vux tabbar 组件
1.App.vue
<!-- 入口文件 -->
<template>
<div id="app">
<!-- 视图层 -->
<router-view></router-view>
<!-- 底部选项卡 -->
<tabbar @on-index-change="onIndexChange" v-if="tabbarShow">
<tabbar-item selected link="/home">
<img slot="icon" src="./assets/img/ic_tab_home_normal.png">
<img slot="icon-active" src="./assets/img/ic_tab_home_active.png">
<span slot="label">首页</span>
</tabbar-item>
<tabbar-item show-dot link="/audioBook">
<img slot="icon" src="./assets/img/ic_tab_subject_normal.png">
<img slot="icon-active" src="./assets/img/ic_tab_subject_active.png">
<span slot="label">书影音</span>
</tabbar-item>
<tabbar-item badge="2" link="/mine">
<img slot="icon" src="./assets/img/ic_tab_profile_normal.png">
<img slot="icon-active" src="./assets/img/ic_tab_profile_active.png">
<span slot="label">我的</span>
</tabbar-item>
</tabbar>
</div>
</template> <script>
// 引入 vux tabbar 组件
import { Tabbar, TabbarItem } from 'vux'
// 引入 vuex 的两个方法
import {mapGetters, mapActions} from 'vuex' export default {
name: 'app',
components:{
Tabbar,
TabbarItem
},
data() {
return {
select:"Home"
}
},
// 计算属性
computed:mapGetters([
// 从 getters 中获取值
'tabbarShow'
]),
// 监听,当路由发生变化的时候执行
watch:{
$route(to,from){
if(to.path == '/' || to.path == '/home' || to.path == '/audioBook' || to.path == '/mine'){
/**
* $store来自Store对象
* dispatch 向 actions 发起请求
*/
this.$store.dispatch('showTabBar');
}else{
this.$store.dispatch('hideTabBar');
}
}
},
methods: {
onIndexChange (newIndex, oldIndex) {
console.log(newIndex, oldIndex);
}
}
}
</script> <style lang="less" scoped> </style>
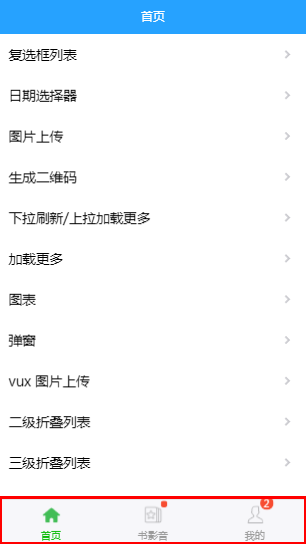
2.效果图

3.其他情况
<template>
<div class="weui-tab">
<div class="weui-tab__panel">
<p v-for="i in 100">{{i}}</p>
</div>
<tabbar>
<!--use v-link-->
<tabbar-item v-link="{path:'/component/cell'}">
<img slot="icon" src="../assets/demo/icon_nav_button.png">
<span slot="label">Wechat</span>
</tabbar-item>
<!--use http link-->
<tabbar-item show-dot link="https://vux.li">
<img slot="icon" src="../assets/demo/icon_nav_msg.png">
<span slot="label">Message</span>
</tabbar-item>
<!--use vue-router link-->
<tabbar-item selected link="/component/cell">
<img slot="icon" src="../assets/demo/icon_nav_article.png">
<span slot="label">Explore</span>
</tabbar-item>
<!--use vue-router object link-->
<tabbar-item :link="{path:'/component/cell'}">
<img slot="icon" src="../assets/demo/icon_nav_cell.png">
<span slot="label">News</span>
</tabbar-item>
</tabbar>
</div>
</template> <script>
import { Tabbar, TabbarItem } from 'vux'
export default {
ready () {
document.querySelector('body').style.height = '100%'
document.querySelector('html').style.height = '100%'
document.querySelector('#app').style.height = '100%'
},
components: {
Tabbar,
TabbarItem
}
}
</script>
.
vux tabbar 组件的更多相关文章
- vux Tabbar组件入门备忘大佬多指点
一.Tabbar引入及使用 1.新创建vue文件 2.在vue文件中添加插件 <template> <div> <tabbar style="position: ...
- Taro-ui TabBar组件使用路由跳转
1. 安装taro-ui (此处使用cnpm) cnpm install taro-ui 2. 全局引入样式 app.scss sass :@import "~taro-ui/dist/st ...
- react 自定义 TabBar 组件
1.创建 组件 src/components/TabBar/index.js /** * TabBar 组件 */ import React ,{ PureComponent } from 'reac ...
- weex 项目开发(四)项目框架搭建 及 自定义 TabBar 组件
1.安装 路由模块 及 状态管理模块 npm install vue-router --save npm install vuex --save 2.自定义 TabBar 组件 src / ...
- vue 做的tabBar组件
效果如下 调用 <tabbar :selected='selected'></tabbar> 组件 <template> <div class='tabbar ...
- Flutter——TabBar组件(顶部Tab切换组件)
TabBar组件的常用属性: 属性 描述 tabs 显示的标签内容,一般使用 Tab 对象,也可以是其他的Widget controller TabController 对象 isScrollabl ...
- Nuxt/Vue自定义导航栏Topbar+标签栏Tabbar组件
基于Vue.js实现自定义Topbar+Tabbar组件|仿咸鱼底部凸起导航 最近一直在倒腾Nuxt项目,由于Nuxt.js是基于Vue.js的服务端渲染框架,只要是会vue,基本能很快上手了. 一般 ...
- 基于uniapp自定义Navbar+Tabbar组件「兼容H5+小程序+App端Nvue」
uni-app跨端自定义navbar+tabbar组件|沉浸式导航条|仿咸鱼凸起标签栏 在跨端项目开发中,uniapp是个不错的框架.采用vue.js和小程序语法结构,使得入门开发更容易.拥有非常丰富 ...
- vue+vux 父组件控制子组件弹层
知识点用到了vue父子组件之间的传值,以及使用watch和v-model控制vux中XDialog组件. 需要注意的问题: 1.父组件向子组件传值使用的是props(单向传值),子组件创建props, ...
随机推荐
- 爬虫学习之第一次获取网页内容及BeautifulSoup处理
from urllib.request import urlopen from urllib.request import HTTPError from bs4 import BeautifulSou ...
- hdu3404 Switch lights
题目描述 题解: 首先,由$SG$定理得SG(x,y)=mex(SG(x',y)^SG(x,y')^SG(x',y'))(x'<x,y'<y) 这里的$SG(x,y)$叫$Nim$积. $ ...
- POJ 3310 Caterpillar(图的度的判定)
题意: 给定一幅图, 问符不符合一下两个条件: (1) 图中没有环 (2)图中存在一条链, 点要么在链上, 要么是链上点的邻居. 分析: 建图,记录度数, 去掉所有度为1的点, 然后看看剩下是否是有2 ...
- CentOS 7下安装Composer + Laravel
1.wget https://dl.laravel-china.org/composer.phar -O /usr/local/bin/composer chmod a+x /usr/local/bi ...
- u-boot-2012.04.01移植笔记——支持NAND启动
1.加入nand读写函数文件: 对于nand的读写我们需要特定的函数,之前写最小bootloader的时候曾写过nand.c文件,我们需要用到它.为了避免混淆,我们先将其改名为init.c,然后拷贝到 ...
- BestCoder Round #79 (div.2)-jrMz and angles,,暴力求解~
jrMz and angle Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Other ...
- HDU 1102 Kruscal算法
题目大意:给定村庄的数量,和一个矩阵表示每个村庄到对应村庄的距离,矩阵主对角线上均为1 在给定一个数目Q,输入Q行之间已经有通道的a,b 计算还要至少修建多少长度的轨道 这道题目用Kruscal方法进 ...
- poj2446 Chessboard 【最大匹配】
题目大意:一个n*m的棋盘,某些格子不能用,问用1*2的骨牌能否完全覆盖这个棋盘,当然,骨牌不能有重叠 思路:显然黑白染色后,一个骨牌只能覆盖一个白色格子和一个黑色格子,然后我们间二染色建图,看能否有 ...
- hdu 2795线段树
#include<stdio.h> #define N 200005 int h,w,n; struct node { int x,y,max; }a]; int mmax(int e,i ...
- struts2 标签库使用
[引用]json 使用 [引用]struts2 标签库使用 2011-05-11 16:13:00| 分类: 默认分类 | 标签: |举报 |字号大中小 订阅 本文转载自kangzye<st ...
