Bing Maps进阶系列九:使用MapCruncher进行地图切片并集成进Bing Maps
Bing Maps进阶系列九:使用MapCruncher进行地图切片并集成进Bing Maps
在Bing Maps开发中,由于各种应用功能的不同,更多的时候用户可能需要将自己的一部分图片数据作为地图数据用来呈现在Bing Maps中,要实现这一功能就首先需要了解Bing Maps的TileSystem的相关算法,然后在对图片进行切片为Bing Maps TileSystem算法所对应的图片格式和命名等,以此来实现发布自己的图片数据,并通过自定义TileSource来实现加载自定义发布的地图数据。
微软提供有专门用来切片源图片的工具MapCruncher,可以通过http://research.microsoft.com/en-us/um/redmond/projects/mapcruncher/下载并安装此工具就可以自定义图片切片生成Bing Maps Tile System规律的相同大小不同文件名地图图片。首先需要准备一张源图片,这里我就随便找一张图片来做演示,如下:

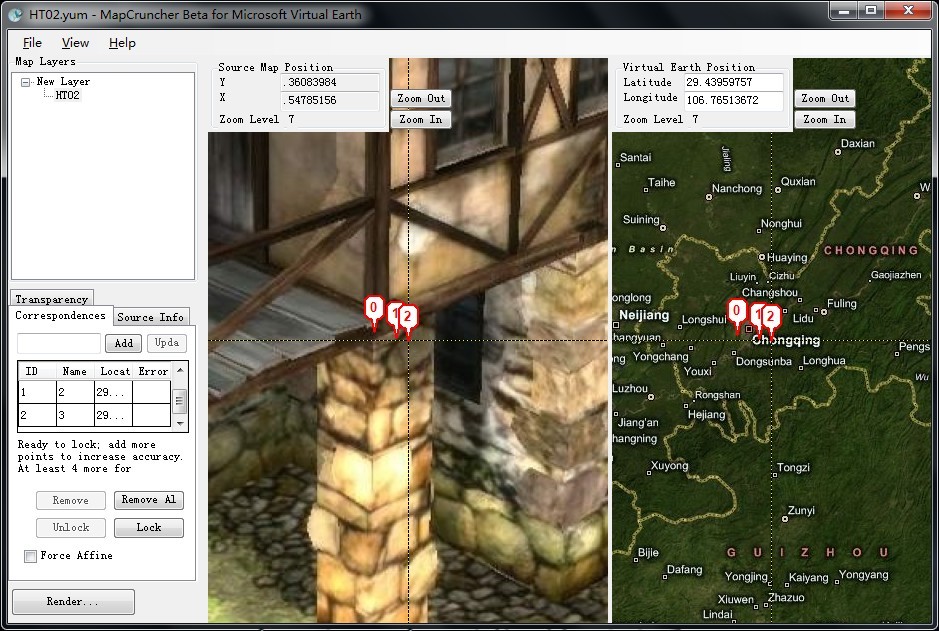
接下来就使用MapCruncher来进行图片切片生成,关于如何使用MapCruncher工具请访问http://research.microsoft.com/en-us/um/redmond/projects/mapcruncher/tutorial/version3.0docs/index.htm,这里需要对上面提供的源图片进行切片,在MapCruncher中进行描点后就可以生成切片图了,如下图所示:

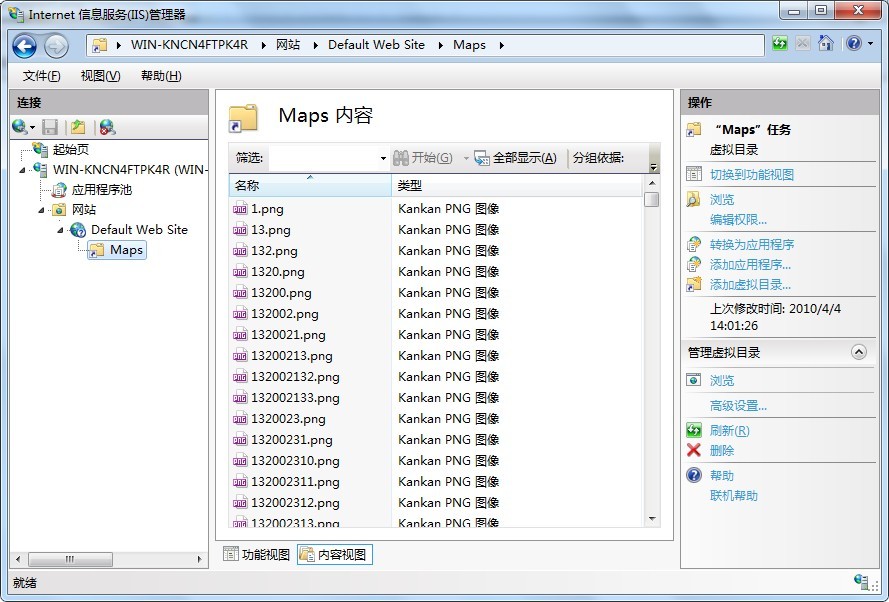
如上图通过点击"Render"就可以根据该工具的向导完成图片的切片生成我们需要的地图图片,如下图为部署在IIS 中的目录地图图片结构:

到这里对于地图图片的准备工作就完成了,通过MapCruncher这个工具生成了地图格式的图片并部署在IIS中。如上图所示,可以通过:http://localhost/Maps%7Bquadkey%7D.png 来访问这些地图图片。
接下来就可以根据 http://localhost/Maps/ { quadkey} .png 这样的Tile System映射地址来自定义TileSource实现对自己部署的地图图片的加载算法,详细实现如下:
public class CustomTileSource : LocationRectTileSource
{
private const string baseUrl = "http://localhost/Maps/{0}.png"; public CustomTileSource()
: base(baseUrl, new LocationRect(new Location(60, 60), new Location(13, 140)),
new Range<double>(1, 17))
{ } /// <summary>
/// 重写Tile算法
/// </summary>
/// <param name="x"></param>
/// <param name="y"></param>
/// <param name="zoomLevel"></param>
/// <returns></returns>
public override Uri GetUri(int x, int y, int zoomLevel)
{
return new Uri(string.Format(this.UriFormat, TileXYToQuadKey(x, y, zoomLevel)), UriKind.RelativeOrAbsolute);
} /// <summary>
/// 坐标转换
/// </summary>
/// <param name="tileX"></param>
/// <param name="tileY"></param>
/// <param name="levelOfDetail"></param>
/// <returns></returns>
private static string TileXYToQuadKey(int tileX, int tileY, int levelOfDetail)
{
StringBuilder quadKey = new StringBuilder();
for (int i = levelOfDetail; i > 0; i--)
{
char digit = '0';
int mask = 1 << (i - 1);
if ((tileX & mask) != 0)
{
digit++;
}
if ((tileY & mask) != 0)
{
digit++;
digit++;
}
quadKey.Append(digit);
}
return quadKey.ToString();
}
}
在Silverlight端可以进行如下定义,来完成加载自己部署的地图数据。
<m:Map x:Name="map" Margin="0,0,0,0" CredentialsProvider="{StaticResource MyCredentials}"
ScaleVisibility="Visible"
CopyrightVisibility="Collapsed">
<m:MapTileLayer x:Name="CustomMapTileLayer"></m:MapTileLayer>
</m:Map>
名为CustomMapTileLayer的MapTileLayer则专门负责加载呈现自定义部署的地图图片数据,通过设置MapTileLayer的TileSources来应用上面自定义的TileSource算法,详细实现如下代码块:
public MainPage()
{
InitializeComponent();
this.Loaded += (o, e) =>
{
this.CustomMapTileLayer.TileSources.Add(new CustomTileSource());
this.map.Mode = new MercatorMode();
map.ZoomLevel = 5;
};
}
这里需要注意一点就是设置了地图的Mode属性为MercatorMode,用于限制地图控件只加载自定义的地图图层,也就是不加载Bing Maps默认的地图底板图层。最终的运行效果如下图所示:

推荐资源:
Bing Maps Tile System:http://msdn.microsoft.com/en-us/library/bb259689.aspx
MapCruncher:http://research.microsoft.com/en-us/um/redmond/projects/mapcruncher/
使用Bing Maps Silverlight Control加载自己部署的Google Maps
在Bing Maps中集成OpenStreetMap地图
版权说明
本文属原创文章,欢迎转载且注明文章出处,其版权归作者和博客园共有。
作 者:Beniao Bing Maps开发QQ群:75662563
Bing Maps进阶系列九:使用MapCruncher进行地图切片并集成进Bing Maps的更多相关文章
- Bing Maps进阶系列五:通过DeepEarth的MiniMap控件为Bing Maps扩展迷你小地图
Bing Maps进阶系列五:通过DeepEarth的MiniMap控件为Bing Maps扩展迷你小地图 Bing Maps Silverlight Control虽然为我们提供了简洁.方便的开发模 ...
- Bing Maps进阶系列六:使用Silverlight剪切(Clip)特性实现Bing Maps的迷你小地图
Bing Maps进阶系列六:使用Silverlight剪切(Clip)特性实现Bing Maps的迷你小地图 Bing Maps Silverlight Control虽然为我们提供了简洁.方面的开 ...
- Bing Maps进阶系列八:在Bing Maps中集成OpenStreetMap地图
Bing Maps进阶系列八:在Bing Maps中集成OpenStreetMap地图 OSM(OpenStreetMap-开放街道地图)服务就是一种发布自己地图数据图片为服务的一种实现类型,开放街道 ...
- Bing Maps进阶系列七:Bing Maps功能导航菜单华丽的变身
Bing Maps进阶系列七:Bing Maps功能导航菜单华丽的变身 Bing Maps Silverlight Control所提供的功能导航是非常强大的,在设计上对扩展的支持非常好,提供了许多用 ...
- Bing Maps进阶系列四:路由功能服务(RouteService)
Bing Maps进阶系列四:路由功能服务(RouteService) Bing Maps提供的路由功能服务(RouteService)可以实现多方位的计算地图上的路线指示,路径行程等功能,比如说实现 ...
- Bing Maps进阶系列三:使用地图图像服务(ImageryService)
Bing Maps进阶系列三:使用地图图像服务(ImageryService) 地图图像服务(ImageryService)提供了根据地理位置(经度和纬度)坐标和地图的缩放级别解析出对应于地图图片系统 ...
- Bing Maps进阶系列二:使用GeocodeService进行地理位置检索
Bing Maps进阶系列二:使用GeocodeService进行地理位置检索 在<Bing Maps进阶系列一:初识Bing Maps地图服务>里已经对GeocodeService的功能 ...
- Bing Maps进阶系列一:初识Bing Maps地图服务
Bing Maps进阶系列一:初识Bing Maps地图服务 Bing Maps提供了一组WCF的地图服务,使用这些服务我们可以方便的在自己的应用系统里实现地理位置搜索等相关功能.他们分别是地理编码服 ...
- Bing地图切片原理
Bing地图切片系统 Bing地图提供了一个可以直接平移和缩放的世界地图.为了让地图操作更加平滑和及时响应,我们选择提前渲染地图不同层级的细节,并把每个层级的地图切割成为瓦片以便快速的还原展示.这篇文 ...
随机推荐
- 五段实用的js高级技巧
技巧一之setTimeout. 应用案例:比如你想一个函数循环执行10次,怎么办?以前通常是先setInterval,然后clearInterval,技巧一就是克服这个问题 复制代码 代码如下: (f ...
- 杭电 2803 The MAX(sort)
Description Giving N integers, V1, V2,,,,Vn, you should find the biggest value of F. Input Each tes ...
- LeetCode 188. Best Time to Buy and Sell Stock IV (stock problem)
Say you have an array for which the ith element is the price of a given stock on day i. Design an al ...
- NOR flash and NAND flash
(1)读写的基本单位 应用程序对NOR芯片操作以"字"为基本单位.为了方便对大容量NOR闪存的管理,通常将NOR闪存分成大小为128KB或者64KB的逻辑块,有时候块内还分成扇区. ...
- 测试各种低价VPS
1) dream.jp 540多的日元一个VPS,是全日本最低的VPS,但是用了以后发现最大问题是受限很多,不好用,如果你打算用作建ss或者其它***功能,对不起,请找其它VPS了 在日本dream. ...
- hdu 2433 Travel (最短路树)
One day, Tom traveled to a country named BGM. BGM is a small country, but there are N (N <= 100) ...
- 单调队列&单调栈 基础
参考博客https://www.cnblogs.com/tham/p/8038828.html 例题 poj 2823 Sliding Window Time Limit: 12000MS Me ...
- hdu - 1254 推箱子 (bfs+bfs)
http://acm.hdu.edu.cn/showproblem.php?pid=1254 题目意思很简单,只要思路对就好. 首先考虑搬运工能否到达推箱子的那个点,这个可以根据箱子前进方向得出搬运工 ...
- Servlet开发(3)
Servlet开发 Servlet过滤器: 主要是对访问主页的用户进行过滤,通过登录系统进入的用户可以看到主页内容,在session中存在currentuser. 可以对此进行判断: package ...
- [bzoj1031][JSOI2007]字符加密Cipher_后缀数组
字符加密Cipher bzoj-1031 JSOI-2007 题目大意:题目链接. 注释:略. 想法: 后缀数组裸题啊. 后缀数组其实背下来板子之后有几个数组记住就可以了. $sa_i$表示排名为$i ...
