iOS中自定义UITableViewCell的用法
1、先创建一个View继承 UITableViewCell并使用xib快速建立模型。
#import <UIKit/UIKit.h>
#import "Score.h" @interface ShowScoreCell : UITableViewCell
//在.h文件中声明对象
@property(nonatomic,strong)Score *score;
@end
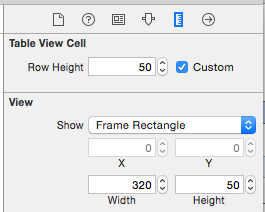
2、把需要的控件拖上xib并调整xib的大小


3、把对应控件连线至.m文件中
#import "ShowScoreCell.h" @interface ShowScoreCell()
//以下属性都有连线
@property (weak, nonatomic) IBOutlet UILabel *nameLabel;
@property (weak, nonatomic) IBOutlet UILabel *positionLabel; @property (weak, nonatomic) IBOutlet UILabel *paperLabel;
@property (weak, nonatomic) IBOutlet UILabel *scoreLabel;
@property (weak, nonatomic) IBOutlet UIView *view; @end
4、在调用实体的set方法时,给面面中需要的控件赋值
- (void)setScore:(Score *)score{
_score = score;
self.nameLabel.text = score.name;
self.positionLabel.text = score.position;
self.paperLabel.text = score.paper;
self.scoreLabel.text = score.score;
}
5、根据需要重写每个控件
//重写
-(void)layoutSubviews
{
[super layoutSubviews]; if (self.selected)
{
//可以单独设置每一个Label选中时的背景
// self.nameLabel.backgroundColor = [UIColor redColor];
// self.positionLabel.backgroundColor = [UIColor redColor];
// self.paperLabel.backgroundColor = [UIColor redColor];
// self.scoreLabel.backgroundColor = [UIColor lightGrayColor];
//也可以直接设置用来放Label的View的背景
self.view.backgroundColor = [UIColor redColor]; } }
6、在视图控制器中做以下工作
1> 拿到实体对象的数据,一般用懒加载的形式存在数组中。
- (NSArray *)allScores{
if (!_allScores) {
_allScores = [[DBManager shareManager] allScore];
}
return _allScores;
}
2>在viewDidLoad方法中注册自定义的Cell
- (void)viewDidLoad {
[super viewDidLoad];
[self.navigationController setNavigationBarHidden:NO];
self.navigationItem.title = @"查看成绩";
//nibWithNibName:自定义Cell的名字
[self.tableView registerNib:[UINib nibWithNibName:@"ShowScoreCell" bundle:nil] forCellReuseIdentifier:cellIdentifier];
self.navigationItem.rightBarButtonItem = [[UIBarButtonItem alloc]initWithTitle:@"编辑" style:UIBarButtonItemStyleDone target:self action:@selector(beginEditing:)];
}
提前声明一个cellIdentifier,在@implementation之前
static NSString *cellIdentifier = @"scoreCell";
3>在返回每个单元格时使用自定义的Cell样式
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
ShowScoreCell *cell = [tableView dequeueReusableCellWithIdentifier:cellIdentifier];
// if (!cell) {
// cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:cellIdentifier];
// }
//设计cell
Score *s = self.allScores[indexPath.row];
cell.score = s;
return cell;
}
iOS中自定义UITableViewCell的用法的更多相关文章
- ios中自定义tableView,CollectionView的cell什么时候用nib加载,什么时候用标识重用
做了一段时间的iOS,在菜鸟的路上还有很长的路要走,把遇到的问题记下来,好记性不如烂笔头. 在项目开发中大家经常会用到tableView和collectionView两个控件,然而在cell的自定义上 ...
- iOS中 自定义cell分割线/分割线偏移 韩俊强的博客
在项目开发中我们会常常遇到tableView 的cell分割线显示不全,左边会空出一截像素,更有甚者想改变系统的分割线,并且只要上下分割线的一个等等需求,今天重点解决以上需求,仅供参考: 每日更新关注 ...
- ios中自定义checkbox
//自定义button#import <UIKit/UIKit.h> @interface CKButton : UIButton @end #import "CKButton. ...
- ios中自定义cell 设置cell的分组结构
ios系统默认的cell并不能满足我们的需求 这个时候就需要自定义我们的cell 自定义cell为分组的时候 需要设置分组样式 以下是我常用分组的二种方法: 第一是 在自定义的UITableView ...
- iOS中 自定义cell升级版 (高级)
接上次分享的自定义cell进行了优化:http://blog.csdn.net/qq_31810357/article/details/49611255 指定根视图: self.window.root ...
- ios中自定义图层的2种方法
1:自定义图层,在图层中画图 #import <QuartzCore/QuartzCore.h> @interface MJLayer : CALayer @end #import &qu ...
- ios中自定义图层
图层和VIEW的区别 1:view不具备显示功能,是因view内部有一个图层,才能显示出来 2:图层不具备事件功能,VIEW继承UIRespone具有处理事件功能 3:自定义的图层有一个影式动画,VI ...
- ios中webview的高级用法(二)
框架: webview与js的通信框架 #import "MJViewController.h" #import "MBProgressHUD+Add.h" ...
- ios中陀螺仪CoreMotion的用法
转自:http://code.eoe.cn/471/title/ios涓檧铻轰华CoreMotion鐨勭敤娉 README.md 外部引用 原始文档 以前在iphone中要得到加速度时,只能使用Ac ...
随机推荐
- STL--map用法
STL--map用法map是STL的一个关联容器,它提供一对一(其中第一个可以称为关键字,每个关键字只能在map中出现一次,第二个可能称为该关键字的值)的数据处理能力由于这个特性它完成有可能在我们处理 ...
- Axure Base 03
(三)Axure rp元件的触发事件 l OnClick(点击时): 鼠标点击事件,除了动态面板的所有的其他元件的点击时触发.比如点击按钮. l OnMouseEnter(鼠标移入时): 鼠标进入 ...
- iOS中城市定位功能的实现
引入框架:CoreLocation .h文件 引入CoreLocation/CoreLocation.h @interface WeatherViewController :UIViewControl ...
- IOS中UIActionSheet使用方法详解
一.初始化方法 - (instancetype)initWithTitle:(NSString *)title delegate:(id<UIActionSheetDelegate>)de ...
- bzoj3957: [WF2011]To Add or to Multiply
gay队牛逼! 我们可以强行拆一下柿子,最终得到的值会是m^k*x+m^k*u(k)*a+m^k-1*u(k-1)*a……m^0*u(0)*a 其中u表示后面有i个m的a有多少个 答案就是k+∑u 枚 ...
- POJ3273 Monthly Expense —— 二分
题目链接:http://poj.org/problem?id=3273 Monthly Expense Time Limit: 2000MS Memory Limit: 65536K Tota ...
- python数据分组运算
摘要: pandas 的 GroupBy 功能可以方便地对数据进行分组.应用函数.转换和聚合等操作. # 原作者:lionets GroupBy 分组运算有时也被称为 “split-apply-c ...
- android:oneshot
帧动画的自动执行:oneshot . 如果为true,表示动画只播放一次停止在最后一帧上,如果设置为false表示动画循环播放.
- [Java] static, final
1.静态成员 静态成员独立于类的对象,先于对象的存在而存在.无论创建了类的多少个对象,静态成员都只有一个实例空间.一个静态变量被同一个类的所有对象共享.当改变了其中一个对象的静态变量时,其余对象的静态 ...
- 「网络流24题」「LuoguP4015」 运输问题
Description W 公司有 m 个仓库和 n 个零售商店.第 i 个仓库有 ai 个单位的货物:第 j 个零售商店需要 bj 个单位的货物. 货物供需平衡,即 ∑ai=∑bj . 从第 i ...
