React Native 环境搭建踩坑
React Native (web Android)环境搭建踩坑(真的是一个艰辛的过程,大概所有坑都被我踩了
官方文档地址 : https://facebook.github.io/react-native/docs/getting-started
选择 Building Projects with Native Code
大家可以参照官方文档一步一步来,下面是我遇到的一些问题总结
查看一下node版本 node -v
------- 进入安装之前最好查一下JDK版本 javac -version (如果没有自己百度,配一下环境变量,这个也算是个超级大坑 o_o ....)
中间自行安装 Android Studio
执行 React Native 指令 npm install -g react-native-cli
装好了之后 创建项目 react-native init 文件名

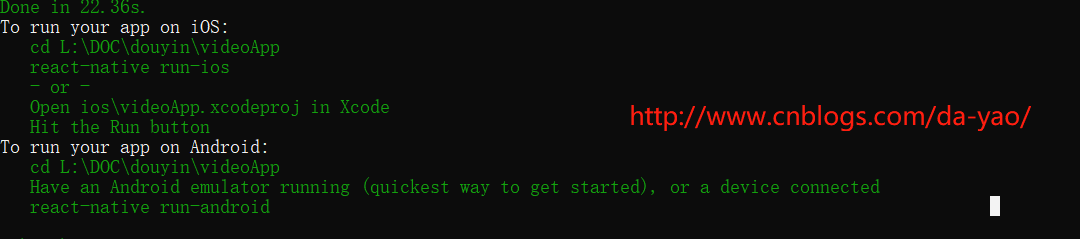
出现图上之后项目就已经配置好了 //Android Studio 按照官网的配置就行了,
--------------- Android Studio 打开项目下的 android 文件夹 USB链接手机
--------------- 编辑器跟Android Studio 都要打开要运行的项目 ,否则可能会出现端口占用,404
下面进入到文件夹 cd 文件名
执行代码 react-native run-android
链接手机,就如官网上所说的,没有问题的朋友就已经运行出来项目了
--------------- 出现红屏的朋友不要着急,那不是报错,晃一晃手机 出现一个就会菜单 选择 Dev Settings ===> Debug server host & Port for device 输入电脑IP ---------------
或者,按照官网的方法在命令行执行 adb -s <device 端口号> reverse tcp:8081 tcp:8081
如果 adb 报错 在环境变量 配置 path 里面新建添加 D://路径 Android\Sdk\platform-tools
一切正常之后再摇一摇手机 选择第一个 Reload
下面是我踩坑的时候遇到的问题
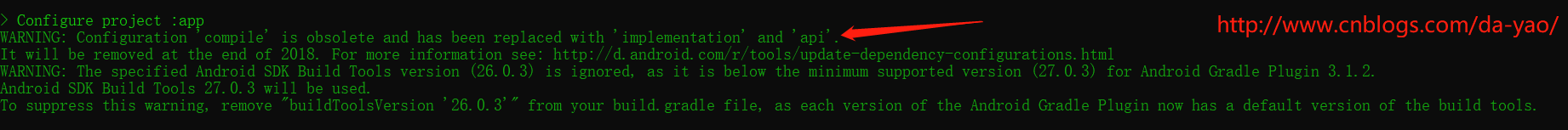
> Configure project :app
WARNING: Configuration 'compile' is obsolete and has been replaced with 'implementation' and 'api'.

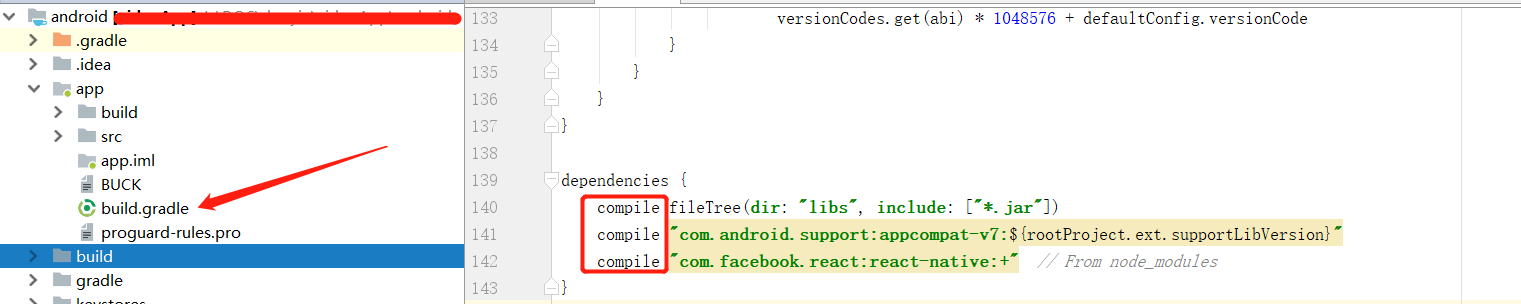
出现这个问题是 Android Studio 依赖配置 打开 Android Studio , app ===> build.gradle 找到下面框的这个 全部替换为 implementation

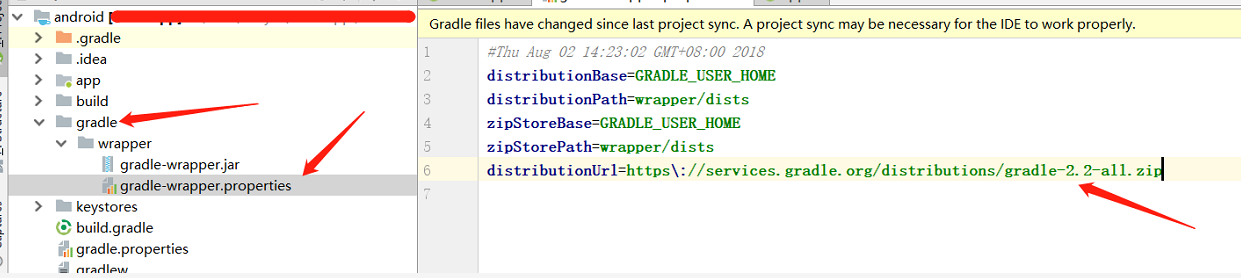
如果 gradle 版本过高或者为下载成功得 打开 Android Studio 如图配置 配置完命令行执行 react-native run-android

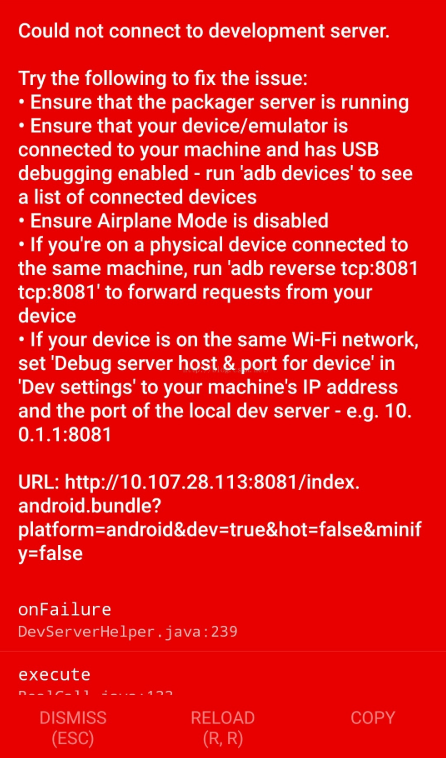
如果 出现 Could not connect to development server 的报错 在命令行 npm start

---------------------------------------------------------------------------------------------------------------------------------->分割线
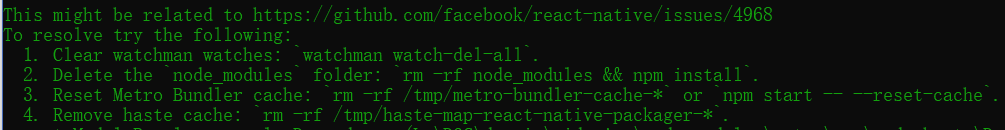
出现这个错误 error: bundling failed: Error: Unable to resolve module `路径`: Module `AccessibilityInfo` does not exist in the Haste module map
就按照提示在命令行输出就行了
npm watchman watch-del-all
npm rm -rf node_modules && npm install
npm rm -rf /tmp/metro-bundler-cache-*
npm start -- --reset-cache
npm rm -rf /tmp/haste-map-react-native-packager-* 每一条都执行一下

先总结到这里吧,总体来说 非常多的坑 ,希望大家在开发过程中顺利
React Native 环境搭建踩坑的更多相关文章
- Ubuntu17.10 React Native 环境搭建
React Native 环境搭建 环境:ubuntu17.10 安装依赖 必须安装的依赖有:Node.React Native 命令行工具以及 JDK 和 Andriod Studio. 安装nod ...
- 初学 React native | 环境搭建(在模拟器上运行)
我的电脑是windows 所以就以 windows上+Android 配置React native 环境 网上的安装教程非常多,我总结了一下,配置环境时出错原因主要是node java python ...
- React Native环境搭建以及几个基础控件的使用
之前写了几篇博客,但是没有从最基础的开始写,现在想了想感觉不太合适,所以现在把基础的一些东西给补上,也算是我从零开始学习RN的经验吧! 一.环境搭建 首先声明一下,本人现在用的编辑器是SublimeT ...
- Mac系统下React Native环境搭建
这里记录一下在Mac系统下搭建React Native开发环境的过程: 1. 安装HomeBrew: /usr/bin/ruby -e "$(curl -fsSL https://raw.g ...
- 逻辑性最强的React Native环境搭建与调试
React Native(以下简称RN),已经“火”了好一段时间了,网上的资料相对也很丰富,只是一直迟迟没有发布1.0,不过出身豪门(Facebook)的RN和国内顶级互联网公司对于RN的实践与应用, ...
- react Native环境 搭建
react Native的优点:跨平台 低投入高回报 性能高 支持动态更新.一才两用(ios和Android) 开发成本第 代码复用率高.windows环境搭建react Native开发环境1.安装 ...
- React-Native(一):React Native环境搭建
第一步:安装jdk 从java官网下载jdk8 配置环境变量: JAVA_HOME:D:\Program Files\Java\jdk1.8.0_111 Path中追加:%JAVA_HOME%\bin ...
- react native环境搭建(含错误处理)
1. Python 2 注意,不要选择3.0及以上的,还不成熟 安装过程中一直 next就可以了,但是注意下图,勾选添加到系统环境变量 安装完之后cmd输入 python 查看是否安装成功. 补充 ...
- 【react native】rn踩坑实践——从输入框“们”开始
因为团队技术栈变更为react native,所以开始写起了rn的代码,虽然rn与react份数同源,但是由于有很多native有关的交互和变动,实际使用还是碰到蛮多问题的,于是便有了这个系列,本来第 ...
随机推荐
- 什么是js严格模式?
[03] 严格模式 ECMAScript 5 引入了严格模式(strict mode)的概念.严格模式是为JavaScript 定义了一种不同的解析与执行模型.在严格模式下,ECMAScript 3 ...
- 【02】bootstrap起步
起步 简要介绍 Bootstrap,以及如何下载.使用,还有基本模版和案例,等等. 下载 Bootstrap (当前版本 v3.3.5)提供以下几种方式帮你快速上手,每一种方式针对具有不同技能等级的开 ...
- HDU 2604 矩阵快速幂
题目大意 给定长度为l的只有f,m两种字母 的序列,问不出现fff,fmf的序列个数有多少个 每次的下一个状态都与前一次状态的后两个字母有关 比如我令mm : 0 , mf : 1 , fm : 2 ...
- [luoguP1474] 货币系统 Money Systems(背包)
传送门 背包 ——代码 #include <cstdio> #include <iostream> #define LL long long int v, n; LL f[10 ...
- HashMap源码分析2:扩容
本文源码基于JDK1.8.0_45. final Node<K,V>[] resize() { Node<K,V>[] oldTab = table; int oldCap = ...
- php 类型转换
PHP数据类型转换 PHP的数据类型转换属于强制转换,允许转换的PHP数据类型有: •(int).(integer):转换成整形 •(float).(double).(real):转换成浮点型 •(s ...
- SVM学习(续)核函数 & 松弛变量和惩罚因子
SVM的文章可以看:http://www.cnblogs.com/charlesblc/p/6193867.html 有写的最好的文章来自:http://www.blogjava.net/zhenan ...
- 【CV论文阅读】Rank Pooling for Action Recognition
这是期刊论文的版本,不是会议论文的版本.看了论文之后,只能说,太TM聪明了.膜拜~~ 视频的表示方法有很多,一般是把它看作帧的序列.论文提出一种新的方法去表示视频,用ranking function的 ...
- 违章查询免费api接口代码
能够依据城市+车牌号+发动机号查询违章信息列表. 违章实体类 package org.wx.xhelper.model; /** * 违章实体类 * @author wangxw * @version ...
- C++对象模型——继承体系下的对象构造(第五章)
5.2 继承体系下的对象构造 当定义一个object例如以下: T object; 时,实际上会发生什么事情呢?假设T有一个constructor(不论是由user提供或是由编译器合成),它会被调用. ...
