当于生成new 组件:组件引用,相当与在父组件内开辟了一块单独的空间 mixins适用于,两个有非常相 ...
- checkbox在vue中的用法总结
前言 关于checkbox多选框是再常见不过的了,几乎很多地方都会用到,这两天在使用vue框架时需要用到checkbox多选功能,实在着实让我头疼,vue和原生checkbox用法不太一样, 之前对于 ...
- _ 下划线 vue mixins 混入 变量前有下划线 变量不起作用
_ 下划线 vue mixins 混入 变量前有下划线 变量不起作用
- OpenJDK源码研究笔记(十):枚举的高级用法,枚举实现接口,竟是别有洞天
在研究OpenJDK,Java编译器javac源码的过程中,发现以下代码. 顿时发现枚举类竟然也有如此"高端大气上档次"的用法. 沙场点兵(用法源码) com.sun.tools. ...
- UWP入门(十二)--数据绑定用法
原文:UWP入门(十二)--数据绑定用法 主要几个元素: Template DataTemplate ItemSource 数据绑定是一个数据提取的方法,能使数据和UI上的控件紧密相连,下面的Demo ...
- VUE mixins(混入)
mixins是在引入组件之后 将组件内部的内容如data等方法.method等属性与父组件相应内容进行合并 相当于在引入后 父组件的各种属性方法都被扩充了. 单纯组件引用: 父组件 ...
- Vue slot 插槽用法:自定义列表组件
Vue 框架的插槽(slot)功能相对于常用的 v-for, v-if 等指令使用频率少得多,但在实现可复用的自定义组件时十分有用.例如,如果经常使用前端组件库的话,就会经常看到类似的用法: < ...
随机推荐
- 集成了SSM框架的系统怎么做测试?
1.首先在测试文件夹下新建一个测试基类BaseTest BaseTest中的代码如下: package wbl_ssm_blog.mapper; import org.junit.Test; impo ...
- 第2课第7节_Java面向对象编程_内部类_P【学习笔记】
摘要:韦东山android视频学习笔记 1.什么是内部类:在类的内部定义一个类,内部类可以访问类的私有属性 class Outer{ ; class Inner{ public void print ...
- Mac复制粘贴文本时默认使用无格式模式
参考:How to Paste Everything as Plain Text 写文章的时候,用的最多的就是copy和paste了,可是现在Mac和Win默认都是会连格式一起复制,真是逆天,导致每次 ...
- 动态BGP与静态BGP
在阿里云上选择ECS的时候,发现有动态BGP和静态BGP区分,静态的要便宜些,搜了下区别如下: 静态BGP路由是指由网络运营商手动配置的路由信息.当网络的拓扑结构或链路的状态发生变化时,运营商需要手动 ...
- 000 list与map的foreach使用
一:list的使用 1.程序 package com.jun.it.java8; import java.util.ArrayList; import java.util.List; public c ...
- 在Nginx容器安装Keepalived后端项目双机热备
docker exec -it n1 bash apt-get update apt-get install keepalived apt-get install vim 再次之前要配置VIP虚拟IP ...
- Oracle系列四 单行函数查询语句
单行函数 操作数据对象 接受参数返回一个结果 只对一行进行变换 每行返回一个结果 可以转换数据类型 可以嵌套 参数可以是一列或一个值 包含:字符,数值,日期,转换,通用 字符函数 1.大小写控制函数: ...
- pycharm安装pyinstaller将pygame打包成exe
首先,使用pycharm自带的下载包工具,File-Settings-Project Interpreter,如图: 安装完成后,发现安装到了Python根目录下,我的在C:\python34\Scr ...
- 使用response将html拼接页面写到当前浏览器端完成自动提交功能
/** * 准备中间页面所需参数 * add by linyan 2014-9-22 * @param url * @param params * @param charset * @return ...
- TCP/IP学习笔记4--网络地址
"他强由他强,清风拂山岗.他横由他横,明月照大江.世间诸事,敞开心扉,顺其自然." -- 张大千 地址具有两个特性: 1:唯一性 同一个通信网络中的任意两个通信主体不能具有相同的地 ...