【Silverlight】Bing Maps学习系列(四):使用图钉层(Pushpin layer)及地图图层(MapLayer)(转)
【Silverlight】Bing Maps学习系列(四):使用图钉层(Pushpin layer)及地图图层(MapLayer)
代码
1 double longitude = double.Parse("47.620574");
2 double latitude = double.Parse("-122.34942");
3
4 Pushpin pushpin = new Pushpin();
5 pushpin.Location = new Location(latitude, longitude);
从上可以看书,实现定位还是使用的上一篇文章中介绍的Location类。呵呵,多记一遍~~~~那如何加入在地图中了,其实很简单的,Bing Maps地图控件直接提供了图钉层,通过内嵌的方式既可加入图订层,默认使用Bing Maps提供的图形标记。
代码 1 <m:Map CredentialsProvider="AkzZURoD0H2Sle6Nq_DE7pm7F3xOc8S3CjDTGNWkz1EFlJJkcwDKT1KcNcmYVINU" x:Name="map"
2 Center="33.845881352,105.165628188471" ZoomLevel="6.0">
3 <m:Pushpin Location="33.845881352,105.165628188471"></m:Pushpin>
4 </m:Map>
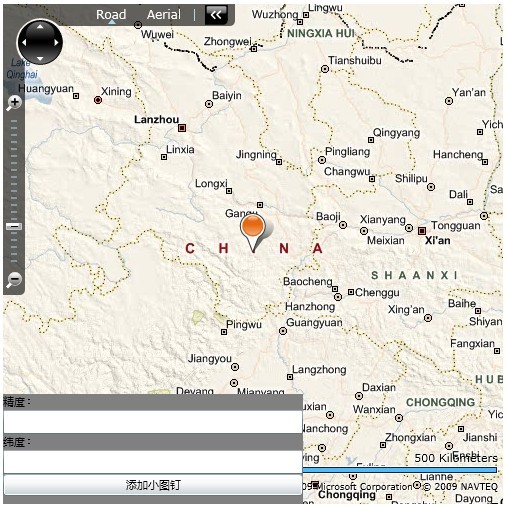
不错,要在地图上加上一个图钉层就是这么简单,并直接定位于33.845881352,105.165628188471这个坐标之上,知道这个坐标是那里吗?他就在俺们“China”上,不行你可以看看下面的截图:

通过上述我们成功的添加上了一个小图钉层在地图上,除了添加图钉外,我们还可以自定义添加图形、图片、视频等在地图上,要实现添加图形、图片或视频等数据到地图上,需要使用Bing Maps为我们提供的地图图层(MapLayer)来实现,如下:
代码 1 <m:Map CredentialsProvider="AkzZURoD0H2Sle6Nq_DE7pm7F3xOc8S3CjDTGNWkz1EFlJJkcwDKT1KcNcmYVINU" x:Name="map"
2 Center="33.845881352,105.165628188471" ZoomLevel="6.0">
3 <m:Pushpin Location="33.845881352,105.165628188471" x:Name="mayPushpin"></m:Pushpin>
4 <m:MapLayer x:Name="myMapLayer"></m:MapLayer>
5 </m:Map>
如上在地图中加入了一空白地图图层,接下来就可以使用程序动态在地图图层上添加自己想加的东西了,比如上面我们已经定位到了中国地图区域,接下来我们将中国国旗插上地图可以吗?答案是肯定的,如何做?
代码 1 private void btnAddPushpin_Click(object sender, RoutedEventArgs e)
2 {
3 double longitude = double.Parse(this.tbLongitude2.Text.Trim());
4 double latitude = double.Parse(this.tbLatitude2.Text.Trim());
5
6 Location location = new Location(latitude, longitude);
7
8 Image image = new Image();
9 image.Source = new BitmapImage(new Uri("http://localhost:2986/Images/China.jpg", UriKind.RelativeOrAbsolute));
10 image.Stretch = Stretch.None;
11 image.ImageFailed += delegate(object senders, ExceptionRoutedEventArgs ex)
12 { };
13 PositionOrigin position = new PositionOrigin(1.0, 1.0);
14
15 this.myMapLayer.AddChild(image, location, position);
16 }
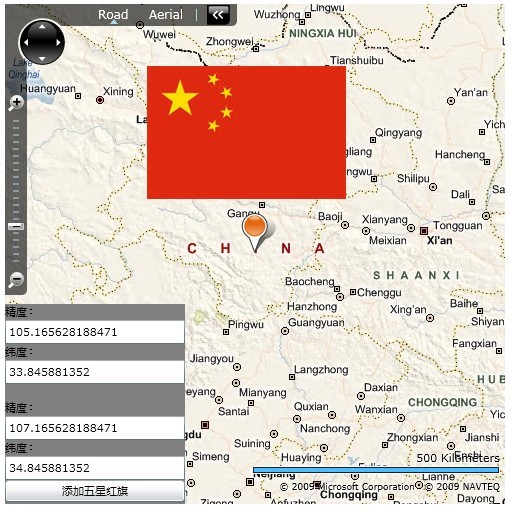
同样通过Location进行坐标的精度和纬度定位,通过将制定的图片序列为Image对象作为一个可显示的对象添加到地图图层就OK了。效果如下:

OK,成功的在地图上插上了中国国旗!~~~~~Silverlight完整代码如下:
代码 1 <UserControl x:Class="PushpinLayer.MainPage"
2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4 xmlns:m="clr-namespace:Microsoft.Maps.MapControl;assembly=Microsoft.Maps.MapControl"
5 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
6 mc:Ignorable="d" d:DesignWidth="500" d:DesignHeight="500">
7 <Grid x:Name="LayoutRoot" Width="500" Height="500">
8 <m:Map CredentialsProvider="AkzZURoD0H2Sle6Nq_DE7pm7F3xOc8S3CjDTGNWkz1EFlJJkcwDKT1KcNcmYVINU" x:Name="map"
9 Center="33.845881352,105.165628188471" ZoomLevel="6.0">
10 <m:Pushpin Location="33.845881352,105.165628188471" x:Name="mayPushpin"></m:Pushpin>
11 <m:MapLayer x:Name="myMapLayer"></m:MapLayer>
12 </m:Map>
13 <StackPanel HorizontalAlignment="Left" VerticalAlignment="Bottom" Width="180" Height="200" Background="Gray">
14 <TextBlock Text="精度:"></TextBlock>
15 <TextBox x:Name="tbLongitude"></TextBox>
16 <TextBlock Text="纬度:"></TextBlock>
17 <TextBox x:Name="tbLatitude"></TextBox>
18 <TextBlock Text=" "></TextBlock>
19 <TextBlock Text="精度:"></TextBlock>
20 <TextBox x:Name="tbLongitude2"></TextBox>
21 <TextBlock Text="纬度:"></TextBlock>
22 <TextBox x:Name="tbLatitude2"></TextBox>
23 <Button x:Name="btnAddPushpin" Click="btnAddPushpin_Click" Content="添加五星红旗"></Button>
24 </StackPanel>
25 </Grid>
26 </UserControl>
27
本篇暂介绍到这里,希望提到抛砖引玉的效果,更详细的内容大家可参考官方提供的开发Silverlight和Bing Maps的朋友前来讨论~~~
相关说明
本文属学习笔记文章,愿与有志者共同学习交流。欢迎转载,但请在明显地位标记本文的原文连接。
作 者:Beniao
【Silverlight】Bing Maps学习系列(四):使用图钉层(Pushpin layer)及地图图层(MapLayer)(转)的更多相关文章
- 【Silverlight】Bing Maps学习系列(五):绘制多边形(Polygon)图形(转)
[Silverlight]Bing Maps学习系列(五):绘制多边形(Polygon)图形 Bing Maps Silverlight Control支持用户自定义绘制多边形(Polygon)图形, ...
- 【Silverlight】Bing Maps学习系列(八):使用Bing Maps Silverlight Control加载自己部署的Google Maps
[Silverlight]Bing Maps学习系列(八):使用Bing Maps Silverlight Control加载自己部署的Google Maps 上个月微软必应地图(Bing Maps) ...
- 【Silverlight】Bing Maps学习系列(七):使用Bing Maps的图片系统(Tile System)
[Silverlight]Bing Maps学习系列(七):使用Bing Maps的图片系统(Tile System) 目前包括微软必应地图在内的几乎所有在线电子地图(如:Google Maps等)都 ...
- 【Silverlight】Bing Maps学习系列(六):使用扩展模式(Extended Modes)(转)
[Silverlight]Bing Maps学习系列(六):使用扩展模式(Extended Modes) 微软Bing Maps推出有有段时间了,通过不断的改进和新的地图更新,现在已经基本上形成了一套 ...
- 【Silverlight】Bing Maps学习系列(三):如何控制地图
[Silverlight]Bing Maps学习系列(三):如何控制地图 本篇主要介绍如何对地图的一些常用控制操作,包括地图加载模式.根据精度和纬度定位.变焦程度等. 一.动态设置地图加载模式 在本系 ...
- 【Silverlight】Bing Maps学习系列(二):通过Bing Maps Silverlight Control如何显示地图(转)
[Silverlight]Bing Maps学习系列(二):通过Bing Maps Silverlight Control如何显示地图 如本系列第一篇你所介绍的,开发基于Silverlight的Bin ...
- 【Silverlight】Bing Maps学习系列(一):开发前的准备工作
[Silverlight]Bing Maps学习系列(一):开发前的准备工作 微软推出的Bing Maps地图引擎,对外开放了Silverlight和Ajax两种客户端API,同时微软针对全球地图还推 ...
- Bing Maps进阶系列四:路由功能服务(RouteService)
Bing Maps进阶系列四:路由功能服务(RouteService) Bing Maps提供的路由功能服务(RouteService)可以实现多方位的计算地图上的路线指示,路径行程等功能,比如说实现 ...
- Bing Maps进阶系列六:使用Silverlight剪切(Clip)特性实现Bing Maps的迷你小地图
Bing Maps进阶系列六:使用Silverlight剪切(Clip)特性实现Bing Maps的迷你小地图 Bing Maps Silverlight Control虽然为我们提供了简洁.方面的开 ...
随机推荐
- 模板BSGS(SDOI2011计算器) 模板EXBSGS
BSGS和EXBSGS是OI中用于解决A^xΞB(mod C)的常用算法. 1.BSGS BSGS用于A,C互质的情况. 令m=sqrt(C),此时x可表示为i*m+j. 式中i和j都<=sqr ...
- 新增feeds模块
很简单,参考<产品差异化定制> 1.在fees/luci/model下面新增文件夹,必须的有:Makefile 和 luasrc/controller/admin/xxx.lua 2.执行 ...
- js 技巧 (二)
//最小化,最大化,关闭 <object id=min classid="clsid:ADB880A6-D8FF-11CF-9377-00AA003B7A11"> & ...
- scrapy快速入门
1. 什么是scrapy? 其官网是这样简述的,“A Fast & Powerful Scraping &Crawling Framework ”, 并且其底层以twisted作为网 ...
- FFmpeg加水印
ffmpeg中文水印乱码两种原因 1.字符编码格式原因,中文必须是utf8编码格式的(我遇到的问题,在vs2013上写的中文,已做编码格式转码,放到centos7.2上编译运行也会出现中文乱码的问题, ...
- jmeter 接口测试
web接口测试工具: 手工测试的话可以用postman ,自动化测试多是用到 Jmeter(开源).soupUI(开源&商业版). 下面将对前一篇Postman做接口测试中的接口用Jmeter ...
- 早期创业,应该充分利用互联网产品和服务(从”皇包车”看一家全球中文车导服务平台如何选用ToB产品)
前段时间,在搜索"皇包车"相关的资料,于是在IT桔子网站看到了"从'皇包车'看一家全球中文车导服务平台如何选用ToB产品"这篇文章. 我是非常的震撼! ...
- Apache Ambari 2.7.3.0 离线安装
1. 准备 (内存 3G 硬盘 40G) 0)设置ssh无密码 ssh-keygencat id_rsa.pub >> authorized_keyschmod 700 ~/.sshchm ...
- Spring框架中 配置c3p0连接池
开发准备: 1.导入jar包: ioc基本jar jdbcTemplate基本jar c3p0基本jar 别忘了mysql数据库驱动jar 原始程序代码:不使用配置文件方式(IOC)生成访问数据库对象 ...
- Wireshark抓包工具的简单使用2(抓包、查看、过滤)
在简单了解了Wireshark的界面以及各工具栏的作用后,也要掌握如何进行抓包,查询,过滤等操作 一.抓包 1.打开软件,初始界面 2.点击Caputre-->Interfaces,出现当前所有 ...
