[Analytics] Add Tealium debugger in Chrome
It would be helpful once you can see what information have been tracking inside you web application,
We can use Teailumn debugger for that, inside Chrome,
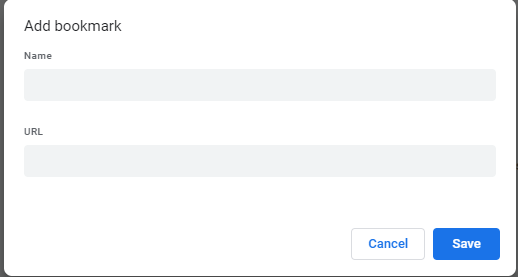
"Bookmarks" --> "Bookmark manager" --> "Settings" --> "Add new bookmark"

Give a "name" and paste the URL below:
javascript:void(window.open("","utagmon","width=600,height=600,location=0,menubar=0,status=1,toolbar=0,resizable=1,scrollbars=1").document.write("<script language='JavaScript' id='utagmon'src='//tags.tiqcdn.com/utag/tealium-solutions/main/prod/utag.4.js?opt_show_enrich=0&opt_show_meta=0&opt_show_tiq=1&opt_show_dom=0&opt_show_jspage=0&opt_show_cookie=0&_cb="+Math.random() +"'></"+"script>"))
Then in the bookmark bar, you will see the bookmark you created:

When you want to debugger the website, just click open the dubbger.
[Analytics] Add Tealium debugger in Chrome的更多相关文章
- VS Code - Debugger for Chrome调试JavaScript的两种方式
VS Code - Debugger for Chrome调试JavaScript的两种方式 最近由于出差的缘故,博客写的不是很多,一直想写一篇VS Code - Debugger for Chrom ...
- VScode常用几个前端插件live HTML previewer和debugger for chrome的配置
之前一直都是用sublime Text和chrome配合来写前端的页面,自从知道了有liveReload这个神奇的插件之后感觉爽翻了啊.好吧跑远了........ 话说最近微软搞了个VScode,听说 ...
- VS Code - Debugger for Chrome
VS Code - Debugger for Chrome调试JavaScript的两种方式 VS Code - Debugger for Chrome调试JavaScript的两种方式 最近由于 ...
- Debugger for chrome
Debugger In VScode Getting Started Install the extension Debugger for chrome Config the launch.json ...
- 在visual code的debugger for chrome中调试webpack构建的项目
一直使用chrome中内置的调试器, 感觉世界那么美好, 自从学了react之后,使用visual code作为编辑器, 它提供了很多插件, 其中就包括debugger for chrome, 一款使 ...
- VSCode调试Html中的脚本 vscode前端常用插件推荐,搭建JQuery、Vue等开发环境 vsCode 添加浏览器调试和js调试的方法总结 VS Code - Debugger for Chrome调试js
一.背景 使用Visual Studio Code写了一个简单的Html页面,想调试下其中script标签里的javascript代码,网上查了一通,基本都是复制粘贴或者大同小异的文章,就是要安装De ...
- VS Code - Debugger for Chrome调试js
最近在自学一些s的内容,用到了vscode来编写代码,一直没有使用过vs调试js的代码,看到左侧有推荐一个插件Debugger for Chrome使用来调试js代码的,对于vs这种开源,需要安装各种 ...
- visual studio code 中 debugger for chrome 插件的配置
安装 debugger for chrome 插件后,把默认的 launch.json 改成: { "name": "谷歌浏览器", "type&qu ...
- VSCode配置 Debugger for Chrome插件
Debugger for Chrome这个插件是直接在vscode里面进行调试js文件,跟谷歌的控制台是一样的功能,下载了它就不用打开浏览器的控制台就能进行打断点. 首先在左侧扩展栏找到这个插件下载好 ...
随机推荐
- 【搜索】P1468 派对灯 Party Lamps
P1468 派对灯 Party Lamps 我们来分析一下对灯的操作 1.对所有灯的,这时吧所有灯看成一个整体 2.奇偶数的操作,这时可以把每两个数看成一个循环节 3.对3X+ 1的操作,这时可以把每 ...
- eclipse修改SVN账号密码
首先,eclipse中打开window------>preferences------->SVN页面,如下所示: 注意我圈起来的地方,JavaHL是不可用的,因此SVN接口应该是SVNKi ...
- vector性能调优之resize与reserve
vector的resize与reserve reserve()函数为当前vector预留至少共容纳size个元素的空间.(译注:实际空间可能大于size) resize() 函数( void resi ...
- mysql两种常用备份工具
一.mysqldump备份: 在开启GTID模式时,在master上执行的备份: --set-gtid-purged=OFF 在开启GTID模式时,要在slave上执行,想重新搭建一套slave环境. ...
- 【JavaEE-面试总结】(未完,待续···)
目录: 一.Java基础 二.JavaEE基础 三.JavaEE进阶 四.数据库 五.数据结构&算法 六.高级(服务器) 一.Java基础 1.1 面向对象(封装.继承.多态) 访问权限修饰符 ...
- Python 2 和 Python 3 主要区别有哪些(1)
Guido(Python之父,仁慈的独裁者)在设计 Python3 的过程中,受一篇文章 “Python warts” 的影响,决定不向后兼容,否则无法修复大多数缺陷.---摘录自<流畅的Pyt ...
- LeetCode(81) Search in Rotated Array II
题目 Follow up for "Search in Rotated Sorted Array": What if duplicates are allowed? Would t ...
- CTO俱乐部官方群聊-探讨创业和跳槽
今天,CTO俱乐部官方群,有交流,若干活跃分子探讨了创业和跳槽等相关话题. 感觉质量很不错,就整理了下. 老徐 17:02:00 跳来跳去也不是长久之计,除了涨点工资 张苗苗 17:02:46 ...
- 【03】使用 Firebug 调试 JavaScript
[03] 使用 Firebug 调试 JavaScript 描述 Firebug是一个非常强大的工具,可以帮助您发现代码发现错误的错误并解决错误. 在此我们使用Firebug来处理Javascript ...
- HDU-1087Super Jumping! Jumping! Jumping!
Super Jumping! Jumping! Jumping! ...
