使用iconfont管理项目中的字体图标
很容易任意地缩放;
很容易地改变颜色;
很容易地产生阴影;
可以拥有透明效果;
一般来说,有先进的浏览器支持;
可以使用CSS来装饰(可以得到CSS很好支持);
可以快速转化形态(做出一些变化,如 :hover等);
可以做出跟图片一样可以做的事情(改变透明度、旋转度,等);
本身体积更小,但携带的信息并没有削减。
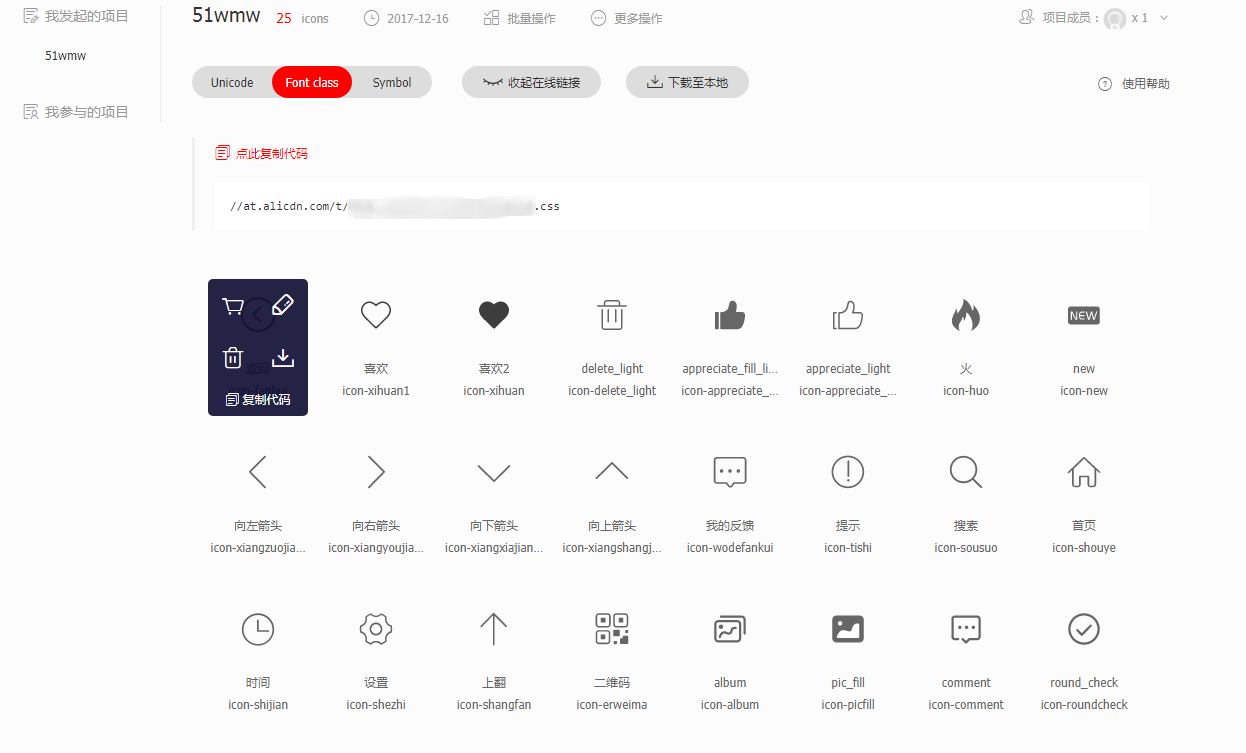
一、创建字体图标项目



使用iconfont管理项目中的字体图标的更多相关文章
- AngularCli项目中添加字体图标(Font)详解
本文主要讲如何在AngularCli生成的项目中使用字体图标. 一 SVG图标准备 将需要转换为字体图标的图片转换为SVG格式. 这个让项目视觉设计师搞定即可. 二 SVG图标转Font 可以通过Ic ...
- 如何在移动端app中应用字体图标icon fonts (转)
原文: http://www.cnblogs.com/willian/p/4166757.html?utm_source=tuicool&utm_medium=referral How to ...
- 如何在移动端app中应用字体图标icon fonts
How to use icon fonts in your mobile apps 在任何APP设计中实现可图形的矢量缩放最完美的方式是使用字体图标. 移动端的设计变的越来越复杂.原因在于多样的屏幕尺 ...
- 如何在微信小程序中使用字体图标
微信小程序中,在image标签里,可以在src中引用本地文件,但是background设置背景图或者使用字体图标的时候,却不能引用本地文件,只能用url地址的图片或字体,或者使用base64编码后的格 ...
- itest 开源测试管理项目中封装的下拉列表小组件:实现下拉列表使用者前后端0行代码
导读: 主要从4个方面来阐述,1:背景:2:思路:3:代码实现:4:使用 一:封装背景 像easy ui 之类的纯前端组件,也有下拉列表组件,但是使用的时候,每个下拉列表,要配一个URL ...
- 管理项目中的贴图-Texture overview插件
Texture overview插件管理项目中的贴图 1. Assetstore地址 2. 总览项目中所有贴图 3. 针对不同平台的贴图压缩设置 在插件的右上角 4. 支持多选批量修改 5. 点击表头 ...
- iconfont 在项目中的简单使用
font-class引用 font-class是unicode使用方式的一种变种,主要是解决unicode书写不直观,语意不明确的问题. 与unicode使用方式相比,具有如下特点: 兼容性良好,支持 ...
- vue项目中使用iconMoon图标
前两篇文章写了一下如何在vue项目中使用vue-awesome和阿里的iconfont,这里介绍一下如何使用iconMoon图标 iconMoon和前两者相比可以生成自己的矢量图,这点是我喜欢的.至于 ...
- 在vue项目中引入阿里图标库小记
使用Vue技术栈开发不仅效率高,而且很友好,而且还有很多基于vue的UI框架,例如:element等,但是这类框架美中不足的是,图标太少.为了解决这个问题,不得不引入第三方字体库,今天以阿里图标库为例 ...
随机推荐
- scikit-learn:class and function reference(看看你究竟掌握了多少。。)
http://scikit-learn.org/stable/modules/classes.html#module-sklearn.decomposition Reference This is t ...
- onDestroy强制退出后,process crash的处理
from http://bbs.9ria.com/thread-248722-1-1.html 一般情况,我们在执行测试的过程中都会调用tearDwon方法,以Robotium为例,我们在te ...
- AngularJS 基础入门(指令篇)
一.介绍 AngularJS 是google 开发人员设计的一个前端开发框架,它是由是由javascript 编写的一个JS框架.通常它是用来在静态网页构建动态应用不足而设计的. AngularJS特 ...
- 基于FFMPEG SDK流媒体开发1---解码媒体文件流信息
近期项目涉及到流媒体等开发,因为有过开发经验深知其难度所在,没办法仅仅能又一次拾起,最新版的SDK被改的一塌糊涂,只是大体的开发思路都是一样的,看多少书查多少资料都无用,一步一步的编写代码 才是学好的 ...
- linux 多个文件中查找字符串 hadoop 3 安装 调试
http://www.cnblogs.com/iLoveMyD/p/4281534.html 2015年2月9日 14:36:38 # find <directory> -type f - ...
- HTTP要点概述:四,HTTP方法
使用HTTP协议的时候,客户端可以通过HTTP方法告知服务器自己请求的意图. 看了这篇文章以后,谁再说HTTP方法只有GET和POST,你的眼睛是用来吃饭的嘛! 一,GET:获取资源 GET用来请求访 ...
- 一些linux嵌入式资源下载地址
linux内核源代码情景分析 非扫描版 上下册合订版 字清楚 带书签 1575页 pdfhttp://download.csdn.net/source/2002579***************** ...
- 【SCOI 2005】 互不侵犯
[题目链接] 点击打开链接 [算法] 和HDU2167类似 先搜出一行内符合的状态,然后,f[i][j][k]表示第i行,第j种状态,放了k个,合法的方案,DP即可 [代码] #include< ...
- C++中continue
/* C++中continue使用 Author:盗了一个你 */ #include<iostream> using namespace std; int main() { int val ...
- 使用merge-using语句初始化数据库
创建三张表Student.Course.Enrollment CREATE TABLE [dbo].[Student] ( [StudentID] INT IDENTITY (1, 1) NOT NU ...
