开始bootstrap的学习
终于过完双十一,服务器顶住了压力,不知道为啥,突然的轻松,反而感觉有点无所适从,好久没写博客了,竟然发现还有人回我,很是开心,问题都是关于阿里云的,阿里云的吭确实多,其实关键在于,官方文档还是少,出了问题,很多都要靠自己去尝试,自己去找方法。
好了,今天开始学习bootstrap,自己本身是后端出身,java,php,nodejs都做过几个网站,目前负责白菜哦的全部技术,android和ios的app有时也需要自己去修改一些bug,瞬间感觉自己全能,有木有,不过直到现在,才发现之前一直鄙视的在mobile上的html5技术还是有某些方面的优势的,简单说下,目前我们的网站分成了 web, wap, ios,android, 后端甚至都是分开的,ios和android 会共享 api的调用逻辑,其他的都是分开的,相当于,要维护大量的重复的东西,这样带来的好处是,当你遇到某个具体bug时,你比较容易找到地方,去debug,去修正,坏处是当你修改了一个bug,你可能要分别去其他几个地方去看看,是否有bug,是否要去修改其他地方的问题,所以,要是再给我一次机会,这些是一定要复用的,及时判断逻辑变得更复杂,那也是必须要做的事情。这点,希望大家在以后写程序的时候去体会。
越来越觉得响应式布局这个概念是多么的前卫,为什么一定要这样去设计,因为,这样可能就能让你少维护一个平台,比如wap和web,你打开的是同一个页面,但是看到的是个性化的东西,很酷,很炫,对不对? 哈哈,当然需要功力。
首先说下 最基本的布局:
meta:
移动设备优先,且禁止缩放
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">Viewport 基础
一个常用的针对移动网页优化过的页面的 viewport meta 标签大致如下:
<meta name=”viewport” content=”width=device-width, initial-scale=1, maximum-scale=1″>
width:控制 viewport 的大小,可以指定的一个值,如果 600,或者特殊的值,如 device-width 为设备的宽度(单位为缩放为 100% 时的 CSS 的像素)。
height:和 width 相对应,指定高度。
initial-scale:初始缩放比例,也即是当页面第一次 load 的时候缩放比例。
maximum-scale:允许用户缩放到的最大比例。
minimum-scale:允许用户缩放到的最小比例。
user-scalable:用户是否可以手动缩放
布局容器
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种 容器类不能互相嵌套。
.container 类用于固定宽度并支持响应式布局的容器。
<div class="container">
...
</div>.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
<div class="container-fluid">
...
</div>
栅格系统
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。下面就介绍一下 Bootstrap 栅格系统的工作原理:
- “行(row)”必须包含在
.container(固定宽度)或.container-fluid(100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。 - 通过“行(row)”在水平方向创建一组“列(column)”。
- 你的内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为行(row)”的直接子元素。
- 类似
.row和.col-xs-4这种预定义的类,可以用来快速创建栅格布局。Bootstrap 源码中定义的 mixin 也可以用来创建语义化的布局。 - 通过为“列(column)”设置
padding属性,从而创建列与列之间的间隔(gutter)。通过为.row元素设置负值margin从而抵消掉为.container元素设置的padding,也就间接为“行(row)”所包含的“列(column)”抵消掉了padding。 - 负值的 margin就是下面的示例为什么是向外突出的原因。在栅格列中的内容排成一行。
- 栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以使用三个
.col-xs-4来创建。 - 如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列。
- 栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何
.col-md-*栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何.col-lg-*不存在, 也影响大屏幕设备。(没看懂)
最后一条没看明白,但是在做了个试验,下面用个例子来说明这个问题:
<div class="row">
<div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div>
<div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div>
<!-- Optional: clear the XS cols if their content doesn't match in height -->
<div class="clearfix visible-xs-block"></div>
<div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div>
</div>
在一个div class里面有两个类 col-xs-6 和 col-sm-4,

col-sm-4在屏幕超过768px的地方才会生效。col-xs-6会在屏幕小的地方生效,这种思路可以得到扩展,自己在做设计的时候,要解决一些兼容问题,可以往这个思路去考虑。
随便粘几个例子,在例子里面去体会:
<!-- Stack the columns on mobile by making one full-width and the other half-width -->
<div class="row">
<div class="col-xs-12 col-md-8">.col-xs-12 .col-md-8</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-xs-6">.col-xs-6</div>
<div class="col-xs-6">.col-xs-6</div>
</div>
响应式的大家根据自己的需求去尝试,下面是经常需要用的,当我们有嵌套时,且不想把所有格子占满时,怎么写
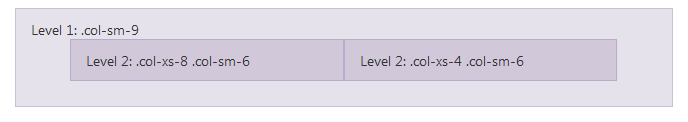
这种效果,
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row show-grid">
<div class="col-xs-8 col-sm-5 col-sm-offset-1">
Level 2: .col-xs-8 .col-sm-6
</div>
<div class="col-xs-4 col-sm-5">
Level 2: .col-xs-4 .col-sm-6
</div>
</div>
</div>
通过使用 .col-md-push-* 和 .col-md-pull-* 类就可以很容易的改变列(column)的顺序
<div class="row">
<div class="col-md-9 col-md-push-3">.col-md-9 .col-md-push-3</div>
<div class="col-md-3 col-md-pull-9">.col-md-3 .col-md-pull-9</div>
</div>列偏移
使用 .col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。例如,.col-md-offset-4 类将 .col-md-4 元素向右侧偏移了4个列(column)的宽度。
另外,推荐下firefox的全新浏览器,优化好像确实有进步。
https://ftp.mozilla.org/pub/firefox/releases/57.0/
Firefox Quantum(火狐量子)浏览器还对内存数据使用优先顺序进行优化,使其内存占用率比谷歌浏览器低30%。Firefox Quantum(火狐量子)浏览器采用名为Photon的用户界面,提供更简约的外观,在高DPI显示器上看起来不错
开始bootstrap的学习的更多相关文章
- bootstrap组件学习
转自http://v3.bootcss.com/components/ bootstrap组件学习 矢量图标的用法<span class="glyphicon glyphicon-se ...
- bootstrap插件学习-bootstrap.dropdown.js
bootstrap插件学习-bootstrap.dropdown.js 先看bootstrap.dropdown.js的结构 var toggle = '[data-toggle="drop ...
- bootstrap插件学习-bootstrap.modal.js
bootstrap插件学习-bootstrap.modal.js 先从bootstrap.modal.js的结构看起. function($){ var Modal = function(){} // ...
- Bootstrap基础学习 ---- 系列文章
[Bootstrap基础学习]05 Bootstrap学习总结 [Bootstrap基础学习]04 Bootstrap的HTML和CSS编码规范 [Bootstrap基础学习]03 Bootstrap ...
- bootstrap基础学习【导航条、分页导航】(五)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- bootstrap基础学习【菜单、按钮、导航】(四)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- bootstrap基础学习【网格系统】(三)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- bootstrap基础学习【表单含按钮】(二)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- bootstrap基础学习【排版】(一)
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- 通过bootstrap来学习less
很早之前就听说过less了,但是一直拖着没去学习.最近抽空看了less,其实语法很简单,看一遍基本就知道怎么用了.平时自己写页面用less的话,感觉是方便了些,但是难道less的好处就只是这样? 刚好 ...
随机推荐
- js中数组遍历的几种方法及其区别
参考网站: http://www.cnblogs.com/lvmh/p/6104397.html 第一种最常用的:for循环 for(j = 0; j < arr.length; j++) { ...
- codeforces 437B. The Child and Set 解题报告
题目链接:http://codeforces.com/contest/437/problem/B 题目意思:给出两个整数 sum 和 limit,问能否从1 - limit 这些数中选出一些数(注意: ...
- NIO与IO的区别
nio是new io的简称,从jdk1.4就被引入了.现在的jdk已经到了1.6了,可以说不是什么新东西了.但其中的一些思想值得我来研究.这两天,我研究了下其中的套接字部分,有一些心得,在此分享. ...
- Android 不同阶段 Logo 显示
/********************************************************************* * Android 不同阶段 Logo 显示 * 说明: ...
- SPOJ:Ada and Orange Tree (LCA+Bitset)
Ada the Ladybug lives near an orange tree. Instead of reading books, she investigates the oranges. T ...
- 【POJ 1151】 Altlantis
[题目链接] 点击打开链接 [算法] 线段树扫描线 推荐一篇比较容易理解的线段树扫描线的文章 : https://blog.csdn.net/u013480600/article/details/22 ...
- 【ZJOI 2002】 昂贵的聘礼
[题目链接] 点击打开链接 [算法] 最短路,注意不能用dijkstra,要用SPFA [代码] #include <algorithm> #include <bitset> ...
- linux下Postgresql-9.2安装及数据库的创建过程
公司写部署手册需要,现总结一些linux下postgresql的安装及数据库创建的详细步骤吧! 1.1.1 软件安装 1.设置用户组和用户级别 Postgresql不能以root身份运行,要以其 ...
- Android Layout XML属性研究--android:layout_marginBottom (转载)
转自:http://blog.csdn.net/yanfangjin/article/details/7393023 在如下的xml配置文件中,起初对于android:layout_marginBot ...
- git提交历史不显示自己账户的问题
其实这个问题本身也不大好描述.还是上图好了 问题就如同途中倒数第二次提交.明明就是我提交的,却不显示我的账号.个人页面也不反映这次提交. 后来发现问题所在,要想正确显示,必须要把对这个项目的邮箱设 ...
