使用vue搭建应用四引入axios
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中
特性
从浏览器中创建 XMLHttpRequests
从 node.js 创建 http 请求
支持 Promise API
拦截请求和响应
转换请求数据和响应数据
取消请求
自动转换 JSON 数据
客户端支持防御 XSRF
1.安装
yarn add axios

2.开始使用
修改Home.vue
<template>
<div class="page">
<h2>Home Page</h2>
<el-button type="primary" @click="test()">测试</el-button>
</div>
</template> <script>
import axios from "axios";
export default {
name: "Home",
methods: {
test() {
axios.get("http://localhost:8080").then(res => {
console.log("axios data:");
console.log(res.data);
});
}
}
};
</script>

点击测试按钮,控制台输出

修改Home.vue
<template>
<div class="page">
<h2>Home Page</h2>
<el-button type="primary" @click="test()">测试</el-button>
</div>
</template> <script>
import axios from "axios";
export default {
name: "Home",
methods: {
test() {
axios
.get("http://localhost:8081")
.then(res => {
console.log("axios data:");
console.log(res.data);
})
.catch(function(error) {
console.log(error);
});
}
}
};
</script>
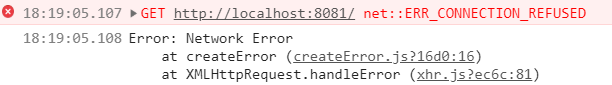
点击测试,由于接口不存在,输出

出处 http://www.axios-js.com/zh-cn/docs/
使用vue搭建应用四引入axios的更多相关文章
- 使用vue搭建应用五引入Mock.js
为了模拟后台接口提供页面所需的数据,引入Mock.js Mock.js是一个模拟数据生成器,可帮助前端开发和原型与后端进度分开 特性: 前后端分离 增加单元测试的真实性 数据类型丰富 方便扩展 1.安 ...
- vue搭建项目之设置axios
首先要下载axios: npm install axios -S 要注意的是,axios不支持Vue.use();这种方式,可以改写原型链. 第二步就是新建axios存放位置: 在项目中src中单独建 ...
- 使用vue搭建应用三引入scss
Css.Sass.Scss的含义及区别 Css(Cascading Style Sheets) 层叠样式表 Sass(Syntactically Awesome StyleSheets) 是一款强化 ...
- Vue入门(四)——Axios向SpringMVC传数据
在实际业务需求中,经常会出现前台传表单或者对象到后台,后台Handler接受并转换成对应的POJO以供业务代码使用 此时在SpringMVC框架中就要用到@RequestBody注解,该注解用于将请求 ...
- 3.vue引入axios全局配置
前言: Vue官方推荐使用axios来进行异步访问. axios文档参考:axios中文文档 开始搭建: 1.引入axios (1)打开终端 win+R (2)切换到项目路径: g: cd Webap ...
- 四: 使用vue搭建网站前端页面
---恢复内容开始--- 在搭建路由项目的时候的基本步骤 一:创建项目 安装好vue 搭好环境 (步骤在上篇博客中) 进入项目目录 cd 目录路径/ 目录名 创建项目 ...
- vue项目搭建 (二) axios 封装篇
vue项目搭建 (二) axios 封装篇 项目布局 vue-cli构建初始项目后,在src中进行增删修改 // 此处是模仿github上 bailicangdu 的 ├── src | ├── ap ...
- Vue (学习第四部 前端项目搭建流程 )
目录 客户端项目搭建 创建项目目录 初始化项目 安装路由 Vue-router 下载安装路由组件 配置路由 初始化路由对象 注册路由信息 在视图函数中显示路由对应的内容 路由对象提供的操作 页面跳转 ...
- dotnet core webapi +vue 搭建前后端完全分离web架构
架构 服务端采用 dotnet core webapi 前端采用: Vue + router +elementUI+axios 问题 使用前后端完全分离的架构,首先遇到的问题肯定是跨域访问.前后端可 ...
随机推荐
- 什么是 MFA?
Multi-Factor Authentication (MFA) 是一种简单有效的最佳安全实践方法,它能够在用户名和密码之外再额外增加一层安全保护. 启用 MFA 后,用户登录阿里云网站时,系统将要 ...
- 30、Python程序中的线程操作(oncurrent模块)
进程是cpu资源分配的最小单元,一个进程中可以有多个线程. 线程是cpu计算的最小单元. 对于Python来说他的进程和线程和其他语言有差异,是有GIL锁. GIL锁 GIL锁保证一个进程中同一时刻只 ...
- Type Encodings
https://developer.apple.com/library/content/documentation/Cocoa/Conceptual/ObjCRuntimeGuide/Articles ...
- 彻底掌握网络通信(七)ConnectionReuseStrategy,ConnectionKeepAliveStrategy解析
网络通信系列文章序 彻底掌握网络通信(一)Http协议基础知识 彻底掌握网络通信(二)Apache的HttpClient基础知识 彻底掌握网络通信(三)Android源码中HttpClient的在不同 ...
- Eclipse中将java类打成jar包形式运行
记录一次帮助小伙伴将java类打成jar包运行 1.创建java project项目 file > new > project > java project 随便起一个项目名称,fi ...
- DoubleArrayTrie
/** * DoubleArrayTrie: Java implementation of Darts (Double-ARray Trie System) * * <p> * Copyr ...
- 使用plotly dash-component-boilerplate 生成自己的组件
plotly 基于dash-component-boilerplate给我们提供了可以快速生成基于使用python 调用的react 组件 以下是一个简单的使用脚手架生成一个组件,同时可以了解组件的工 ...
- plotly-dash 简单使用(一)
plotly-dash 是一个很不错的dashboard 开发平台,基于python 编写,提供了很便捷的dashboard 开发模型 同时扩展上也比较灵活我们可以编写自己的组件. 以下是一个简单的项 ...
- codeblock代码片段
for循环 ; $(index name)<| ; $(index name)++ ){ } 2. 反向for循环 ; $(index name)>= ; $(index name)-- ...
- Android Studio软件技术基础 —Android项目描述---1-类的概念-android studio 组件属性-+标志-Android Studio 连接真机不识别其他途径
学习android对我来说,就是兴趣,所以我以自己的兴趣写出的文章,希望各位多多支持!多多点赞,评论讨论加关注. 最近有点忙碌,对于我来说,学习Android开发,是对于我的考验,最近一位大佬发给我一 ...
