Djiango-富文本编辑器
借助富文本编辑器,网站的编辑人员能够像使用offfice一样编写出漂亮的、所见即所得的页面。此处以tinymce为例,其它富文本编辑器的使用也是类似的。
在虚拟环境中安装包。
pip install django-tinymce==2.6.0
安装完成后,可以使用在Admin管理中,也可以自定义表单使用。
示例
1)在主settings.py中为INSTALLED_APPS添加编辑器应用。
INSTALLED_APPS = (
...
'tinymce',
)
2)在主settings.py中添加编辑器配置。
TINYMCE_DEFAULT_CONFIG = {
'theme': 'advanced',
'width': 600,
'height': 400,
}
3)在t主urls.py中配置编辑器url。
urlpatterns = [
...
url(r'^tinymce/', include('tinymce.urls')),
]
接下来介绍在Admin页面、自定义表单页面的使用方式。
在Admin中使用
1)在goods/models.py中,定义模型的属性为HTMLField()类型。
from django.db import models
from tinymce.models import HTMLField class GoodsInfo(models.Model):
gcontent=HTMLField()
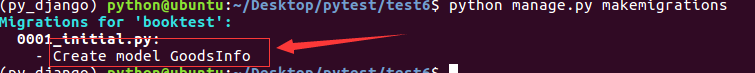
2)生成迁移文件。
python manage.py makemigrations

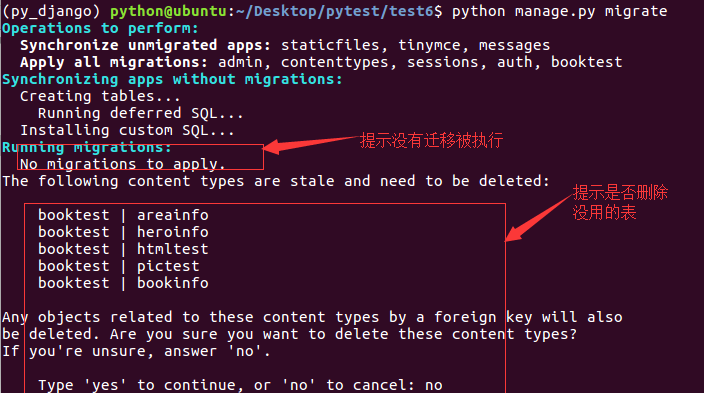
3)执行迁移。
python manage.py migrate
4)在本示例中没有定义其它的模型类,但是数据库中有这些表,提示是否删除,输入no后回车,表示不删除,因为其它的示例中需要使用这些表。

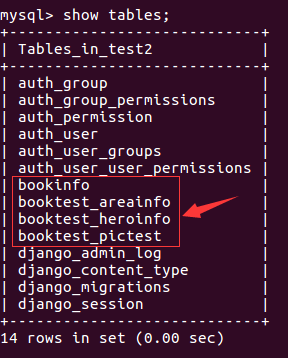
5)迁移完成,新开终端,连接mysql,使用test2数据库,查看表如下:

6)发现并没有表GoodsInfo,解决办法是删除迁移表中关于booktest应用的数据。
delete from django_migrations where app='booktest';
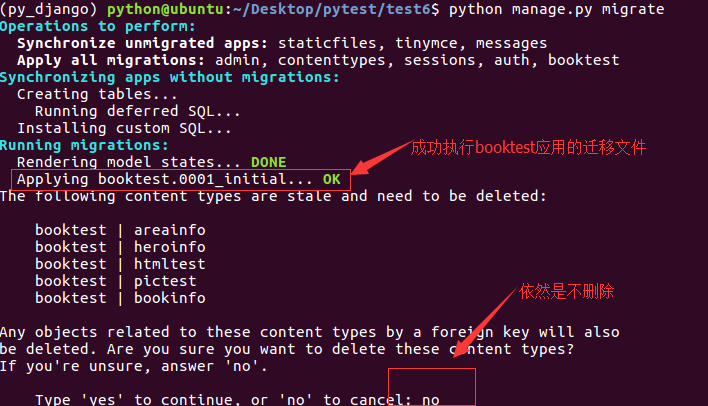
7)再次执行迁移。
python manage.py migrate
成功完成迁移,记得不删除no。

8)在booktest/admin.py中注册模型类GoodsInfo
from django.contrib import admin
from booktest.models import *
class GoodsInfoAdmin(admin.ModelAdmin):
list_display = ['id'] admin.site.register(GoodsInfo,GoodsInfoAdmin)
9)运行服务器,进入admin后台管理,点击GoodsInfo的添加,效果如下图

在编辑器中编辑内容后保存。
Djiango-富文本编辑器的更多相关文章
- 富文本编辑器Simditor的简易使用
最近打算自己做一个博客系统,并不打算使用帝国cms或者wordpress之类的做后台管理!自己处于学习阶段也就想把从前台到后台一起谢了.好了,废话不多说了,先来看看富文本编辑器SimDitor,这里是 ...
- 个人网站对xss跨站脚本攻击(重点是富文本编辑器情况)和sql注入攻击的防范
昨天本博客受到了xss跨站脚本注入攻击,3分钟攻陷--其实攻击者进攻的手法很简单,没啥技术含量.只能感叹自己之前竟然完全没防范. 这是数据库里留下的一些记录.最后那人弄了一个无限循环弹出框的脚本,估计 ...
- UEditor百度富文本编辑器--让编辑器自适应宽度的解决方案
UEditor百度富文本编辑器的initialFrameWidth属性,默认值是1000. 不能够自适应屏幕宽度.如图1: 刚开始的时候,我是直接设置initialFrameWidth=null的.效 ...
- PHP Ueditor 富文本编辑器
2016年12月11日 08:46:59 星期日 百度的简版富文本编辑器umeditor很久没更新了 全功能版本的配置项跟umeditor还是有区别的, 这里说下ueditor怎么对接到项目中去, 主 ...
- JavaScript 富文本编辑器
WEB项目中使用UEditor(富文本编辑器) UEditor - 完整示例 http://ueditor.baidu.com/website/onlinedemo.html UEditor注意事项: ...
- MVC 使用 Ueditor富文本编辑器
一.Ueditor 1.下载Ueditor富文本编辑器 官方下载地址: http://ueditor.baidu.com/website/download.html 建议下载开发版,此处我下载的是 . ...
- 富文本编辑器kindeditor配置
<!--富文本编辑器kindeditor配置↓ --> <link type="text/css" rel="stylesheet" href ...
- web开发实战--弹出式富文本编辑器的实现思路和踩过的坑
前言: 和弟弟合作, 一起整了个智慧屋的小web站点, 里面包含了很多经典的智力和推理题. 其实该站点从技术层面来分析的话, 也算一个信息发布站点. 因此在该网站的后台运营中, 富文本的编辑器显得尤为 ...
- 富文本编辑器防止xss注入javascript版
富文本编辑器:ueditor 其实富文本编辑器已经有防止xss注入功能,但是你服务端程序在接收的时候在做一次转义,否则有可能然后前端验证直接提交数据导致被xss攻击. 为了节省后端程序开销则在前端 显 ...
- 对于MVC中应用百度富文本编辑器问题的解决办法
1.对于应用富文本编辑器post提交表单内容提示有危险的解决办法: [ValidateInput(false)] //文本编辑器的表单提交不用提示危险 [HttpPost] public Action ...
随机推荐
- RestTemplate的使用和原理你都烂熟于胸了吗?【享学Spring MVC】
每篇一句 人圆月圆心圆,人和家和国和---中秋节快乐 前言 在阅读本篇之前,建议先阅读开山篇效果更佳.RestTemplate是Spring提供的用于访问Rest服务的客户端工具,它提供了多种便捷访问 ...
- Python之logging.basicConfig函数各参数
filename: 指定日志文件名 filemode: 和file函数意义相同,指定日志文件的打开模式,'w'或'a' format: 指定输出的格式和内容,format可以输出很多有用信息,如上例所 ...
- Python学习之路:关于列表(List)复制的那点事
要谈列表的复制,我们就要谈到Python的赋值规则 首先我们创建列表a: a = [1,2,3] 通常我们复制一个元素的方法是这样的: b = a #复制元素的一般方法 print(a) print( ...
- 重置 Macbook 登录密码
1.按 开机键 的同时 按 Command + R,等进度条走完,会出现如下图 2.在菜单栏,选取“实用工具”>“终端”. 3.在终端窗口,键入下面的命令:resetpassword 按下回车键 ...
- 【Go】开发中遇到的坑——持续更新
关于CGo多语言编译 问题出现在将openCV封装到go语言的时候.在编译时需要设置 CGO_ENABLED=1 GOOS=linux GOARCH=amd64 go build -o xxx mai ...
- 使用Powershell启用/关闭Windows功能
接上一篇博客,依旧是需要制作安装包,需要开启系统的MSMQ功能.这里就用到了dism.exe DISM全称是Deployment Image Servicing and Management(部署映像 ...
- (转)Python_如何把Python脚本导出为exe程序
原文地址:https://www.cnblogs.com/robinunix/p/8426832.html 一.pyinstaller简介 Python是一个脚本语言,被解释器解释执行.它的发布方式: ...
- MVC学习笔记(四)---使用linq多表联查(SQL)
1.数据库原型(Students表中的ID和Scores表中的StudentID是对应的) 2.实现效果:查询出每个学生各个科目的成绩(用的是MVC学习笔记(三)—用EF向数据库中添加数据的架构) C ...
- springboot笔记10——整合Redis
依赖 <dependencies> <!--web依赖--> <dependency> <groupId>org.springframework.boo ...
- 2019 4399java面试笔试题 (含面试题解析)
本人3年开发经验.18年年底开始跑路找工作,在互联网寒冬下成功拿到阿里巴巴.今日头条.4399等公司offer,岗位是Java后端开发,最终选择去了4399. 面试了很多家公司,感觉大部分公司考察的点 ...
