TypeError: Cannot read property 'compilation' of undefined
Vue build失败
TypeError: Cannot read property 'compilation' of undefined
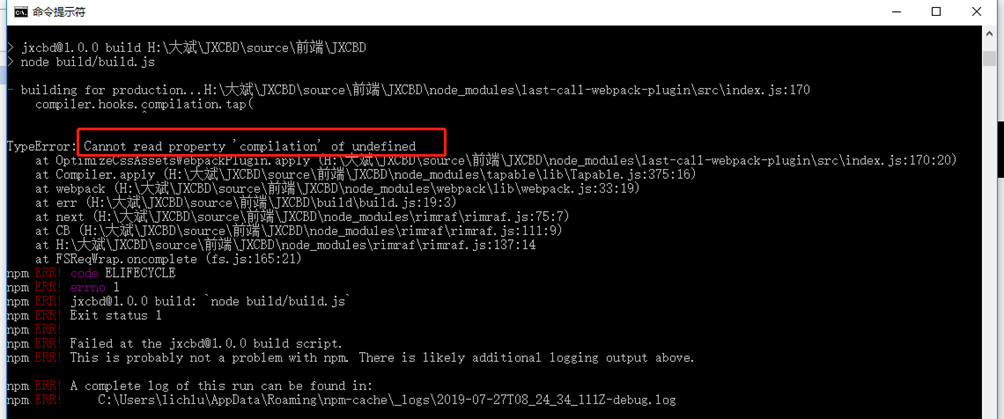
1. 使用npm run build 失败
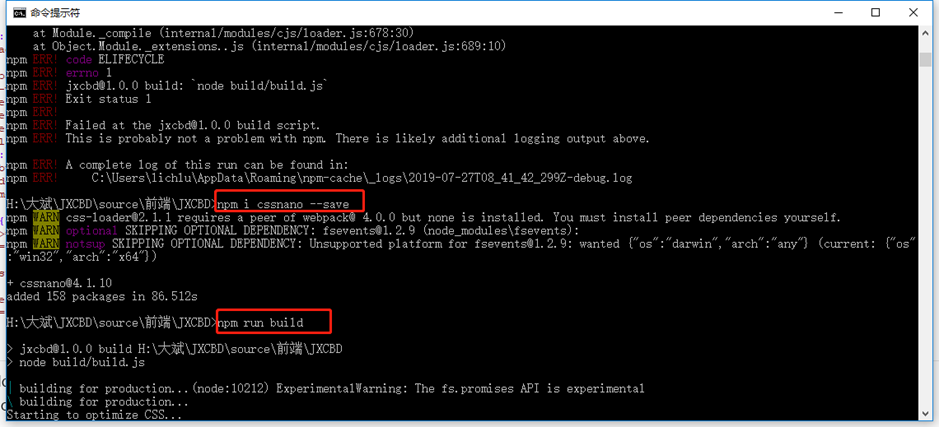
使用npm run dev 成功,而使用npm run build失败。如下图:
是应为引用的版本不一致导致的

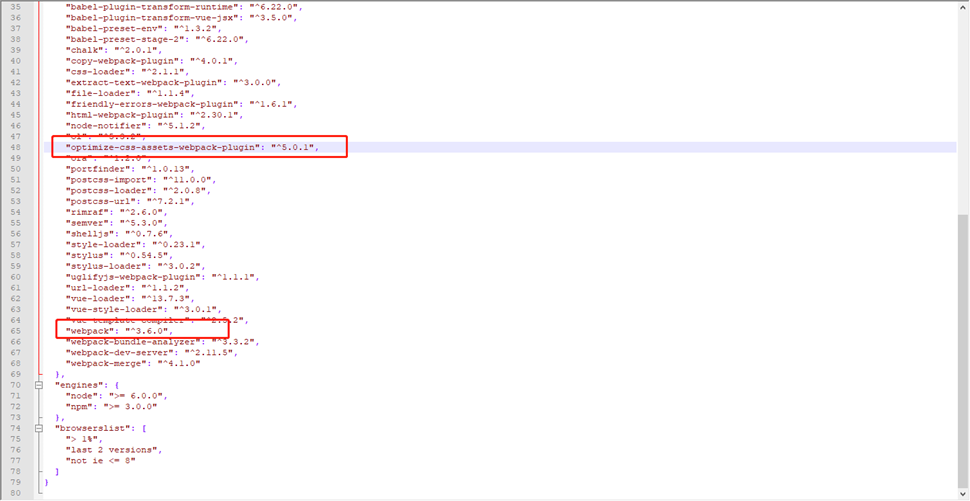
2. 查看package.json版本

发现 "optimize-css-assets-webpack-plugin"的版本太高了。
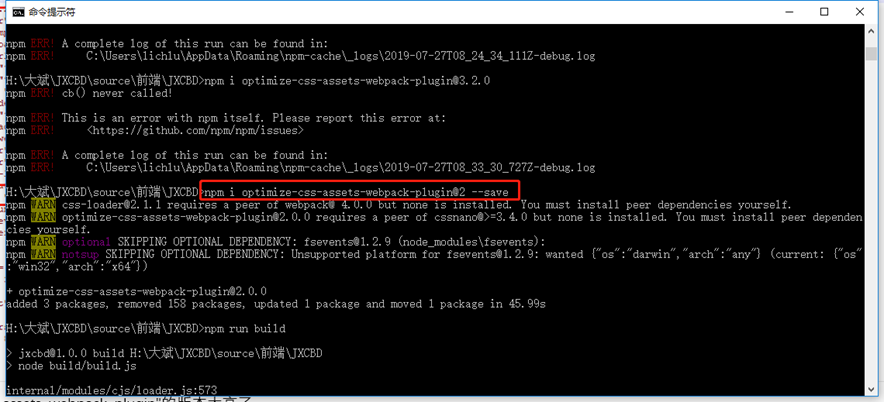
使用如下命令,将该版本降下来
npm i optimize-css-assets-webpack-plugin@2 –save


再运行npm run build 会报缺少cssnano 模块。
Error: Cannot find module 'cssnano'
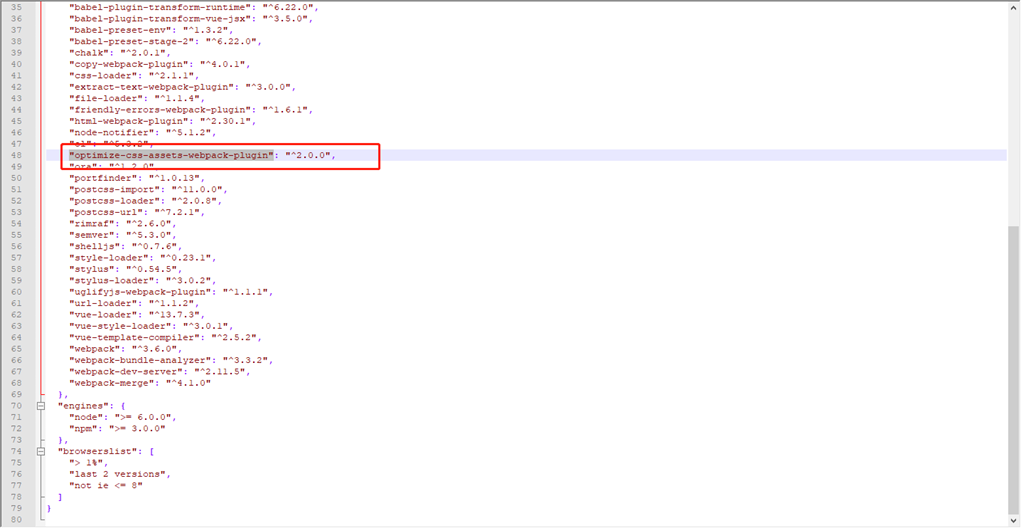
安装即可
npm i cssnano –save
最后再运行npm run build

编译成功。生成dist文件夹。

TypeError: Cannot read property 'compilation' of undefined的更多相关文章
- webpack打包进行丑化压缩遇到(TypeError Cannot read property 'compilation' of undefined)问题
今天再重新配置老项目node打包环境的时候遇到了一个问题. 在打包的时候报: TypeError: Cannot read property 'compilation' of undefined 错误 ...
- 转载:TypeError: Cannot read property 'compilation' of undefined vue 打包运行npm run build 报错
转载自:https://www.jianshu.com/p/3f8f60e01797 运行npm run build打包时,报错如下: 我的package.json如下: { ... " ...
- TypeError: Cannot read property 'tap' of undefined
E:\vue-project\vue-element-admin-master>npm run build:prod vue-element-admin@3.8.1 build:prod E:\ ...
- vue.common.js?e881:433 TypeError: Cannot read property 'nodeName' of undefined
我觉得吧,是这么个原因,就是响应式要找这个node改它的内容,没找着,就报错了. 用computed监控vuex的state属性,绑定到页面上,如果这个属性改了,因为响应式,那么就要更改页面,如果页面 ...
- Uncaught TypeError: Cannot read property 'msie' of undefined
因为图方便,抄了别人写的一个jquerry插件,运行时“var pos = ($.browser.msie && parseInt($.browser.version) <= 6 ...
- easyui使用时出现这个Uncaught TypeError: Cannot read property 'combo' of undefined
easyui使用时出现这个Uncaught TypeError: Cannot read property 'nodeName' of undefined 最后检查发现是必须给select一个id,光 ...
- reactjs Uncaught TypeError: Cannot read property 'location' of undefined
reactjs Uncaught TypeError: Cannot read property 'location' of undefined reactjs 路由配置 怎么跳转 不成功 国内搜索引 ...
- index.js:13 Uncaught TypeError: Cannot read property 'split' of undefined
使用 webpack 编译 Vue 项目时出现报错: index.js:13 Uncaught TypeError: Cannot read property 'split' of undefined ...
- 解决vue2.0路由 TypeError: Cannot read property 'matched' of undefined 的错误问题
刚开始使用vue-router2.0,虽然也用了vux,用起来却发现一个问题--具体如下: 正常情况下使用脚手架跑完之后,然后修改源项目,首先在main.js入口里把该import进去的vuex,vu ...
随机推荐
- switch表达式可使用的类型
在java中switch后的表达式的类型只能为以下几种:byte.short.char.int(在Java1.6中是这样),在java1.7后支持了对string的判断.
- xml的运用
<?xml version="1.0" encoding="utf-8"?><class> <student> <na ...
- C++中指针形参问题
1.C++指针做形参,会有很多陷阱,很多时候也许并不如我们想的那样.比如我们想通过一个函数改变指针的值: #include<</SPAN>iostream> using nam ...
- Apache Shiro<=1.2.4反序列化RCE漏洞
介绍:Apache Shiro是一个强大且易用的Java安全框架,执行身份验证.授权.密码和会话管理. 漏洞原因:因为shiro对cookie里的rememberme字段进行了反序列化,所以如果知道了 ...
- L1141
一,看题 1,位于0格可移动到相邻得1格.位于1格可移动到相邻的0格上. 2,从某一格开始可以移动的格子数.(应该不能重复,否则不久循环了.那就意味着我们可以要标记喽?) 3 二,写题 1,你是一次一 ...
- LeetCode 983. Minimum Cost For Tickets
原题链接在这里:https://leetcode.com/problems/minimum-cost-for-tickets/ 题目: In a country popular for train t ...
- Centos7配置静态网卡
1.打开VMware,查看ifconfig 2.进入网卡编辑 [root@localhost ~]# cd /etc/sysconfig/network-scripts/ [root@localhos ...
- dbt 0.14.0 试用
dbt 0.14.0 在最近已经发布了,dbt server 的还是很不错的特性,以下安装试用下几个新功能 环境准备 安装 如果没有安装的: pip install dbt 已经安装的: pip in ...
- 2017.10.4 国庆清北 D4T2 正方形
题目描述 在一个10000*10000的二维平面上,有n颗糖果. LYK喜欢吃糖果!并且它给自己立了规定,一定要吃其中的至少C颗糖果! 事与愿违,LYK只被允许圈出一个正方形,它只能吃在正方形里面的糖 ...
- 【JZOJ6226】【20190618】纳什均衡
题目 一颗二叉树,每个点儿子个数为0 或 2 ,对每个叶子有一个权值\((c(u),d(u))\) 从根结点开始走,Alice 可以选择奇数层的走法,Bob 可以选择偶数层的走法,分别获得最后走到叶子 ...
