background-clip与background-origin
规定背景的绘制区域
浏览器支持
IE9+、Firefox、Opera、Chrome 以及 Safari 支持 background-clip 属性。
注释:Internet Explorer 8 以及更早的版本不支持 background-clip 属性。IE9+、Firefox、Opera、Chrome 以及 Safari 支持 background-clip 属性。
有三个值:
border-box 背景被裁剪到边框盒。
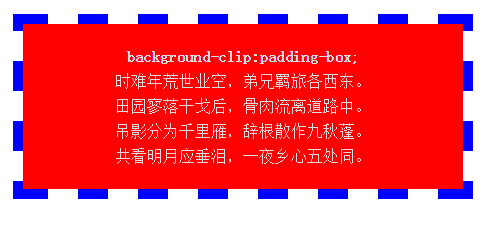
padding-box 背景被裁剪到内边距框。
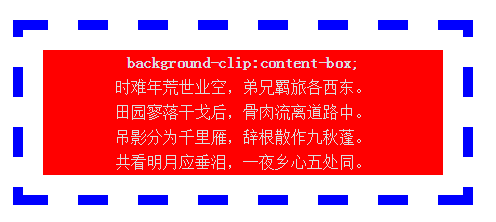
content-box 背景被裁剪到内容框
demo:
.clip{
width:400px;
margin: 50px auto;
background-color: red;
padding: 20px;
color: #ddd;
line-height:25px;
text-align: center;
border: 10px dashed blue;
}
.clip-content{
background-clip:content-box;
}
.clip-border{
background-clip:border-box;
}
.clip-padding{
background-clip:padding-box;
}
border-box

padding-box

content-box

其实background-clip的真正作用是决定背景在哪些区域显示。如果它的值为border,则背景在元素的边框、补白和内容区域都会显示;如果值为padding,则背景只会在补白和内容区域显示;如果值为content,则背景只会在内容区域显示。
那为毛前面的background-clip:border不起作用?这就得说说background-origin了
background-origin是指背景显示的区域,或者说背景是从哪个区域开始绘制的(边框、补白或内容区域)。
还不理解的话那就这么来说吧,background-position总该知道吧?它指定了背景的位置,比如background-position:0px 0px ;那这个0像素是指相对于哪里来说的呢?这就涉及到一个参照点的问题了。background-origin的作用就是指定background-position的参照点是在边框区域的左上角,还是在补白区域的左上角,或是在内容区域的左上角,对应的三个值就分别是border、padding、content. background-position的也可以是left、right等方向词语,这时候就不能说参照点了,而应该说参照面,如果值为background-origin的值为border,则参照面包括边框区域、补白区域、内容区域三个部分,如果值为padding,则参照面只包括补白区域和内容区域,如果值为content,则不用我讲了吧。
这个时候再来看看前面那个问题就豁然开朗了,你把background-clip设为border,这时候边框里是能显示背景的,但问题是背景并不是从边框的左上角开始绘制的,它是从补白区域才开始绘制的,女神背景压根就没想要搭理屌丝边框,你屌丝摆出一个怀抱来迎接女神又有个屁用啊,赶紧细软跑吧。background-origin的默认值是padding,也就是默认从补白区域开始绘制背景。
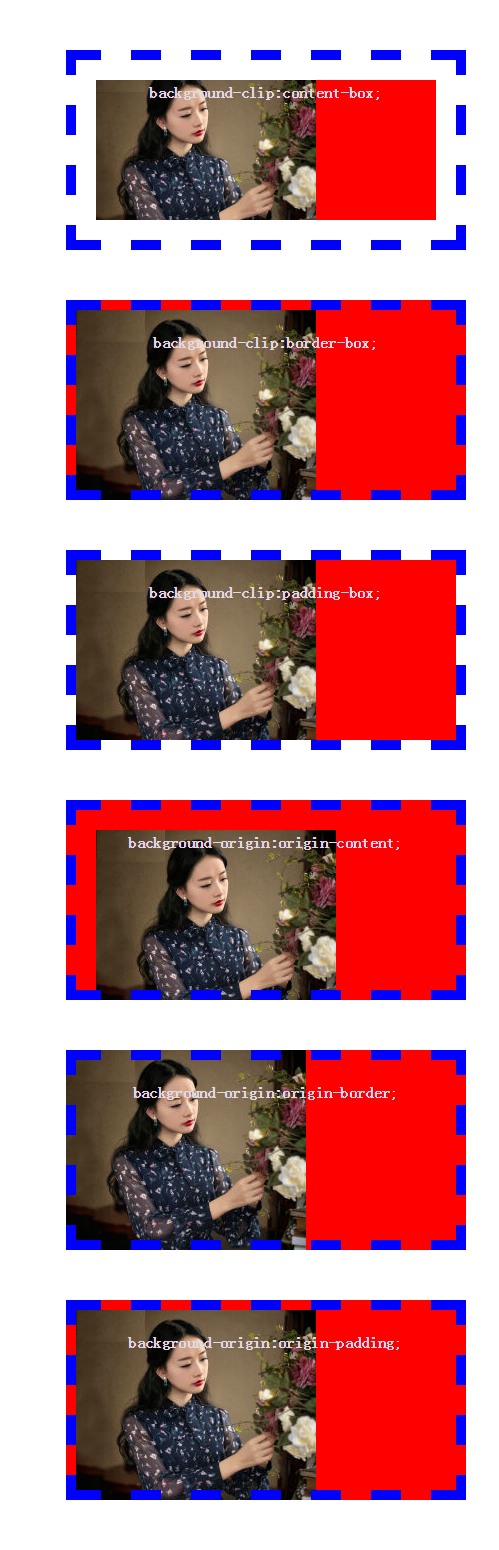
demo:当背景是图片是background-origin:border-box。与background-clip:border-box。显示时有区别,如果都是背景颜色,没有区别,background-origin控制的是背景图片显示的区域,不会影响背景颜色
demo:
.clip{
width:400px;
margin: 50px auto;
background-image: url("images/1.jpg");
background-repeat: no-repeat;
background-position: left top;
background-color: red;
overflow: hidden;
padding: 20px;
height:200px;
color: #ddd;
line-height:25px;
text-align: center;
border: 10px dashed blue;
}
.clip-content{
background-clip:content-box;
}
.clip-border{
background-clip:border-box;
}
.clip-padding{
background-clip:padding-box;
}
.origin-content{
-webkit-background-origin: content-box;
background-origin: content-box;
}
.origin-border{
-webkit-background-origin: border-box;
background-origin: border-box;
}
.origin-padding{
-webkit-background-origin: padding-box;
background-origin: padding-box;
}

发现一个小问题:
当设置背景backgroud-position:center center时,background-origin不起作用,background-clip:border-box可以让背景颜色绘制在边框上(不太明白,希望懂得人可以指教)
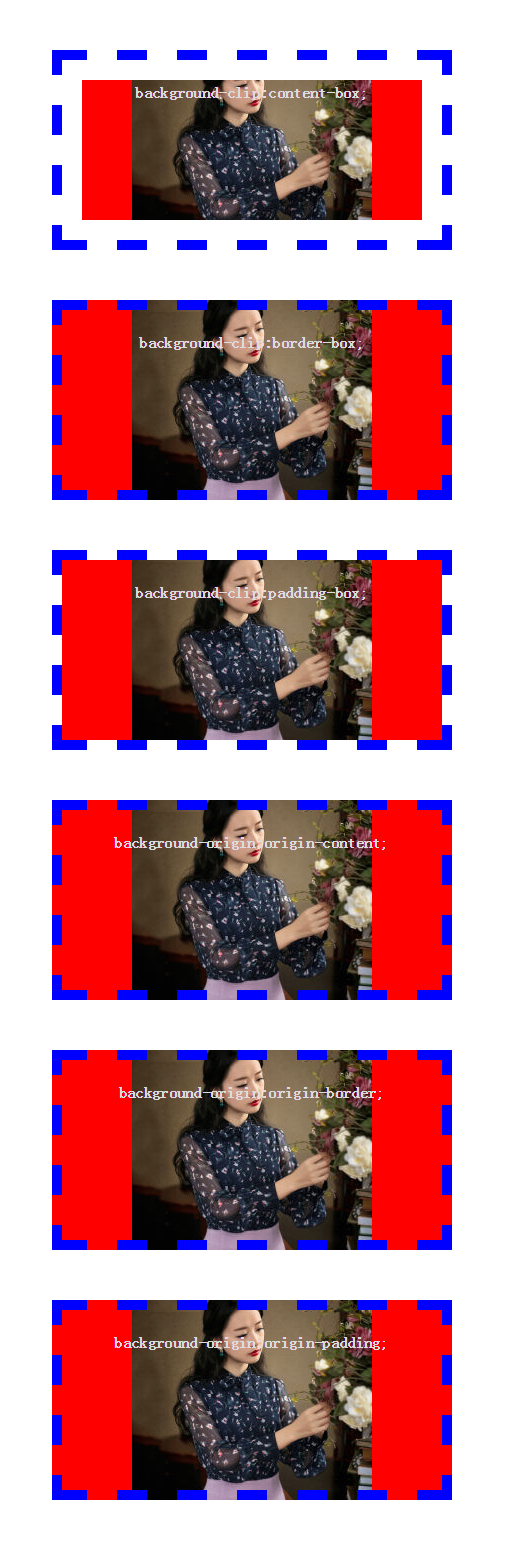
修改上面的代码:
.clip{
background-position: center center;
}
效果图

background-clip与background-origin的更多相关文章
- css3-background clip 和background origin
1.background-origin background-origin 里面有3个参数 : border-box | padding-box | content-box; border-box,p ...
- compass模块
Compass核心模块Reset :重置CSS模块 @import "compass/reset" Layout :页面布局的控制能力 @import "compass/ ...
- CSS3详解:background
CSS3对于background做了一些修改,最明显的一个就是采用设置多背景,不但添加了4个新属性,并且还对目前的属性进行了调整增强. 1.多个背景图片 在css3里面,你可以再一个标签元素里应用多个 ...
- css2和CSS3的background属性简写
1.css2:background:background-color || url("") || no-repeat || scroll || 0 0; css3: backg ...
- CSS3中background属性的调整
CSS3对于background做了一些修改,最明显的一个就是采用设置多背景,不但添加了4个新属性,并且还对目前的属性进行了调整增强. 1.多个背景图片 在css3里面,你可以再一个标签元素里应用多个 ...
- 第5章 css与背景相关的样式background
background-origin 设置元素背景图片的原始起始位置. 语法: background-origin : border-box | padding-box | content-box; 参 ...
- css background 背景知识详解
background 背景属性 我们知道元素有前景色color,与之对应的还有背景色,通过background我们可以为元素添加实色(background-color)和任意多个背景图片(backgr ...
- 例子:Background Audio Streamer Sample
The Background Audio Streamer sample demonstrates how to create an app that uses a MediaStreamSource ...
- #8.12.16总结#background transition、animation、transform
background-origin 设置元素背景图片的原始起始位置.必须保证背景是background-repeat为no-repeat此属性才会生效. background-origin :bord ...
- How to tile small texture image onto page as its background
You don’t need to set a big size image as the background of pages if the image is texture or uniform ...
随机推荐
- Spring的IoC容器-Spring BeanFactory容器
虽然这个方法已经在3.1之后已经弃用了,但是可以了解一下. 在Spring中,有大量对BeanFactory接口的实现.其中,最常被使用的是XmlBeanFactory类.这个容器从一个XML文件中读 ...
- js获取table的值,js获取td里input的值
1.如果想让table具有可以编辑的功能,可以在table里嵌入input标签 写法{{ list_one[1] or '' }}的作用是,当list_one[1]取值为None时,前端web界面不至 ...
- [转]Linux上程序执行的入口--Main
main()函数,想必大家都不陌生了,从刚开始写程序的时候,大家便开始写main(),我们都知道main是程序的入口.那main作为一个函数,又是谁调用的它,它是怎么被调用的,返回给谁,返回的又是什么 ...
- 【转载】VS工具使用——代码生成函数关系图
小引: 在上篇文章<VS工具使用--代码图>中,我向大家介绍了我对工具"代码图"的发现和认识.真是感觉当自己的眼睛不再被蒙蔽的时候,会发现整个世界的美好. ...
- Linux启动过程笔记
Linux启动过程 1.启动流程(BIOS->MBR:Boot Code->引导GRUB->载入内核->运行init->runlevel) 2./boot/grub/下有 ...
- Centos修改静态IP
vim /etc/sysconfig/network-scripts/ifcfg-eth0代开配置文件 写入 DEVICE=eth0 #描述网卡对应的设备别名,例如ifcfg-eth0的文件中它为et ...
- 设计模式学习笔记——Chain of Responsibility职责链模式
重点在链.一条链,如果本节点处理不了,则传递给下一个节点处理. 关键是如何传给下一个节点? 主要是由本节点决定传给哪一个节点. public class Client { public static ...
- bind_ip
https://docs.mongodb.com/manual/reference/configuration-options/index.html 192.168.2.* --23T10:: I C ...
- 集群环境搭建-SSH免密码登陆(二)
1.打开sshd配置 命令: vi /etc/ssh/sshd_config 找到以下内容,并去掉注释符”#“ RSAAuthentication yes PubkeyAuthentication y ...
- SDUT OJ 1598 周游列国
周游列国 Time Limit: 1000ms Memory limit: 32768K 有疑问?点这里^_^ 题目描述 大家都知道孔子吧,春秋战国时候的一个老头儿.当时出国还不用护照,所以他经 ...
