D3.js 线段生成器 (V3版本)
function x(d){
return d[0] //第一个值是x坐标
}
function y(d){
return d[1] //第二个值是y坐标
}
<line x1="20" y1="20" x2="300" y2="100" />
svg.append("line")
.attr("x1",20)
.attr("y1",20)
.attr("x2",300)
.attr("y2",100)
<path d="M20,20L300,100" />
svg.append("path")
.attr("d","M20,20L300,100")
//创建一个svg画图区域
var svg = d3.select("#body")
.append("svg")
.attr("width",600)
.attr("height",400) //线段的点数据,每一项是一个点的x和y坐标
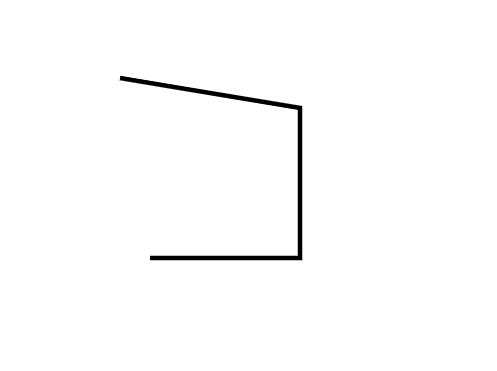
var lines = [[80,80],[200,100],[200,200],[100,200]]
//创建一个线段生成器
var linePath = d3.svg.line() //添加路径
svg.append("path")
.attr("d",linePath(lines)) //使用了线段生成器
.attr("stroke","black") //线的颜色
.attr("stroke-width","3px") //线的宽度
.attr("fill","none") //填充颜色为none

//创建一个svg画图区域
var svg = d3.select("#body")
.append("svg")
.attr("width",600)
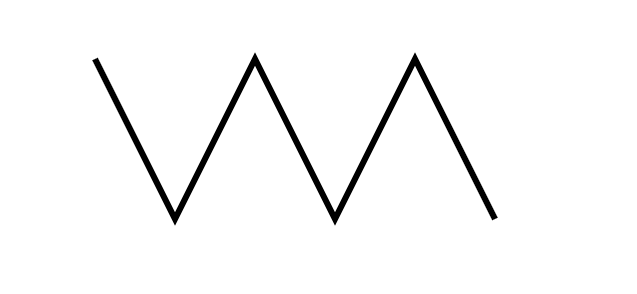
.attr("height",400) var lines = [80,120,160,200,240,280]
var linePath = d3.svg.line()
.x(function(d){return d})
.y(function(d,i){
return i%2 == 0? 40 : 120
}) //添加路径
svg.append("path")
.attr("d",linePath(lines)) //使用了线段生成器
.attr("stroke","black") //线的颜色
.attr("stroke-width","3px") //线的宽度
.attr("fill","none") //填充颜色为none

var linePath = d3.svg.line()
.interpolate("linear-closed")
function interpolateLinear(points){
return points.join("L")
}
//创建一个svg画图区域
var svg = d3.select("#body")
.append("svg")
.attr("width",600)
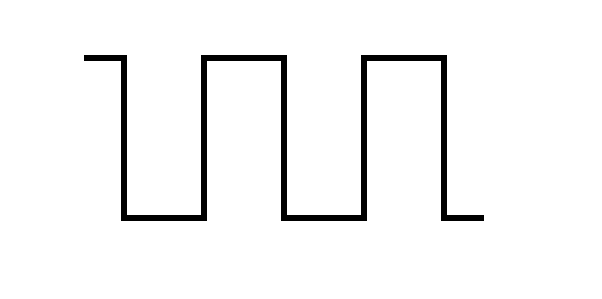
.attr("height",400) //step插值模式
var lines = [80,120,160,200,240,280]
var linePath = d3.svg.line()
.interpolate("step")
.x(function(d){return d})
.y(function(d,i){
return i%2 == 0? 40 : 120
}) //添加路径
svg.append("path")
.attr("d",linePath(lines)) //使用了线段生成器
.attr("stroke","black") //线的颜色
.attr("stroke-width","3px") //线的宽度
.attr("fill","none") //填充颜色为none

//创建一个svg画图区域
var svg = d3.select("#body")
.append("svg")
.attr("width",600)
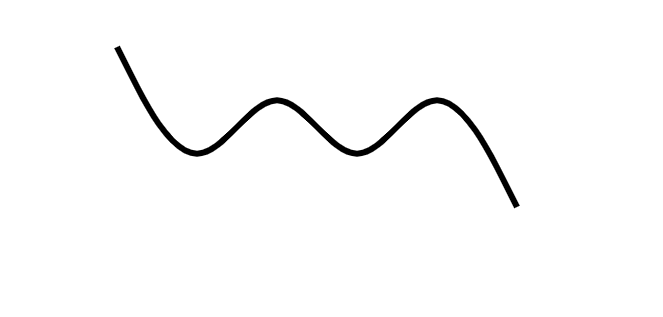
.attr("height",400) //basis插值模式
var lines = [80,120,160,200,240,280]
var linePath = d3.svg.line()
.interpolate("basis")
.x(function(d){return d})
.y(function(d,i){
return i%2 == 0? 40 : 120
}) //添加路径
svg.append("path")
.attr("d",linePath(lines)) //使用了线段生成器
.attr("stroke","black") //线的颜色
.attr("stroke-width","3px") //线的宽度
.attr("fill","none") //填充颜色为none

//创建一个svg画图区域
var svg = d3.select("#body")
.append("svg")
.attr("width",600)
.attr("height",400) //cardinal插值模式
var lines = [80,120,160,200,240,280]
var linePath = d3.svg.line()
.interpolate("cardinal")
.x(function(d){return d})
.y(function(d,i){
return i%2 == 0? 40 : 120
}) //添加路径
svg.append("path")
.attr("d",linePath(lines)) //使用了线段生成器
.attr("stroke","black") //线的颜色
.attr("stroke-width","3px") //线的宽度
.attr("fill","none") //填充颜色为none

//创建一个svg画图区域
var svg = d3.select("#body")
.append("svg")
.attr("width",600)
.attr("height",400) //选择性的使用顶点数据
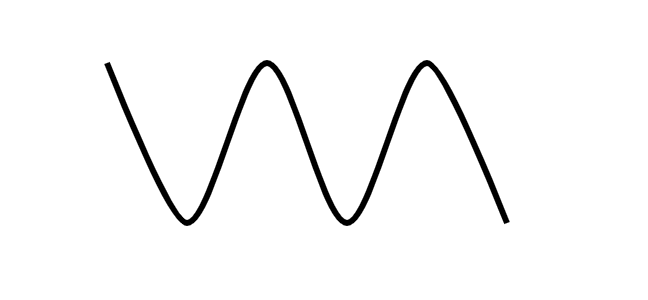
var lines = [80,120,160,200,240,280]
var linePath = d3.svg.line()
.x(function(d){return d})
.y(function(d,i){
return i%2 == 0 ? 40 : 120
})
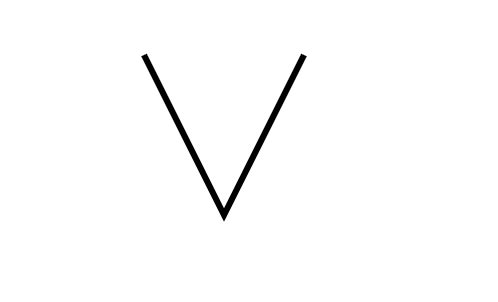
.defined(function(d){
return d < 200
}) //添加路径
svg.append("path")
.attr("d",linePath(lines)) //使用了线段生成器
.attr("stroke","black") //线的颜色
.attr("stroke-width","3px") //线的宽度
.attr("fill","none") //填充颜色为none
效果图 :

D3.js 线段生成器 (V3版本)的更多相关文章
- D3.js 区域生成器 (V3版本)
区域生成器(Area Generator) 区域生成器(Area Generator)用于生成一块区域,使用方法与线段生成器类似.线段生成器地址:数据访问器有x().x0().x1().y().y ...
- D3.js 弦生成器(V3版本)
弦生成器(Chord Generator) 弦生成器(Chord Generator)根据两段弧来绘制弦,共有五个访问器,分别为source().target().radius().startAn ...
- D3.js 动画 过渡效果 (V3版本)
一 . 过渡的启动 启动过渡效果,与以下四个方法相关: d3.transition([selection],[name]) //创建一个过渡对象.但是由于每个选择集中都有transition( ...
- D3.js(v3)+react 制作 一个带坐标与比例尺的柱形图 (V3版本)
现在用D3.js + react做一个带坐标轴和比例尺的柱形图.我已经尽力把代码全部注释上了,最后我也会把完整柱形图代码奉上.如果还有疑惑的,可以去翻看一下我之前介绍的方法,以下方法都有介绍到. 还有 ...
- 交互式数据可视化-D3.js(四)形状生成器
使用JavaScript和D3.js实现数据可视化 形状生成器 线段生成器 var linePath = d3.line() - 使用默认的设置构造一个 line 生成器. linePath.x() ...
- D3.js的v5版本入门教程(第十三章)—— 饼状图
D3.js的v5版本入门教程(第十三章) 这一章我们来绘制一个简单的饼状图,我们只绘制构成饼状图基本的元素——扇形.文字,从这一章开始,内容可能有点难理解,因为每一章都会引入比较多的难理解知识点,在这 ...
- D3.js的v5版本入门教程(第十二章)—— D3.js中各种精美的图形
D3.js的v5版本入门教程(第十二章) D3中提供了各种制作常见图形的函数,在d3的v3版本中叫布局,通过d3.layout.xxx,来新建,但是到了v5,新建一个d3中基本的图形的方式变了(我也并 ...
- D3.js(v3)+react 制作 一个带坐标轴与比例尺的折线图
本章使用路径生成器来绘制一个折线图.以中国和日本的GDP数据为例: //数据 var dataList = [ { coountry : "china", gdp : [ [2 ...
- D3.js的v5版本入门教程(第十一章)——交互式操作
D3.js的v5版本入门教程(第十一章) 与图形进行交互操作是很重要的!所谓的交互操作也就是为图形元素添加监听事件,比如说当你鼠标放在某个图形元素上面的时候,就会显示相应的文字,而当鼠标移开后,文字就 ...
随机推荐
- BUPT 2012复试机考 3T
97. 二叉排序树 时间限制 1000 ms 内存限制 65536 KB 题目描述 二叉排序树,也称为二叉查找树.可以是一颗空树,也可以是一颗具有如下特性的非空二叉树: 若左子树非空,则左子树上所有节 ...
- 【Jqurey EasyUI+Asp.net】----DataGrid数据绑定,以及增、删、改(SQL)
也懒得打其他字了,直接进入主题吧 1.首先,数据表Rex_Test ID int 自增 tName varchar(10) 姓名 tEmail varchar(80) 邮箱 2.至于代码里的Jqure ...
- 走入asp.net mvc不归路:[2]控制器概览
asp.net mvc中最灵活的地方就是控制器,这里可以验证数据,可以跳转视图,还可以访问数据库等等.所以,我们要先从这里说起. 1 控制器就是继承了Controller的类,一般来说,类名后面都会增 ...
- OpenStack Live Migration
About live migration of KVM virtual machines with NFS storage, from Mirantis blog: click this link w ...
- [Pyhton]weakref 弱引用
文档中的解释: https://docs.python.org/2/library/weakref.html wiki 中的解释: 在计算机程序设计中,弱引用.与强引用相对.是指不能确保其引用的对象不 ...
- HashMap底层原理以及与ConCurrentHashMap区别
HashMap基于hashing原理,我们通过put()和get()方法储存和获取对象.当我们将键值对传递给put()方法时,它调用键对象的hashCode()方法来计算hashcode,让后找到bu ...
- 【BZOJ】1007 水平可见直线
[分析] 维护一个下凸包. 首先依照斜率来从小到大排序. 考虑斜率同样的,肯定仅仅能选截距大的,把截距小的给筛掉. 然后用栈来维护下凸包.先压入前两条直线. 然后对于每一条直线i,设栈中上一条直线p= ...
- 【HDU 5384】Danganronpa(AC自己主动机)
看官方题解貌似就是个自己主动机裸题 比赛的时候用kuangbin的AC自己主动机模板瞎搞的,居然A了,并且跑的还不慢.. 存下模板吧 #include<cstdio> #include&l ...
- 【bzoj4653】[Noi2016]区间
离散化+线段树 #include<algorithm> #include<iostream> #include<cstdlib> #include<cstri ...
- linux命令启动服务(tomcat服务或者jar包)
启动tomcat: 1.方式一:直接启动 ./startup.sh 2.方式二:nohup ./startup.sh & 启动后,关闭当前客户端连接,重新启动一个查看是 否已经启动 启动jar ...
