04003_CSS
1、DIV相关的技术
(1)DIV是一个html标签,一个块级元素(单独显示一行)。它单独使用没有任何意义,必须结合CSS来使用,主要用于页面的布局;
(2)Span是一个html标签,一个内联元素(显示一行)。它单独使用没有任何意义,必须结合CSS来使用,主要用于对括起来的内容进行样式的修饰;
2、CSS的作用
(1)HTML:它是整个网站的骨架;
(2)CSS:它是对整个网站的骨架的内容进行美化(修饰)。
3、CSS如何使用
(1)语法和规范
(2)选择器{
属性名1:属性值1;
属性名2:属性值2;
属性名3:属性值3;
}
(3)CSS基本选择器
①元素选择器:所有相同
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>元素选择器</title>
- <style>
- div{
- font-size: 30px;
- color: pink;
- }
- </style>
- </head>
- <div>元</div>
- <div>素</div>
- <div>选</div>
- <div>择</div>
- <div>器</div>
- <body>
- </body>
- </html>
运行结果:

②类选择器:部分相同
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>类选择器</title>
- <style>
- .div2 {
- font-size: 30px;
- color: pink;
- }
- </style>
- </head>
- <div class="div2">类</div>
- <div>选</div>
- <div class="div2">择</div>
- <div>器</div>
- <body>
- </body>
- </html>
运行结果:

③id选择器:单个
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>id选择器</title>
- <style>
- #div5 {
- font-size: 30px;
- color: pink;
- }
- </style>
- </head>
- <body>
- <div>id</div>
- <div>选</div>
- <div>择</div>
- <div id="div5">器</div>
- </body>
- </html>
运行结果:

(4)CSS其他选择器
①层级选择器
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>层级选择器</title>
- <style>
- div p {
- font-size: 30px;
- color: pink;
- }
- </style>
- </head>
- <body>
- <div>层</div>
- <div>级</div>
- <div>
- <p>选</p>
- </div>
- <div>择</div>
- <div>器</div>
- </body>
- </html>
运行结果:

②属性选择器
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>属性选择器</title>
- <style>
- input[type='text']{
- background: red;
- }
- input[type='password']{
- background: blue;
- }
- </style>
- </head>
- <body>
- 用户名:<input type="text" name="username" /><br />
- 密码:<input type="password" name="password" />
- </body>
- </html>
运行结果:

4、CSS引入方式
(1)内部引入
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>内部引入元素选择器</title>
- <style type="text/css">
- div {
- font-size: 30px;
- color: pink;
- }
- </style>
- </head>
- <div>元</div>
- <div>素</div>
- <div>选</div>
- <div>择</div>
- <div>器</div>
- <body>
- </body>
- </html>
运行结果:

(2)行内引入
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>行内引入元素选择器</title>
- <style type="text/css">
- div {
- font-size: 30px;
- color: pink;
- }
- </style>
- </head>
- <div>元</div>
- <div>素</div>
- <div>选</div>
- <div>择</div>
- <!--就近原则,谁近谁生效-->
- <div style="font-size: 20px;color: blue;">器</div>
- <body>
- </body>
- </html>
运行结果:

(3)外部引入
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>外部引入元素选择器</title>
- <link rel="stylesheet" href="style.css" type="text/css">
- <body>
- <div>元</div>
- <div>素</div>
- <div>选</div>
- <div>择</div>
- <div>器</div>
- </body>
- </html>
在同一目录,新建style.css
- div {
- font-size: 30px;
- color: pink;
- }
运行结果:

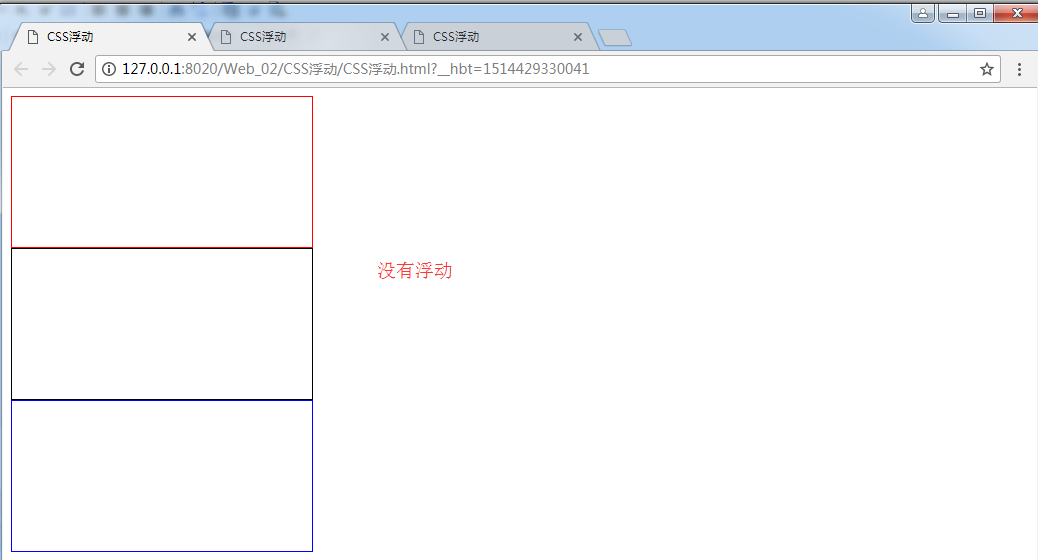
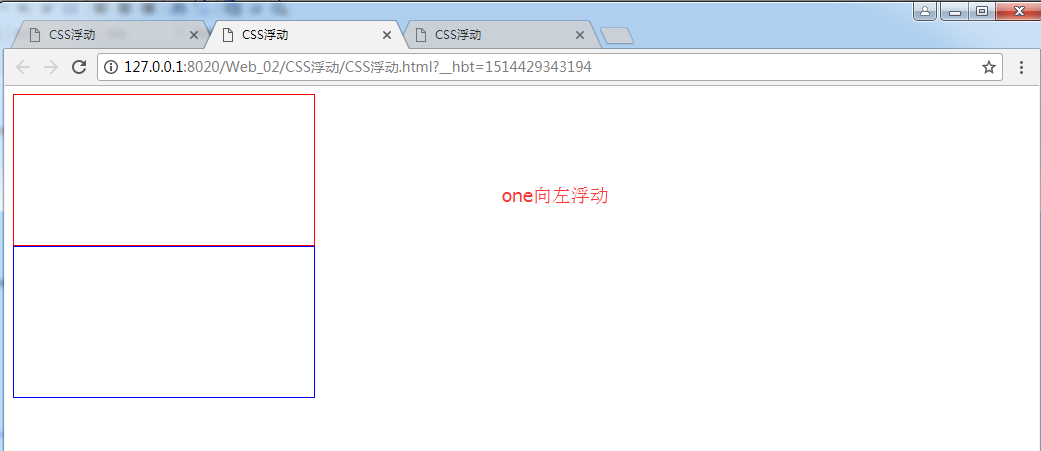
5、CSS浮动
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>CSS浮动</title>
- <style>
- #one {
- border: 1px solid red;
- width: 300px;
- height: 150px;
- float: left;
- }
- #two {
- border: 1px solid black;
- width: 300px;
- height: 150px;
- }
- #three {
- border: 1px solid blue;
- width: 300px;
- height: 150px;
- }
- /*清除浮动*/
- #clear {
- clear: both;
- }
- </style>
- </head>
- <body>
- <div id="one"></div>
- <div id="clear"></div>
- <div id="two"></div>
- <div id="three"></div>
- </body>
- </html>
运行结果:



6、CSS盒子模型
(1)手机---内容(content);
(2)泡沫---padding;
(3)手机与包装盒的间距---boder;
(4)与其他盒子的间距--margin;

04003_CSS的更多相关文章
随机推荐
- [Usaco2005]Part Acquisition
Description The cows have been sent on a mission through space to acquire a new milking machine for ...
- VK Cup 2018 - Round 1 A. Primal Sport
A. Primal Sport time limit per test 1.5 seconds memory limit per test 256 megabytes input standard i ...
- 51nod 1134最长递增子序列
1134 最长递增子序列 基准时间限制:1 秒 空间限制:131072 KB 分值: 0 难度:基础题 收藏 关注 给出长度为N的数组,找出这个数组的最长递增子序列.(递增子序列是指,子序列的元素 ...
- TSP+Floyd BestCoder Round #52 (div.2) 1002 Victor and Machine
题目传送门 题意:有中文版的 分析:(出题人的解题报告)我们首先需要预处理出任意两个国家之间的最短距离,因为数据范围很小,所以直接用Floyd就行了.之后,我们用f[S][i]表示访问国家的情况为S, ...
- 对数组随机赋值,并输出(Arrays.toString(arr))
import java.util.Arrays; public class Demo { public static void main(String[] args) { int[] arr = ne ...
- 未找到框架“.NETFramework,Version=v4.5”的引用程序集
问题描述 一般是在编译的时候会出现这样子的问题, 问题原因: C:\Program Files (x86)\Reference Assemblies\Microsoft\Framework\.NETF ...
- PostgreSQL执行机制的初步学习
作为开源数据库的新手,近日有兴对比了Pg和MySQL的查询计划. 通过Pg源码目录下的src\backend\executor\README文件,加上一些简单调试,就能对Pg的执行机制产生一个初步印象 ...
- Cygwin, MinGW/MSYS, MinGW-W64/MSYS2
1. Cygwin http://www.cygwin.com/ Cygwin is a large collection of GNU and Open Source tools which pro ...
- zend studio汉化离线语言包安装方法
- 类unix系统 递归删除指定文件
递归删除当前目录下所有以 ._开头的文件 find . -name "._*" | xargs rm -f 或者: find . -name "._*" -ex ...
