Vue插槽的另外一些特性
之前有个项目,想判断一下,某一个模板内的插槽是否被使用。
不知道是不是问题过于简单,网上没有这方面的说明。我就抽时间验证一下vue插槽相关的一些功能。
然后写下这篇随笔,希望对后来人能有一些帮助。
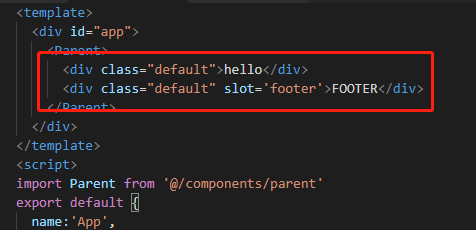
简单代码如下:
(组件)

(插槽内容)

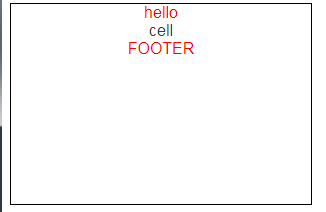
(显示效果)

结果如下:
1、如何判断某个插槽是否被使用
组件内部的this.$slots属性,可以显示某个插槽是否有元素。默认插槽为default,具名插槽为插槽name。
2、插槽组件上引用class,会被插入元素继承吗
不会,插槽元素上类不会被添加的插入插槽的元素上。不过元素可以使用组件内部的class
3、组件内部的slot内有元素会如何显示
如果组件内slot内包含元素,显示效果与插入插槽元素一致。
4、如果组件内类名与父组件内类类名一致,如何显示
基本上不建议写相同类别,但是如果相同,则两个类同时存在的情况下
同样目录结构下,后边加载的覆盖前边的,以父组件为准。有多个限定条件,则依赖CSS样式引用机制支持
Vue插槽的另外一些特性的更多相关文章
- 学习笔记:Vue——插槽
关于Vue插槽,只用过最简单的语法,现在完整地走一遍官方文档说明,并且探索更多用法. 01.如果组件中没有包含一个<slot>元素,则该组件起始标签和结束标签之间的任何内容都会被抛弃. 0 ...
- Vue插槽:(2.6.0以后版本弃用slot和slot-scope,改用v-slot)
关于Vue插槽的概念,大家可以从vue官网的api查看,我是看到网站的对于初接触 这个要概念的人来说不是很清楚,我来贴下原码,就比较直观了 贴下原码: 具名插槽:v-slot:header Html: ...
- Vue 插槽详解
Vue插槽,是学习vue中必不可少的一节,当初刚接触vue的时候,对这些掌握的一知半解,特别是作用域插槽一直没明白. 后面越来越发现插槽的好用. 分享一下插槽的一些知识吧. 分一下几点: 1.插槽内可 ...
- vue插槽用法(极客时间Vue视频笔记)
vue插槽 插槽是用来传递复杂的内容,类似方法 <!DOCTYPE html> <html lang="en"> <head> <meta ...
- vue 插槽slot
本文是对官网内容的整理 https://cn.vuejs.org/v2/guide/components.html#编译作用域 在使用组件时,我们常常要像这样组合它们: <app> < ...
- vue插槽slot的理解与使用
一.个人理解及插槽的使用场景 刚开始看教程我的疑惑是为什么要用插槽,它的使用场景是什么,很多解释都是“父组件向子组件传递dom时会用到插槽”,这并不能很好的解决我的疑惑.既然你用了子组件,你为什么要给 ...
- Vue插槽
插槽内容 Vue实现一套内容分发的API, 这套API基于当前的web组件规范草案,将元素作为承载分发内容的出口. <navigation-link url="/profile&quo ...
- Vue插槽详解 | 什么是插槽?
作者 | Jeskson 来源 | 达达前端小酒馆 什么是插槽?插槽的指令为v-slot,它目前取代了slot和slot-scope,插槽内容,vue实例一套内容分发的api,将slot元素作为承载分 ...
- 22. VUE 插槽-详解
插槽 一直对插槽不理解,今天学习,并整理一下,希望日后可以灵活运用. (一)插槽内容 先简单来个例子,看一下插槽的租作用. 1.1 不使用插槽 父组件中: <div id="app&q ...
随机推荐
- [转]Git使用基础篇
http://www.git-scm.com/ https://try.github.io/levels/1/challenges/1 本文转自:http://www.open-open.com/li ...
- CentOS 7下ElasticSearch集群搭建案例
最近在网上看到很多ElasticSearch集群的搭建方法,本人在这人使用Elasticsearch5.0.1版本,介绍如何搭建ElasticSearch集群并安装head插件和其他插件安装方法. 一 ...
- windows多线程应用编程注意事项
1,资源争用保护 对于文件操作.界面资源.GDI操作等一般由主线程完成的任务,要加以顺序化处理(serialization),即一个资源一次只能由一个线程访问,多个线程同时访问将导致错误. 方法一般可 ...
- QQ应用前景与范围文档
QQ软件 前景与范围文档 当前版本: 版本1 作 者: 李飞 完成日期: 2013年11月3日 1. 业务需求 1.1 应用背景 20世纪后期网络的应用和21世纪的飞速发展,网络已经 ...
- Spring+Spring MVC+Hibernate增查(使用注解)
使用Spring+Spring MVC+Hibernate做增删改查开发效率真的很高.使用Hibernate简化了JDBC连接数据库的的重复性代码.下面根据自己做的一个简单的增加和查询,把一些难点分析 ...
- RabbitMQ系列(一)--消息中间件MQ如何去选择
MQ在项目中的应用很普遍,本人所在项目组使用的是ActiveMQ,但是后面介绍的RabbitMQ... 一.应用场景 1.异步处理 2.流量削峰.秒杀 3.日志处理,推荐kafka 4.应用解耦 二. ...
- cc.Node—场景树
对于cc.Node我分了四个模块学习: 1.场景树,2.事件响应,3.坐标系统,4.Action的使用:在此记录经验分享给大家. 场景树 1: creator是由一个一个的游戏场景组成,通过代码逻辑来 ...
- 个人Linux(ubuntu)使用记录——更换软件源
说明:记录自己的linux使用过程,并不打算把它当作一个教程,仅仅只是记录下自己使用过程中的一些命令,配置等东西,这样方便自己查阅,也就不用到处去网上搜索了,所以文章毫无章法可言,甚至会记录得很乱 s ...
- java基础学习日志--String、StringBuffer方法案例
package StringDemo; import java.util.Arrays; /* * 常用String.StringBufer类的方法 */ public class Demo1 { p ...
- Gym - 101670E Forest Picture (CTU Open Contest 2017 模拟)
题目: https://cn.vjudge.net/problem/1451310/origin 题意&思路: 纯粹模拟. 大体题意是这样的: 1.有人要在一个10-9<=x<=1 ...
