使用plantuml生成uml图
主要包括以下三步:
一、到http://plantuml.com/download 下载plantuml.jar ,我将这个软件放置到home的/home/munication/WORKM/ProgramSelf/PlantUML/目录下面
二、使用顺手的编辑器,我用vim输入以下内容:
假如文件名称为: bobAlice.uml
@startuml
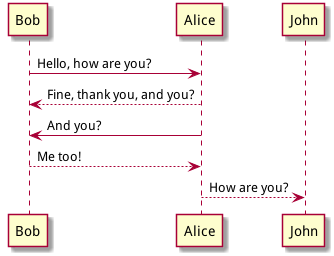
Bob -> Alice: Hello, how are you?
Alice --> Bob: Fine, thank you, and you?
Bob <- Alice: And you?
Alice <-- Bob: Me too!
Alice --> John: How are you?
@enduml
三、使用命令生成图
1、生成png图片
java -jar WORKM/ProgramSelf/PlantUML/plantuml.jar bobAlice.uml
2、生成svg图片
java -jar WORKM/ProgramSelf/PlantUML/plantuml.jar -tsvg bobAlice.uml
生成图片如下:

剩下的就是将图片拷贝到对应的地方可以使用了。
这样就简单使用文本编辑器完成了uml图的生成,方便快捷,容易与其他文件结合。
使用plantuml生成uml图的更多相关文章
- eclipse下生成Java类图和时序图,生成UML图
1.安装和使用AmaterasUML 安装AmaterasUML前,需要先安装GEF采用eclipse在线安装方式安装就好.eclipse在线安装GEF的地址:http://download.ecli ...
- 在Emacs中使用plantuml画UML图
在Emacs中使用plantuml画UML图 */--> code {color: #FF0000} pre.src {background-color: #002b36; color: #83 ...
- 添加ModelGoon插件Eclipse自动生成UML图
下载ModelGoonjar包 http://download.csdn.net/detail/u011070297/8366021 下载完该jar之后,直接拷贝到Eclipse安装目录下的dropi ...
- Eclipse自动生成UML图(转载)
*ModelGoon是什么? 它是一个Eclipse插件,用于基于UML图的模型设计,以及逆向工程(即从已有源代码生成类图等,以作为代码分析或者文档使用). *适用条件 ModelGoon目前最新的版 ...
- 使用 Vscode +PlantUml 画uml图
什么是PlantUML PlantUML是一个快速创建UML图形的组件,官网上之所以称它是一个组件,主要是因为多数情况下我们都是在Eclipse.NetBenas.Intellijidea. Emac ...
- VS2010 如何自动生成UML图
项目名---右键----查看类图
- 使用PHP_UML生成代码的UML图
在读别人代码的时候, 在没有详细文档的时候, 如何快速的看清整个代码的结构(类结构), 就成为了一个现实的问题. 今天我就介绍一种, 自动生成UML图的方法. 假设, 我有一个项目文件夹:laruen ...
- 关于UML图的生成
想把一个java工程生成UML图非常简单,之前我的eclipse是4.2.0的,没有对应的GEF,所以我索性就直接把工程粘到了My Eclipse中,因为My Eclipse里面有UML自动生成的功能 ...
- 【Eclipse】eclipse生成类图、类交互图、包依赖图
今天,在修改毕设论文的时候需要画类图,系统已经开发完成,如果手动拿PowerDesigner画类图太浪费时间,于是通过网上查阅资料发现eclipse可以集成一个插件生成类图,也可以生成包图.现在做记录 ...
随机推荐
- Sublime 设置移动光标快捷键
发现问题 在使用Sublime和其他编辑器一个很不爽的问题是:在输入一个函数或者有左右的符号或者在引号内时,总是要跳出来,无奈方向键又在主键盘的另一边,只能不断的切换,太特么操蛋,就不能让手指不离开主 ...
- python_108_格式化字符串format函数
#通过关键字映射 print('I am {name},age {age}'.format(name='qiqi齐',age=18))#I am qiqi齐,age 18 dictory={'name ...
- C++的反射
写得挺不错,支持转帖下 C++语言本身是不支持反射的,但实际应用中总是会有将对象序列化的需求,总不可能C++不支持,我们就不用C++了,既然发明C++的大师们没有考虑这个,那我们只有自己动手了,毛主席 ...
- css去除链接 input 虚框
/* css去掉虚框 */ :focus{-webkit-outline-style:none;-moz-outline-style:none;-ms-outline-style:none;-o-ou ...
- Watch Before You Feel Pressure
Today's assembly is about the start of a journey. 今天的大会是一个旅程的开始. The start of the rest of your lives ...
- 初涉二维数点问题&&bzoj1935: [Shoi2007]Tree 园丁的烦恼
离线好评 Description 很久很久以前,在遥远的大陆上有一个美丽的国家.统治着这个美丽国家的国王是一个园艺爱好者,在他的皇家花园里种植着各种奇花异草.有一天国王漫步在花园里,若有所思,他问一个 ...
- CSS 隐藏 visibility 属性
定义和用法 visibility 属性规定元素是否可见. 提示:即使不可见的元素也会占据页面上的空间.请使用 "display" 属性来创建不占据页面空间的不可见元素. 说明 这个 ...
- logstash-基础操作
一.环境 https://www.cnblogs.com/suffergtf/p/9566145.html 1.收取日志文件到elasticsearch [root@linux-node1 logst ...
- 纯 CSS 创作一个小球绕着圆环盘旋的动画
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/gKxyWo 可交互视频 ...
- 如何用纯 CSS 创作在文本前后穿梭的边框
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/qYepNv 可交互视频教 ...
