AngularJs 的ng-include指令的使用
AngularJs通过指令ng-include来将页面中共用的模块分离出来,这个功能和mvc里面的分部页的作用一样的。
先看文件的结构:

父页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://cdn.staticfile.org/angular.js/1.7.5/angular.min.js"></script>
</head>
<body ng-app="myApp" ng-controller="ParentCtr">
<div ng-include="'Childrens/Header.html'"></div>
<input type="text" ng-model="test" />
<p style="background-color:darkgoldenrod">这里演示在一个HTML页面中,通过引用子页面来完成整个页面功能</p> <div ng-include="'Childrens/Footer.html'"></div>
<script type="text/javascript">
var formapp = angular.module('myApp', []);
formapp.controller('ParentCtr', function ($scope) {
$scope.test = "hello";
$scope.$on('to-parent', function (d, data) {
$scope.$broadcast('to-child', data);
});
})
.controller("headerCtr", function ($scope) {
$scope.headerTitle = "头部";
$scope.btnheader = function () {
$scope.headerTitle = "点击了按钮";
}
$scope.btnheader1 = function () {
$scope.$emit('to-parent', $scope.headerTitle);
}
})
.controller("footerCtr", function ($scope) {
$scope.ft = "尾部";
$scope.list = ["abc", "efg", "xyz"];
$scope.$on('to-child', function (d, data) {
$scope.fromHeader= data;
});
});
</script>
</body> </html>
子页面Header.html:
<div ng-controller="headerCtr">
<h2>这是头部</h2>
<input ng-model="headerTitle" />
<input type="button" ng-click="btnheader()" value="点击我" />
<input type="button" ng-click="btnheader1()" value="点击我,将文本框的内容显示到尾部" />
</div>
子页面Footer.html:
<div ng-controller="footerCtr">
<h2>这是尾部</h2>
<p>{{ft}}</p>
<p>{{fromHeader}}</p>
<ul>
<li ng-repeat="t in list">{{t}}</li>
</ul>
</div>
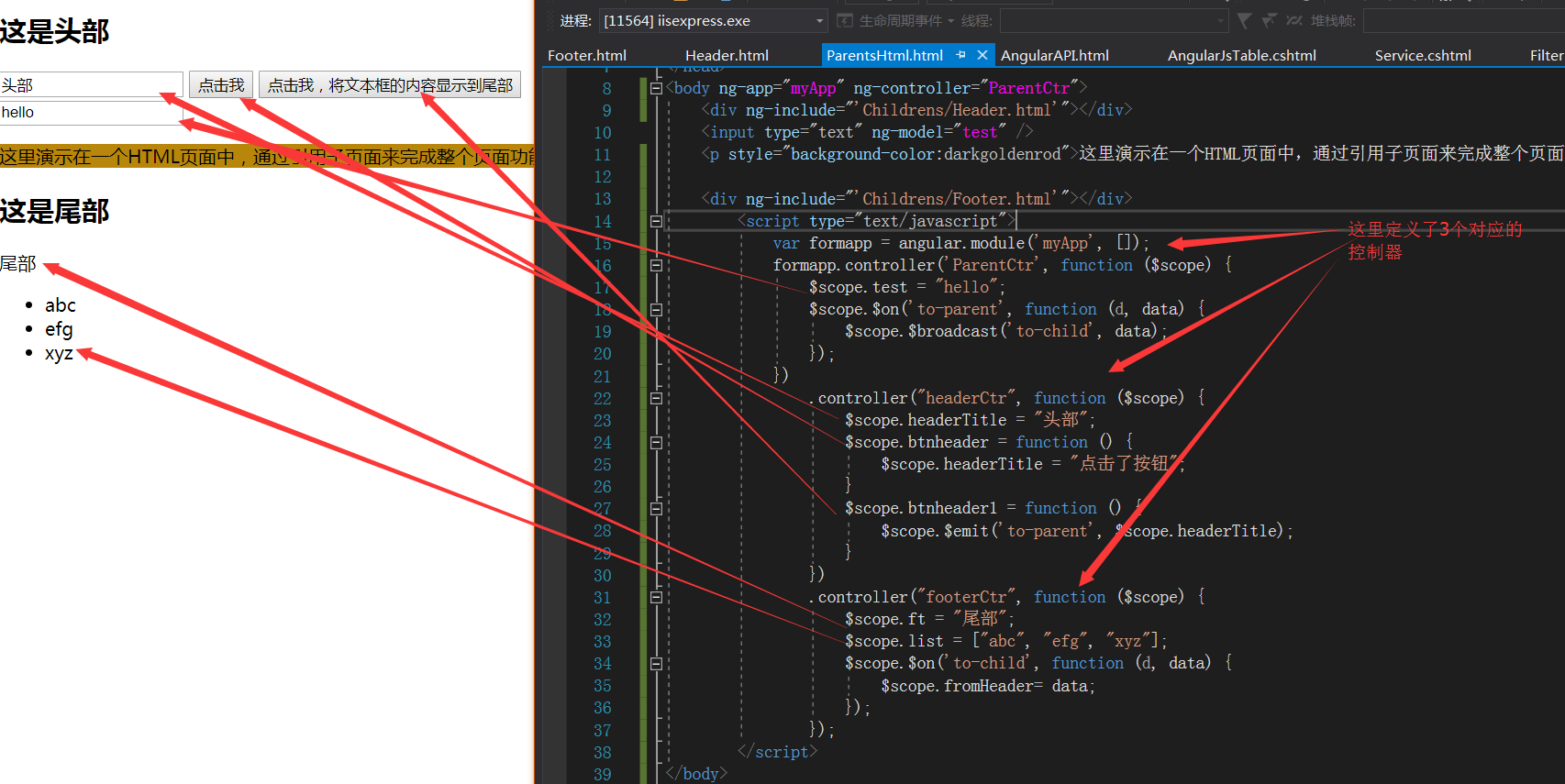
运行效果:

在不同的控制器之间传值比较麻烦,同级的控制器之间不能相互传值,而是通过父级控制器来传值。具体步骤:
当点击头部的按钮的时候,通过 $scope.$emit('to-parent', $scope.headerTitle); 将要传递的数据传递到父级控制器,然后在父级控制器中,通过 $scope.$on('to-parent', function (d, data)来获取数据,然后在函数中调用 $scope.$broadcast('to-child', data);
将数据传递到子控制器,最后在子控制器中用$scope.$on('to-child', function (d, data) 来接收传来的数据。

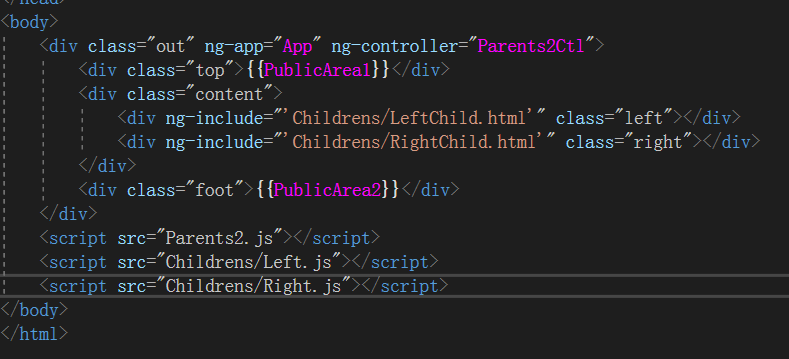
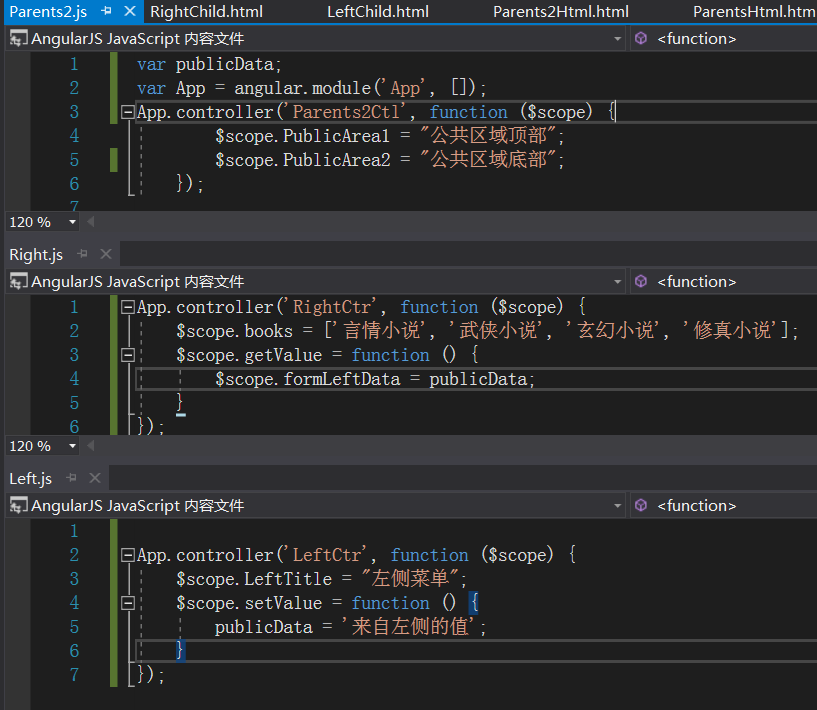
如果想把js脚本单独放到js文件中,可以这样:但要注意的是,所有的js文件的引用都是在父级页面


AngularJs 的ng-include指令的使用的更多相关文章
- 浅谈JSP中include指令与include动作标识的区别
JSP中主要包含三大指令,分别是page,include,taglib.本篇主要提及include指令. include指令使用格式:<%@ include file="文件的绝对路径 ...
- AngularJS常用插件与指令收集
angularjs 组件列表 bindonce UI-Router Angular Tree angular-ngSanitize模块-$sanitize服务详解 使用 AngularJS 开发一个大 ...
- JSP(include指令与<jsp:include>动作的区别)
<%@ page language= "java" contentType="text/html;charset=UTF-8" %><html ...
- jsp include指令
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"% ...
- include指令和include标签的区别
区别 类别 语法 发生作用时间 包含的内容 转化成Servlet 编译时间 运行时间 include指令 <%@ include file="" %> 页面交换 实际内 ...
- 使用-MM生成include指令和依赖生成(make include directive and dependency generation with -MM)
I want a build rule to be triggered by an include directive if the target of the include is out of d ...
- include动作标记和include指令标记学习笔记
我的jsp学习参考书是耿祥义,张跃平编著的jsp大学使用教程这本书,我也向大家推荐这本书,我觉得这本书适合我的学习方式,知识的讲解透彻易懂. include指令标记 ...
- Java学习-035-JavaWeb_004 -- JSP include 指令
inclue 指令是将不同的文件插入到 JSP 网页中,这些文件可以是文本文件.HTML文件.JSP 文件,指令语法如下: <%@include file="相对路径"%&g ...
- 转: JSP中include指令和include动作的区别
include指令是编译阶段的指令,即include所包含的文件的内容是编译的时候插入到JSP文件中,JSP引擎在判断JSP页面未被修改,否则视为已被修改.由于被包含的文件是在编译时才插入的,因此如果 ...
- include指令和<jsp:include>标准动作
利用JSP的包含机制,可以有效的避免重复,把可重用的部分独立出去,使用include把它们包含到当前文件.JSP有两种包含机制:include指令和<jsp:include>标准动作. 1 ...
随机推荐
- 【effective c++】模板与泛型编程
模板元编程:在c++编译器内执行并于编译完成时停止执行 1.了解隐式接口和编译期多态 面向对象编程总是以显式接口(由函数名称.参数类型和返回类型构成)和运行期多态(虚函数)解决问题 模板及泛型编程:对 ...
- java递归删除文件及目录
package base; import java.io.File; public class delete { public static void main(String[] args) ...
- Input系统—ANR原理分析(转)
一. 概述 当input事件处理得慢就会触发ANR,那ANR内部原理是什么,哪些场景会产生ANR呢. “工欲善其事必先利其器”,为了理解input ANR原理,前面几篇文章疏通了整个input框架的处 ...
- 在开发过程中,如何在手机上测试vue-cli构建的项目
由于有时候谷歌手机调试与真是的手机环境还是有一定的差距,所以需要在手机上测试项目. 手机上测试vue-cli构建项目方法: 打开项目config/index.js文件,找到module.exports ...
- Linux环境搭建:1. 安装VMware
我家淘宝店,主要协助同学做毕业设计:https://shop104550034.taobao.com/?spm=2013.1.1000126.d21.pPCzDZ 1. 下载VMware 能够到我的3 ...
- Java 文件路径的读取
记得在操作系统中了解到文件读取有两种方式,当然这在各编程语言中也是通用的,所以java路径也分,相对和绝对路径. 绝对路径 绝对路径URI ,听着和URL非常相似.那我们就来看看吧. URI(Unif ...
- ios archives 出现的是other items而不是iOS Apps的解决方案
ios archives 出现的是other items而不是iOS Apps的解决方案 项目打包时出现的是不是出现在iOS Apps栏目下面,而是Other Items而且右边对应的Upload t ...
- flask的路由配置,特殊装饰器
1,flask中的路由 endpoint-url_for反向地址 endpoint默认是视图函数名endpoint="雪雪" methods 指定视图函数的请求方式,默认GET d ...
- struts2 中 result type="stream"
Stream result type是Struts2中比较有用的一个feature.特别是在动态生成图片和文档下载的情况下 1:图片验证码: Action类,action主要要提供一个获取InputS ...
- java Http post请求发送json字符串
最近差点被业务逻辑搞懵逼,果然要先花时间思考,确定好流程再执行.目前最好用的jar包还是org.apache.http. public class HttpClientHelper { private ...
