一篇通俗易懂的CSS层叠顺序与层叠上下文研究
网上有很多这方面的教程,但不是苦涩难懂就是从哪copy过来的,反正很长一段时间我是没看懂,时间长了也没打算去研究了,主要原因是,基本上很少会遇到那些问题(所以说啊,要是没有研究精神的才懒得管它)。但自从开始研究CSS以后就一发不可收拾,所以打算把CSS一系列的东西都给研究一遍,当然能研究懂自然是好的,不能就当自娱自乐了。话说这个层叠顺序和堆栈上下文没啥用对吧,你看我就是不学它,平时也没出什么问题。 …… 想让它出问题也很简单,不过既然你都说没用了,也就不打算告诉你了。
本篇属于短话长说型,前半部分比较简单,但不看会影响后面你是否有勇气看下去,建议全看,但如只是想了解一下,可以只看总结部分,但都看你自己。
层叠顺序和层叠上下文是两个概念,但它们又有着密不可分的关系,层叠顺序很简单_,认真思考即可,而堆栈上下文更是不值一提,我只需要迁根红线你就懂了,所有说,都太简单。第一段说难懂,主要是有了这篇文章,才化解位移。废话少说,看剑。
在考虑到两个元素可能重合的情况下,W3C提出了层叠这个概念,层叠是指如何去层叠另一个元素,比如两个元素重合的时候应该让谁在前面,谁在后面。那它们的规则又是什么?先来试水。
层叠顺序篇
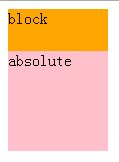
当两个元素都是块级元素时,默认情况越后面的元素层级越高
<style>
div{
width:100px;
height:100px;
}
.item1{
color:red;
background-color:pink;
}
.item2{
margin-top:-100px;
background-color:orange;
}
</style>
<div class="item1">item11111</div>
<div class="item2">item22222</div>

可以看到item2把item1给盖住了,说明越后面的元素层级越高,另外item1的文字还是隐隐约约的可以看到,这说明了背景的层级比文字小。
另外我们可以这样
<style>
div{
width:100px;
height:100px;
}
.item1{
color:red;
}
.item2{
margin-top:-100px;
}
</style>
<div class="item1">item11111</div>
<div class="item2"></div>

可以看到好像没有item2这个元素一样,主要原因是,在没有设置背景的情况下,元素的背景是透明的(transparent),并且允许后面的元素透上来。
在这种条件下,你会发现一个很搞笑的事,如下:
<style>
div{
width:100px;
height:100px;
}
.item1{
color:red;
}
.item2{
background-color:orange;
margin-top:-100px;
}
</style>
<div class="item1">我是item2</div>
<div class="item2"></div>

如果不看代码,就好像这段代码真的是item2的。
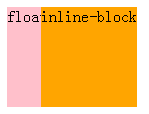
当两个元素为行内块时
<style>
div{
display:inline-block;
width:100px;
height:100px;
}
.item1{
background-color:pink;
}
.item2{
background-color:orange;
margin-left:-108px;
}
</style>
<div class="item1">item1111</div>
<div class="item2">item2</div>

也是后一个元素的层级比前一个元素的层级高,不过和两个块级元素不同的是行内块元素的背景层级比文字高。
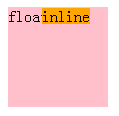
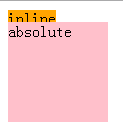
当两个元素为行内元素时
<style>
div{
display:inline;
width:100px;
height:100px;
}
.item1{
background-color:pink;
}
.item2{
margin-left:-48px;
background-color:orange;
}
</style>
<div class="item1">item1</div>
<div class="item2">item2</div>

和行内块的行为一样,背景层级比文字高,并且也是后一个元素比前一个元素层级高。
小总结
- 当两个元素为正常流时,默认情况下后一个元素比前一个元素层级高,并且允许后面的元素透上来。
- 如果两个元素是块级元素,文字比背景层级高(因此不管是否设置背景文字始终会透上来)。
- 如果是行内或行内块,背景比文字层级高(因此只要设置背景,后一个元素将透不上来)。
当一个元素为块级元素,另一个为行内块时
<style>
div{
width:100px;
height:100px;
}
.item1{
display:inline-block;
background-color:pink;
}
.item2{
margin-top:-100px;
background-color:orange;
}
</style>
<div class="item1">item1</div>
<div class="item2">item2</div>

行内块比块级元素层级高,依然是文字比背景层级高。
如果另外一个元素是行内元素和这个效果也是一样的,代码如下:
<style>
div{
width:100px;
height:100px;
}
.item1{
display:inline;
background-color:pink;
}
.item2{
margin-top:-30px;
background-color:orange;
}
</style>
<div class="item1">item1</div>
<div class="item2">item2</div>

当一个元素是行内块另一个是行内元素时
<style>
div{
width:100px;
height:100px;
}
.item1{
display:inline-block;
background-color:pink;
}
.item2{
display:inline;
margin-left:-100px;
background-color:orange;
}
</style>
<div class="item1">item1</div>
<div class="item2">item2</div>

行内元素层级比行内块元素高,背景比文字层级高。
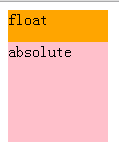
浮动系列
- 浮动和浮动,后一个比前一个层级高。
- 浮动和块元素,浮动层级高。
- 浮动和行内块,行内块层级高。
- 浮动和行内,行内层级高。
效果如下:




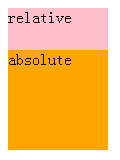
定位系列
- 绝对定位和绝对定位,后一个比前一个层级高。
- 绝对定位和相对定位,后一个比前一个层级高。
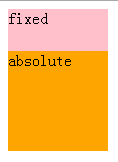
- 绝对定位和固定定位,后一个比前一个层级高。
- 固定定位和相对定位,后一个比前一个层级高。
- 绝对定位和块元素,绝对定位层级高。
- 决定定位和行内块,绝对定位层级高。
- 绝对定位和行内元素,绝对定位层级高。
- 绝对定位和浮动,绝对定位层级高。
- 其他定位和绝对定位效果一样。







层叠顺序总结
- 当两个元素类型一样时,默认情况下后一个元素层级比前一个元素层级高。
- 在没有设置背景的情况下,元素的背景是透明的,并且允许后面的元素透上来。
- 块元素和其他任意除定位元素以外,文字层级比背景层级高。
- 浮动和块元素,浮动层级高。
- 浮动和行内块,行内块层级高。
- 浮动和行内,行内层级高。
- 定位和定位,后一个元素层级高。
- 定位比所有元素层级高。
它们的前后顺序:小于0的z-index < 块 < 浮动 < 行内块 < 行内 < 定位 < 大于0的z-index
层叠上下文
如果你认真看完上一节,会不会奇怪一个问题,那就是在无特殊情况下为什么定位元素总是比普通元素层级高,另外一点就是,大部分情况下为什么总是后一个元素比前一个元素层级高,而罪魁祸首就是层叠上下文。
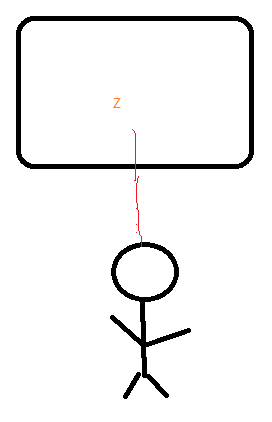
在HTML中有一个三维概念,也就是我们面向电脑屏幕的这一端为Z轴。

而凡是拥有层叠上下文的元素,将离用户最近,也就是越靠在Z轴前面。默认情况下只有根元素HTML会产生一个层叠上下文,并且元素一旦使用了一些属性也将会产生一个层叠上下文,如我们常用的定位属性。如两个层叠上下文相遇时,总是后一个层叠前一个,除非使用z-index来改变。如下:

<style>
.box1{
width:100px;
height:100px;
background-color:red;
}
.box1 .item{
position:relative;
height:100px;
}
.box2{
margin-top:-50px;
width:100px;
height:100px;
background-color:orange;
}
</style>
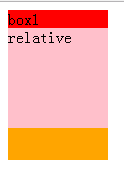
<div class="box1">box1
<div class="item"></div>
</div>
<div class="box2">box2</div>
虽然item产生了一个层叠上下文,但并不影响它父元素。它的父元素依然被box2层叠了。另外上面还说只要是产生层叠上下文的元素总是比其他元素层高,如下:

只需要给item加上一个背景即可,上一个案例只所以没看到item元素是因为背景默认是透明的,并且允许后面的元素透上来。
除了定位元素可以创建层叠上下文以外,还有如下几个属性也可以做到。以下来自MDN
- 根元素 (HTML),
- z-index 值不为 "auto"的 绝对/相对定位,
- 一个 z-index 值不为 "auto"的 flex 项目 (flex item),即:父元素 display: flex|inline-flex,
- opacity 属性值小于 1 的元素
- transform 属性值不为 "none"的元素,
- mix-blend-mode 属性值不为 "normal"的元素,
- filter值不为“none”的元素,
- perspective值不为“none”的元素,
- isolation 属性被设置为 "isolate"的元素,
- position: fixed
- 在 will-change 中指定了任意 CSS 属性,即便你没有直接指定这些属性的值
- -webkit-overflow-scrolling 属性被设置 "touch"的元素
这里再拿opacity试水。

代码如下:
<style>
.box1{
opacity:.9;
width:100px;
height:100px;
background-color:red;
}
.box2{
margin-top:-50px;
width:100px;
height:100px;
background-color:orange;
}
</style>
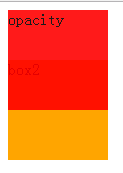
<div class="box1">opacity</div>
<div class="box2">box2</div>
原本应该是box2层叠box1的,但因为box1创建了一个层叠上下文,所以把box2层叠了。
知道层叠上下文有什么用?
最大的好处就是当你想要改变元素的层级又不想用定位时,你还可以用很多其他的方法。如下:

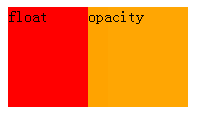
原本浮动比块元素层级高,但当使用了opacity之后,块元素层级比浮动层级高,代码如下:
<style>
.box1{
float:left;
width:100px;
height:100px;
margin-right:-20px;
background-color:red;
}
.box2{
overflow:hidden;
width:100px;
height:100px;
background-color:orange;
opacity:.99;
}
</style>
<div class="box1">float</div>
<div class="box2">opacity</div>
总结
- 创建了层叠上下文的元素比其他元素层级高。
- 两个层叠上下文相遇时,后一个层级高。如果想改变层级可以使用z-index
一篇通俗易懂的CSS层叠顺序与层叠上下文研究的更多相关文章
- 层叠顺序与堆栈上下文、font-family字体定义顺序的
1.层叠顺序与堆栈上下文 z-index 看上去其实很简单,根据 z-index 的高低决定层叠的优先级,实则深入进去,会发现内有乾坤. 问题背景:拥有共同父容器的两个 DIV 重叠在一起,是 dis ...
- 谈谈一些有趣的CSS题目(三)-- 层叠顺序与堆栈上下文知多少
开本系列,讨论一些有趣的 CSS 题目,抛开实用性而言,一些题目为了拓宽一下解决问题的思路,此外,涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题中有你感觉 ...
- CSS基础:层叠顺序和层叠上下文
简介 在考虑到两个元素可能重叠的情况下,层叠顺序决定了那个元素在前面,那个元素在后面,这是针对普通元素而言.而层叠上下文和块级格式化上下文 (BFC) 一样,基本上也是由一些 CSS 属性创建的,它单 ...
- 深入理解CSS中的层叠上下文和层叠顺序(转)
by zhangxinxu from http://www.zhangxinxu.com 本文地址:http://www.zhangxinxu.com/wordpress/?p=5115 零.世间的道 ...
- 深入理解CSS中的层叠上下文和层叠顺序
零.世间的道理都是想通的 在这个世界上,凡事都有个先后顺序,凡物都有个论资排辈.比方说食堂排队打饭,对吧,讲求先到先得,总不可能一拥而上.再比如说话语权,老婆的话永远是对的,领导的话永远是对的. 在C ...
- [转]深入理解CSS中的层叠上下文和层叠顺序
http://www.zhangxinxu.com/wordpress/2016/01/understand-css-stacking-context-order-z-index/ 零.世间的道理都是 ...
- 彻底搞懂CSS层叠上下文、层叠等级、层叠顺序、z-index
前言 最近,在项目中遇到一个关于CSS中元素z-index属性的问题,具体问题不太好描述,总结起来就是当给元素和父元素色设置position属性和z-index相关属性后,页面上渲染的元素层级结果和我 ...
- 关于css的层叠上下文和层叠顺序问题
关于css的层叠上下文和层叠样式问题 最近在项目中遇到了一个让我欲仙欲死的问题,我给项目中的图片设置了一个淡入效果,几opacity变化,但当我在它的上面有一个定位元素时,动画结束后,定位元素居然被遮 ...
- CSS中的层叠上下文和层叠顺序
一.什么是层叠上下文和层叠水平 层叠上下文和层叠水平有一点儿抽象.我们可以吧层叠上下问想象成一张桌子,如果有另一个桌子在他旁边,则代表了另一个层叠上下文. Stacking context 1由文件根 ...
随机推荐
- Hololens 硬件细节 Hardware Detail
微软HoloLens是世界第一款完全无线缆的全息计算机.通过在新方式上赋予用户的全息体验,HoloLens重新定义了个人计算(Personal Computing).为了将3D全息图形固定到你周围的真 ...
- ListView总结
ListView类作为在Android开发中经常会使用到的组件,作为新手,还是感到这一块变化形式还是很多的,需要慢慢学习.现在这里大概总结一下. 基于数组的ListView:使用android:ent ...
- java.lang.NoSuchMethodError: android.view.View.setBackground
int sdk = android.os.Build.VERSION.SDK_INT; if(sdk < android.os.Build.VERSION_CODES.JELLY_BEAN) { ...
- WPF上传文件到服务器
利用WebClient 上传文件到服务器 创建一个空网站,创建一个UploadFile.aspx项, 服务器报500错误:检查文件保存路径是否存在,检查文件大小限制 protected void Pa ...
- bzoj 刷水
bzoj 3856: Monster 虽然是sb题,,但是要注意h可能<=a,,,开始忘记判了WA得很开心. #include <iostream> #include <cst ...
- ZOJ1913 Euclid's Game (第一道简单的博弈题)
题目描述: Euclid's Game Time Limit: 2 Seconds Memory Limit: 65536 KB Two players, Stan and Ollie, p ...
- LabVIEW 吸星大法 - 看见的好东西都是我的(中篇)
前言 写了多年的LabVIEW程序,你是否面临这样的问题 总是在做一些重复的工作,感觉很没有意思: 总在不停的写代码,做类似的控件,实现相同的功能,丝毫没有成就感: 总在天加班,没有时间去提高自己; ...
- Silverlight 使用DataContractJsonSerializer序列化与反序列化 Json
环境说明:Silverlight 5.1,.Net Framework 4.0 1.添加引用System.ServiceModel.Web.dll. 因为 System.Runtime.Seria ...
- easyUI datagrid 根据查询条件 选中对应数据的行
开始 输入了 土豆,南瓜,再次是小青菜,每次输入点击搜索的时候(模糊查询),选中的当前数据对应的行 在做之前,在网上查询了许多资料,也在技术群里问过许多次,弄了好久终于好了. 第一次写博客真不知道写啥 ...
- 防刷票机制研究和.NET HttpRequest Proxy
最近应朋友之约 测试他做的投票网站 防刷票机制能力如何,下面有一些心得和体会. 朋友网站用PHP写的,走的是HttpRequest,他一开始认为IP认证应该就差不多了.但说实话这种很low,手动更换代 ...
