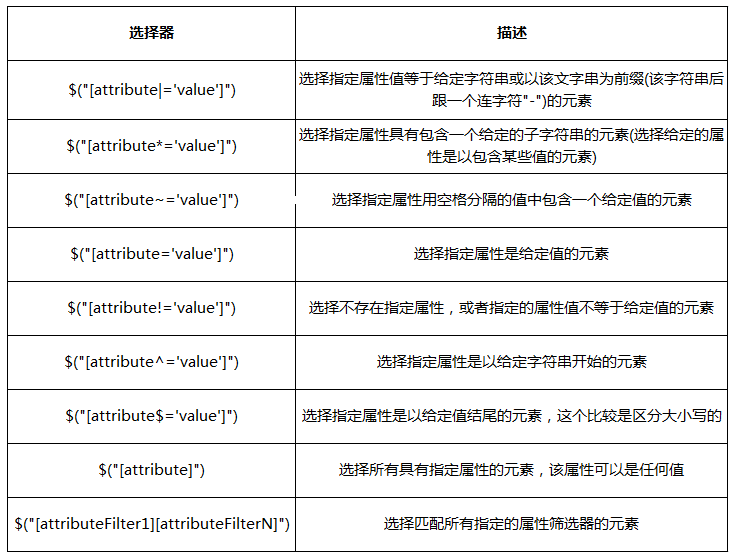
jQuery选择器之属性筛选选择器

在这么多属性选择器中[attr="value"]和[attr*="value"]是最实用的
[attr="value"]能帮我们定位不同类型的元素,特别是表单form元素的操作,比如说input[type="text"],input[type="checkbox"]等
[attr*="value"]能在网站中帮助我们匹配不同类型的文件
<!DOCTYPE html>
<html> <head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" href="imooc.css" type="text/css">
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head> <body>
<h2>属性筛选选择器</h2>
<h3>[att=val]、[att]、[att|=val]、[att~=val]</h3>
<div class="left" testattr="true" >
<div class="div" testattr="true" name='p1'>
<a>[att=val]</a>
</div>
<div class="div" testattr="true" p2>
<a>[att]</a>
</div>
<div class="div" testattr="true" name="-">
<a>[att|=val]</a>
</div>
<div class="div" testattr="true" name="a b">
<a>[att~=val]</a>
</div>
</div> <script type="text/javascript">
//查找所有div中,属性name=p1的div元素
$("div[name = p1]").css("border", "3px groove red");
</script> <script type="text/javascript">
//查找所有div中,有属性p2的div元素
$("div[p2]").css("border", "3px groove blue");
</script> <script type="text/javascript">
//查找所有div中,有属性name中的值只包含一个连字符“-”的div元素
$("div[name|='-']").css("border", "3px groove #00FF00");
</script> <script type="text/javascript">
//查找所有div中,有属性name中的值包含一个连字符“空”和“a”的div元素
$("div[name~='a']").css("border", "3px groove #668B8B");
</script> <h3>[att^=val]、[att*=val]、[att$=val]、[att!=val]</h3>
<div class="left" testattr="true" >
<div class="div" testattr="true" name='imooc-aaorn'>
<a>[att^=val]</a>
</div>
<div class="div" testattr="true" name='aaorn-imooc'>
<a>[att$=val]</a>
</div>
<div class="div" testattr="true" name="attr-test-selector">
<a>[att*=val]</a>
</div>
<div class="div" name="a b">
<a>[att!=val]</a>
</div>
</div> <script type="text/javascript">
//查找所有div中,属性name的值是用imooc开头的
$("div[name ^= imooc]").css("border", "3px groove red");
</script> <script type="text/javascript">
//查找所有div中,属性name的值是用imooc结尾的
$("div[name $= imooc]").css("border", "3px groove blue");
</script> <script type="text/javascript">
//查找所有div中,有属性name中的值包含一个test字符串的div元素
$("div[name*='test']").css("border", "3px groove #00FF00");
</script> <script type="text/javascript">
//查找所有div中,有属性testattr中的值没有包含"true"的div
$("div[testattr != 'true']").css("border", "3px groove #668B8B");
</script> </body> </html>
jQuery选择器之属性筛选选择器的更多相关文章
- jQuery选择器之基本筛选选择器
<h2>基本筛选器</h2> <h3>:first/:last/:even/:odd</h3> <div class="left&quo ...
- jquery选择器之属性过滤选择器
<style type="text/css"> /*高亮显示*/ .highlight{ background-color: gray } </style> ...
- jquery选择器之属性过滤选择器详解
代码如下: <style type="text/css"> /*高亮显示*/ .highlight{ } </style> 复制代码代码如下 ...
- jquery选择器之基本筛选选择
1.基本选择器 2.内容筛选选择器 3.可见性筛选选择器 4.属性筛选选择器 5.子元素筛选选择器 6.表单元素选择器 7.表单对象属性筛选器
- jquery 表单对象属性筛选选择器
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-type" content ...
- jQuery选择器之子元素选择器
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-type" content ...
- jQuery选择器之属性选择器Demo
测试代码: 06-属性选择器.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" &quo ...
- jquery选择器之属性选择器
[attribute] 匹配指定属性名的所有元素 [attribute=value] 匹配给定的属性名是某个特定值的属性 [attribute!=value] 匹配给定的属性名不是某个特定值的属性 ...
- jQuery选择器之内容过滤选择器Demo
测试代码: 04-内容过滤选择器.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" &q ...
随机推荐
- html5--6-63 布局
html5--6-63 布局 实例 学习要点 掌握传统布局与CSS3新增布局方式的实现和应用 掌握CSS3新增属性box-sizing 了解CSS3新增的多列布局 常用布局方式 固定布局与流体布局的优 ...
- 【Maven】pom.xml(2)
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/20 ...
- rsync(二):inotify+rsync详细说明和sersync
以下是rsync系列篇: inotify+rsync 如果要实现定时同步数据,可以在客户端将rsync加入定时任务,但是定时任务的同步时间粒度并不能达到实时同步的要求.在Linux kernel 2. ...
- this调用属性
示例: class Person{ private String name; private int age; public Person(String name,int age){ this.nam ...
- Vue HTML5 History 模式
vue-router 默认 hash 模式 —— 使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载. 如果不想要很丑的 hash,我们可以用路由的 his ...
- Dockerfile-HEALTHCHECK指令
Dockerfile中使用HEALTHCHECK的形式有两种: 1.HEALTHCHECK [options] CMD command 2.HEALTHCHECK NODE 意思是禁止从父镜像继承的H ...
- docker 远程连接设置
Docker为C/S架构,服务端为docker daemon,客户端为docker.service. 默认不会监听任何端口,只能在本地使用docker客户端或者使用Docker API进行操作.要支持 ...
- E20180412-hm
overflow vt. 溢出,淹没; 挤满,充满; 洋溢; 资源过剩; n. 泛滥,溢出物; 溢流管; 充溢,过多; 超出额; vi. 泛滥,溢出; 充溢;
- HDU6035:Colorful Tree(树形DP)
传送门 题意 给出一棵最小生成树及每个节点的颜色,询问\(\frac{n(n-1)}2\)条路径的权值和,一条路径的权值为该路径的颜色种数 分析 勉强理解了ftae的做法,但是代码还是不太会,还是太弱 ...
- vector理解一波~~~
Vector: 头文件: #include<vector> using namespacestd; 定义: vector<类型>q;//类同于 "类型 q[];&q ...
