html5--6-7 CSS选择器4
html5--6-7 CSS选择器4
实例


学习要点
- 掌握常用的CSS选择器
- 了解不太常用的CSS选择器
什么是选择器
当我们定义一条样式时候,这条样式会作用于网页当中的某些元素,所谓选择器就是样式作用的对象.
插入样式的三种方法
- 内联样式表(行内)
- 内部样式表(style中)
- 外部样式表
- 创建一个外部样式表
- 在head中使用link元素插入样式表
CSS语法
- 单一元素的多个属性之间用分号隔开;若只有一个可以省略
- 多个元素之间用逗号隔开
- 如果值为若干单词,则要给值加引号;除了这种情况外其他时候不可以加引号
- css代码的注释
- 样式的优先顺序:
- 设计者设计的样式>浏览器用户自定义的样式>浏览器自设的样式
- 强制优先级:!important
- 行内(内联)样式
- 内部样式:style中的样式
- 外部样式
- 层叠、继承、冲突
- 外观样式--比如字体、颜色可以继承;而布局有关的样式不可以继承,比如边框等
- 可以在同一个 HTML 文档内部引用多个外部样式表。
CSS选择器
- 常用选择器
- 通用选择器:“*”
- 元素选择器
- id选择器:前面有一个 # 号
- 类选择器:前面加符号 .
- 给一个元素加上多个类名
- 指定某一特定的类
- 属性选择器
- E[att] :选择具有att属性的E元素。需要选择有某个属性的元素,而不论属性值是什么,可以使用简单属性选择器。
可以根据多个属性进行选择,只需将属性选择器链接在一起即可。
- E[att="val"]:选择具有att属性且属性值等于val的E元素。进一步缩小选择范围,(只选择有特定属性值的元素。)
- E[att~="val"]:选择具有att属性且属性值有多个,其中一个的值等于val的E元素。
- E[att|="val"]:选择具有att属性且属性值为以val开头并用连接符"-"分隔的字符串的E元素。
- E[att^="val"]:选择具有att属性且属性值为以val开头的字符串的E元素。
- E[att$="val"]:选择具有att属性且属性值为以val结尾的字符串的E元素。
- E[att*="val"]:选择具有att属性且属性值为包含val的字符串的E元素。
- 关系选择器
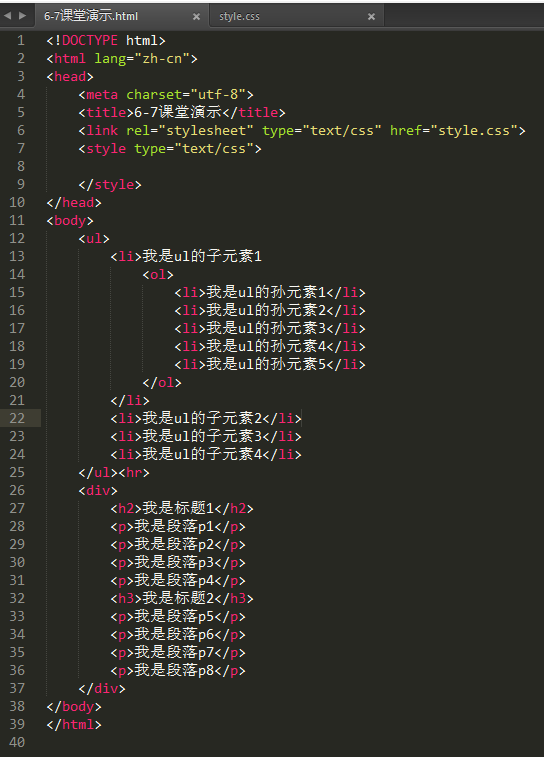
- 后代选择器(包含选择器)ul li{}:后代选择器又称为包含选择器。后代选择器可以选择作为某元素后代的元素。
- 子元素选择器ul>li:与后代选择器相比,子元素选择器只能选择作为某元素子元素的元素,缩小了选择范围
- 相邻选择符:E+F:选择紧贴在E元素之后F元素。
- 兄弟选择器E~F:选择E元素所有兄弟元素F。(只可以选择到之后的元素)
- 伪元素选择器
html5--6-7 CSS选择器4的更多相关文章
- 第八十六节,html5+css3pc端固定布局,网站结构,CSS选择器,完成导航
html5+css3pc端固定布局,网站结构,CSS选择器,完成导航 页面采用1280的最低宽度设计,去掉滚动条为1263像素. 项目是PC端的固定布局,会采用像素(px)单位. 网站结构语义 在没有 ...
- HTML5 -入门 (---css样式-------------(css基础与css选择器)---------------------—)
---恢复内容开始--- 一css基础入门与css选择器 CSS英文全拼:cascading style sheet 层叠样式表. 在html中使用:要在head中写style标签,所有样式放在sty ...
- IT兄弟连 HTML5教程 CSS3揭秘 CSS选择器1
要使用CSS对HTML页面中的元素实现一对一.一对多或者多对一的控制,就需要用到CSS选择器.选择器是CSS3中一个重要的内容,使用它可以大幅度地提高开发人员书写或修改样式表的效率.在大型网站中,样式 ...
- HTML5新标签使用及CSS选择器(伪类)
这些标签能够让搜索引擎更直接的解析页面内容. <header></header>语义:文档或者页面的头部 <nav></nav>语义:导航这两者不是组合 ...
- 你真的精通 CSS 了?来挑战一下 CSS 选择器测验吧
CSS 选择器赋予 CSS 强大的 HTML 元素匹配功能.作为前端开发人员必须要掌握的一部分,可能基本的大家都知道.但是你真的精通 CSS 了吗?挑战一下 CSS 选择器测验就知道. 您可能感兴趣的 ...
- 第 13 章 CSS 选择器[上]
学习要点: 1.选择器总汇 2.基本选择器 3.复合选择器 4.伪元素选择器 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS 选择器,通过选择器定位到想要设置样式的元素.目前 CSS 选择器的 ...
- 30类css选择器
大概大家都知道id,class以及descendant选择器,并且整体都在使用它们,那么你正在错误拥有更大级别的灵活性的选择方式.这篇文章里面提到的大部分选择器都是在CSS3标准下的,所以它们只能在相 ...
- (四)CSS选择器和派生选择器
CSS派生选择器允许你根据文档的上下文关系来确定某个标签的样式.在学习派生之前,先来了解基本的CSS选择器.前面的文章中提到过下图,选择器的位置如下所示: CSS选择器 分为几种基本选择器:元素选择器 ...
- 这 30 类 CSS 选择器,你必须理解!
CSS 选择器是一种模式,用于选择需要添加样式的元素.平时使用最多也是最简单的就是 #id..class 和标签选择器,在 CSS 中还有很多更加强大更加灵活的选择方式,尤其是在 CSS3 中,增加了 ...
- 第七十节,css选择器
css选择器 学习要点: 1.选择器总汇 2.基本选择器 3.复合选择器 4.伪元素选择器 本章主要探讨 HTML5中 CSS选择器,通过选择器定位到想要设置样式的元素.目前CSS选择器的版本已经升 ...
随机推荐
- VirtualBox 5.0.10 中 Fedora 23 在安装了增强工具后无法自动调节虚拟机分辨率的问题(改)
VirtualBox 5.0.10 中安装 Fedora 23,即使在安装了增强工具后,仍然会发现虚拟机无法根据 VirtualBox 的运行窗口大小自动进行分辨率调节.究其原因,主要是因为 Fedo ...
- hdu2448 / 费用流 / harbin赛区c题
题(自)目(己)错(英)综(语)复(太)杂(差),关系理了半小时+翻译才看明白,看明白之后,直接建图,费用流击杀./简单题. 2A:有的地方,可用互通的要建双向边! #include<cstdi ...
- BOJ 2773 第K个与m互质的数
算法是关键,得出1-m内的互质数,然后类推计算即可.下面有详细说明. #include<iostream> #include<cstring> using namespace ...
- 【Java TCP/IP Socket】基于线程池的TCP服务器(含代码)
了解线程池 在http://blog.csdn.net/ns_code/article/details/14105457(读书笔记一:TCP Socket)这篇博文中,服务器端采用的实现方式是:一个客 ...
- JS--截取字符串常用方法详细
使用 substring()或者slice() 函数:split() 功能:使用一个指定的分隔符把一个字符串分割存储到数组 例子: str=”jpg|bmp|gif|ico|png”; arr=the ...
- 【转】 nginx重定向规则详细介绍
rewrite命令 nginx的rewrite相当于apache的rewriterule(大多数情况下可以把原有apache的rewrite规则加上引号就可以直接使用),它可以用在server,loc ...
- HDU2897( 巴什博奕变形)
邂逅明下 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Total Submissi ...
- takeLatest 如何接受 this.props.dispatch 传递的参数
1.步骤一 // 获取查询参数 getQueryParams(params){ // 请求月考核分的数据 this.props.dispatch({ type:'getMonthlyAssessmen ...
- IE8.0登录Oracle EBS后报Oracle error 1403错
IE8.0登录Oracle EBS后报错,登录页面打开没有问题.只是输入username和password然后登录,遇到下面错误: <PRE>Oracle error 1403: java ...
- Android四大组件的生命周期
介绍生命周期之前,先提一下任务的概念 任务其实就是activity 的栈它由一个或多个Activity组成的共同完成一个完整的用户体验, 换句话说任务就是” 应用程序” (可以是一个也可以是多个,比如 ...
