HTML5编辑API之Range对象
Range对象代表页面上的一段连续区域,通过Range对象,可以获取或修改页面上的任何区域,可以通过如下创建一个空的Range对象,如下:
var range = document.createRange();
在html5中,每一个浏览器窗口及每一个窗口中都有一个selection对象,代表用户鼠标在页面中所选取的区域,(注意:经过测试IE9以下的浏览器不支持Selection对象), 可以通过如下语句创建selection对象;
var selection = document.getSelection(); 或者
var selection = window.getSelection();
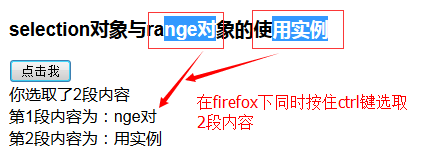
每一个selection对象都有一个或者多个Range对象,每一个range对象代表用户鼠标所选取范围内的一段连续区域,在firefox中,可以通过ctrl键可以选取多个连续的区域,因此在firefox中一个selection对象有多个range对象,在其他浏览器中,用户只能选取一段连续的区域,因此只有一个range对象。
可以通过selection对象的getRangeAt方法来获取selection对象的某个Range对象,如下:
var range = document.getSelection().getRangeAt(index);
getRangeAt方法有一个参数index,代表该Range对象的序列号;我们可以通过Selection对象的rangeCount参数的值判断用户是否选取了内容;
- 当用户没有按下鼠标时候,该参数的值为0.
- 当用户按下鼠标的时候,该参数值为1.
- 当用户使用鼠标同时按住ctrl键时选取了一个或者多个区域时候,该参数值代表用户选取区域的数量。
- 当用户取消区域的选取时,该属性值为1,代表页面上存在一个空的Range对象;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>range</title>
</head>
<body>
<script>
function rangeTest() {
var html;
var showRangeDiv=document.getElementById("showRange");
var selection=document.getSelection();
if(selection.rangeCount>0){
html="您选取了"+selection.rangeCount+">段内容<br/>"
for(var i=0;i<selection.rangeCount;i++){
var range=selection.getRangeAt(i);
html+="第"+(i+1)+"段内容为:"+ range+"<br/>";
}
showRangeDiv.innerHTML=html;
}
}
</script>
Selection与Range对象的使用
<input type="button" value="点击我" onclick="rangeTest()">
<div id="showRange"></div>
</body>
</html>


selectNode方法:Range对象的selectNode方法用于将Range对象的起点指定为某个节点的起点,将Range对象的终点指定为该节点的终点,使Range对象所代表的区域中包含该节点。使用方法如下:
rangeObj.selectNode(node);
上面的rangeObj代表一个Range对象,该方法使用一个参数,代表页面中的一个节点。
selectNodeContents方法:用于将Range对象的起点指定为某个节点中的所有内容的起点,将Range对象的终点指定为该节点所有内容的终点,使Range对象所代表的区域中包含该节点的所有内容。使用方法如下:
rangeObj.selectNodeContents(node);
含义如上所示;
deleteContents方法:用于将Range对象中所包含的内容从页面中删除,使用方法如下所示:
rangeObj.deleteContents();
<script>
function deleteRangeContent (onlyContent) {
var div=document.getElementById("div");
var rangeObj=document.createRange();
if(onlyContent){
rangeObj.selectNodeContents(div);
rangeObj.deleteContents();
}else{
rangeObj.selectNode(div);
rangeObj.deleteContents();
}
}
</script>
<div id="div" style="background-color: aquamarine; width: 300px;height: 50px">
元素中内容
</div>
<button onclick="deleteRangeContent (false)">删除元素</button>
<button onclick="deleteRangeContent (true)">删除内容</button>



setStart方法 用于将某个节点中的某处位置指定为Range对象所代表区域的起点位置,使用方法如下:
rangeObj.setStart(node,curIndex);
如上代码rangeObj代表一个Range对象,该setStart方法使用2个参数,第一个参数node代表一个节点,第二个参数是一个数字,当第一个参数node所代表的节点是一个内容为一段文字的文字节点时,该参数值用于指定将第几个文字的结束位置作为Range对象所代表的区域的起点位置;当第一个参数node所代表的节点中包括其他子节点时,该参数值用于将第几个子节点的结束位置指定为Range对象所代表的区域的起点位置;
setEnd方法 用于将某个节点中的某处位置指定Range对象所代表区域的结束位置。使用方法如下所示:
rangeObj.setEnd(node,curIndex);
该方法中的2个参数的含义如setStart方法中参数的含义相同;只不过一个是起点位置,另一个是结束位置;
setStartBefore方法:用于将某个节点的起点位置指定为Range对象所代表区域的起点位置。
setStartAfter方法: 用于将某个节点的终点位置指定为Range对象所代表区域的起点位置。
setEndBefore方法: 用于将某个节点的起点位置指定为Range对象所代表区域的终点位置。
setEndAfter方法: 用于将某个节点的终点位置指定为Range对象所代表区域的终点位置。
<script>
function deleteChar() {
var div=document.getElementById("mydiv");
var textNode=div.firstChild;
var rangeObj=document.createRange();
rangeObj.setStart(textNode,1);
rangeObj.setEnd(textNode,5);
rangeObj.deleteContents();
}
</script>
<div id="mydiv" style="color: cornflowerblue">
12345测试删除文字功能aaaaaaaaa
</div>
<button onclick="deleteChar()">删除文字</button>
cloneRange
cloneRange方法 Range对象的cloneRange方法用于对当前的Range对象进行复制,该方法返回复制的Range对象,
<script>
function cloneRange() {
var rangeObj=document.createRange();
var p=document.getElementById("p");
rangeObj.selectNodeContents(p)
var rangeClone=rangeObj.cloneRange();
alert(rangeClone.toString());
}
</script>
<p id="p">这里是内容</p>
<button onclick="cloneRange()">克隆</button>

cloneContents
该方法用于在页面上追加一段HTML代码,并且将Range对象所代表区域中的HTML代码克隆到被追加的html代码中;
<script>
function cloneContent() {
var div=document.getElementById("div1");
var rangeObj=document.createRange();
rangeObj.selectNodeContents(div);
var docFrangMent=rangeObj.cloneContents();
div.appendChild(docFrangMent);
}
</script>
<div id="div1">
*小萌货*
<br/>
<button onclick="cloneContent()">克隆</button>
<br/>
</div>



extractContents
extractContents方法 用于将Range对象所代表区域中的html代码克隆到一个DocumentFragment对象中,然后从页面中删除这段HTML代码;
<script>
function moveContent() {
var srcDiv=document.getElementById("srcDiv");
var disDiv=document.getElementById("disDiv");
var rangeObj=document.createRange();
rangeObj.selectNodeContents(srcDiv);
var docFrangment=rangeObj.extractContents();
disDiv.appendChild(docFrangment);
}
</script>
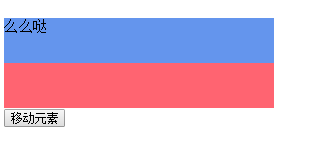
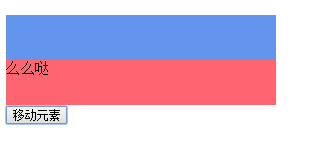
<div id="srcDiv" style="background-color: cornflowerblue;width:300px;height: 50px">么么哒</div>
<div id="disDiv" style="background-color: #ff6471;width:300px;height: 50px"></div>
<button onclick="moveContent()">移动元素</button>


insertNode
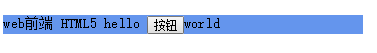
insertNode方法: 该方法用于将指定的节点插入到某个Range对象所代表的区域中,插入位置为Range对象所代表区域的起点位置,如果该节点已经存在于页面中,该节点将被移动到Range对象代表的区域的起点处。
<script>
function moveButton() {
var btn=document.getElementById("button");
var selection=document.getSelection();
if(selection.rangeCount>0){
var range=selection.getRangeAt(0);
range.insertNode(btn);
}
}
</script>
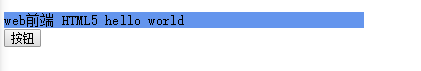
<div onmouseup="moveButton()" style="width: 400px;background-color: cornflowerblue">
web前端 HTML5 hello world
</div>
<button id="button">按钮</button>


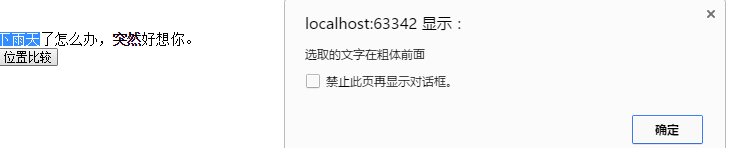
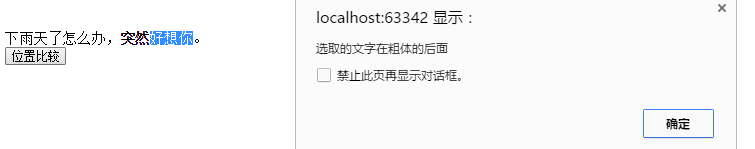
compareBoundaryPoints
<script>
function b() {
var boldText=document.getElementById("boldTest");
var boldRange=document.createRange();
boldRange.selectNodeContents(boldText.firstChild);
var selection=document.getSelection();
if(selection.rangeCount>0) {
var selRange = selection.getRangeAt(0);
if (selRange.compareBoundaryPoints(Range.START_TO_END, boldRange) <= 0) {
alert("选取的文字在粗体前面"); } else {
if (selRange.compareBoundaryPoints(Range.END_TO_START, boldRange) >= 0)
alert("选取的文字在粗体的后面");
}
}
}
</script>
<div>
下雨天了怎么办,<b id="boldTest">突然</b>好想你。
<br/>
<button onclick="b()">位置比较</button>
</div>


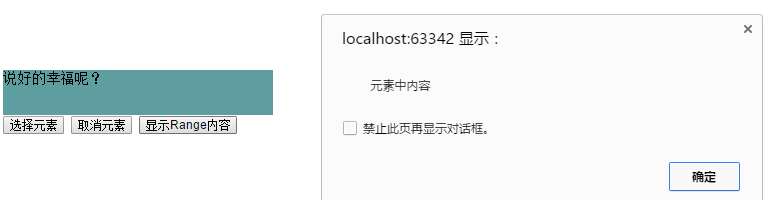
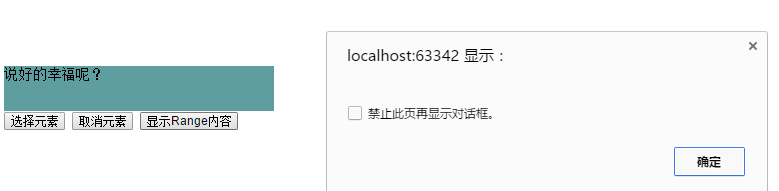
collapse
<script>
var rangeObj=document.createRange();
function selectRangeContens() {
var div=document.getElementById("div");
rangeObj.selectNode(div);
}
function unselect() {
rangeObj.collapse(false);
}
function showRange() {
alert(rangeObj.toString());
}
</script>
<div id="div2" style="background-color: cadetblue; width: 300px;height: 50px;">
说好的幸福呢?
</div>
<button onclick="selectRangeContens()">选择元素</button>
<button onclick=" unselect()">取消元素</button>
<button onclick="showRange() ">显示Range内容</button>
 选择元素后点击显示内容
选择元素后点击显示内容
 取消元素后显示的情况
取消元素后显示的情况
detach
range的detach方法如:rangeObj.detach()释放Range对象,释放后其他事件就不成立了,主要用于释放Range对象来提升应用的性能。
HTML5编辑API之Range对象的更多相关文章
- HTML5 编辑 API 之 Range 对象(一)
一.Range 对象基本概念 通过使用 Range 对象所提供的方法实现一个鼠标选取内容,通过点击按钮打印出选中内容,当然注意在不同的浏览器下可选中的内容数量是不同的. <!DOCTYPE h ...
- HTML5 编辑 API 之 Range 对象(二)
1.Range.cloneContents()The Range.cloneContents() returns a DocumentFragment copying the objects of t ...
- HTML5 页面编辑API之Range对象
在 HTML5 中,一个 Range 对象代表页面上的一段连续区域.通过 Range 对象,可以获取或修改页面上的任何区域.包含获取,修改,删除和替换等操作. 一:获取range对象的值 Range对 ...
- [html5] 学习笔记- 编辑API之Range对象(二)
本节继续介绍range对象的方法,包括cloneRange,cloneContents,extraContents,createContextual,createContextual-Fragment ...
- [html5] 学习笔记-编辑 API 之 Range 对象(一)
1.Range对象的基本概念 一个Range对象代表页面上的一段连续区域,通过Range对象,可以获取或修改网页上的任何区域. <!DOCTYPE html> <html> & ...
- html5学习笔记5--API Range对象(二)
Range对象之cloneRange和cloneContents 代码效果如下 首次点击“选择内容“按钮提示如下 接着会显示 最后显示 以下为整个代码 <!DOCTYPE html> &l ...
- html5学习笔记4--API Range对象(一)
Range对象基本用法 效果图如下(在谷歌浏览器下的展示)
- [H5]API之range对象
range对象:是一种fragment(HTML片断),它包含了节点或文本节点的一部分.一般情况下,同一时刻页面中只可能 有一个range,也有可能是多个range(使用Ctrl健进行多选,不过有的浏 ...
- web前端学习(二)html学习笔记部分(3)--range对象
1.2.8 html5编辑api之range对象(一) 1.2.8.1 Range 对象基本概念 Range 对象的基本概念,通过使用 Range 对象所提供的方法实现一个鼠标选取内容,通过点击按 ...
随机推荐
- poj 2412 The Balance 【exgcd】By cellur925
题目传送门 一遇到数学就卡住,我这是怎么肥4...(或许到图论会愉悦吧,逃) Description * 给出两种重量为的 A, B 的砝码,给出一种使用最少的砝码的方式,称出重量 C. 我们可以比较 ...
- _bzoj1191 [HNOI2006]超级英雄Hero【构图 并查集】
传送门:http://www.lydsy.com/JudgeOnline/problem.php?id=1191 以锦囊作为节点,问题作为边“一步一步”构图,当一个时刻,某个联通块中边数>点数, ...
- LCA Codeforces 100685G Gadget Hackwrench
题目传送门 题意:一棵有向的树,问u到v是否可达 分析:假设是无向树,DFS时正向的权值+1,反向的权值-1,然后找到LCA后判断dep数组和d数组就可以了 /******************** ...
- (转) ACM必备(学完一个就加亮一个)不多,就这些!
时间复杂度(渐近时间复杂度的严格定义,NP问题,时间复杂度的分析方法,主定理)排序算法(平方排序算法的应用,Shell排序,快速排序,归并排序,时间复杂度下界,三种线性时间排 序,外部排序)数论(整 ...
- C# HashSet 用法[转]
原文链接 .NET 3.5在System.Collections.Generic命名空间中包含一个新的集合类:HashSet<T>.这个集合类包含不重复项的无序列表.这种集合称为“集(se ...
- 129 Sum Root to Leaf Numbers 求根叶数字总和
给定一个只包含 0-9 数字的二叉树,每个根到叶的路径可以代表一个数字.例如,从根到叶路径 1->2->3则代表数字 123.查找所有根到叶数字的总和.例如, 1 / \ 2 ...
- Backbone学习记录(3)
创建视图 同前面创建模型和集合的方式一样,Backbone.View.extend()即可创建视图 var UserView=Backbone.View.extend(); var view1=new ...
- Sublime3注册码和安装中文包
1.Sublime3注册码 在工具栏Help中点击Enter license,粘贴下面一大串 —– BEGIN LICENSE —– Michael Barnes Single User Licens ...
- 【程小白】Java基本特性
一.StringBuffer.StringBuilder的区别 StringBuffer是线程安全的,StringBuilder是线程不安全的.所以以后在单线程中,如果涉及大量字符串操作,还是用Str ...
- Java集合类工具CollectionUtils的操作方法
集合判断: 例1: 判断集合是否为空:CollectionUtils.isEmpty(null): trueCollectionUtils.isEmpty(new ArrayList()): true ...
