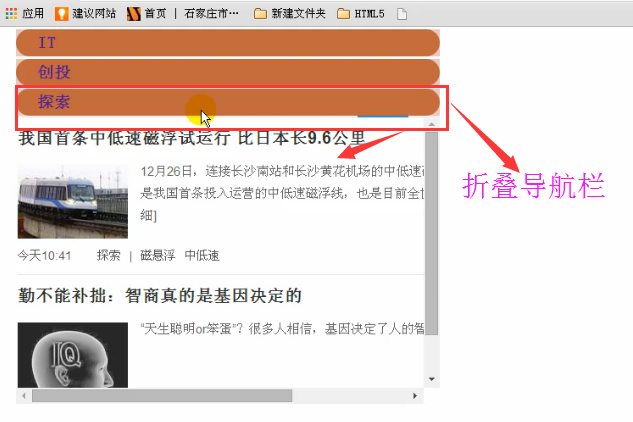
html5--6-57 阶段练习6-折叠导航栏
html5--6-57 阶段练习6-折叠导航栏
实例


@charset="UTF-8";
*{
margin:;
padding:;
}
h3+div{
height:;
overflow: hidden;
transition: all 1s ease;
}
a{
text-decoration: none;
}
.se{
width: 200px;
float: left;
background: rgba(180,60,30,0.3);
margin-top:3px;
margin-left: 20px;
}
h3{
background: rgba(180,80,30,0.8);
padding: 5px 25px;
border-radius: 20px;
}
.se:hover h3+div {
height: 350px;
overflow: auto;
}
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>折叠导航栏</title>
<link rel="stylesheet" type="text/css" href="but.css">
</head>
<body>
<div class="se">
<h3><a href="">IT</a></h3>
<div><img src="../img/IT.png" alt=""></div>
</div>
<div class="se">
<h3><a href="">创投</a></h3>
<div><img src="../img/创投.png" alt=""></div>
</div>
<div class="se">
<h3><a href="">探索</a></h3>
<div><img src="../img/探索.png" alt=""></div>
</div>
</body>
</html>
html5--6-57 阶段练习6-折叠导航栏的更多相关文章
- jquery侧边折叠导航栏制作,两行代码搞定
jquery侧边折叠导航栏制作,两行代码搞定 //CSS*{margin: 0;padding: 0} ul{list-style: none} .menu li ul{display: none} ...
- [ExtJS5学习笔记]第十七节 Extjs5的panel组件增加accodion成为折叠导航栏
本文地址:http://blog.csdn.net/sushengmiyan/article/details/39102335 官方例子:http://dev.sencha.com/ext/5.0.1 ...
- html5 css折叠导航栏
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8&qu ...
- js进阶 13-11/12 jquery如何实现折叠导航
js进阶 13-11/12 jquery如何实现折叠导航 一.总结 一句话总结:还是用的slideToggle滑动效果,并且这一个展开时,所有兄弟都关闭. 1.文字缩进怎么设置? 感觉设置margin ...
- bootstrap导航栏.nav与.navbar区别
刚刚看了bootstrap的导航栏,发现有点弄混了,现在来整理一下: 一.简单的ul,li组成的导航: <ul class="nav nav-pills justify-content ...
- ElementUI+命名视图实现复杂顶部和左侧导航栏
在了解了命名视图的用途后,发现用命名视图来实现复杂导航更加省力.更多知识请参考这里 这里只说明重要配置内容,其他内容配置请参考上一篇初始版本: ElementUI 复杂顶部和左侧导航栏实现 或参考文末 ...
- ElementUI 复杂顶部和左侧导航栏实现
描述:如图 项目路径如下图所示: 代码实现: 首先在store.js中添加两个状态: import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vue ...
- html5--6-51 阶段练习3-旋转导航
html5--6-51 阶段练习3-旋转导航 @charset="UTF-8"; ul{ list-style: none; font-size:24px; font-weight ...
- 前端(各种demo):右侧导航栏的折叠和打开(不使用js)基础版和升级版
1.给div设置定位. 复习一下—— css中position有五种属性: static:默认值,没有定位 absolute:绝对定位,相对于父级元素进行定位 relative:相对定位 fixed: ...
随机推荐
- 【Vijos1250】最勇敢的机器人(并查集,分组背包DP)
题意:有N个物品,承重上限为M,有K组物品互斥关系,互斥关系有传递性,即1与2互斥,2与3互斥,1与3也互斥 给出每个物品的花费和价值,求承重上限内的最大价值总和 n<=1000,m<=1 ...
- Activity 切换动画
1,在AndroidManifest.xml中的Activity的声明上加入android:theme="@style/Anim_fade" <activity androi ...
- tmux基本操作
安装和移除: // 安装 sudo apt-get install tmux // 移除 sudo apt-get remove tmux 常用命令: tmux [new -s 会话名 -n 窗口名] ...
- 最短路中部分点只能从中任意选取K个问题
题意:给N个点,还有另外m个点(其中只能选K个),求最短路. 思路:在SPFA的基础上,用一个数组来统计,在某点入队时(要拓展其他点了),若该点是m个点中的,则count[i]=原来的+1:若不是,则 ...
- Spring实战Day7面向切面编程术语介绍
#### 面向切面编程 为什么需要切面? 有些功能需要在应用中的多个地方使用到,但是我们又不想在着每个地方都调用他们 切面术语 通知(advice):切面需要完成的工作 通知的类型(什么时间完成工作) ...
- MD5加密算法Java代码
原文:http://www.open-open.com/code/view/1428398234916 import java.security.MessageDigest; import java. ...
- Adding an Exception Breakpoint - Terminating app due to uncaught exception 'NSRangeException', reason: '*** -[__NSArrayM objectAtIndex:]: index 25 bey
用如下的方法可以非常方便停留到具体crash的某行代码 Adding an Exception Breakpoint Add an exception breakpoint to your proje ...
- 【转】C语言中整型运算取Ceiling问题
原文:http://blog.csdn.net/laciqs/article/details/6662472 --------------------------------------------- ...
- Oracle创建JOB定时任务
--- DECLARE JOB NUMBER;BEGIN DBMS_JOB.SUBMIT( JOB=>JOB, WHAT=>'CTABLE_T ...
- 判断IPv6地址合法性
在 <netinet/in.h> 头文件下有下列这些宏用于判断IPv6地址合法性 返回0代表true,返回非零值代表ipv6地址为非指定类型的的地址(false) int IN6_IS_A ...
