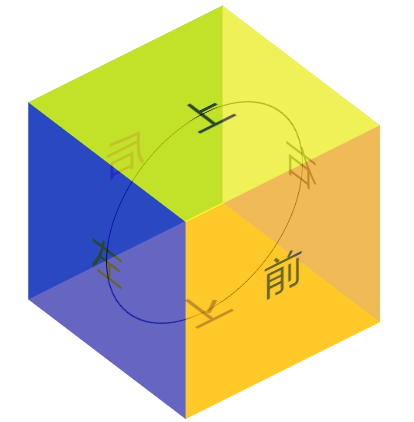
html5——3D案例(立方体)
立方体:父盒子规定了3d呈现属性,立方体做旋转运动
移动顺序:1、每个盒子都先移动100px,然后再做相应的旋转 2、只有这样立方体的几何中心点与父盒子的几何中心点是一样的
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.square {
width: 200px;
height: 200px;
margin: 150px auto;
border: 1px solid #000;
border-radius: 50%;
position: relative;
transform-style: preserve-3d;
text-align: center;
font: 500 40px/200px "Microsoft YaHei UI";
/*transform: rotateX(-16deg) rotateY(17deg);*/
animation: gun 3s infinite linear;
} .square > div {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
opacity: 0.6;
/*border: 1px solid #fff;*/
} .front {
background-color: orange;
transform: translateZ(100px);
} .back {
background-color: green;
transform: translateZ(-100px) rotateY(180deg);
} .left {
background-color: blue;
transform: translateX(-100px) rotateY(-90deg);
} .right {
background-color: silver;
transform: translateX(100px) rotateY(90deg);
} .top {
background-color: yellow;
transform: translateY(-100px) rotateX(90deg);
} .bottom {
background-color: yellow;
transform: translateY(100px) rotateX(-90deg);
} @keyframes gun {
0% {
transform: rotateX(0deg) rotateY(0deg); }
100% {
transform: rotateX(360deg) rotateY(360deg);
}
}
</style>
</head>
<body>
<!--正方形-->
<div class="square">
<div class="left">左</div>
<div class="right">右</div>
<div class="top">上</div>
<div class="bottom">下</div>
<div class="front">前</div>
<div class="back">后</div>
</div>
</body>
</html>

html5——3D案例(立方体)的更多相关文章
- html5——3D案例(立体导航)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- html5——3D案例(立体汉字,旋转导航)
1.立体汉字:旋转点left,attr(data-cont)可获取自定义属性值,skewY(倾斜转换)参考地址 2.旋转导航:先移动后旋转,li标签需要延迟执行旋转 注意::hover事件触发自己的: ...
- html5——3D案例(音乐盒子、百度钱包)
1.音乐盒子:触碰盒子,盖子会打开 2.百度钱包:触碰钱包,钱包,会180度旋转 <!DOCTYPE html> <html lang="en"> < ...
- HTML5 3D动画效果
对以前来讲,3D动画拿到网页上展示是一件非常奢侈的事情,第一是浏览器不够先进,第二是大部分只能用flash实现伪3D.HTML5的出现,让实现网页3D动画变得非常简单,当然前提是你不要再使用像IE67 ...
- 7款超酷HTML5 3D动画精选应用及源码
对以前来讲,3D动画拿到网页上展示是一件非常奢侈的事情,第一是浏览器不够先进,第二是大部分只能用flash实现伪3D.HTML5的出现,让实现网页3D动画变得非常简单,当然前提是你不要再使用像IE67 ...
- 8款效果惊艳的HTML5 3D动画
1.HTML5 WebGL水面水波荡漾特效 之前已经向各位分享过一款很逼真的HTML5水波荡漾特效,效果还算不错.今天再向大家分享一款更加给力的HTML5水波动画,画面上是一个大水池,水池底部是一颗大 ...
- 超给力的HTML5 3D动画欣赏及源码下载
HTML5有着非常巨大的魅力,尤其是CSS3和Cavnas,可以帮助页面渲染得非常炫酷.值得一提的是,利用HTML5的3D特性可以帮助你更加方便地在网页上实现3D动画特效.本文分享的这些HTML5 3 ...
- 无插件纯Web HTML5 3D机房 进阶篇(新增设备、线缆、巡查等功能)
前情提要 前阵子写了一篇无插件纯Web 3D机房,介绍了如何用html5在网页上创建无插件的精美3d机房场景.这两个月以来,陆续收到很多朋友的鼓(膝)励(盖),受宠若惊之余,对索要源代码的朋友都已经尽 ...
- 网页特效:用CSS3制作3D图片立方体旋转特效
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
随机推荐
- 【Teamviewer】Teamviewer远程访问工具使用方法
首先电脑必须能访问外网,即使是在局域网内也无所谓. 1.这里以非自动登录.自动受控的方式为例.首先,让对方也安装一个Teamviewer,或运行一个绿色的Teamviewer,并保证网络可通.然后我们 ...
- So easy
Problem Description Small W gets two files. There are n integers in each file. Small W wants to know ...
- Project导入错误 36D27C48
做后台系统导出Project时,部署到服务器提示:检索 COM 类工厂中 CLSID 为 {36D27C48-A1E8-11D3-BA55-00C04F72F325} 的组件失败,原因是出现以下错误: ...
- HDU——1133 Buy the Ticket
Buy the Ticket Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) T ...
- 多Tabs的横向滚动插件(支持Zepto和jQuery)
一. 效果图 二. 功能介绍 1. 支持横向移动 2. 支持点击Tab后该Tab居中 3. 拉到最左边和最右边后依然可以拉动,只是tabs的移动距离变小. 三. 使用说明 1. 在你的html中添加T ...
- Java字符编码的转化问题
概述: 我想字符串的编码问题的确会困扰到非常多开发人员.我近期也是被困扰到了. 问题是这种,我们通过二维码扫描来获得二维码中的信息.可是.我们的二维码的产生过程却是"多样化"的.即 ...
- 【打CF,学算法——二星级】Codeforces Round #312 (Div. 2) A Lala Land and Apple Trees
[CF简单介绍] 提交链接:A. Lala Land and Apple Trees 题面: A. Lala Land and Apple Trees time limit per test 1 se ...
- iOS中的枚举:enum, NS_ENUM, NS_OPTIONS的使用区别
1.enum可以声明一般类型和位掩码(bitmasked)类型 例如: enum Test{// 一般枚举 TestA, TestB, TestC, }; enum{// 匿名枚举 TestA, Te ...
- CloudEngine 6800基础配置-02_常用命令操作
查看未提交配置 system-view ftp server enable display configuration candidate 删除未提交的配置 clear configurati ...
- 【UI自动化方面】
1.自动化执行失败如何排查故障. 答:1).查看log,错误原因.[log不详细的话,可以优化] 2).排查是否真的有bug,若不是bug查看是否是新版本引入了新的变更. 3).调试脚本看自己脚本是不 ...
