JS高阶---H5之Web Workers多线程
大纲:

主体:
(1)介绍

(2)案例

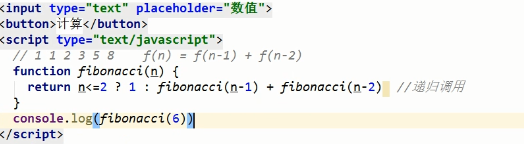
- 编程实现斐波那契数列的计算
递归调用实现案例:


- Web Workers多线程的新标准并没有改变JS单线程的本质,分离出的子线程完全受主线程控制,且不得操作DOM,只有主线程才可以对页面进行更新操作。
(3)使用

①创建分线程文件

②主线程发消息并设置回调

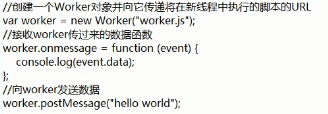
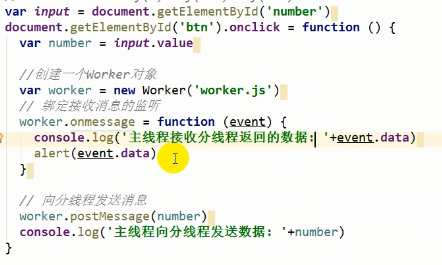
(4)主线程代码

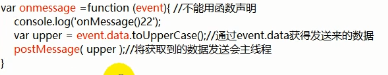
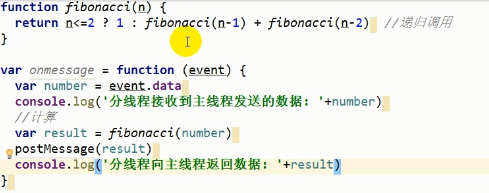
(5)分线程代码

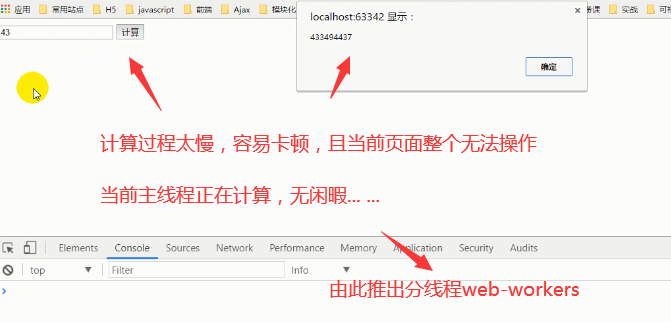
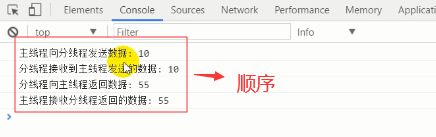
(6)验证

且此时,在运算过程中,可以操作界面,不会导致界面卡死。
(7)小结
- 相关语法:
1、创建一个Worker对象new Worker(fileUrl);
2、向分线程发送消息worker.postMessage()
3、分线程接收
var onmessage = function(event){
event.data接收数据
}
4、分线程向主线程返回postMessage()
5、主线程绑定并接收worker.onmessage = function(){
event.data接收分线程返回数据
}
(8)注意
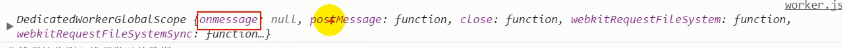
①this指向worker对象

②缺点

.
JS高阶---H5之Web Workers多线程的更多相关文章
- JS高阶函数的理解(函数作为参数传递)
JS高阶函数的理解 高阶函数是指至少满足下列条件之一的函数. · 函数可以作为参数被传递 · 函数可以作为返回值输出 一个例子,我们想在页面中创建100个div节点,这是一种写法.我们发现并不是所有用 ...
- React.js高阶函数的定义与使用
/* 高阶函数的简单定义与使用 一: 先定义一个普通组件 二: 用function higherOrder(WrappendComponent) { return } 将组件包裹起来,并用export ...
- Html5之web workers多线程
Web Workers 是 HTML5 提供的一个javascript多线程解决方式,我们能够将一些大计算量的代码交由web Worker执行而不冻结用户界面. 1.首先看一个实例: 1)js文件(t ...
- js高阶函数应用—函数防抖和节流
高阶函数指的是至少满足下列两个条件之一的函数: 1. 函数可以作为参数被传递:2.函数可以作为返回值输出: javaScript中的函数显然具备高级函数的特征,这使得函数运用更灵活,作为学习js必定会 ...
- JS 高阶函数
笔记整理自:廖雪峰老师的JS教程 目录 概述 Array中的高阶函数 map(返回新的Array) reduce(返回新的Array) filter(返回新的Array) sort(返回同一Array ...
- js高阶函数
我是一个对js还不是很精通的选手: 关于高阶函数详细的解释 一个高阶函数需要满足的条件(任选其一即可) 1:函数可以作为参数被传递 2:函数可以作为返回值输出 吧函数作为参数传递,这代表我们可以抽离一 ...
- js 高阶函数 闭包
摘自 https://www.cnblogs.com/bobodeboke/p/5594647.html 建议结合另外一篇关于闭包的文章一起阅读:http://www.cnblogs.com/bob ...
- 浅谈JS高阶函数
引入 我们都知道函数是被设计为执行特定任务的代码块,会在某代码调用它时被执行,获得返回值或者实现其他功能.函数有函数名和参数,而函数参数是当调用函数接收的真实的值. 今天要说的高阶函数的英文为High ...
- JS高阶函数的使用
1.何为高阶函数呢? JavaScript的函数其实都指向某个变量.既然变量可以指向函数,函数的参数能接收变量,那么一个函数就可以接收另一个函数作为参数,这种函数就称之为高阶函数.简单来说,就是对其他 ...
随机推荐
- 深入理解JavaScript中的作用域和上下文
介绍 JavaScript中有一个被称为作用域(Scope)的特性.虽然对于许多新手开发者来说,作用域的概念并不是很容易理解,我会尽我所能用最简单的方式来解释作用域.理解作用域将使你的代码脱颖而出,减 ...
- pushgateway
下载pushgateway wget https://github.com/prometheus/pushgateway/releases/download/v0.9.0/pushgateway-0. ...
- 字典与json转化
json.dumps(字典) #转成json格式 json.loads(json格式) #转成字典格式
- 如何在类中根据枚举值,获取枚举的message的工具类
枚举类为: public enum OrderStatusEnum implements CondeEnum{ NEW(0, "新订单"), FINISHED(1, "完 ...
- c# WF 第6节 MDI窗体
本节内容: 1:SDI 窗体是什么 2: MDI 窗体是什么 3:如何创建MDI窗体 1:SDI 窗体是什么 SDI 窗体 : single-document interface 单一的窗体:上篇的启 ...
- 微信小程序picker重写,精确到时分秒
https://developers.weixin.qq.com/miniprogram/dev/component/picker.html 微信小程序提供的picker组件,只精确到分,项目中需要秒 ...
- 使用python发邮件:
import smtplibfrom email.mime.text import MIMETextfrom email.utils import formataddr#定义发送的内容:msg = M ...
- 浅谈DFS序
浅谈DFS序 本篇随笔简要讲解一下信息学奥林匹克竞赛中有关树的DFS序的相关内容. DFS序的概念 先来上张图: 树的DFS序,简单来讲就是对树从根开始进行深搜,按搜到的时间顺序把所有节点打上时间戳. ...
- luoguP3233 [HNOI2014]世界树
题意 看见数据范围就知道是虚树,于是先建出虚树. 考虑先求出虚树上的点的管理点,显然两边dfs,一遍从下往上,一遍从上往下. 之后考虑不在虚树上的点,对于虚树上的每一条边\((u,v)\),我们考虑上 ...
- CF-1132 C.Painting the Fence
题目大意:现在有n个栅栏板,p个工人,每个工人可以涂一段区间的栅栏板,问如果雇佣p-2个工人,最多可以涂多少块栅栏板. 做法:先求出q个工人能涂得最多木板数,并统计每个木板被涂的次数.求被涂一次的木板 ...
