HTML中pre标签的用法
我们经常会在要保持文本格式的时候使用pre标签,比如当我们要展示源代码的时候,只要放一个pre标签,然后把源代码直接复制,粘贴,然后在页面上就可以保持好格式。不会像放在其它标签里那样,把换行和空格都自动折叠了。这里看一下pre是如何工作的呢?
pre标签
HTML里的pre元素,可定义预格式化的文本。在pre元素中的文本会保留空格和换行符。文本显现为等宽字体。
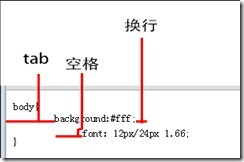
下面我们看一个示例,这里我使用的是一段css代码,你也可以换成其它的。如下:
|
1
2
3
4
|
body{ background:#fff; font: 12px/24px 1.66;} |
当我们用pre包裹它们时
|
1
2
3
4
|
<pre>body{ background:#fff; font: 12px/24px 1.66;}</pre> |
会在浏览器上直接得到
可以看出上面的tab,空格,换行都完整的保留下来了。
我们可以把这段css代码放到其它元素下,如得到下面的图。
很完美,以后就可以用pre来标识代码了。哪里想用放哪里,但这里还有一些可以优化。
语义化
pre元素并不能代码放入,里面的内容是什么,可以是歌词,可以是代码,可以是其它文本。当pre元素来展示源代码的时候最好的方式是用code元素来包裹代码,这样既可以保持格式又可以代表语义,一举数得。如上面的代码可以改写为:
|
1
2
3
4
5
6
|
<pre><code>body{ background:#fff; font: 12px/24px 1.66;}</code></pre> |
嵌套html其它标签
pre中最好不要包含可以导致段落断开的标签(如:p,标题),虽然主流浏览器对此解析没有问题,但最好不要这样使用。存在着语义不明的情况,比如无法判断是想显示结构的不同展示,还是想把标签作为代码的一部分显示,最好对这里只包含代码文本,对于标签进行转义如'>'对应'>'。
pre元素中允许的文本可以包括物理样式和基于内容的样式变化,还有链接、图像和水平分隔线。当把其它标签放到pre块中时,会被直接渲染为正常元素。
示例如下:
|
1
2
3
4
5
6
7
8
|
<pre>[ti:凡人歌][ar:李宗盛][al:凡人歌][00:00](music)[00:28]你我皆凡人,生在人世间;[00:35]终日奔波苦,一刻不得闲;[00:43]既然不是仙,难免有杂念;[00:50]<a href="#">道义放两旁</a>,利字摆中间。</pre> |
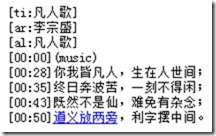
显示出来样式如下:
问题
文本过长时,溢出
如果我们在pre里放置的文本过长,中间也没有换行,由于pre会保持文本的格式,导致文本溢出。
演示如下:
|
1
2
3
|
<div style="width:500px; background:red; padding:20px;"><pre>[ti:凡人歌][ar:李宗盛][al:凡人歌][00:00](music)[00:28]你我皆凡人,生在人世间;[00:35]终日奔波苦,一刻不得闲;[00:43]既然不是仙,难免有杂念;[00:50]<a href="#">道义放两旁</a>,利字摆中间。</pre></div> |
浏览器中的表现
解决方法1:给pre标签定义横向滚动条
|
1
2
3
|
pre{ overflow:auto;} |
解决方法2:使用text-wrapping
直接定义pre标签里的css属性white-space的值为pre-wrap。
|
1
2
3
|
pre{ white-space:pre-wrap;} |
渲染html元素
上面已经提到过,html元素会在pre标签中直接被解析。如果我们想显示这些标签,只要把这些特殊符号转换为符号实体,就可以了。如: "<" 代表 "<",">" 代表 ">"。
|
1
2
3
4
5
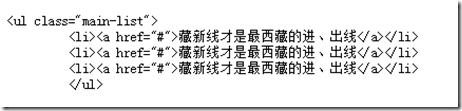
|
<pre><code><ul class="main-list"> <li><a href="#">藏新线才是最西藏的进、出线</a></li> <li><a href="#">藏新线才是最西藏的进、出线</a></li> <li><a href="#">藏新线才是最西藏的进、出线</a></li> </ul></code></pre> |
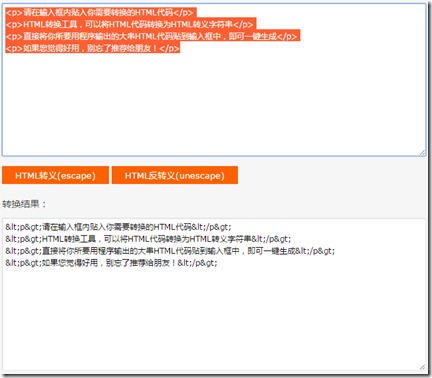
也可以使用一些线上的工具去完成这个转义的过程,这里可以百度一下,随便找了一个截了个图
意外的空格
有时候我们把代码直接复制到页面时,编辑器会给我们自动缩进对齐,这里其实是很好的,但这里遇到pre标签就有麻烦了,比如:
|
1
2
3
4
5
6
7
|
<div> <pre><code><ul class="main-list"> <li><a href="#">藏新线才是最西藏的进、出线</a></li> <li><a href="#">藏新线才是最西藏的进、出线</a></li> <li><a href="#">藏新线才是最西藏的进、出线</a></li> </ul></code></pre></div> |
结果效果如下:
建议使用下面的形式来对代码进行排版。
|
1
2
3
4
5
|
<div><pre><code>第一行//中间代码进行格式化最后一行</code></pre></div> |
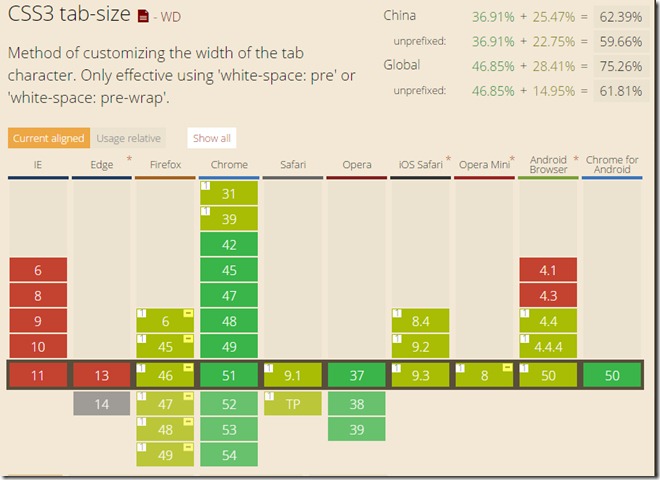
扩展
定义一下tab的大小
|
1
2
3
|
pre{ tab-size:2;} |
但这个IE浏览器支持情况不太好。视情况来选择吧。
使用等宽字体
可以方便排版,看起来比较舒服。
使用语法高亮
这个要借助一些库来完成,比如highlight.js,具体怎么使用,大家百度吧。
总结
上面的这些只是一些小的总结,如果有什么其它方式的应用,或这里没提到的黑科技,大家可以在评论里提出来,一起讨论。
原文链接:https://www.cnblogs.com/wengxuesong/p/5541924.html
HTML中pre标签的用法的更多相关文章
- html中meta标签及用法理解
自己一直想成为高级前端开发工程师,而自学.奈何最近感觉自学收效甚微,一度迷茫. 不破不立,打算改变这样的状态. 春节后上班第一天,今年打算好好实现自己的前端梦想. 重新整理.总结前端技术. 废话,就不 ...
- ThinkPhp5 中Volist标签的用法
Volist标签一般是和内置方法assign()搭配使用,将值从后台传到前台,是当下比较流行的一种传值方法 本文实例讲述了ThinkPHP模板循环输出Volist标签用法.分享给大家供大家参考,具体如 ...
- SEO中H1标签的用法- 1
在网上找了很多关于H1标签对SEO意义的资料,不可否认H1对SEO具有重大的意义,但是具体情况每个人有每个人的见解吧.这里主要根据网上搜索的资料,以及自己的一些经验整理出来的,但是本人毕竟不是专业SE ...
- html中embed标签的用法
(一).基本语法: embed src=url 说明:embed可以用来插入各种多媒体,格式可以是 Midi.Wav.AIFF.AU.MP3等等,Netscape及新版的IE 都支持.url为音频或视 ...
- Mybatis中trim标签的用法
select * from t_user <trim prefix="WHERE" prefixOverrides="and"> <if te ...
- html中a标签的常见用法
html中a标签的常见用法 一.总结 一句话总结: a.页面跳转 b.使用锚点定位 c.下载文件 二.html中<a>标签的用法 转自或参考:html中<a>标签的用法http ...
- HTML ---滚动条样式代码及<marquee>标签的用法;
html中滚动条属性设置 scrollbar属性.样式详解 1.overflow内容溢出时的设置(设定被设定对象是否显示滚动条) overflow-x水平方向内容溢出时的设置 overfl ...
- html中的<pre>标签
定义和用法 pre 元素可定义预格式化的文本.被包围在 pre 元素中的文本通常会保留空格和换行符.而文本也会呈现为等宽字体. <pre> 标签的一个常见应用就是用来表示计算机的源代码. ...
- Html A标签中 href 和 onclick用法、区别、优先级别
原文:Html A标签中 href 和 onclick用法.区别.优先级别 如果不设置 href属性在IE6下面会不响应hover.双击后会选中标签的父容器而非这个一a标签(IE下都存在这一问题). ...
随机推荐
- Android Studio新建类头部注释和添加函数注释模板及快捷键
一,Android Studio新建类头部注释 是不是有时候看到这个很心烦 其实Studio中有设置修改这些注释模板的信息的功能 其实很简单,只需要两步: 1.打开Setting设置面板,找到File ...
- 51nod1163【贪心】
思路: 我们可以说: ①:价值大的不管时间早晚,都可以取,时间较晚的,本身就可以取,那么肯定是大的在前面取,但是在最前面那也是不对的,那么条件就是在规定的时间内,大的就是取了,因为他大,OK. ②:只 ...
- HDOJ5020【几何】
题意: 给你n个点,问有几对三个点在一条直线上 思路: 目前为止很少写的几何题- 一开始两层for没有判断重复. 然后看了一些题解说排序一下,然后枚举每个点,求一个同一斜率的个数k,ans+=(k-1 ...
- bzoj 3796: Mushroom追妹纸【二分+后缀数组+st表】
把三个串加上ASCII大于z的分隔符连起来,然后求SA 显然每个相同子串都是一个后缀的前缀,所以枚举s1的每个后缀的最长和s2相同的前缀串(直接在排序后的数组里挨个找,最近的两个分别属于s1和s2的后 ...
- poj 1988 Cube Stacking【带权并查集】
设s[x]为x所在栈里的个数,c[x]表示x下面有几个,合并的时候直接合并s,然后路径压缩的时候更新c即可 #include<iostream> #include<cstdio> ...
- bzoj 1207: [HNOI2004]打鼹鼠【dp】
跟简单的dp,设f[i]表示前i只最多打几只,因为起点不确定,所以f[i]可以从任意abs(x[i]-x[j])+abs(y[i]-y[j])<=abs(time[i]-time[j])的j&l ...
- 基于 CODING 轻松搞定持续集成
点击观看视频教程 带你一步一步搞定 CODING 持续集成 持续集成加速软件交付 持续集成这个概念是由 Grady Booch 在 1991 年首次提出,随后成为了 DevOps 的核心实践之一.持续 ...
- 在IDEA中使用JSP中的out内置对象,out.println()——println红色解决方法
今天在学习JSP的时候,在jsp中使用out内置对象,开发工具用的是IDEA,结果如下图所示 郁闷了半天找度娘,可能关键字输的不准确,乱七八糟的方法一大堆,什么加依赖啊啥的,反正都不管用,最后找到一篇 ...
- 在服务器上执行hbase的jar包
hadoop命令执行hbase应用jar包时的环境变量加载问题 Apache HBase ™ Reference Guide HBase, MapReduce, and the CLASSPATH
- noip初赛
运算符 联结词名称 异或 ⊕ 非¬(-) 否定 与∧(·) 对应集合∩交集 对应按位与符号& 合取 或∨(+) 对应集合∪并集 对应按位或符号| 析取 条件→ ...
