js数组常用方法整理
学疏才浅,若有不对的地方,希望大家可以帮忙指正出来。
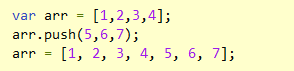
1. Array.push(),向数组的末尾添加一个或多个元素,并返回新的数组长度。原数组改变。

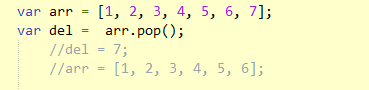
2. Array.pop(),删除并返回数组的最后一个元素,若该数组为空,则返回undefined。原数组改变。

3. Array.unshift(),向数组的开头添加一个或多个元素,并返回新的数组长度。原数组改变。

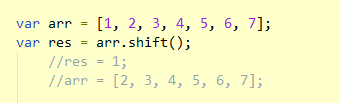
4. Array.shift(),删除数组的第一项,并返回第一个元素的值。若该数组为空,则返回undefined。原数组改变。

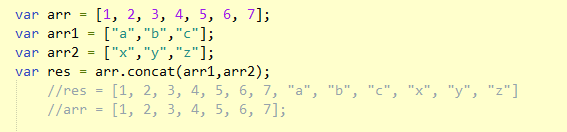
5. Array.concat(arr1,arr2...),合并两个或多个数组,生成一个新的数组。原数组不变。

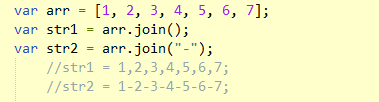
6. Array.join(),将数组的每一项用指定字符连接形成一个字符串。默认连接字符为 “,” 逗号。

7. Array.reverse(),将数组倒序。原数组改变。

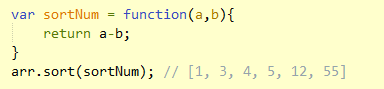
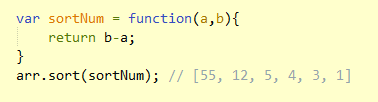
8. Array.sort(),对数组元素进行排序。按照字符串UniCode码排序,原数组改变。
①从小到大

②从大到小

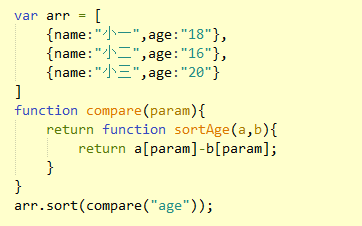
③按照数组对象中的某个值进行排序


9.Array.map(function),原数组的每一项执行函数后,返回一个新的数组。原数组不变。(注意该方法和forEach的区别)。
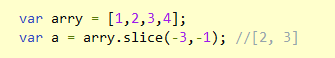
10.Array.slice(start,end),从start开始,end之前结束,不到end;如果不给end值,从start开始到数组结束。start可以给负值,-1表示数组最后位置,-2表示倒数第二个,以此类推,顾前不顾后。

11.Array.splice(index,howmany,arr1,arr2...) ,删除元素并添加元素,从index位置开始删除howmany个元素,并将arr1、arr2...数据从index位置依次插入。howmany为0时,则不删除元素。原数组改变。
12.Array.forEach(function),用于调用数组的每个元素,并将元素传递给回调函数。原数组不变。(注意该方法和map的区别,若直接打印Array.forEach,结果为undefined)。
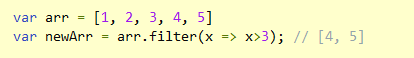
13.Array.filter(function),过滤数组中,符合条件的元素并返回一个新的数组。

14.Array.every(function),对数组中的每一项进行判断,若都符合则返回true,否则返回false。
15.Array.some(function),对数组中的每一项进行判断,若都不符合则返回false,否则返回true。
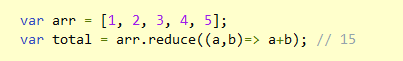
16.Array.reduce(function),reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。

这段时间经历了很多事情,也想了很多事情,有的事情无能为力去改变。最终让我明白了一点,那就是能做的只有让自己变强,才能得心应手地去面对。最近喜欢上了一句话:接受现在的自己。希望可以达到这一的境界。
js数组常用方法整理的更多相关文章
- js数组学习整理
原文地址:js数组学习整理 常用的js数组操作方法及原理 1.声明数组的方式 var colors = new Array();//空的数组 var colors = new Array(3); // ...
- js数组基础整理
首页: 主要整理了一下数组中常用的一些基础知识,代码都是自己手敲,有不对的地方希望能指出,目前只有4篇,后续会不断的增加这一板块. 由于少于100字不能发所以把一些最基本的创建数组也写上. // 创建 ...
- JS数组方法整理(附使用示例)
整理目前所用过的数组方法,学习了新增的es6方法. 1.arr.push() 从后面添加元素,返回值为添加完后的数组的长度 let arr = [1,2, is 8.3,4,5] console.lo ...
- js数组常用方法汇总
判断某个对象是否是数组: instanceof.Array.isArray() 对于一个网页或者一个全局作用域可以使用instanceof操作符. if(value instanceof Array) ...
- js 数组常用方法
var arr =[0,1,2,3,4,5,6,7,8,9]; 1,shift() 删除数组的第一个元素,返回删除的值 //这里返回0 2,unshift(1,2) 把参数添加到数组的前面,返回值 ...
- js 数组常用方法说明
//push 向数组最后添加一项 var arr = ['one', 'two', 'three']; arr.push("four"); console.log(arr);//[ ...
- JS数组常用方法
// 来自 http://www.runoob.com/jsref/jsref-obj-array.html var arr01 = [ "fuc" , "shi ...
- JS数组常用方法总结
JavaScript中创建数组有两种方式 (一)使用 Array 构造函数: var arr1 = new Array(); //创建一个空数组 var arr2 = new Array(20); / ...
- js数组常用方法,含es5
(1)基本的数组方法 1.join() Array.join()方法将数组中所有元素都转化为字符串并连接在一起,返回最后生成的字符串.可以自己指定分隔的符号,如果不指定,默认使用逗号 var arr ...
随机推荐
- C3P0Tool
c3p0-config.xml <c3p0-config> <named-config name="c3p0"> <property name=&qu ...
- 数据类型总结 (C++)
数据类型总结 (C++) 作用 C++ 大小 取值范围 后缀 字符 char 1 -128~127 字符(无符号) unsigned char 1 0~255 宽字符 wchar_t 2 ...
- Codechef WEASELTX
WEASELTX code给你一棵 n 个节点的有根树(节点),以及每个节点 i 的初始权值 a[i] .一次操作则是指将每个节点的权值变为以其为根的子树中所有节点的权值之异或和.维护 q 个询问,每 ...
- 4、html的body内标签之input系列
一.input标签与form表单 <!DOCTYPE html> <html lang="en"> <head> <meta charse ...
- c++中.c_str和.c_data
1 关于.c_str的用法: const char *c_str(); 这个数组的数据是临时的,当有一个改变这些数据的成员函数被调用后,其中的数据就会失效.因此要么现用先转换,要么把它的数据复制到用户 ...
- hdoj5301
题意: 有一个n*m的大矩阵, 其中有一个1*1的不要的位置(x,y), 然后用若干个小矩阵去覆盖大矩阵, 不要的不能被覆盖. 问小矩阵中面积最大的面积最小是多少. 思路: 巨巨先画一个矩形,看看那个 ...
- HDOJ2955 0/1背包的价值和重量
[hdoj2955] 1.概率问题: 计算逃跑率,但是要变成相×的 2.背包处理问题 然后因为率不能作为那个重量,所以价值作为重量,求一个在每个价值下的最大的逃跑率,然后在给定的逃跑率下面,来一个su ...
- bzoj 3998: [TJOI2015]弦论【SA+二分||SAM】
SA的话t==0直接预处理出每个后缀的不同串贡献二分即可,然后t==1就按字典序枚举后缀,然后跳右端点计算和当前后缀的前缀相同的子串个数,直到第k个 不过bzoj上会T #include<ios ...
- Jquery禁用网页右键菜单
$(function(){ $(document).bind("contextmenu",function(e){ return false; }); });
- js 合并2个结构
var conditions = getJsonObj("conditionArea"); var plogId = { ProgId: getProgId() }; $.exte ...
