hexo博客搭建及其美化
###1.GitHub创建个人仓库
登录到GitHub,如果没有GitHub帐号,使用你的邮箱注册GitHub帐号:Build software better, together 点击GitHub中的New repository创建新仓库,仓库名应该为:用户名.http://github.io ,用户名使用你的GitHub帐号名称代替,这是固定写法。
2.git安装
下载git,正常安装,不详细解释,最后把path加入环境变量即可
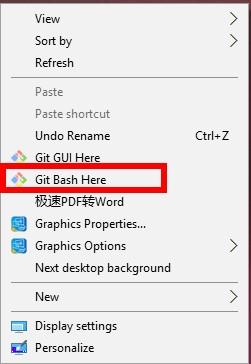
或者在菜单里搜索Git Bash,设置user.name和user.email配置信息:

1 |
git config --global user.name "你的GitHub用户名" |
生成ssh密钥文件:
1 |
ssh-keygen -t rsa -C "你的GitHub注册邮箱" |

然后直接三个回车即可,默认不需要设置密码
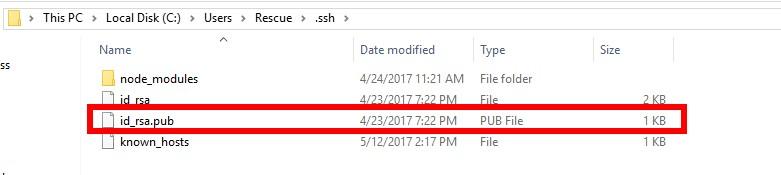
然后找到生成的.ssh的文件夹中的id_rsa.pub密钥,将内容全部复制
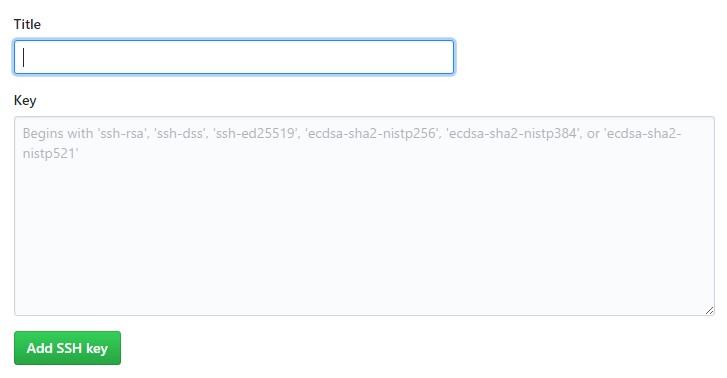
打开GitHub_Settings_keys 页面,新建new SSH Key

Title为标题,任意填即可,将刚刚复制的id_rsa.pub内容粘贴进去,最后点击Add SSH key。
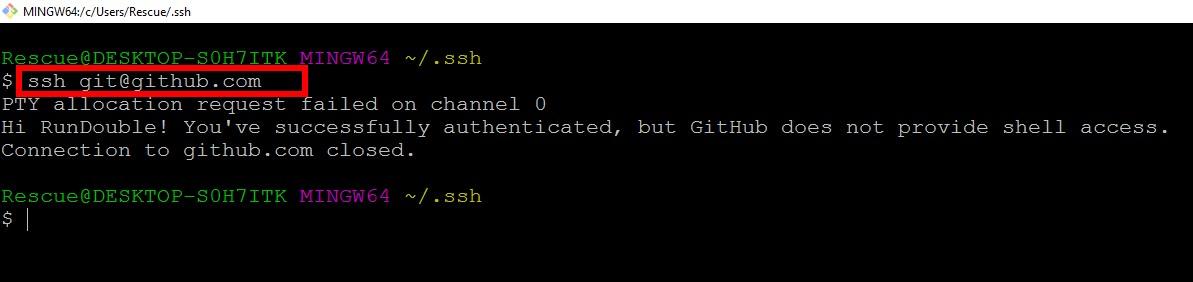
在Git Bash中检测GitHub公钥设置是否成功,输入 ssh git@github.com :
3.nodejs安装
Hexo基于Node.js,Node.js下载地址:Download | Node.js 下载安装包,注意安装Node.js会包含环境变量及npm的安装,安装后,检测Node.js是否安装成功,在命令行中输入 node -v :

用于检测是否成功。然后使用npm -v
eg:建议大家都使用淘宝镜像,这样不容易掉坑
方法如下
nodejs window下安装与配置淘宝镜像
1,前往nodejs官网下载安装软件,地址:https://nodejs.org/en/
2,点击下一步继续安装,安装完成,在命令输入:node -v,npm -v,查看版本,即是安装成功
3,随便在计算机哪个盘建一个全局目录,比如我的在E盘:E:\nodejs\node_global
4,设置nodejs全局目录,所有以全局安装的包都被安装在这,打开nodejs命令行窗口Node.js command prompt,
使用命令行设置:
npm config set cache “E:\nodejs\node_cache”
npm config set prefix “E:\nodejs\node_global”
设置环境变量
1》用户变量 path 中把 C:\Users\Administrator\AppData\Roaming\npm;—改为—-E:\nodejs\node_global
2》 在系统变量中 新增变量NODE_PATH—– E:\nodejs\node_global\node_modules
3》系统变量中 path:C:\Program Files\nodejs\;E:\nodejs\node_global\node_modules;
5,前往淘宝镜像官网 http://npm.taobao.org/,可查看安装cnpm包的命令
在命令行输入:
npm install -g cnpm –registry=https://registry.npm.taobao.org
6,安装完成
1 |
npm install -g cnpm --registry=https://registry.npm.taobao.org |
至此,就可以欢快的使用cnpm install 安装插件了
###4.安装hexo
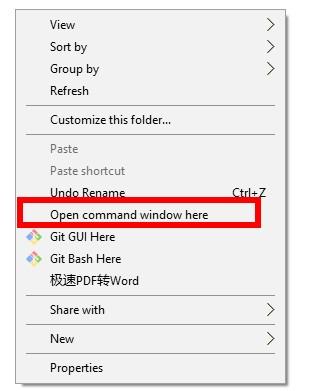
Hexo就是我们的个人博客网站的框架, 这里需要自己在电脑常里创建一个文件夹,可以命名为Blog,Hexo框架与以后你自己发布的网页都在这个文件夹中。创建好后,进入文件夹中,按住shift键,右击鼠标点击命令行
使用npm命令安装Hexo,输入:
1 |
npm install -g hexo-cli |
这个安装时间较长耐心等待,安装完成后,初始化我们的博客,输入:
1 |
hexo init blog |
注意,这里的命令都是作用在刚刚创建的Blog文件夹中。
为了检测我们的网站雏形,分别按顺序输入以下三条命令:
1 |
hexo new test_my_site hexo g hexo s |
这些命令在后面作介绍,完成后,打开浏览器输入地址:
localhost:4000
可以看出我们写出第一篇博客,只不过我下图是我修改过的配置,和你的显示不一样。

现在来介绍常用的Hexo 命令
npm install hexo -g #安装Hexo
npm update hexo -g #升级
hexo init #初始化博客
命令简写
hexo n “我的博客” == hexo new “我的博客” #新建文章
hexo g == hexo generate #生成
hexo s == hexo server #启动服务预览
hexo d == hexo deploy #部署
hexo server #Hexo会监视文件变动并自动更新,无须重启服务器
hexo server -s #静态模式
hexo server -p 5000 #更改端口
hexo server -i 192.168.1.1 #自定义 IP
hexo clean #清除缓存,若是网页正常情况下可以忽略这条命令
刚刚的三个命令依次是新建一篇博客文章、生成网页、在本地预览的操作。
推送网站
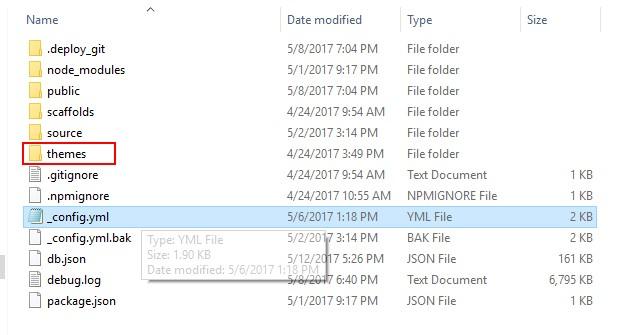
上面只是在本地预览,接下来要做的就是就是推送网站,也就是发布网站,让我们的网站可以被更多的人访问。在设置之前,需要解释一个概念,在blog根目录里的_config.yml文件称为站点配置文件,如下图
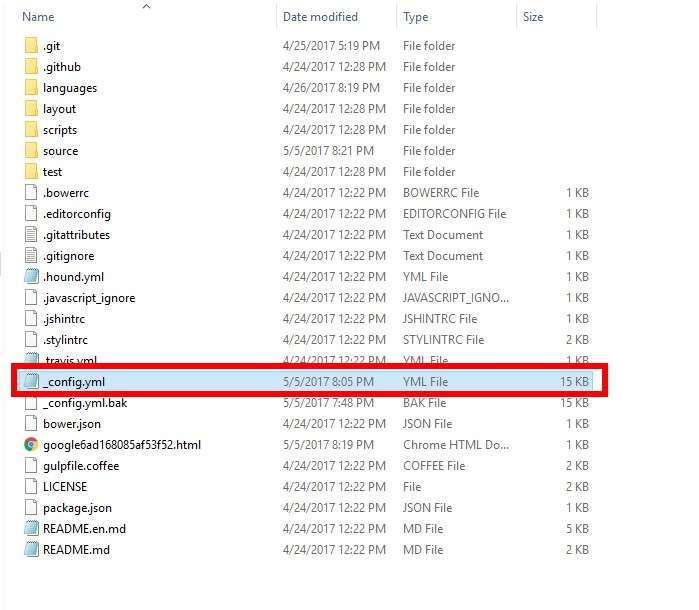
进入根目录里的themes文件夹,里面也有个_config.yml文件,这个称为主题配置文件,如下图

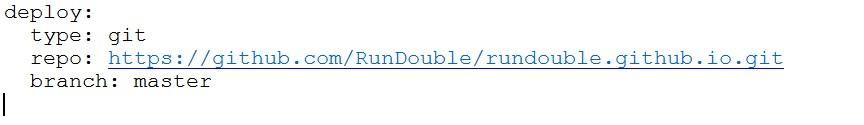
下一步将我们的Hexo与GitHub关联起来,打开站点的配置文件_config.yml,翻到最后修改为:
deploy:
type: git
repo: 这里填入你之前在GitHub上创建仓库的完整路径,记得加上 .git
branch: master参考如下: 保存站点配置文件。
保存站点配置文件。
其实就是给hexo d 这个命令做相应的配置,让hexo知道你要把blog部署在哪个位置,很显然,我们部署在我们GitHub的仓库里。最后安装Git部署插件,输入命令:
1 |
npm install hexo-deployer-git --save |
这时,我们分别输入三条命令:
1 |
hexo clean |
其实第三条的 hexo d 就是部署网站命令,d是deploy的缩写。完成后,打开浏览器,在地址栏输入你的放置个人网站的仓库路径,即 http://xxxx.github.io (知乎排版可能会出现”http://“字样,参考下图) 比如我的xxxx就是我的GitHub用户名:
你就会发现你的博客已经上线了,可以在网络上被访问了。
绑定域名
虽然在Internet上可以访问我们的网站,但是网址是GitHub提供的:http://xxxx.github.io (知乎排版可能会出现”http://“字样) 而我们想使用我们自己的个性化域名,这就需要绑定我们自己的域名。这里演示的是在阿里云万网的域名绑定,在国内主流的域名代理厂商也就阿里云和腾讯云。登录到阿里云,进入管理控制台的域名列表,找到你的个性化域名,进入解析

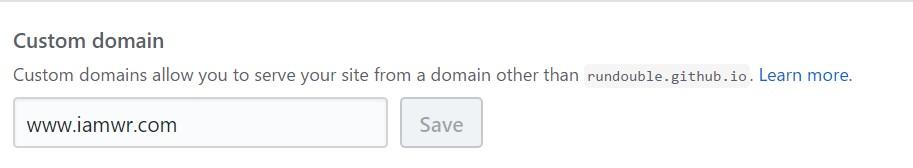
包括添加三条解析记录,192.30.252.153是GitHub的地址,你也可以ping你的 http://xxxx.github.io 的ip地址,填入进去。第三个记录类型是CNAME,CNAME的记录值是:你的用户名.http://github.io 这里千万别弄错了。第二步,登录GitHub,进入之前创建的仓库,点击settings,设置Custom domain,输入你的域名

点击save保存。第三步,进入本地博客文件夹 ,进入blog/source目录下,创建一个记事本文件,输入你的域名,对,只要写进你自己的域名即可。如果带有www,那么以后访问的时候必须带有www完整的域名才可以访问,但如果不带有www,以后访问的时候带不带www都可以访问。所以建议,不要带有www。这里我还是写了www(不建议带有www):

保存,命名为CNAME ,注意保存成所有文件而不是txt文件。
完成这三步,进入blog目录中,按住shift键右击打开命令行,依次输入:
1 |
hexo clean |
这时候打开浏览器在地址栏输入你的个性化域名将会直接进入你自己搭建的网站。
更换主题
如果你不喜欢Hexo默认的主题,可以更换不同的主题,主题传送门:Themes 我自己使用的是Next主题,可以在blog目录中的themes文件夹中查看你自己主题是什么。现在把默认主题更改成Next主题,在blog目录中(就是命令行的位置处于blog目录)打开命令行输入:
1 |
git clone https://github.com/iissnan/hexo-theme-next themes/next |
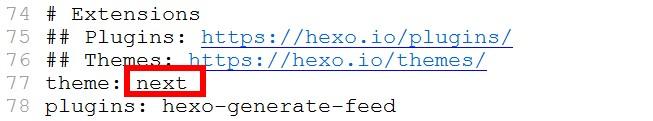
这是将Next主题下载到blog目录的themes主题下的next文件夹中。打开站点的_config.yml配置文件,修改主题为next

打开主题的_config.yml配置文件,不是站点主题文件,找到Scheme Settings

next主题有三个样式,我用的是Pisces,你们可以自己试试看,选择你自己喜欢的样式(只需要把行首的#去除,#是注释),选择好后,再次部署网站,hexo g、hexo d,查看效果。选择其他主题,按照上述过程即可实现。
这里是我的修改后的博客下载地址https://www.weiyun.com/disk/folder/03f736336c6cba01696e921d97f69fa0,只需要做一些小修改就行了
hexo博客搭建及其美化的更多相关文章
- Hexo博客搭建以及Next主题美化的经验之谈
这并不是一篇博客搭建教程.内容主要包含个人对于Hexo博客搭建的心得,Next6.0主题美化的部分建议,以及摘录一些各种用于博客搭建的link. 在博客园3年6个月,确实也学到了很多,博客园也是目前为 ...
- [原创]HEXO博客搭建日记
博客系统折腾了好久,使用过Wordpress,Ghost,Typecho,其中Typecho是我使用起来最舒心的一种,Markdown编辑+轻量化设计,功能不多不少刚好,着实让我这种强迫症患者舒服了好 ...
- Hexo博客搭建全解
[原创,转载请附网址:http://dongshuyan.top] 欢迎来到莫与的博客,第一篇记录了一下怎么写一篇博客,以方便之后写博客~ #从配置说起下载安装Git与Node.js略过 1.安装he ...
- U盘便携式hexo&博客搭建&极速纯净低bug主题推荐&部署到coding&SEO优化搜索
指南:U盘便携式hexo&博客搭建&极速纯净低bug主题推荐&部署到coding&SEO优化搜索 U盘便携式hexo随处写博客 简述:在任意一台联网的电脑上续写he ...
- w10环境下Hexo博客搭建
w10使用hexo+github手把手搭建自己的第一个博客 对一个程序员来说,博客的重要性不言而喻,不但可以积累知识,还可以更好的给别人分享自己的心得.今天就以时下比较流行的hexo博客搭建属于自己的 ...
- 【hexo博客搭建】将搭建好的hexo博客部署到阿里云服务器上面(下)
一.部署到阿里云服务器 既然博客也已经成功在本地部署,然后主题也成功安装,接下来就可以部署到服务器上面了,如果你也想要魔改matery主题,可以去各种博客上面找一找大佬的教程,或者联系我,也可以让你少 ...
- 强大博客搭建全过程(1)-hexo博客搭建保姆级教程
1. 前言 本人本来使用国内的开源项目solo搭建了博客,但感觉1核CPU2G内存的服务器,还是稍微有点重,包括服务器内还搭建了数据库.如果自己开发然后搭建,耗费时间又比较多,于是乎开始寻找轻量型的博 ...
- 迈出第一步,Hexo博客搭建
很早之前看到别人的博客就总想着自己之后也要搭一个,最近突然来了干劲,就开始搭起了博客.不过搭博客还真是一个累活,失败了不下十次,用了好几天的时间,感觉自己在浪费时间,但是看到现在博客终于能用了,非常开 ...
- GitHub入门(一)GIT配置与Hexo博客搭建
首先安装配置Git环境,由于本人使用Windows操作系统所以从msysgit.github.io下载msysGit Windows版本,安装.(Mac一般自带Git) 安装的时候一般使用默认选项,其 ...
随机推荐
- vue-cli下面的config/index.js注解 webpack.base.conf.js注解
config/indexjs详解上代码: 'use strict' // Template version: 1.3.1 // see http://vuejs-templates.github.io ...
- 数据库系统概论(2)——Chap. 2 关系数据库基础
数据库系统概论(2)--Chap.2 关系数据库基础 一.关系数据结构及形式化定义 1.关系 关系模型的数据结构只包含单一的数据结构--关系.在关系模型中,现实世界的实体及实体间的各种联系均用单一的结 ...
- feign 负载均衡熔断器
feign:和zuul配合进行负载均衡. 注解的含义: @EnableDiscoveryClient 声明它是一个资源服务端,即可以通过某些接口调用一些资源: @EnableFeignClients ...
- Linux-RedHat7.2 安装.net core2.0
1.添加dotnet产品Feed sudo rpm --import https://packages.microsoft.com/keys/microsoft.asc sudo sh -c 'ech ...
- CAD交互绘制带颜色宽度的直线(网页版)
用户可以在CAD控件视区任意位置绘制直线. 主要用到函数说明: _DMxDrawX::DrawLine 绘制一个直线.详细说明如下: 参数 说明 DOUBLE dX1 直线的开始点x坐标 DOUBLE ...
- 查看cuda版本和cudann
nvcc -V 没有找到直接查询cudann版本的命令,但发现cudann装在 /usr/local/cuda/lib64/目录下,libcudnn.so就是相应版本
- vue中状态管理vuex的使用分享
一.main.js中引入 store import store from './store' window.HMO_APP = new Vue({ router, store, render: h = ...
- MySQL-05 用户管理
学习目标 权限表及其用法 账户管理 权限管理 访问控制 权限表 MySQL权限表存放在MySQL数据库里,由mysql_install_db脚本初始化.这些MySQL权限表分别为user.db.pro ...
- spring注解开发-容器创建全过程(源码)
1.Spring容器的创建会经历refresh()方法[创建刷新](以AnnotationConfigApplicationContext为例) public AnnotationConfigAppl ...
- 三、C++ const分析
1.C语言中的const: const修饰的变量是只读的,本质还是变量 const修饰的局部变量在栈上分配空间 const修饰的全局变量在只读存储区分配空间 const只在编译期有用,在运行期无效 c ...
