jQuery笔记之data方法
成品图如下所示:

搭建HTML+CSS结构
<style>
/* 给tpl设置为不可见,因为我们不需要用到他,我们只是要克隆他身上的东西,克隆完就把他删掉。就跟渣男一样!!!*/
.tpl{
display: none;
}
</style>
</head>
<body>
<div class="wrapper">
<div class='tpl'>
<p></p>
<span></span>
<span></span>
<button>add</button>
</div>
<p class="show">
<span>sum</span>
<span class="sum">0</span>
</p>
</div>
<script src="../jq/jquery-3.3.1/jquery-3.3.1.js"></script>
引入jQuery文件
开始写JS代码
//模拟后端穿过来的数据
var shopArr = [
{
name : 'james',
shopName : 'nike',
price : 110,
id : '1001'
},{
name : 'kobe',
shopName : 'adidas',
price : 130,
id : '1002'
},{
name : 'curry',
shopName : 'Under Armour',
price : 100,
id : '1003'
},{
name : 'davis',
shopName : 'lining',
price : 90,
id : '1004'
}
];
shopArr.forEach(function (ele, index){ //循环数据
var ocloneDom = $('.tpl').clone().removeClass('tpl'); //获取类名为tpl的元素,克隆里面所有元素,然后删除自己的类名
ocloneDom.data({ //传入数据
shopName : ele.shopName,
price : ele.price,
id : ele.id
}).find('p') //获取克隆后元素里面的P标签
.text(ele.name) //付上文本 = name(名称)
.next() //获取下一个标签
.text(ele.price); //附上文本 = price(价格)
ocloneDom.insertBefore('.show'); //把获取的元素还有样式放在类名为show的标签上方
})
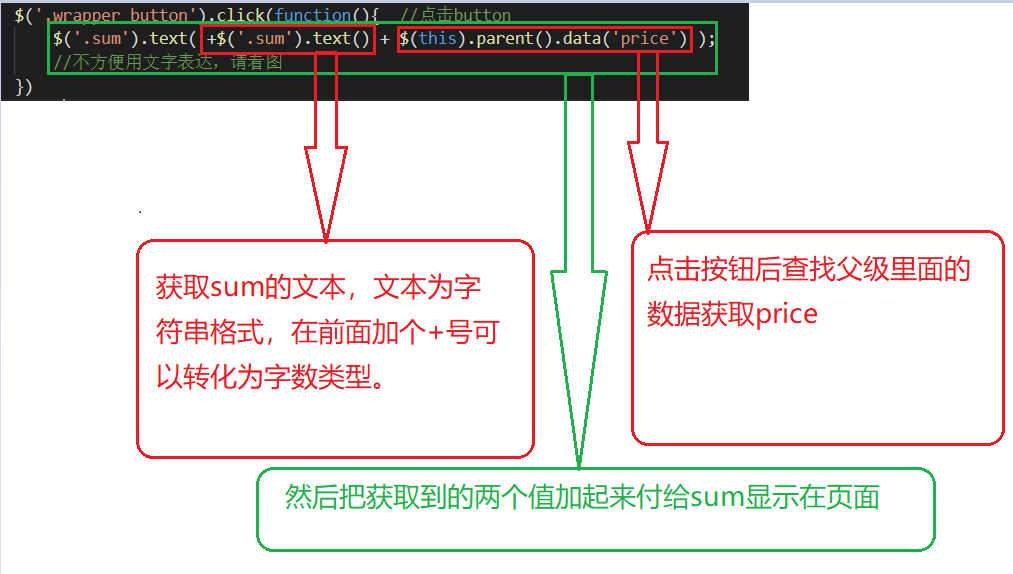
$('.wrapper button').click(function(){ //点击button
$('.sum').text( +$('.sum').text() + $(this).parent().data('price') );
//不方便用文字表达,请看图(点击图)
})
点击图 ↓

谢谢观看,如有大佬路过请指出观点!!! 谢谢观看,如有大佬路过请指出观点!!! 谢谢观看,如有大佬路过请指出观点!!!
jQuery笔记之data方法的更多相关文章
- HTML5中的data-*属性和jQuery中的.data()方法使用
原文地址链接:http://blog.csdn.net/fly_zxy/article/details/50687691: HTML5中的data-*属性 我们往往会根据需要在HTML标记上添加自定义 ...
- jQuery中使用data()方法读取HTML5自定义属性data-*实例
如果你使用jQuery类库,那么你可以非常愉悦的使用jquery的data()方法存取data-* 自定义属性,方法允许我们在DOM元素上绑定任意类型的数据,避免了循环引用的内存泄漏风险 主要的方法如 ...
- jQuery中的data方法:
向元素附加数据,然后取回该数据: $("#btn1").click(function(){ $("div").data("greeting" ...
- jQuery笔记之工具方法—Ajax 优化回调地狱
在上一篇文我们说到了回调地狱不好的地方,今天我们看看怎么来优化它,让它可以运用到实际开发中. 什么是回调地狱?回调地狱就是一个函数里面嵌套了所有功能函数,然后缩略图形成一个三角形. 这样的代码可复用性 ...
- jQuery笔记之工具方法—高级方法Ajax
$.ajxa() ——基本使用 前提:先了解js的执行机制 $.Callbacks()——回调 $.Deferred()——异步 $.when() 网络服务器链接由<渡一教育>提供 --- ...
- jQuery笔记之工具方法extend插件扩展
jQuery工具方法 $.extend()插件扩展(工具方法) $.fn.extend()插件扩展(实例方法) 浅度克隆.深度克隆 两个方法基本是一样的,唯一不同的就是调用方式不一样 -------- ...
- jQuery笔记之工具方法
jQuery 工具方法 $.type()判断数据类型 $.isArray() $.isFunction() $.isWindow()... $.trim()消除空格 $.proxy()改变this指向 ...
- jQuery 第四章 实例方法 DOM操作之data方法
jquery 里面 的 data 方法比较重要, 所以成一个模块写: 首先, 得知道 data() 干嘛用的, 看淘宝上 有自定义的属性, 为data - 什么什么, 这是为了dom 跟数据有 ...
- jQuery笔记之 Ajax回调地狱
本次演示回调地狱: 模拟电影网站,判断用户是否为该网址的vip用户(最高权限为vip) 如果vpi就展示出vip电影,点击相应的电影显示出该电影的详细介绍 ---------------------- ...
随机推荐
- css中高度比img多出4px的问题
一句话概括:为什么<a>标签比里面的img高度多出4px 的问题,主要还是由于 img是inline element, it's height is caculated different ...
- [React] {svg, css module, sass} support in Create React App 2.0
create-react-app version 2.0 added a lot of new features. One of the new features is added the svgr ...
- SDUTOJ 2475 Power Strings
<pre class="cpp" name="code">#include<iostream> #include<stdio.h& ...
- QC ALM 11创建域、项目和用户
一旦HP-ALM安装,我们仅仅能继续创建域.项目和用户使用后的ALM工作.以下是步骤来创建项目.域和用户. 一.创建域 1.对于创建域,第一步是进入站点管理员页面.开展QC使用URL - ...
- pip 安装速度慢解决办法
https://blog.csdn.net/liujingclan/article/details/50176597 https://blog.csdn.net/rytyy/article/detai ...
- Codeforces Round #310 (Div. 1) C. Case of Chocolate (线段树)
题目地址:传送门 这题尽管是DIV1的C. . 可是挺简单的. .仅仅要用线段树分别维护一下横着和竖着的值就能够了,先离散化再维护. 每次查找最大的最小值<=tmp的点,能够直接在线段树里搜,也 ...
- P1439 排列LCS问题
P1439 排列LCS问题 56通过 220提交 题目提供者yeszy 标签二分动态规划 难度普及+/提高 提交该题 讨论 题解 记录 最新讨论 暂时没有讨论 题目描述 给出1-n的两个排列P1和P2 ...
- unix2dos/dos2unix
dos2unix命令用来将DOS格式的文本文件转换成UNIX格式的(DOS/MAC to UNIX text file format converter).DOS下的文本文件是以\r\n作为断行标志的 ...
- 关于warning: Clock skew detected. Your build may be incomplete. 的解决方法【转】
本文转载自:http://blog.csdn.net/jeesenzhang/article/details/40300127 今天发现电脑的系统时间不正确,因此将时钟进行了修改,回头编译Linux ...
- 工作中常用到的JS校验
1. // 验证是否为空 2. function check_blank(obj, obj_name){ 3. if(obj.value != ''){ 4. return true; 5. }els ...
