Silverlight中使用MVVM(4)
本来打算用MVVM实现CRUD操作的,这方面例子网上资源还挺多的,毕竟CRUD算是基本功了,因为最近已经开始学习Cailburn框架了,感觉时间
挺紧的,这篇就实现其中的更新操作吧。


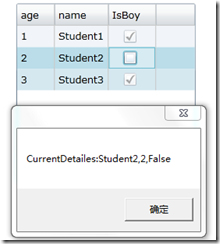
功能很明确,当我们更改DataGrid中的CheckBox时,将源中当前发生变化的数据项在界面上显示出来。我们仍然在前面项目的基础上实现这个功能
首先我们需要给实体Person类添加一个Bool的属性,因为这里我们只对这个属性值操作,所以对于age,name属性也就无必要实现更改通知了
public class Person:INotifyPropertyChanged
{
public int age { get; set; }
public string name { get; set; }
private bool _isBoy;
public bool IsBoy
{
get { return _isBoy; }
set { _isBoy = value;
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs("IsBoy"));
}
}
}
public event PropertyChangedEventHandler PropertyChanged;
}
我们仍然从Persons中获取数据集合,这里我们因为操作时源集合将发生变化,所以这里我们继承了ObservableCollection<T>类
public class Persons:ObservableCollection<Person>
{
public Persons() : base()
{
}
public new event PropertyChangedEventHandler PropertyChanged;
public new void Add(Person person)
{
//添加项时自动绑定,并且向上传递发生改变的属性
((INotifyPropertyChanged)person).PropertyChanged += (obj, e) =>
{
if (PropertyChanged != null)
{
PropertyChanged(obj, new PropertyChangedEventArgs(e.PropertyName));
}
};
base.Add(person);
}
}
这里的Persons类通过new关键字隐藏了ObservableCollection<Person>原来的事件和方法,在Persons类中这里我们还需要
添加一个获取源数据的集合
public Persons GetPerson()
{
//获取数据源集合
Persons getAllpersons = new Persons();
for (int i = 1; i < 4; i++)
{
getAllpersons.Add(new Person() {age=i,name="Student"+i,IsBoy=true});
}
return getAllpersons;
}
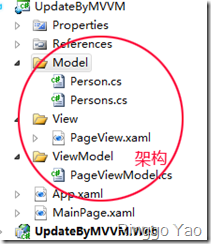
现在对于Model我们已经完成了工作,下面就是修改ViewModel了,这个部分其实没有太大的变化
public Persons GetPersons { get; set; }
public PageViewModel()
{
GetPersons = new Persons().GetPerson();
//数据源发生变化时的操作
GetPersons.PropertyChanged += (obj, e) =>
{
Person person = (Person)obj;
MessageBox.Show(string.Format("CurrentDetailes:{0},{1},{2}",person.name,person.age,person.IsBoy));
};
}
我们对于这个GetPersons这个源集合进行了一个操作,就是当它的属性发生变化时执行一个动作,这里我们只是用对话框将当前项显示出来
对于UI,我们仍然只是用之前的Xaml
<data:DataGrid ItemsSource="{Binding GetPersons}" AutoGenerateColumns="True" Height="200" HorizontalAlignment="Left" Name="dataGrid1" />
最后我们将View和Model都放入MainPage页面中
<UserControl.Resources>
<vm:PageViewModel x:Key="model"></vm:PageViewModel>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Background="White" DataContext="{StaticResource model}">
<viw:PageView></viw:PageView>
</Grid>
好了,这样我们的功能就实现了。不过在这里我们还是可以考虑一点东西的,真实情况是我们的实体类不会只是一个,那么我们就要重复为每一个实体类实现ObservableCollection<T> 类了,这时可能你已经想到用泛型了,我们把集合用泛型实现.
对于Persons类,我们将其改为泛型集合
public class ViewModelCollection<T> : ObservableCollection<T>
{
public ViewModelCollection() : base()
{
}
public new void Add(T item)
{
((INotifyPropertyChanged)item).PropertyChanged += new PropertyChangedEventHandler(ViewModelCollection_PropertyChanged);
base.Add(item);
}
public new event PropertyChangedEventHandler PropertyChanged;
void ViewModelCollection_PropertyChanged(object sender, PropertyChangedEventArgs e)
{
if (PropertyChanged != null)
{
PropertyChanged(sender, new PropertyChangedEventArgs(e.PropertyName));
}
} }
ViewModel中:
public ViewModelCollection<Person> GetPersons{get;set;}
public PageViewModel()
{
GetPersons = GetMan();
//数据源发生变化时的操作
GetPersons.PropertyChanged += (obj, e) =>
{
Person person = (Person)obj;
MessageBox.Show(string.Format("CurrentDetailes:{0},{1},{2}", person.name, person.age, person.IsBoy));
};
}
public static ViewModelCollection<Person> GetMan()
{
//获取数据源集合
ViewModelCollection<Person> getAllpersons = new ViewModelCollection<Person>();
for (int i = 1; i < 4; i++)
{
getAllpersons.Add(new Person() { age = i, name = "Student" + i, IsBoy = true });
}
return getAllpersons;
}
整体上的是一致的,只不过之前,因为实体类单一,所以我一直将数据源固定在Model模块中的,那么用泛型之后,我就将这个获取数据源的行为就移动到对应的ViewModel中了,这样实现更为优雅一些。
其实通过这个循序渐进的过程,很容易让人感觉的到,从开始到现在除非我们需求的改变,很少修改UI,几乎大部分重构或者修改都是在ViewModel中实现,这个也的确让人体会到UI与逻辑分离带来的方便之处,同时经过MVVM的分离形式,我感觉对于程序的调试也比先前容易定位。
的确,MVVM模式如果再结合一些主流的框架,可以完成许多丰富的功能,当然这已经是另一个话题了,这里仅仅实现了更新功能,关于MVVM模式的CRUD的完整实现可以参考网上的资源,也可以参考这篇文章。
代码下载:UpdateByMVVM VS2010+SL3
原文引入:http://www.cnblogs.com/626498301/archive/2010/08/20/1804155.html
Silverlight中使用MVVM(4)的更多相关文章
- Silverlight中使用MVVM(1)--基础
Silverlight中使用MVVM(1)--基础 Silverlight中使用MVVM(2)—提高 Silverlight中使用MVVM(3)—进阶 Silverlight中使用MVVM(4)—演练 ...
- Silverlight中使用MVVM(3)
Silverlight中使用MVVM(1)--基础 Silverlight中使用MVVM(2)—提高 Silverlight中使用MVVM(3)—进阶 Silverlight中使用MVVM(4)—演练 ...
- Silverlight中使用MVVM(2)
Silverlight中使用MVVM(1)--基础 Silverlight中使用MVVM(2)—提高 Silverlight中使用MVVM(3)—进阶 Silverlight中使用MVVM(4)—演练 ...
- Silverlight中使用MVVM(1)
Silverlight中使用MVVM(1) Silverlight中使用MVVM(1)--基础 Silverlight中使用MVVM(2)—提高 Silverlight中使用MVVM(3)—进阶 ...
- Silverlight中在MVVM模式下对DatagridRow选择控件封装
在项目中,凡是涉及到表格的地方用的最多的控件,自然少不了DataGrid的身影,它明了的展示各种数据让人十分喜欢.现在要实现一个功能,使DataGrid具有全选和项选中的功能,如果在传统后台代码中完成 ...
- 三、Silverlight中使用MVVM(三)——进阶
这篇主要引申出Command结合MVVM模式在应用程序中的使用 我们要做出的效果是这样的 就是提供了一个简单的查询功能将结果绑定到DataGrid中,在前面的基础上,这个部分相对比较容易实现了 我们在 ...
- Silverlight中使用MVVM(2)-(提高)
在第一篇文章中的示例中,我们已经简单的了解了应用MVVM模式的流程,我的本意是你已经了解了一点MVVM的概念,然后又没有一个较好的例子学习,可以跟着我一起学习MVVM模式,所以这个部分,都是没有理论知 ...
- 二、Silverlight中使用MVVM(二)——提高
在第一篇文章中的示例中,我们已经简单的了解了应用MVVM模式的流程,我的本意是你已经了解了一点MVVM的概念,然后又没有一个较好的例子学习,可以跟着我一起学习MVVM模式,所以这个部分,都是没有理论知 ...
- Silverlight中使用MVVM(4)—演练
本来打算用MVVM实现CRUD操作的,这方面例子网上资源还挺多的,毕竟CRUD算是基本功了,因为最近已经开始学习Cailburn框架了,感觉时间 挺紧的,这篇就实现其中的更新操作吧. ...
随机推荐
- android中自定义下拉框(转)
android自带的下拉框好用不?我觉得有时候好用,有时候难有,项目规定这样的效果,自带的控件实现不了,那么只有我们自己来老老实实滴写一个新的了,其实最基本的下拉框就像一些资料填写时,点击的时候出现在 ...
- Codeforces Round #329 (Div. 2) D. Happy Tree Party(LCA+并查集)
题目链接 题意:就是给你一颗这样的树,用一个$y$来除以两点之间每条边的权值,比如$3->7$,问最后的y的是多少,修改操作是把权值变成更小的. 这个$(y<=10^{18})$除的权值如 ...
- HDU 4920 Matrix multiplication(bitset优化)
题目链接 Matrix multiplication 求矩阵A和B相乘的结果. 因为答案只要对3取模,所以我们可以通过一些方法来加速计算. 我们对两个矩阵各开两个bitset,分别存储模3余1和模3余 ...
- python decode unicode encode
字符串在Python内部的表示是unicode编码,因此,在做编码转换时,通常需要以unicode作为中间编码,即先将其他编码的字符串解码(decode)成unicode,再从unicode编码(en ...
- CS Academy #32 G
题意: 分析: 考虑如何求方案数 dp[i][j]表示i个数字的和为j的方案数,这是个经典问题,转移有两种,一个是填一个数字1,一个是整体加1 然后这个问题并不是求方案数,而是求对应的权值和 我们很容 ...
- Hadoop HDFS 常用命名
HDFS命令基本格式:hadoop fs -cmd < args > ls 命令hadoop fs -ls / 列出hdfs文件系统根目录下的目录和文件 hadoop fs -ls -R ...
- 《Java虚拟机原理图解》1.3、class文件中的访问标志、类索引、父类索引、接口索引集合
讲完了class文件中的常量池,我们就相当于克服了class文件中最麻烦的模块了.现在,我们来看一下class文件中紧接着常量池后面的几个东西:访问标志.类索引.父类索引.接口索引集合. 1. 访问标 ...
- react 起手式
http://blog.csdn.net/zhouzhiande/article/details/52349344 http://blog.csdn.net/zhouzhiande/article/d ...
- docker nginx镜像+phpfpm 镜像 组合配置 搭建 PHP+nginx 环境
前言 在以往的容器环境部署中 运行环境 我们通常把 类似 apache nginx php 等 打包在一个镜像中 起一个容器. 这样做的好处是 方便 简单. 不便的地方是 如果PHP 需要扩展新的 相 ...
- AnimalWindow使用,实现界面动态消失
http://m.blog.csdn.net/blog/shufac/24932279 http://blog.sina.com.cn/s/blog_455245fc01000a42.html Ani ...
