201871010131-张兴盼《面向对象程序设计(java)》第十四周学习总结
| 项目 | 内容 |
| 这个作业属于哪个课程 | https://www.cnblogs.com/nwnu-daizh/ |
| 这个作业要求在哪里 | https://www.cnblogs.com/lily-2018/p/11441372.html |
| 作业学习目标 |
(1)掌握GUI布局管理器用法; (2)掌握Java Swing文本输入组件用途及常用API; (3)掌握Java Swing选择输入组件用途及常用API; |
第一部分:总结第十二章本周理论知识
一、布局管理器
1.布局管理器:解决如何将组件安排在一个框架或面板内的问题。
2.三种最简单的布局管理器:
流布局管理器(flow layout manager)默认布局管理器
边框布局管理器(border layout manager)
网格布局管理器(grid layout manger)
void SetLayout(LayoutManager m))为容器
3.设置布局管理器
Component add(Component c);
Component add(Component c,Object constrains)将组件添加到容器,并返回组件的引用。
(1)流布局管理器
a.流布局管理器(flow layout manager)将组件按加入的先后次序从左至右排列在面板中。
b.在JAVA API库中,流布局管理器对应的类是Floelayout,它有3个构造器:
flowlayout():居中对齐,水平间距和垂直间距都是5个像素。
flowlayout(int align):指定对齐方式align,水平间距和垂直间距都是5个像素。
flowlayout(int align,int hGap,int vGap)指定对齐方式align,水平间距和垂直像素。
c.对于对齐方式,可以用FowLayout类中的以下属性指定:LEFT/CENTER/RIGHT左对齐居中对齐对齐.
(2)边框布局管理器
边框布局管理器(border layout manager)把一个容器(例如panel分成Noth、West、East、South五部分,对应的类BorderLayout。
BorderLayout是Window、Frame和Dialog缺省的布局管理器。
面板嵌套:
可以通过面板嵌套来解决这个问题:
1创建一个新panel,命名为southPanel
2在southPanel中设置按钮的布局方式,向中添加按钮。
3添加southPanel至Souh区域。
(3)网格布局管理器
网格布局管理器(grid layout manager)这种布局是将容器分成单元格,每个单元格的大小都一样。
例如:panel.setLayout(newGridLayout(2,3); //将面板分成2行和3列,然后将组件添加到单元格中
-panel.add(new JButton("1")
-panel.add(new JButton("2") //组件的添加顺序是从第一行第一列开始,接着是第一行第二列
网格布局布局管理器总是忽略组件的最佳大小。所有单元的宽度和高度是相同的,是根据单元数对可用宽度和高度进行平分而定。
布局管理器小结
布局管理器主要应用于容器类中。其一般使用步骤如下:
1.获得容器类对象。
2对该容器类对象设置布局管理器。
3根据布局管理器的特性,将组件放置于适当的位置。
4如果需要获得更加精确的布局,可以使用容器类的嵌套。
二、文本输入
文本域和文本区用于获取文本输入。
JTextField:接收单行文本输入。
JTextArea:接收多行文本输入
JPassWordField:特殊的文本域,用户的输入不直接显示出来,而用其它字符代替,常用于输入密码。
(1)文本域的使用方法:
-JPanel panel=newJPanel()
-JTextField textField=new JTextField("Default input",20);
-panel.add(textField);
第一个参数"Default input"将文本域的缺省显示值为Default input
第二个参数20:列数,是指文本域显示的宽度为20列(并非可以输入的字符的个数)。
(2)文本域JTextField的常用方法
Javax.swing .JTextField
JTextField(int cols) //构造一个指定列数的空JTextField对象
JTextField(String text, int cols) //构造一个指定列数,指定初始字符串JTextField对象
void setColumns(int cols) //设置文本域使用的列数
(3)文本区(JTextArea)
文本区JTextArea组件可以让用户输入多行文本。在JTextArea组件中,可以指定文本区的行数和列数:-textArea =new JTextArea(8, 40) //8行40列
行的结尾为"\n"(回车)符
如果文本区的文本超出显示范围,则其余的文本会被剪裁。
可以使用换行来避免行过长
在Swing中,文本区没有滚动条,需要手动安装:
(4)文本域JTextArea的常用方法
Javax.swing.JTextArea
TextArea(int rows, int cols) //构造一个rows行cos列的新的文本区
JTextArea(String text, int rows,int cols) //用初始文本构造一个新的文本区
void setRows(int rows) //设置文本域使用的行数
void append(String newText) //将给定文本附加到文本区中已有文本的后面
void setLine Wrap(boolean wrap) //打开或关闭换行
Javax.swing.JScrollPane
JScrollPane(Componentc) //在组件c上添加滚动条,返回添加后的组件
(5)文本域与文本区的常用方法:Java.swing.textJTextComponent和void setText(String t)
用新文本改变文本组件中的文本:StringgetText()
返回文本组件中的文本:void setEditable(boolean b)
确定用户是否可以编辑JTexcomponent中的内容:Java.swing.JComponent;void revalidate()
重新计算容器内所有组件的大小和位置,并对它们重新布局,如panel. revalidate()
三、标签组件(JLabel)
(1)标签是容纳文本的组件。它们没有任何修饰(例如没有边界)也不响应用户输入。
标签的常用用途之一就是标识组件,例如标识文本域。其使用步骤如下:
1创建一个Labe组件
例:JLabel label=new JLabel("hours",SwingConstants.RIGHT);
或者:JLabel label=new JLabel("hours",JLabel.RIGHT)
上面的代码创建了一个label,并指定label的对齐方式为右对齐。
2将标签组件放置在离标识的组件足够近的地方。
(2)选择组件:
常见的选择组件有:复选框、单选按钮、选项列表以及滑块等。
1)复选框JcheckBox
如果想要接收的输入只有“是”或“非”两者的话,可以使用复选框组件。这种组件缺省带有标识标签。
在构造器中可以指定该标签的文本
bold=new JCheckBox("Bold");
用户点击复选框的动作监听器为实现ActionListener接口。(actionPerformed接口)
复选框的常用函数:
Java.swing.JCheckBox
JCheckBox(String label) //用给定的标签构造一个复选框
JCheckBoX(String label,boolea state) //用给定的标签和初始化状态构造一个复选框
boolean isSelected() //返回复选框状态
void setSelected(boolean state) //为复选框设置状态
2)单选按钮
单选按钮(radio button group)提供一组选择项,用户在任何时刻只能选择一个选择项,每个选项都带有一个标签。
在Swing中实现单选按钮对象的步骤:
1创建一个ButtonGoup对象:ButtonGroup group=new ButtonGroup();
2将对象添加到按钮组中对象负责当新按钮被按下时,取消前一个按下的操作。
JRadioButton smallButton=newJRadioButton("Small",false);
-group.add(smallButton);
JRadioButton mediumButton=newJRadioButton("Medium",true);
group.add(mediumButton)
3将多个单选按钮添加到面板时要一个个添加
panel.add(smallButton);
panel.Add(mediumButton);
单选按钮实例:监听器使用策略:
用户点击单选按钮的动作监听器为实现ActionLitener接口方法)的类对象。
方法一:如果各个单选按钮中的按钮的行为相似,可以让它们共享一个监听器。(需要在动作监听器中判断哪个按钮被选中,然后才能作出响应)
方法二:单选按钮的每个按钮对象设置其独有的监听器。
四、菜单
(1)1.创建一个菜单栏:JMenuBar menuBar=new JMenuBar();
2.将菜单栏放置在frame的顶部:frame.setMenuBar(menuBar);
3.为每个菜单建立一个菜单对象:JMenu editMenu=new jMenu("Edit");
4.将顶层菜单添加到菜单栏中:menuBar.add(editMenu);
5.往菜单对象中添加菜单项、分隔符和子菜单:-JMenultem pasteltem=new JMenultem("Paste"); -editMenu.add(pasteltem)
6.用户点击菜单项的动作监听器为实现ActionListener接口(actionPerformed方法)的类对象或关联一个动作事件:-ActionListenerlistener=pasteltem.addActionListener(listener),或将一个动作直接与菜单项关联
(2)菜单中的图标
JMenuItem类扩展自AbstructButton类,故菜单项与按钮很相似。
有3种方法为菜单项指定一个图标:
1.构造器方法:-JMenultem cutltem=newJMenultem("Cut",newImagelcon("cut.gif") //默认图形在名称的左侧
2.seticon方法:-cutltem.seticon(new Imageicon("cut.gif");
3.把一个图标添加到一个动作上,再用该动作构造菜单项;cutAction.putValue(Action.SMALL_ICON,new Imageicon("cut.gif")); JMenultem cutltem =new JMenultem(cutAction);
使用动作构造菜单项时,Action.NAME将会成为菜单项的文本,而Action.SMALL_ICON成为图标。
(3)弹出菜单
弹出菜单(pop-up menu)即单击鼠标右键可弹出的快捷菜单。
建立弹出菜单的方法与一般菜单相似:
1)创建一个弹出式菜单:JPopupMenu popup=new JPopupMenu()
2)在菜单中添加菜单项:JMenultem item=new JMenultem("Cut")
item.addActionListener(listener);
popup.add(item);
(4)弹出式触发器
弹出式触发器(pop-up tigger):用户点击鼠标某个键时,弹出菜单。
在Windows或者Linux中,弹出式触发器是右键。
要想在用户点击某一个组件的时候弹出菜单,就要使用弹出式触发器:component.setComponentPopupMenu(pop up);
(5)快捷键
可以为菜单项设置快捷键。在当前菜单打开的情况下,可以按下某菜单项的快捷键,相当于鼠标单击了该菜单项。
JMenultem Cutltem=new JMenultem("lndex");
Cutltem.setMnemonic("p")
快捷键就会自动显示在菜单项中,快捷键下面有一条下划线。
(6)加速器
加速器可以在不打开菜单的情况下选中菜单项的快捷键
例如,很多程序把CTRL+O和CTRL+S关联到菜单中的Open和Save项。
使用方法可以将加速器关联到一个菜单项。该方法使用类型的对象作为参数。
当用户按下加速器组合键时,就自动选择了相应的菜单项,同时激活一个动作事件。
注意:加速器实际上并不打开菜单,而是直接激活菜单关联的动作事件。
(7)启用和禁用菜单项
在程序运行过程中,经常需要屏蔽某些暂时不适用的命令,待到条件允许时再使之重新可用。
屏蔽/启用菜单项的方法:aMenultem.setEnabled(boolean)
当参数值为ale时,屏蔽该菜单项,当参数值为tue时,启用该菜单项。
如果需要动态启用/屏蔽某菜单项,则需要为“menu selected”事件注册监听器。javax.swing.event包定义了MenuListener接口,它有三个方法:
void menuSelected(MenuEvent event)
voidmenuDeselected(MenuEventevent)
void menuCanceled(MenuEvent event)
五、工具栏
工具栏是在程序中提供快速访问常用命令的按钮栏。
工具栏的特别之处在于可以移动,脱离工具栏或拖拽到框架其他地方。
(1)工具栏的创建
创建工具栏时,直接将组件添加到工具栏中,再将工具栏放入框架
JToolBar bar=new JToolBar();
-bar. add(blue Button);
-frame.add(bar,BorderLayout.NORTH);
也可以使用添加Action对象的方法来填充工具栏:-bar.add(blueAction)
可以设置工具提示:-setToolTipText(String);
如果使用Action对象,则可使用PutValue方法
注意;按钮是工具栏中最賞见的组件类型。但其它组件也可以放置在工具栏中,例如复选框等。
(2)工具栏相关的常用方法
Java.swing.JToolBar
JToolBar()
JToolBar(String titleString)
JToolBar(intorientation)
JButton add(Action a) //在工具栏添加与动作a关联的按钮
void addSeparator() //在工具栏末尾添加一个分隔符
Java.swing. JToolBar
void setToolTipText(String text) //设置当鼠标停留在组件上时显示的工具提示的文本
六、对话框的种类
对话框分为模式对话框和无模式对话框。
(1)模式对话框
在用户结束对它的操作之前,不允许用户与应用程序其他窗口的交互
模式对话框的作用:在程序继续运行之前,必须获得用户提供的信息。
(2)无模式对话框
无模式对话框运行用户同时在对话框和应用程序的其它窗口中输入信息
例如:工具栏:工具栏可以停靠在任何地方,并且用户可以在需要时与应用程序窗口和工具栏进行交互。
(3)一些常用的对话框:
1选项对话框
Swing提供了一组简单的对话框,用于收集用户提供的简单信息。有四个用于显示这些简单对话框的静态方法
showMessageDialog:显示一条消息,并等待用户点击OK
showConfirmDialog:显示一条消息,并等待用户点击确认(与按钮类似)
showOptionDialog:显示一条消息,并等待用户作出某一种选择
showInputDialog:显示一条消息,并等待用户输入一行信息
创建对话框
创建一个对话框的步骤:
1.创建一个派生自JDialog类的子类。
2.在子类的构造器中,需要进行以下工作
(1)调用超类的构造器,用于指定对话框的拥有者(owner frame),(也可以设置为null,但这样对话框有可能被隐藏在其它窗口后面),对话框的标题以及是否模式对话框
(2)添加对话框的用户界面组件
(3)添加相应的事件处理器
(4)设置对话框的大小
使用对话框的一个重要目的是获取用户的输入信息
2文本对话框
文件对话框甩于帮助用戶打开或煮保存文件。下面是建立文件对话框并且获取用戶选择信息的步骤:
1.建立一个对象。与类构造器不同,这种对象不需要指定父组件,因而允许在多个框架中重用一个文件选择器:JFileChooser chooser=new JFileChooser0);
2.调用方法设置当前目录:chooser.setCurrentDirectory(new File("… "))
3.如果要指定一个默认的文件名,可以使用setSelected方法
chooser.setSelectedFile(newFile(filename))
4.如果要允许用户能同时选中多个文件,可以使用setMultiSelectionEnabled方法
chooser.setMultiSelectionEnabled(true);
5.如果希望在对话框中只显示某一类型的文件(如所有.gif文件),则需要文件过滤器。
6.默认情况下只能选中文件,如果希望允许用户选择目录,则需要使用setFileSelectionMode方法。
7.调用showOpenDialog或者showSaveDialog方法显示对话框。必须为这些调用指定父组件:
int result=chooser.showOpenDialog(parent)
int result=chooser. showSaveDialog(parent);
8.使用getSelectedFile或者getSelectedFiles获得选中的一个或多个文件。这些方法返回一个File对象或者组File对象。如果需要文件对象名字时,可以调用getPath方法:String filename=chooser.getSelectedfile().getPath();
七、颜色选择器
颜色选择器JColorChooser是用于挑选某种颜色的组件。
1.用颜色选择器显示模式颜色选择对话框:color selectedColor=new JColorChooser. showDialog(parent, title,initialColor)
2.用颜色选择器显示无模式颜色选择对话框:chooser=new JColorChooser()
第二部分:实验部分
1、实验目的与要求
(1)掌握GUI布局管理器用法;
(2)掌握Java Swing文本输入组件用途及常用API;
(3)掌握Java Swing选择输入组件用途及常用API;
2、实验内容和步骤
实验1: 导入第12章示例程序,测试程序并进行组内讨论。
测试程序1
l 在elipse IDE中运行教材479页程序12-1,结合运行结果理解程序;
l 掌握布局管理器的用法;
l 理解GUI界面中事件处理技术的用途。
l 在布局管理应用代码处添加注释;
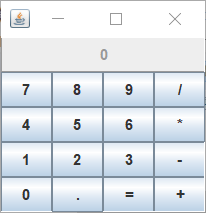
Calculator类程序代码如下:
package calculator; import java.awt.*;
import javax.swing.*; /**
* @version 1.35 2018-04-10
* @author Cay Horstmann
*/
public class Calculator
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
var frame = new CalculatorFrame();
frame.setTitle("Calculator");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
CalculatorFrame类代码如下:
package calculator; import javax.swing.*; /**
* A frame with a calculator panel.
*/
public class CalculatorFrame extends JFrame
{
public CalculatorFrame()
{
add(new CalculatorPanel());
pack();
}
}
CalculatorPanel类代码如下:
package calculator; import java.awt.*;
import java.awt.event.*;
import javax.swing.*; /**
* A panel with calculator buttons and a result display.
*/
public class CalculatorPanel extends JPanel
{
private JButton display;
private JPanel panel;
private double result;
private String lastCommand;
private boolean start; public CalculatorPanel()
{
setLayout(new BorderLayout());//设置边框布局 result = 0;
lastCommand = "=";
start = true; // 添加显示 display = new JButton("0");
display.setEnabled(false);//设置动作enable属性,只有显示功能
add(display, BorderLayout.NORTH);//定位 var insert = new InsertAction();
var command = new CommandAction(); // 将按钮添加到4*4网格,子面板 panel = new JPanel();
panel.setLayout(new GridLayout(4, 4));//设置4*4网格 addButton("7", insert);
addButton("8", insert);
addButton("9", insert);
addButton("/", command); addButton("4", insert);
addButton("5", insert);
addButton("6", insert);
addButton("*", command); addButton("1", insert);
addButton("2", insert);
addButton("3", insert);
addButton("-", command); addButton("0", insert);
addButton(".", insert);
addButton("=", command);
addButton("+", command); add(panel, BorderLayout.CENTER);//定位
} /**
* Adds a button to the center panel.
* @param label the button label
* @param listener the button listener
*/
private void addButton(String label, ActionListener listener)
{
var button = new JButton(label);
button.addActionListener(listener);
panel.add(button);
} /**
* This action inserts the button action string to the end of the display text.
*/
private class InsertAction implements ActionListener
{
public void actionPerformed(ActionEvent event)
{
String input = event.getActionCommand();//返回按钮模型的动作命令
if (start)
{
display.setText("");//设置文本组件中的文本
start = false;
}
display.setText(display.getText() + input);
}
} /**
* This action executes the command that the button action string denotes.
*/
private class CommandAction implements ActionListener
{
public void actionPerformed(ActionEvent event)
{
String command = event.getActionCommand();//返回按钮模型的动作命令 if (start)
{
if (command.equals("-"))
{
display.setText(command);
start = false;
}
else lastCommand = command;
}
else
{
calculate(Double.parseDouble(display.getText()));//将文本域里获取的字符串转换为Double类型
lastCommand = command;
start = true;
}
}
} /**
* Carries out the pending calculation.
* @param x the value to be accumulated with the prior result.
*/
public void calculate(double x)
{
if (lastCommand.equals("+")) result += x;
else if (lastCommand.equals("-")) result -= x;
else if (lastCommand.equals("*")) result *= x;
else if (lastCommand.equals("/")) result /= x;
else if (lastCommand.equals("=")) result = x;
display.setText("" + result);//显示计算结果
}
}
运行结果如下:

测试程序2
l 在elipse IDE中调试运行教材486页程序12-2,结合运行结果理解程序;
l 掌握文本组件的用法;
l 记录示例代码阅读理解中存在的问题与疑惑。
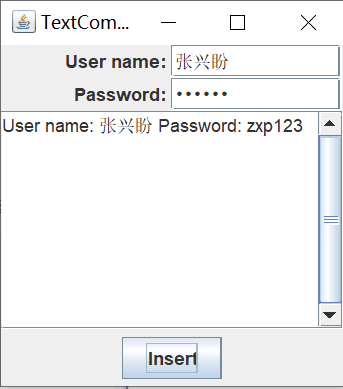
TextComponentTest类代码如下:
package text; import java.awt.*;
import javax.swing.*; /**
* @version 1.42 2018-04-10
* @author Cay Horstmann
*/
public class TextComponentTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
var frame = new TextComponentFrame();
frame.setTitle("TextComponentTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
TextComponentFrame类代码如下:
package text; import java.awt.BorderLayout;
import java.awt.GridLayout; import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JPasswordField;
import javax.swing.JScrollPane;
import javax.swing.JTextArea;
import javax.swing.JTextField;
import javax.swing.SwingConstants; /**
* A frame with sample text components.
*/
public class TextComponentFrame extends JFrame
{
public static final int TEXTAREA_ROWS = 8;
public static final int TEXTAREA_COLUMNS = 20; public TextComponentFrame()
{
var textField = new JTextField();//构造文本域对象
var passwordField = new JPasswordField();//构造密码域对象 var northPanel = new JPanel();
northPanel.setLayout(new GridLayout(2, 2));//2*2网格
northPanel.add(new JLabel("User name: ", SwingConstants.RIGHT));//在面板上添加标签,标签上有初始文本和排列方式
northPanel.add(textField);//面板上添加文本域
northPanel.add(new JLabel("Password: ", SwingConstants.RIGHT));
northPanel.add(passwordField); add(northPanel, BorderLayout.NORTH);//通过边框布局定位 var textArea = new JTextArea(TEXTAREA_ROWS, TEXTAREA_COLUMNS);//定义有列、行的文本区
var scrollPane = new JScrollPane(textArea);//文本区上添加滚动条 add(scrollPane, BorderLayout.CENTER); // add button to append text into the text area var southPanel = new JPanel(); var insertButton = new JButton("Insert");
southPanel.add(insertButton);
//lamda表达式
insertButton.addActionListener(event ->
textArea.append("User name: " + textField.getText() + " Password: "
+ new String(passwordField.getPassword()) + "\n"));//将给定的文本添加到文本区中已有文本尾部 add(southPanel, BorderLayout.SOUTH);
pack();
}
}
运行结果如下:

测试程序3
l 在elipse IDE中调试运行教材489页程序12-3,结合运行结果理解程序;
l 掌握复选框组件的用法;
l 记录示例代码阅读理解中存在的问题与疑惑。
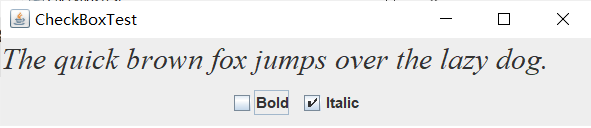
CheckBoxTest类代码如下:
package checkBox; import java.awt.*;
import javax.swing.*; /**
* @version 1.35 2018-04-10
* @author Cay Horstmann
*/
public class CheckBoxTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
var frame = new CheckBoxFrame();
frame.setTitle("CheckBoxTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
CheckBoxFrame类代码如下:
package checkBox; import java.awt.*;
import java.awt.event.*;
import javax.swing.*; /**
* A frame with a sample text label and check boxes for selecting font
* attributes.
*/
public class CheckBoxFrame extends JFrame
{
private JLabel label;
private JCheckBox bold;
private JCheckBox italic;
private static final int FONTSIZE = 24; public CheckBoxFrame()
{
//添加只含文本的标签 label = new JLabel("The quick brown fox jumps over the lazy dog.");//定义只有文本的标签
label.setFont(new Font("Serif", Font.BOLD, FONTSIZE));//设置字体
add(label, BorderLayout.CENTER);//定位 // this listener sets the font attribute of
// the label to the check box state //lamda表达式
ActionListener listener = event -> {
int mode = 0;
if (bold.isSelected()) mode += Font.BOLD;//获取复选框的选择状态
if (italic.isSelected()) mode += Font.ITALIC;
label.setFont(new Font("Serif", mode, FONTSIZE));
}; // 添加复选框 var buttonPanel = new JPanel(); bold = new JCheckBox("Bold");//构造复选框
bold.addActionListener(listener);
bold.setSelected(true);//设置复选框的选择状态
buttonPanel.add(bold);//面板上添加复选框 italic = new JCheckBox("Italic");
italic.addActionListener(listener);
italic.setSelected(true);
buttonPanel.add(italic); add(buttonPanel, BorderLayout.SOUTH);//定位
pack();
}
}
运行结果如下:




测试程序4
l 在elipse IDE中调试运行教材491页程序12-4,运行结果理解程序;
l 掌握单选按钮组件的用法;
l 记录示例代码阅读理解中存在的问题与疑惑。
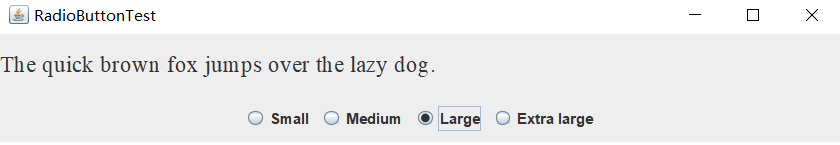
RadioButtonTest类代码如下:
package radioButton; import java.awt.*;
import javax.swing.*; /**
* @version 1.35 2018-04-10
* @author Cay Horstmann
*/
public class RadioButtonTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
var frame = new RadioButtonFrame();
frame.setTitle("RadioButtonTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
RadioButtonFrame类代码如下:
package radioButton; import java.awt.*;
import java.awt.event.*;
import javax.swing.*; /**
* A frame with a sample text label and radio buttons for selecting font sizes.
*/
public class RadioButtonFrame extends JFrame
{
private JPanel buttonPanel;
private ButtonGroup group;
private JLabel label;
private static final int DEFAULT_SIZE = 36; public RadioButtonFrame()
{
//添加只含文本的标签 label = new JLabel("The quick brown fox jumps over the lazy dog.");//设置标签
label.setFont(new Font("Serif", Font.PLAIN, DEFAULT_SIZE));
add(label, BorderLayout.CENTER);//定位 //添加单选钮 buttonPanel = new JPanel();
group = new ButtonGroup(); addRadioButton("Small", 8);
addRadioButton("Medium", 12);
addRadioButton("Large", 18);
addRadioButton("Extra large", 36); add(buttonPanel, BorderLayout.SOUTH);//定位
pack();
} /**
* Adds a radio button that sets the font size of the sample text.
* @param name the string to appear on the button
* @param size the font size that this button sets
*/
public void addRadioButton(String name, int size)
{
boolean selected = size == DEFAULT_SIZE;
var button = new JRadioButton(name, selected);//用给定的标签和初始字体大小构造单选钮
group.add(button);
buttonPanel.add(button); //通过单选钮改变标签文本字体大小 ActionListener listener = event -> label.setFont(new Font("Serif", Font.PLAIN, size)); button.addActionListener(listener);
}
}
运行结果如下:




测试程序5
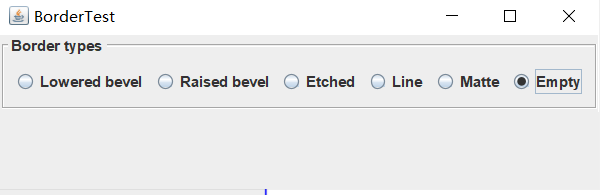
l 在elipse IDE中调试运行教材494页程序12-5,结合运行结果理解程序;
l 掌握边框的用法;
l 记录示例代码阅读理解中存在的问题与疑惑。
BorderTest类代码如下:
package border; import java.awt.*;
import javax.swing.*; /**
* @version 1.35 2018-04-10
* @author Cay Horstmann
*/
public class BorderTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
var frame = new BorderFrame();
frame.setTitle("BorderTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
BorderFrame类代码如下:
package border; import java.awt.*;
import javax.swing.*;
import javax.swing.border.*; /**
* A frame with radio buttons to pick a border style.
*/
public class BorderFrame extends JFrame
{
private JPanel demoPanel;
private JPanel buttonPanel;
private ButtonGroup group; public BorderFrame()
{
demoPanel = new JPanel();
buttonPanel = new JPanel();
group = new ButtonGroup(); addRadioButton("Lowered bevel", BorderFactory.createLoweredBevelBorder());//凹面效果边框
addRadioButton("Raised bevel", BorderFactory.createRaisedBevelBorder());//凸面效果边框
addRadioButton("Etched", BorderFactory.createEtchedBorder());//3D效果的边框
addRadioButton("Line", BorderFactory.createLineBorder(Color.BLUE));//带有3D效果颜色的边框
addRadioButton("Matte", BorderFactory.createMatteBorder(10, 10, 10, 10, Color.BLUE));//用color颜色填充的粗的边框
addRadioButton("Empty", BorderFactory.createEmptyBorder());//空边框 Border etched = BorderFactory.createEtchedBorder();//创建具有3D效果的直线边框
Border titled = BorderFactory.createTitledBorder(etched, "Border types");//创建具有给定特性的带标题的边框
buttonPanel.setBorder(titled);//设置这个组件的边框 setLayout(new GridLayout(2, 1));//2*1网格
add(buttonPanel);
add(demoPanel);
pack();
} public void addRadioButton(String buttonName, Border b)
{
var button = new JRadioButton(buttonName);
button.addActionListener(event -> demoPanel.setBorder(b));
group.add(button);
buttonPanel.add(button);
}
}
运行结果如下:







测试程序6
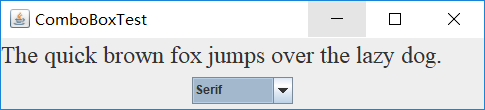
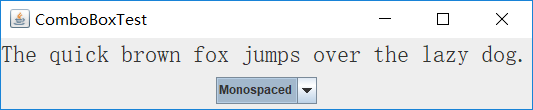
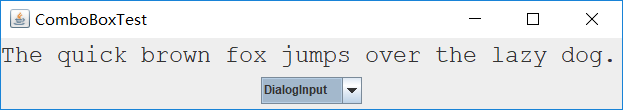
l 在elipse IDE中调试运行教材498页程序12-6,结合运行结果理解程序;
l 掌握组合框组件的用法;
记录示例代码阅读理解中存在的问题与疑惑。
ComboBoxTest类代码如下:
package comboBox; import java.awt.*;
import javax.swing.*; /**
* @version 1.36 2018-04-10
* @author Cay Horstmann
*/
public class ComboBoxTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
var frame = new ComboBoxFrame();
frame.setTitle("ComboBoxTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
ComboBoxFrame类代码如下:
package comboBox; import java.awt.BorderLayout;
import java.awt.Font; import javax.swing.JComboBox;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel; /**
* A frame with a sample text label and a combo box for selecting font faces.
*/
public class ComboBoxFrame extends JFrame
{
private JComboBox<String> faceCombo;//JComboBox泛型类,JComboBox<String>包含String类型的对象
private JLabel label;
private static final int DEFAULT_SIZE = 24; public ComboBoxFrame()
{
//添加只含文本的标签 label = new JLabel("The quick brown fox jumps over the lazy dog.");
label.setFont(new Font("Serif", Font.PLAIN, DEFAULT_SIZE));
add(label, BorderLayout.CENTER); // 创建组合框并添加其上的名称 faceCombo = new JComboBox<>();
faceCombo.addItem("Serif");
faceCombo.addItem("SansSerif");
faceCombo.addItem("Monospaced");
faceCombo.addItem("Dialog");
faceCombo.addItem("DialogInput"); // the combo box listener changes the label font to the selected face name faceCombo.addActionListener(event ->
label.setFont(
new Font(faceCombo.getItemAt(faceCombo.getSelectedIndex()),
Font.PLAIN, DEFAULT_SIZE))); // 在框架南部边框的面板上添加组合框 var comboPanel = new JPanel();
comboPanel.add(faceCombo);
add(comboPanel, BorderLayout.SOUTH);
pack();
}
}
运行结果如下:





实验2:结对编程练习
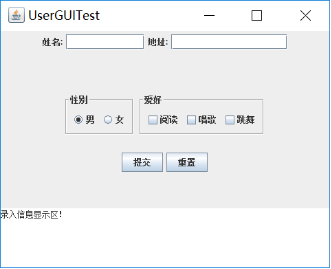
利用所掌握的GUI技术,设计一个用户信息采集程序,要求如下:
(1) 用户信息输入界面如下图所示:

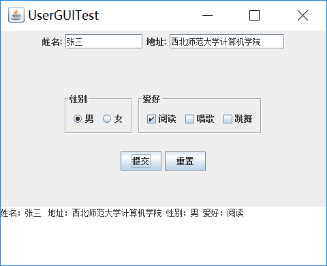
(1) 用户点击提交按钮时,用户输入信息显示在录入信息显示区,格式如下:

(1) 用户点击重置按钮后,清空用户已输入信息;
(2) 点击窗口关闭,程序退出。
结对编程练习包含以下4部分:
1) 程序设计思路简述;
程序的主要流程为:创建一个面板,包括输入框,选择框,提交和重置按钮,最后是录入信息的文本框。
首先进行创建第一行的输入面板,然后是第二行的选择面板,以及选择面板中的单选按钮面板,创建好之后,为单选按钮设置动作命令,动作命令是它的文本标签,其次是第三行选择面板中的复选按钮面板的创建,最后创建提交,重置面板,创建文本区,在文本区中,获取姓名和地址,单选内容的性别,复选内容的爱好,即完成实验。
实验不足:在重置后,性别和文本区内获取的内容不能被完全清除;
2) 符合编程规范的程序代码;
packageUserGUITest; importjava.awt.*;
importjavax.swing.*; publicclassUserGUITest{
publicstaticvoidmain(String[]args)
{
EventQueue.invokeLater(()->{
varframe=newUserGUITFrame();
frame.setTitle("UserGUITest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
} }
packageUserGUITest; importjava.awt.BorderLayout;
importjava.awt.Component;
importjava.awt.Dimension;
importjava.awt.FlowLayout;
importjava.awt.GridLayout;
importjava.awt.Label;
importjava.awt.TextArea;
importjava.awt.TextField;
importjava.awt.event.ActionEvent;
importjava.awt.event.ActionListener; importjavax.swing.BorderFactory;
importjavax.swing.ButtonGroup;
importjavax.swing.JButton;
importjavax.swing.JCheckBox;
importjavax.swing.JFrame;
importjavax.swing.JLabel;
importjavax.swing.JPanel;
importjavax.swing.JRadioButton;
importjavax.swing.JScrollPane;
importjavax.swing.JTextArea;
importjavax.swing.JTextField;
importjavax.swing.SwingConstants;
importjavax.swing.border.Border; publicclassUserGUITFrameextendsJFrame{ publicstaticfinalintTEXTAREA_ROWS=3;
publicstaticfinalintTEXTAREA_COLUMNS=7; publicUserGUITFrame(){
setSize(520,470);
setLayout(newGridLayout(4,1)); JPanelfirstpanel=newJPanel();
firstpanel.setLayout(newGridLayout(1,4));
firstpanel.setLayout(null);
JLabellabel1=newJLabel("姓名:");
JTextFieldtextField1=newJTextField();
JLabellabel2=newJLabel("地址:");
JTextFieldtextField2=newJTextField();
label1.setBounds(60,17,70,20);
textField1.setBounds(110,10,130,35);
label2.setBounds(250,17,70,20);
textField2.setBounds(300,10,130,35);
firstpanel.add(label1);
firstpanel.add(textField1);
firstpanel.add(label2);
firstpanel.add(textField2); JPanelsecondpanel=newJPanel();
secondpanel.setLayout(newGridLayout(1,2));
secondpanel.setLayout(null);
JPanelsecondpanel1=newJPanel();
secondpanel1.setPreferredSize(newDimension(160,70));
ButtonGroupgroup=newButtonGroup();
JRadioButtonnan=newJRadioButton("男");
JRadioButtonnv=newJRadioButton("女");
group.add(nan);
group.add(nv);
secondpanel1.add(nan);
secondpanel1.add(nv);
Borderetched1=BorderFactory.createEtchedBorder();
Bordertitle1=BorderFactory.createTitledBorder(etched1,"性别");
secondpanel1.setBorder(title1); JPanelsecondpanel2=newJPanel();
JCheckBoxread=newJCheckBox("阅读");
JCheckBoxsing=newJCheckBox("唱歌");
JCheckBoxjump=newJCheckBox("跳舞");
secondpanel2.add(read);
secondpanel2.add(sing);
secondpanel2.add(jump);
Borderetched2=BorderFactory.createEtchedBorder();
Bordertitle2=BorderFactory.createTitledBorder(etched2,"爱好");
secondpanel2.setBorder(title2);
secondpanel1.setBounds(60,15,160,75);
secondpanel2.setBounds(245,15,200,75);
secondpanel.add(secondpanel1);
secondpanel.add(secondpanel2); JPanelthirdpanel=newJPanel();
JButtonqd=new JButton("提交");
JButtoncz=new JButton("重置");
thirdpanel.add(qd);
thirdpanel.add(cz); JTextAreatextArea=newJTextArea("录入信息显示区!",TEXTAREA_ROWS,TEXTAREA_COLUMNS);
JScrollPanefifthpanel=newJScrollPane(textArea); add(firstpanel);
add(secondpanel);
add(thirdpanel);
add(fifthpanel); qd.addActionListener(newActionListener(){
publicvoidactionPerformed(ActionEvente){
Stringxingbie="性别:";
if(nan.isSelected()){
xingbie+="男";
}
if(nv.isSelected()){
xingbie+="女";
} Stringaihao="爱好:";
if(read.isSelected()){
aihao+="阅读";
}
if(sing.isSelected()){
aihao+="唱歌";
}
if(jump.isSelected()){
aihao+="跳舞";
}
textArea.setText(null);
textArea.append("姓名:"+textField1.getText()+""+"地址:"+textField2.getText()+""+xingbie+""+aihao+'\n'); }
});
cz.addActionListener(newActionListener(){ publicvoidactionPerformed(ActionEvente){
textField1.setText(null);
textField2.setText(null);
read.setSelected(false);
sing.setSelected(false);
jump.setSelected(false);
group.clearSelection();
textArea.setText("录入信息显示区!");
}
});
} }
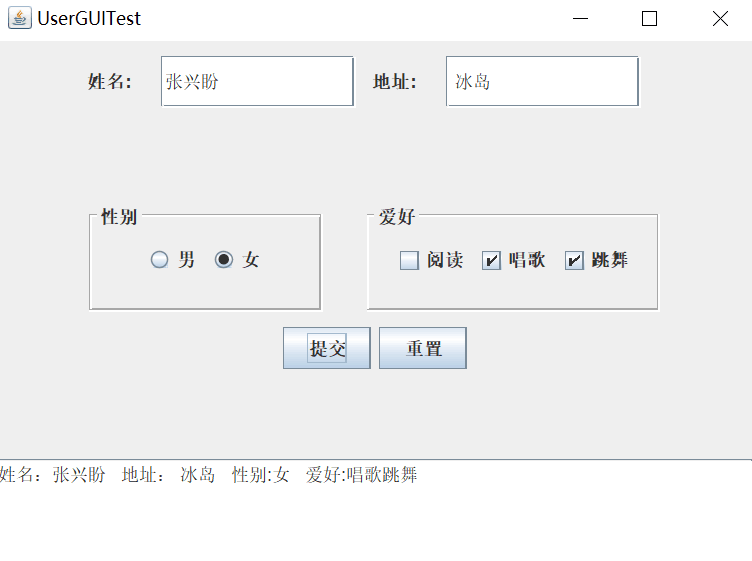
3) 程序运行功能界面截图;

4) 结对过程描述,提供两人在讨论、细化和编程时的结对照片(非摆拍)。

结对伙伴:杨丽霞
第三部分:实验总结:
这一周学习了Swing用户界面组件以及GUI相关组件。在学习过程中,自己对理论知识的学习学的比较混乱,混淆了这几部分的学习内容。另外,对于本周的实验,实验都有很多相同和类似的地方,在实验过程中任然没有理解的太清楚。在查了课本上的内容之后,稍微有了掌握。此次在完成作业的过程中,我与伙伴遇到的最大问题就是编程能力的欠缺,结对编程实验也让我们通过相互沟通、交流的方式,在自己思考问题的基础上也可以听取同伴的想法,收获了很多。
201871010131-张兴盼《面向对象程序设计(java)》第十四周学习总结的更多相关文章
- 201871010132——张潇潇《面向对象程序设计JAVA》第二周学习总结
项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cnblogs.com/nwnu-daizh/p ...
- 201521123061 《Java程序设计》第十四周学习总结
201521123061 <Java程序设计>第十四周学习总结 1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多数据库相关内容. 2. 书面作业 1. MySQL数据 ...
- 201521123072《java程序设计》第十四周学习总结
201521123072<java程序设计>第十四周学习总结 1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多数据库相关内容. 2. 书面作业 1. MySQL数据库 ...
- 201521123038 《Java程序设计》 第十四周学习总结
201521123038 <Java程序设计> 第十四周学习总结 1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多数据库相关内容. 接口: DriverManager ...
- 201771010134杨其菊《面向对象程序设计java》第九周学习总结
第九周学习总结 第一部分:理论知识 异常.断言和调试.日志 1.捕获 ...
- 201521123122 《java程序设计》第十四周学习总结
## 201521123122 <java程序设计>第十四周实验总结 ## 1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多数据库相关内容. 2. 书面作业 1. M ...
- 201871010131张兴盼《面向程序设计(java)》第四周学习总结
项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cnblogs.com/nwnu-daizh/p ...
- 201871010132-张潇潇《面向对象程序设计(java)》第一周学习总结
面向对象程序设计(Java) 博文正文开头 项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cn ...
- 扎西平措 201571030332《面向对象程序设计 Java 》第一周学习总结
<面向对象程序设计(java)>第一周学习总结 正文开头: 项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 ...
- 201777010217-金云馨《面向对象程序设计Java》第四周总结学习
2019面向对象程序设计(Java)第4周学习指导及要求 项目 内容 这个作业属于哪个课程 <任课教师博客主页链接>https://www.cnblogs.com/nwnu-daizh/ ...
随机推荐
- python3.5.3rc1学习十一:字典与模块
#os模块import oscurDir = os.getcwd()print(curDir) os.mkdir("新建") import timetime.sleep(2)os. ...
- 密度聚类 - DBSCAN算法
参考资料:python机器学习库sklearn——DBSCAN密度聚类, Python实现DBScan import numpy as np from sklearn.cluster impo ...
- 团队Git现场编程实战
团队Git现场编程实战 一.组员职责分工 组员 分工 贡献度 卢欢(组长) 前后端接口设计 8% 严喜 寻找相关资料 8% 张火标 设计并描述界面原型 8% 钟璐英 编写随笔 8% 周华 填写完善文档 ...
- Ubuntu18.4编译pmon,缺少makedepend和pmoncfg
提示makedepend找不到解决方法:$ apt-cache search makedependxutils-dev - X Window System utility programs for d ...
- 微信小程序跳转web-vie时提示appId无法读取:Cannot read property 'appId' of undefined
微信小程序报web-view错无法读取appId:Cannot read property 'appId' of undefined 问题描述: 我以前一直如下写代码没报错也都是可以使用的,并且小程序 ...
- 06Shell并发控制
并发控制 文件描述 文件句柄 File Descriptors (FD,文件描述符)或 文件句柄: 进程使用文件描述符来管理打开的文件 注意 1.如何通过exec打开一个文件 exec 数字<& ...
- 【08】Nginx:安全优化 / 信息隐藏 / 请求限制 / 白名单
写在前面的话 nginx 中主要的内容在前面的章节其实已经差不多了,接下都是一些小功能的实现以及关于 nginx 的优化问题.我们一起来探讨以下,如何把我们的 nginx 打造成为企业级应用. 安全优 ...
- Winform中设置ZedGraph的曲线为散点图
场景 Winform中设置ZedGraph的曲线符号Symbol以及对应关系: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/10 ...
- jenkins19年最新最管用的汉化
今天准备学学jenkins ,官方下载了一个最新版本,发现是英文版,网上找个许多汉化方式,几乎都是一种,下载插件 :Locale plugin ....很尴尬,下载完了还是没有汉化 ,是不是jenki ...
- Jenkins持续集成的应用--基础
1.测试工程师为什么要掌握持续集成 一个程序员如果想发布一个产品,他需要编码.编译.测试,发布的过程.对于一个企业来说,如果也想发布一个产品的话,同样的也是需要上述的过程,区别在于企业要发布的产品的需 ...
