时间插件-daterangepicker
一款基于bootstrap的时间插件daterangepicker,顾名思义,主要用于时间区间选择,也可做单个时间选择
demo.1汉化版的一个时间选择案例
<!DOCTYPE html>
<html dir="ltr" lang="en-US">
<head>
<meta charset="UTF-8" />
<title>A date range picker for Bootstrap</title>
<!--cdn上面的地址-->
<link href="http://netdna.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/bootstrap-daterangepicker/2.1.25/daterangepicker.css" rel="stylesheet">
<script type="text/javascript" src="https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script type="text/javascript" src="http://netdna.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap-daterangepicker/2.1.25/moment.js"></script>
<script src="https://cdn.bootcss.com/bootstrap-daterangepicker/2.1.25/daterangepicker.js"></script>
</head>
<body style="margin: 60px 0"> <div class='row'>
<div class="col-md-3">
<div class="input-group">
<button type="button" class="btn btn-default pull-right" id="daterange-btn">
<i class="fa fa-calendar"></i>
<span>时间</span>
<i class="fa fa-caret-down"></i>
</button>
</div>
</div>
</div> <script>
function init() {
//定义locale汉化插件
var locale = {
"format": 'YYYY-MM-DD',
"separator": " -222 ",
"applyLabel": "确定",
"cancelLabel": "取消",
"fromLabel": "起始时间",
"toLabel": "结束时间'",
"customRangeLabel": "自定义",
"weekLabel": "W",
"daysOfWeek": ["日", "一", "二", "三", "四", "五", "六"],
"monthNames": ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"],
"firstDay": 1
};
//初始化显示当前时间
$('#daterange-btn span').html(moment().subtract('hours', 1).format('YYYY-MM-DD') + ' - ' + moment().format('YYYY-MM-DD'));
//日期控件初始化
$('#daterange-btn').daterangepicker(
{
'locale': locale,
//汉化按钮部分
ranges: {
'今日': [moment(), moment()],
'昨日': [moment().subtract(1, 'days'), moment().subtract(1, 'days')],
'最近7日': [moment().subtract(6, 'days'), moment()],
'最近30日': [moment().subtract(29, 'days'), moment()],
'本月': [moment().startOf('month'), moment().endOf('month')],
'上月': [moment().subtract(1, 'month').startOf('month'), moment().subtract(1, 'month').endOf('month')]
},
startDate: moment().subtract(29, 'days'),
endDate: moment()
},
function (start, end) {
$('#daterange-btn span').html(start.format('YYYY-MM-DD') + ' - ' + end.format('YYYY-MM-DD'));
}
);
};
$(document).ready(function() {
init(); });
</script>
</body>
</html>
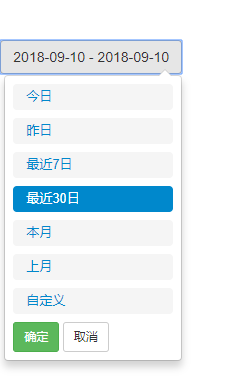
demo.1效果


daterangepicker参数详解
startDate:设置默认的开始日期
格式:YYYY-MM-DD hh:mm:ss
示例:"startDate":"2018-09-20 16:57:09"
endDate:设置默认的结束日期
格式:YYYY-MM-DD hh:mm:ss
示例:"endDate":"2018-09-20 16:57:09"
minDate:设置最小可用日期
格式:MM/DD/YYYY
示例:"minDate":"10/14/1995"
maxDate:设置最大可用日期
格式:MM/DD/YYYY
示例:"maxDate":"10/14/2017"
autoApply:不用点击Apply或者应用按钮就可以直接取得选中的日期
可选值:true(自动选中) false(点击Apply后选中日期)
默认值:false
singleDatePicker:设置为单个的datepicker,而不是有区间的datepicker
可选值:true(单个的datepicker) false(有区间的datepicker)
默认值:false
showDropdowns:当设置值为true的时候,允许年份和月份通过下拉框的形式选择
可选值:true false
默认值:false(无下拉框)
timePicker:可选中时分
可选值:true false
默认值:false
为了获取对应格式的时间需要的代码:
"locale": {
format: 'YYYY-MM-DD hh:mm:ss',
}
timePicker24Hour:设置小时为24小时制
timePickerSeconds:可选中秒
opens:设置datepicker面板防止的位置:左边、右边或者中间
可选值:right left center
默认值:center
示例:"opens":"left"
drops:设置面板防止的位置:input输入框上面或者input输入框下面
可选值:down up
默认值:down
示例:"drops":"down"
参考地址:
https://www.cnblogs.com/leijing0607/p/7698414.html
https://blog.csdn.net/m0_38128121/article/details/79961134
时间插件-daterangepicker的更多相关文章
- 时间插件--daterangepicker使用和配置详解
1.序言: daterangepicker是Bootstrap的一个时间组件,使用很方便 用于选择日期范围的JavaScript组件. 设计用于Bootstrap CSS框架. 它最初是为了改善报表而 ...
- 【bootstrap】使用支持bootstrap的时间插件daterangepicker
其中的架包和代码,具体可以去GitHub下查看: https://github.com/AngelSXD/myagenorderdiscount 1.引入js和css <link href=&q ...
- 日期时间范围选择插件:daterangepicker使用总结
分享说明: 项目中要使用日期时间范围选择对数据进行筛选;精确到年月日 时分秒;起初,使用了layui的时间日期选择插件;但是在IIE8第一次点击会报设置格式错误;研究了很久没解决,但能确定不是layu ...
- 基于bootstrap的双日历插件 daterangepicker
我遇到需求是要求我将daterangepicker的一个双日期选择格式修改成两个单日期格式的日期选择框(方便手机端显示),要求如下: 1.两个单日期格式分别为开始日期和结束日期 2.开始日期可选择范围 ...
- js插件---bootstrap插件daterangepicker是什么
js插件---bootstrap插件daterangepicker是什么 一.总结 一句话总结:日期段选择插件,也可选择日期 日期段选择插件,也可选择日期 1.daterangepicker 控件如何 ...
- bootstrap_bootstrap中日历范围选择插件daterangepicker的使用
1.引入脚本 <link rel="stylesheet" type="text/css" href="assets/css/bootstrap ...
- 基于bootstrap的时间选择插件daterangepicker以及汉化方法
双日历时间段选择插件 — daterangepicker是bootstrap框架后期的一个时间控件: 可以设定多个时间段选项:也可以自定义时间段:由用户自己选择起始时间和终止时间:时间段的最大跨度可以 ...
- angularjs封装bootstrap官网的时间插件datetimepicker
背景:angular与jquery类库的协作 第三方类库中,不得不提的是大名鼎鼎的jquery,现在基本上已经是国内web开发的必修工具了.它灵活的dom操作,让很多web开发人员欲罢不能.再加上已经 ...
- bootstrap时间插件 火狐不显示 完美解决方法
原文链接:http://www.phpbiji.cn/article/index/id/141/cid/4.html bootstrap时间插件火狐 bootstrap-datetimepicker火 ...
随机推荐
- 类、对象(java基础知识六)
1.Java约定俗成 java约定俗成 1,类名接口名 一个单词首字母大写,多个单词每个单词首字母都大写 2,方法名和变量名 一个单词全部小写,多个单词从第二个单词首字母大写 建议:如果能用英语尽量用 ...
- 目录操作(PHP)
1.创建目录(文件夹)mkdir("./test");2.删除目录(文件夹)只能删除空的文件夹rmdir("./test");3.移动目录(文件夹)rename ...
- [原创]Java生成Word文档
在开发文档系统或办公系统的过程中,有时候我们需要导出word文档.在网上发现了一个用PageOffice生成word文件的功能,就将这块拿出来和大家分享. 生成word文件与我们编辑word文档本质上 ...
- Codefroces #404 Div2
A题 分析:把多面体和面数一一对应即可 #include<iostream> #include<map> #include<cstring> #include< ...
- 关于spring boot打出的jar包在Linux中运行
众所周知, spring boot打出的jar包可以通过 "java -jar xxx.jar"的方式来运行 但是在Linux中, 通过这个命令运行的话会占用该窗口, 当我们 Ct ...
- DateTime.Now.ToString("yyyy/MM/dd") 输出的结果是 2006-03-16(转)
今天我在使用 DateTime.Now.ToString("yyyy/MM/dd") 输出的结果是 2006-03-16 而不是我想要的 2006/03/16,都快把我郁闷的不行了 ...
- HDU 2077 汉诺塔IV (递推)
题意:... 析:由于能最后一个是特殊的,所以前n-1个都是不变的,只是减少了最后一个盘子的次数,所以根据上一个题的结论 答案就是dp[n-1] + 2. 上一题链接:http://www.cnblo ...
- E20180410-sl
category n. 类型,部门,种类,类别,类目; [逻,哲] 范畴; 体重等级;
- IT兄弟连 Java Web教程 经典面试题2
1.Servlet的工作流程? Servlet是运行在Servlet容器中的,由Servlet容器来负责Servlet实例的查找.创建以及整个生命周期的管理,Servlet整个生命周期可以分为四个阶段 ...
- CF580D Kefa and Dishes 【状压dp】By cellur925
题目传送门 友情链接:new2zydalao%%% 一篇优秀的状压文章 题目大意:$n$个菜有$k$个规则,如果kefa在吃完第$xi$个菜之后吃了第$yi$个菜(保证$xi$.$yi$不相等), ...
