CSS怎样改变行内样式(通过外部级联样式表) css !important用法CSS样式使用优先级判断
CSS样式优先级
行内>内部>外部
使用!important的css定义是拥有最高的优先级的。只是在ie6下出了一点小的bug,注意书写方式一般可以轻松避开的。
CSS中的!important一般都是用于对低版本的除了iE 6 ,用来做hack的,后面缀上了!important的css语句,让浏览器首选执行这个语句,因为css有继承的样式,加上!importanrt可以覆盖父级的样式。 IE6不认识它的,IE7和别的浏览器中可以用,用来处理浏览器的兼容性
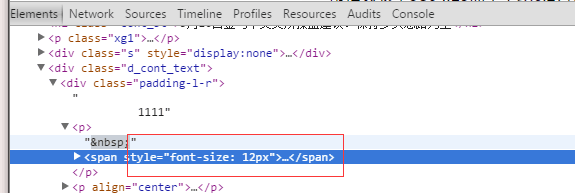
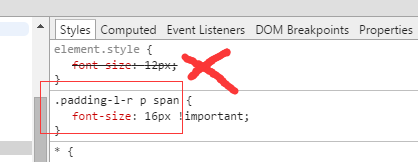
.padding-l-r p span{
font-size: 16px !important;
}


CSS怎样改变行内样式(通过外部级联样式表) css !important用法CSS样式使用优先级判断的更多相关文章
- 13 ,CSS 入门基础,行内排版内嵌式排版和外部排版样式
1.认识 CSS 2.传统 HTML 设计网页版面的缺点 3.CSS 的特点 4.CSS 的排版样式 13.1 认识CSS CSS的英文全名是 Cascading Style Sheets,中文可翻译 ...
- 0008 CSS初识(行内式、内部样式表、外部样式表)
typora-copy-images-to: media 第01阶段.前端基础.CSS初识 CSS层叠样式表 学习目标 理解 css的目的作用 css的三种引入方式 应用 css三种引用方式的书写 通 ...
- CSS中的行内元素和块级元素
我们在构造页面时,会发现有的元素是上下排列的,而有的则是横向排列的,这是为啥子呢 看看上图,我们也没给他设置啥子属性咋就不一样了,其实是因为每个元素都有默认的 display 属性,比如 div ...
- CSS line-height与行内框
一.line-height的定义 line-height,行高,是指文本行基线间的垂直距离. 1. 什么是基线? 一般而言,一个文本行一共有四条线,从上到下依次为顶线.中线.基线.底线:在英文中 ...
- CSS 两个行内块元素,宽度相加刚好等于父盒子容器的元素,但第二个元素掉在第二行解决办法
我们可以发现:两个行内块元素,宽度相加刚好等于父盒子容器的元素,但第二个元素掉在第二行,这是什么问题呢? 我们先来看一下效果: <!DOCTYPE html> <html lang= ...
- css中的行内元素和块级元素总结
块级元素 <address>, <button>, <caption>, <dd>, <del>, <div>, & ...
- CSS - flex使行内元素快速对齐
div{ display:flex; alian-items:center; //使垂直对齐 justify-content:center //使水平对齐 }
- * CSS 视觉格式化(基本框、包含块、盒模型、水平格式化、垂直格式化、行布局、em框、内容区、行间距、行内框、行框)
前言 CSS视觉格式化这个词可能比较陌生,但说起盒模型可能就恍然大悟了.实际上,盒模型只是CSS视觉格式化的一部分.视觉格式化分为块级和行内两种处理方式.理解视觉格式化,可以确定得到的效果是应该显示的 ...
- CSS中定位和浮动对行内元素的宽高的影响
行内元素的大小是由元素里面的内容撑开的宽高决定的,就算在css中对行内元素设置width,height.行内元素也会忽略宽高的设置. 但是当行内元素使用position:absolute或者posit ...
随机推荐
- JavaScript 面向对象的编程(一)
面向对象的JS var CheckObject = function(){ this.checkName = function(){ console.log('checkName'); } this. ...
- nginx4win10 文件下载服务器
默认root是Nginx下目录html. 我们在其目录下新建download目录,然后在该目录下copy几个供下载的文件. 在浏览器输入http://localhost:9001/download/y ...
- 【03】WAMPServer集成环境下载和安装
WAMPServer集成环境下载和安装1.W:windows,A:Apache,M:MySQL,P:PHP2.下载WAMP开发包网址:www.wampserver.com 3.安装 ...
- mysql 5.5与5.6 timestamp 字段 DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP的区别
http://www.111cn.net/database/mysql/55392.htm 本文章来给各位同学介绍关于mysql 5.5与5.6 timestamp 字段 DEFAULT CURREN ...
- [luoguP1941] 飞扬的小鸟(DP)
传送门 动归,用f[i][j]表示到达第I列高度为j时最少需要飞的次数,容易想到最裸的转移: f[i][j]=min(min(f[i-1][j-up[i-1]*k]+k),f[i-1][j+down[ ...
- CentOS 7: Install vsftpd
Install vsftpd All commands should be run with ‘root’ user. Run the following command in terminal to ...
- ci output
ci output类可以将数据存起来,下面这个方法 a 代表的就是存起来的数据 public function(){ $data = array( 'name'=>'alice', ); $th ...
- LintCode-分糖果
有 N 个小孩站成一列.每一个小孩有一个评级. 依照下面要求.给小孩分糖果: 每一个小孩至少得到一颗糖果. 评级越高的小孩能够得到很多其它的糖果. 需最少准备多少糖果? 您在真实的面试中是否遇到过这个 ...
- POJ2481:Cows(树状数组)
Description Farmer John's cows have discovered that the clover growing along the ridge of the hill ( ...
- C# 生成pdf文件客户端下载
itextsharp.dll 下载:http://sourceforge.net/projects/itextsharp/ 程序需引用:itextsharp.dll,itextsharp.pdfa.d ...
