weex 阶段总结
新年伊始,回顾过去的一年,收获很多,之前一直在研究weex,说心里话感觉心好累,官方文档不全,社区不活跃,遇到很多坑,官方发布的版本有时都有坑,搞得我都不敢更新版本了。
但是,研究了这么久,放弃太可惜,唉,只能抱着相信尤大大能将 weex 打造成 vue 一样的想法一直走下去。
1.weex 默认适配尺寸
weex默认使用750px * 1334px作为适配尺寸, 实际渲染时由于浮点数的误差可能会存在几px的误差, 出现细线等样式问题, 可以通过加减几个px来调试
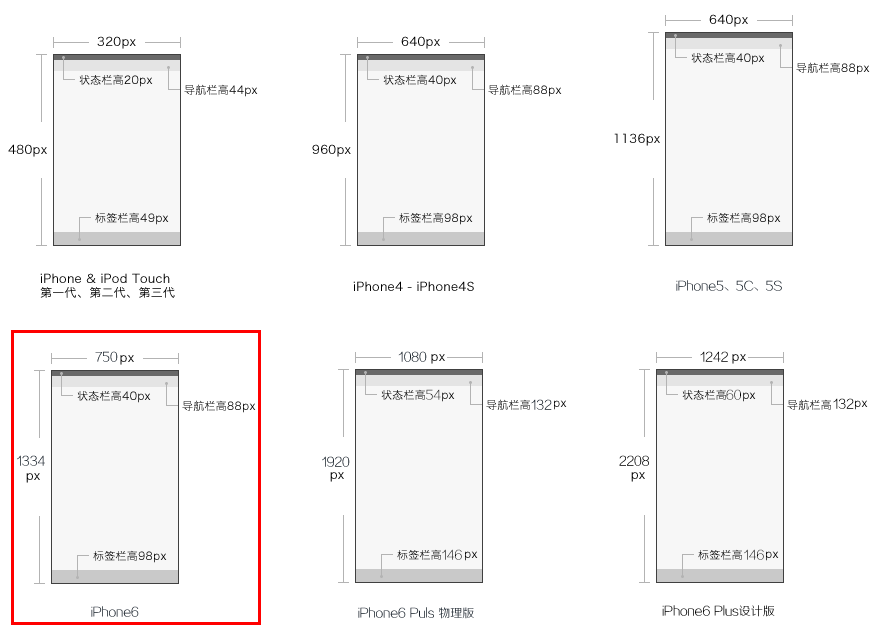
iPhone界面尺寸

注:style上需要添加 scoped,否则无法自动适配。
2.navigator 页面跳转
示例一:
<script>
var navigator = weex.requireModule('navigator')
var modal = weex.requireModule('modal')
export default {
methods: {
jump (event) {
console.log('will jump')
navigator.push({
url: 'http://dotwe.org/raw/dist/519962541fcf6acd911986357ad9c2ed.js',
animated: "true"
}, event => {
modal.toast({ message: 'callback: ' + event })
})
}
}
};
</script>
示例二:
function isWeex () {
return process.env.COMPILE_ENV === 'weex' // 需要在webpack中自定义
}
export default {
methods: {
push (path) {
if (isWeex()) {
const toUrl = weex.config.bundleUrl.split('/').slice(0, -1).join('/') + '/' + path + '.js' // 将a.js的绝对地址转为b.js的绝对地址
weex.requireModule('navigator').push({
url: toUrl,
animated: 'true'
})
} else {
this.$router.push(path) // 使用vue-router
}
},
pop () {
if (isWeex()) {
weex.requireModule('navigator').pop({
animated: 'true'
})
} else {
window.history.back()
}
}
}
}
.
weex 阶段总结的更多相关文章
- 第八章 交互技术,8.4 Weex 双11会场大规模应用的秒开实战和稳定性保障(作者:鬼道)
8.4 Weex 双11会场大规模应用的秒开实战和稳定性保障 前言 Native 开发的诸多亮点中,流畅体验和系统调用是最多被提及的.流畅体验体现在页面滚动/动画的流畅性,背后是更好的内存管理和更接近 ...
- Weex详解:灵活的移动端高性能动态化方案
原文地址:http://www.infoq.com/cn/articles/introducing-weex 在2016年4月份的QCon上,阿里巴巴资深总监,淘宝移动平台及新业务事业部.阿里百川负责 ...
- weex入门
近期要做一个安卓端的原生应用程序.情况是这样的:需求方原先已经实现了网页,是一个工具类应用,大致作用是连接到他们公司生产的硬件,然后通手机与智能硬件通信来对硬件进行一系列控制.不过呢,这个网页先前是由 ...
- Weex入门指南
背景 由于公司项目需要,需求变化频繁,计划总改不上变化,由于app更新版本周期长,不能很好应对这种变化,正在此前提下热修复和热更新技术也有了发展的空间,不管热修复还是热更新,都是对app内容或者逻辑的 ...
- 阿里巴巴开源前端框架--Weex实践
Weex是最近很火很NB的一个技术产品,因为本篇介绍的是怎样使用Weex的最佳实践,所以就不罗里吧嗦的夸它怎么怎么好了,感兴趣的可以访问Weex HomePage,或加入旺旺群:1330170019. ...
- Weex 初探
Weex 初探 Weex 介绍 Weex 是阿里于 2016 年开源的一款开发框架,它的介绍是: Weex 是一个使用 Web 开发体验来开发高性能原生应用的框架. 它使用了 Web 技术来开发 An ...
- 移动端跨平台方案对比:React Native、weex、Flutter
跨平台一直是老生常谈的话题,cordova.ionic.react-native.weex.kotlin-native.flutter等跨平台框架百花齐放,颇有一股推倒原生开发者的势头. 为什么我们需 ...
- WEEX入坑指南(1)
weex create newtest 然后在某个阶段卡死, 解决方案: 在路径下创建新建文件夹,并命名为项目的名称.
- 最火移动端跨平台方案盘点:React Native、weex、Flutter
1.前言 跨平台一直是老生常谈的话题,cordova.ionic.react-native.weex.kotlin-native.flutter等跨平台框架的百花齐放,颇有一股推倒原生开发者的势头. ...
随机推荐
- LeetCode(106) Construct Binary Tree from Inorder and Postorder Traversal
题目 Given inorder and postorder traversal of a tree, construct the binary tree. Note: You may assume ...
- UIDatePicker 显示时间和打印时间不一样
默认是时区为0,如下格式化一下就好啦 UIDatePicker *datePiker = [[UIDatePicker alloc] initWithFrame:CGRectMake(0, 100, ...
- Clojure基础
最近看了一段clojure,下面是从书上摘下来的一下语言基础的精华部分 ;函数的基本形式 (defn average [numbers] (/ (apply + numbers) (count num ...
- 逻辑回归(Logistic Regression)算法小结
一.逻辑回归简述: 回顾线性回归算法,对于给定的一些n维特征(x1,x2,x3,......xn),我们想通过对这些特征进行加权求和汇总的方法来描绘出事物的最终运算结果.从而衍生出我们线性回归的计算公 ...
- zoj 1760 Doubles
Doubles Time Limit: 2 Seconds Memory Limit: 65536 KB As part of an arithmetic competency progra ...
- .netCore例子
.netCore例子 文章:https://github.com/dotnet-architecture/eShopOnContainers
- hdu6069[素数筛法] 2017多校4
对于[l , r]内的每个数,根据唯一分解定理有 所以有 因为 //可根据唯一分解定理推导 所以 题目要求 就可以运用它到上述公式 (注意不能暴力对l,r内的数一个个分解算贡献 ...
- BZOJ 1007 [HNOI2008]水平可见直线 ——计算几何
用了trinkle的方法,半平面交转凸包. 写了一发,既没有精度误差,也很好写. #include <map> #include <ctime> #include <cm ...
- 刷题总结——蜥蜴(ssoj网络流)
题目: 题目背景 SCOI2007 DAY1 T3 题目描述 在一个 r 行 c 列的网格地图中有一些高度不同的石柱,一些石柱上站着一些蜥蜴,你的任务是让尽量多的蜥蜴逃到边界外.每行每列中相邻石柱的距 ...
- AnyChart创建实时仪表
AnyChart创建实时仪表 简述: AnyChart是一款基于Flash和HTML5的图表.仪表控件,所包含的图表类型众多和跨平台以及跨浏览器是该产品的主要特点和优点,另外该产品基于XML文件作为数 ...
