【WEB基础】HTML & CSS 基础入门(3)段落及文本
写在前面:CSS选择器
网页要显示很多内容,想要为每个内容设置不同的样式,我们就得首先选中要设置样式的内容,CSS选择器就是指明该样式是针对HTML里哪一个元素的。简单的例子,网页上有几段文字,我们想把第一段文字调成红色的,在用CSS写完红色文字样式后,是不是得指明该红色文字样式是针对第一段文字的,那就得用CSS选择器了。CSS选择器提供了多种方式帮你选中要设置样式的元素,这里我们介绍常用的三种:
- 元素选择器,就是“选中”相同的元素,然后对相同的元素设置同一个CSS样式。
- ID选择器,元素选择器范围太广,可以选中所有相同的元素,如果我们想指定某一个元素,就可以为该元素设置一个ID,就是相当于取一个独一无二的名字,然后用ID选择器就可以单独选中它。
- class选择器,假如我们想要为不同类型的多个元素设置相同的样式该怎么办呢,那么我们就可以写一个class,然后在要应用这个class样式的元素中声明就可以了。
别罗嗦,来个例子看看!
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
/*元素选择器,直接用元素名称后跟大括号里写样式内容*/
div{color:red;}/*将所有div里的内容设为红色*/
/*ID选择器,前缀#加ID名称后跟大括号里写样式内容*/
#p1{color:green;}/*将ID为p1的元素里的内容设为绿色*/
/*class选择器,前缀.(英文点号)加class名称后跟大括号里写样式内容*/
.c1{color:blue;}/*将声明class为c1的元素里的内容设为蓝色*/
</style>
</head>
<body>
<div>还有诗和远方的田野</div><!--红色,响应样式color:red-->
<p id="p1">还有诗和远方的田野</p><!--绿色,响应样式color:green-->
<p class="c1">还有诗和远方的田野</p><!--蓝色,响应样式color:blue-->
<span class="c1">还有诗和远方的田野</span><!--蓝色,响应样式color:blue-->
<div>还有诗和远方的田野</div><!--红色,响应样式color:red-->
</body>
</html>
运行效果如下图所示:

HTML元素:段落及文字
在word中,我们可以方便编辑一篇文章,可以有标题、段落、换行,甚至还有一些特殊字符。在HTML中,也可以方便的实现这些编辑操作。
1. 区块标签:<div></div>标签用来划分一个区域。主要用来为HTML文档内大块的内容提供结构和背景。一个页面可以用<div>划分若干区域,每个区域在放置若干元素。<span></span>是内嵌文本容器,就是在一行内划分一个区域,比如,要在一行内显示两种不同样式的文字,就可以用<span>划分两个区域,分别设置不同的文字样式。
2. 标题标签:HTML的标题可分为六级,分别是<h1></h1>、<h2></h2>、<h3></h3>、<h4></h4>、<h5></h5>、<h6></h6>,这些标题标签,可以根据需求使用,<h1>为最高一级标题,级别越高,字体越大。
3. 段落标签<p></p>:段落标签会自动换行,并且段落与段落之间会有一定的空隙。
4. 换行标签<br/>:使用换行标签我们可以在任何地方随时换行。
5. 水平线标签<hr/>:使用该标签可以在页面上显示一条水平直线。
6.上标标签<sup></sup>和下标标签<sub></sub>:该标签常用于编辑数学公式或化学分子式等。
来个例子看看!
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<div>
<h3>平凡之路</h3><!--三级标题-->
<p>我曾经跨过山和大海,也穿过人山人海</p><!--段落1-->
<p>我曾经拥有着一切,转眼都飘散如烟</p><!--段落2-->
</div>
<hr /><!--这里来一条水平分隔线-->
<div>
<h4>上标和下标</h4><!--四级标题-->
<!--显示勾股定理公式和二氧化碳分子式,之间换行-->
<p>勾股定理a<sup>2</sup>+b<sup>2</sup>=c<sup>2</sup><br />二氧化碳CO<sub>2</sub></p>
</div>
</body>
</html>
运行效果如下图所示:

CSS:段落及文字样式
类似word一样,CSS也可以设置字体类型、文字大小、文字粗细、是否斜体以及文字颜色。详见下表。

注:italic和oblique的区别:简单说来就是一般字体都可以用italic来设置斜体,但有些特殊的,设置了italic不起作用,那就用oblique来搞定。文字粗细和斜体normal为默认值。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
#p1{
font-family:黑体;/*字体类型为黑体*/
font-size:13px;/*文字大小为12像素*/
font-weight:bold;/*文字加粗*/
font-style:normal;/*文字正常,不设置斜体*/
color:red;/*文字颜色为红色*/
}
#p2{
font-family:微软雅黑;/*字体类型为微软雅黑*/
font-size:19px;/*文字大小为16像素*/
font-weight:normal;/*文字正常,不加粗*/
font-style:italic;/*文字设置为斜体*/
color:#1000FF;/*文字颜色取值用16进制RGB表示*/
}
</style>
</head>
<body>
<div>
<p id="p1">我曾经跨过山和大海</p>
<p id="p2">我曾经拥有着一切</p>
</div>
</body>
</html>
运行效果如下图所示:

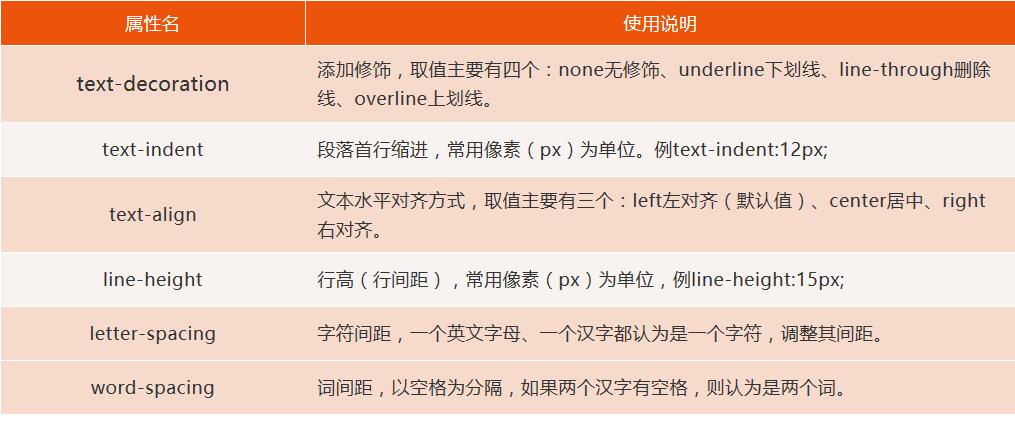
CSS针对文本段落的设置主要包括:添加下划线或删除线、设置首行缩进、设置行高、设置文本水平对齐方式、设置字符间距等。详见下表:

注:text-decoration属性的none值可以去掉默认就有下划线的标签,比如:超链接标签<a>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
div{width:300px;}/*为DIV设置宽度,方便效果展示*/
#p0{
font-size:13px;/*文字大小为13像素*/
text-indent:26px;/*首行缩进两个字符,设置文字大小的2倍*/
line-height:20px;/*行高20像素,也可以理解为行间距*/
}
#p1{
font-size:13px;/*文字大小为13像素*/
text-decoration:underline;/*添加下划线*/
text-align:center;/*水平居中*/
letter-spacing:3px;/*字符间距3个像素*/
}
#p2{
font-size:13px;/*文字大小为13像素*/
text-align:right;/*水平靠右*/
}
</style>
</head>
<body>
<div>
<p id="p0">生活本来就是一个七日接着一个七日,时间不会突然中断,
如果努力中断,那么时间的拉长就会稀释过去的成绩,
因此,我们需要坚持,世上无难事,只怕有心人,
再坚持一下,下一秒就会有奇迹。</p>
<p id="p1">三更灯火五更鸡</p>
<p id="p2">正是男儿发愤时</p>
</div>
</body>
</html>
运行效果如下图所示:

------------------END
【WEB基础】HTML & CSS 基础入门(3)段落及文本的更多相关文章
- WEB前端开发CSS基础样式全面总结
Web前端开发css基础样式全面总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-2 ...
- web前端之css基础
CSS选择器 元素选择器 p{color:red;} ID选择器 #li{ background-color:red; } 类选择器 .c1{ font-size:15px; } 注意: 样式类名不要 ...
- web前端之css快速入门
css简介 css概述 CSS 指层叠样式表 (Cascading Style Sheets)样式定义如何显示 HTML 元素样式通常存储在样式表中把样式添加到 HTML 4.0 中,是为了解决内容与 ...
- Web前端温故知新-CSS基础
一.CSS定义与编写CSS 1.1 CSS的定义 全名:Cascading Style Sheets -> 层叠样式表 定义:CSS成为层叠样式表,它主要用于设置HTML页面中的文本内容(字体. ...
- web开发:css基础
一.w3c架构分析 二.css三种引入 三.三种引入的优先级 四.基础选择器 五.长度单位与颜色 六.文件样式操作 七.display 一.w3c架构分析 <!DOCTYPE html> ...
- Web前端开发CSS基础
CSS 层叠样式表(英文全称:Cascading Style Sheets),是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言.CSS不 ...
- Web前端开发css基础样式总结
颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值 ...
- 好程序员web前端分享CSS基础篇
学习目标 1.CSS简介 2.CSS语法 3.样式的创建 4.两种引入外部样式表的区别 5.样式表的优先级和作用域 6.CSS选择器 7.选择器的权重 8.浮动属性的简单应用 9.HTML.CSS注释 ...
- 前端基础之CSS快速入门
前一篇写了我们的Html的常用组件,当然那些组件在我们不去写样式的时候都是使用的浏览器的默认样式,可以说是非常之丑到爆炸了,我们肯定是不能让用户去看这样丑到爆炸的样式,所以我们在这里需要使用css样式 ...
- 一、HTML和CSS基础--HTML+CSS基础课程--第5部分
第九章 CSS盒模型 元素分类 : 在讲解CSS布局之前,我们需要提前知道一些知识,在CSS中,html中的标签元素大体被分为三种不同的类型:块状元素.内联元素(又叫行内元素)和内联块状元素. 常用的 ...
随机推荐
- nginx配置初步
nginx配置初步 1,切换至nginx目录,找到配置文件目录 cd /etc/nginx/conf.d 2,拷贝一份conf文件 sudo cp default.conf head.conf 3,进 ...
- google 集群计算的3大基础设施
1. GFS 分布式文件系统 2. map-reduce 分布式计算框架 3. bigtable 海量key-value的存储 (开源实现:Hypertable)
- pcapReader——源代码分析
一.简单介绍 pcapReader是ndpi开源中的一个example. 大家能够从<ndpi directory>/example/pcapReader.c中找到它的源码.通过pcapl ...
- 第二种BitBand操作的方式 - 让IDE来帮忙算地址
要使用Bitband来訪问外设,一定要得出相应的映射地址.人工计算肯定是不靠谱的,并且也没人想这么干.因此能够通过Excel,拉个列表来计算.想想,这也是一个不错的招数.可是后来想想,还是嫌麻烦,毕竟 ...
- Ubuntu 14.04安装搜狗拼音linux版应该注意的问题
Ubuntu 14.04最终在万千期盼中来了,我也像其他的linux爱好者一样,删除了旧的12.04.開始体验下一个到来的LTS版本号. 我不想安装Ubuntu 麒麟版,我仅仅想原汁原味的Ubuntu ...
- Variable 'bop' is uninitialized when captured by block
代码: - (void)doTest { NSBlockOperation * bop = [NSBlockOperation blockOperationWithBlock:^{ if (!bop. ...
- for in 与for of
最近在项目中需要用到遍历对象,用ES6 for of对象后报如下错误 TypeError: [object Object] is not iterable!,网上查询阮大神的教程发现“ES6 的有些 ...
- ios+Appium+Java
To run iOS tests, you can follow these steps : (Note : I am using Java language here in Eclipse IDE ...
- HDU 6138 Fleet of the Eternal Throne 后缀数组 + 二分
Fleet of the Eternal Throne Problem Description > The Eternal Fleet was built many centuries ago ...
- BootStrap-DualListBox怎样改造成为双树
BootStrap-DualListBox能够实现将所选择的列表项显示到右边,未选的列表项显示到左边. 但是左右两边的下拉框中都是单级列表.如果要实现将两边都是树(缩进树),选择某个节点时,其子节点也 ...
