vue-cli中src/main.js 的作用
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
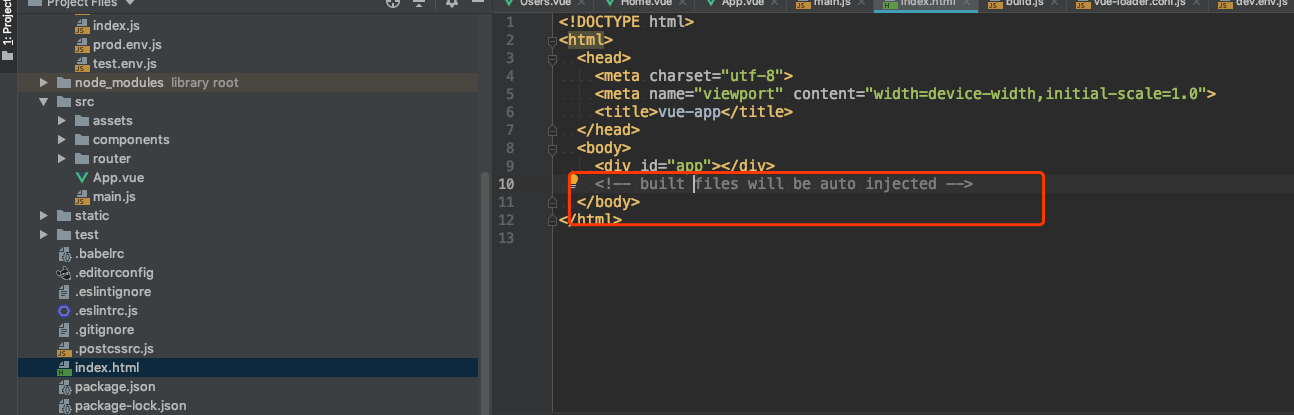
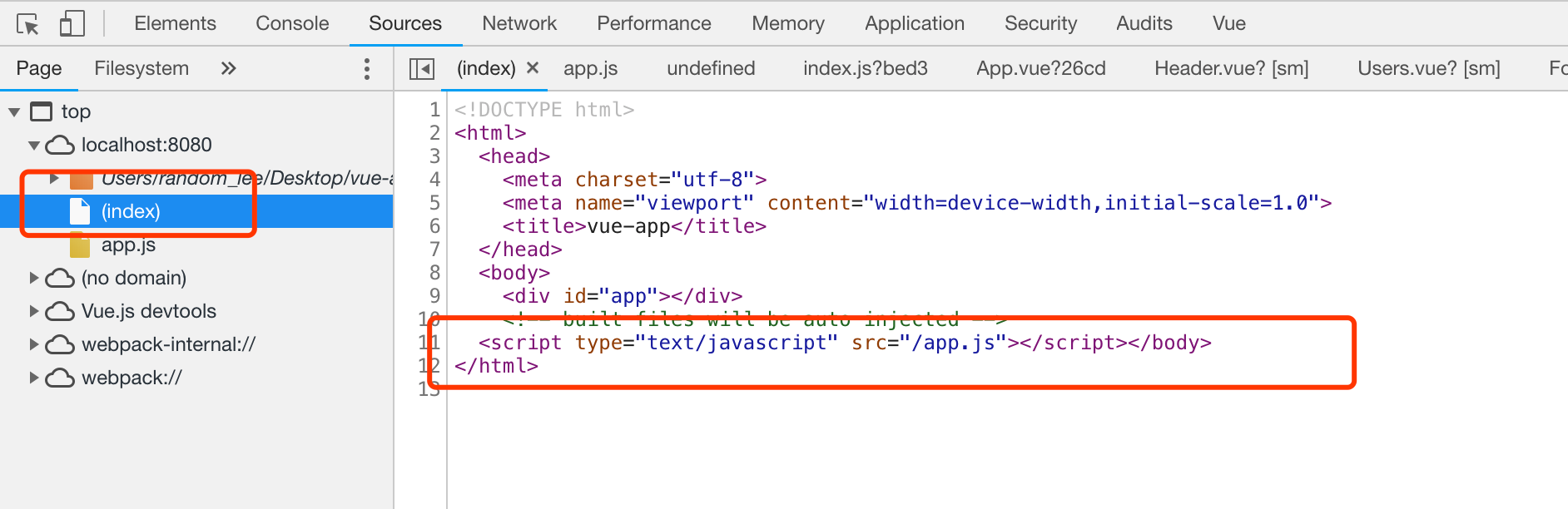
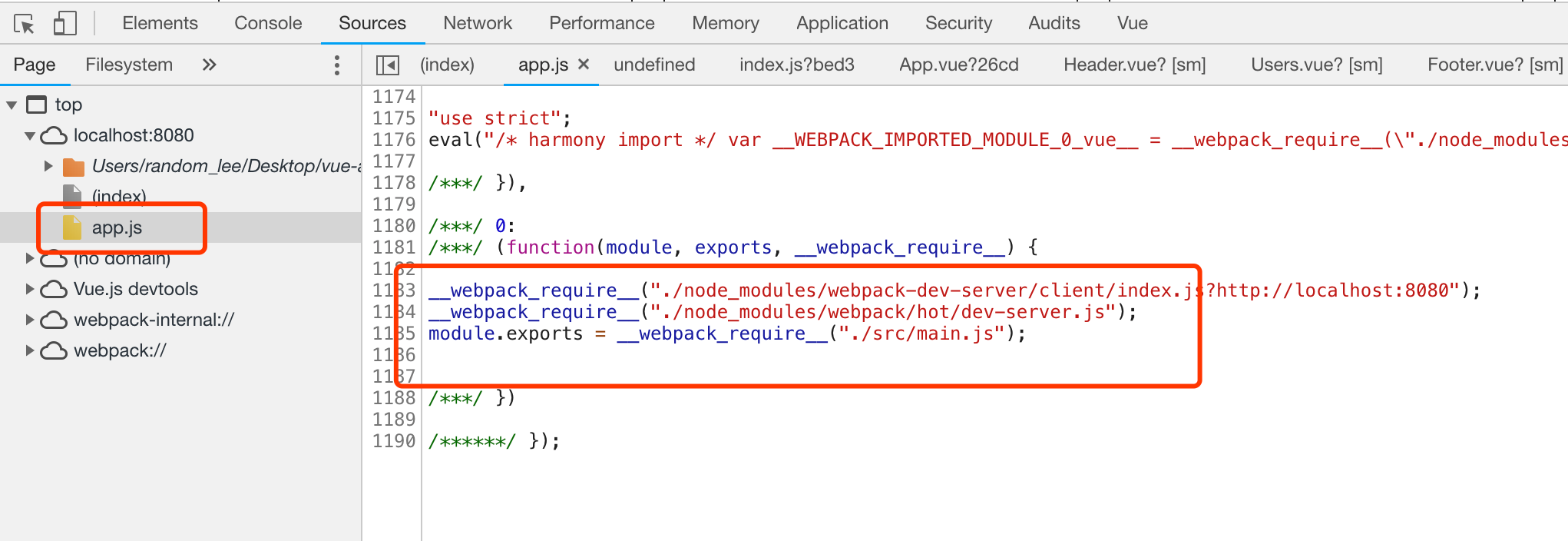
//main.js在渲染的时候会被webpack引入变成app.js文件 app.js文件在index.html中会被引入
import Vue from 'vue'
import App from './App'
import router from './router' Vue.config.productionTip = false /* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<app />',
//模板参数必须要有,这里引用了app根组件(根组件对应的html标签形式也就是<app/>),定义的template会在main.js转换为app.js时
// 以<app/>的形式写在index.html中 而<app/>在最终的渲染结果中并没有体现 可以改写template:'<h1>{{title}}<app/></h1>'测试得出
data:{
title:'This is title'
}
})



vue-cli中src/main.js 的作用的更多相关文章
- 踩坑,vue项目中,main.js引入scss文件时报错
当我们在src目录下创建.scss文件,并在main.js中引用,运行时会报: ERROR Failed to compile with 1 errors 5:25:07 PMThis relativ ...
- vue项目中,main.js,App.vue,index.html如何调用
1.main.js是我们的入口文件,主要作用是初始化vue实例,并引入所需要的插件 2.App.vue是我们的主组件,所有页面都是在App.vue下进行切换的.其实你也可以理解为所有的路由也是App. ...
- 在vue项目中的main.js中直接使用element-ui中的Message 消息提示、MessageBox 弹框、Notification 通知
需求来源:向后台请求数据时后台挂掉了,后台响应就出现错误,不做处理界面就卡住了,这时需要在main.js中使用axios的响应拦截器在出现相应错误是给出提示.项目使用element-ui,就调用里面的 ...
- [已解决]This dependency was not found: * common/stylus/index.styl in ./src/main.js To install it, you can run: npm install --save common/stylus/index.styl
出现 This dependency was not found: * common/stylus/index.styl in ./src/main.js To install it, you can ...
- 解决webpack因新版本打包失败问题--ERROR in multi ./src/main.js ./dist/bundle.js
最近在学习webpack打包过程中遇到的一个问题向大家分享下! 创建了一个webpacksty的目录,目录下放着dist,src子目录,然后通过node环境下,npm init -y 初始化项目出现p ...
- webpac4k运行webpack .\src\main.js .\dist\bundle.js打包出错
打包的命令格式:webpack 要打包的文件的路径 打包好的输出文件的路径 运行webpack .\src\main.js .\dist\bundle.js 提示错误,错误信息如下: WARNING ...
- 解决 webpack .\src\main.js .\dist\bundle.js 错误
打包的命令格式:webpack 要打包的文件的路径 打包好的输出文件的路径 栗子: webpack .\src\main.js .\dist\bundle.js 提示错误,错误信息如下: 错误原因 w ...
- 在Visual Studio Code 运行 webpack ./src/main.js --output-filename ./dist/bundle.js --output-path . --mode development 提示 Module no t found:Error:Can't resolve' 'jquery' 是因为vs code还没安装jquery
在Visual Studio Code 运行 webpack ./src/main.js --output-filename ./dist/bundle.js --output-path . --mo ...
- webpack打包错误 ERROR in multi ./src/main.js ./dist/bundle.js
webpack打包错误 ERROR in multi ./src/main.js ./dist/bundle.js:https://www.jianshu.com/p/a55fb5bf75e1
随机推荐
- 第十五周 Leetcode 517. Super Washing Machines(HARD) 贪心
Leetcode517 很有趣的一道题 由于每一步可以任选某些数字对它们进行转移,所以实际上是在求最优解中的最复杂转移数. 那么我们考虑,到底哪一个位置要经过的流量最大呢? 枚举每个位置,考虑它左边的 ...
- 第十周 Leetcode 546. Remove Boxes (HARD) 记忆化搜索
Leetcode546 给定一个整数序列,每次删除其中连续相等的子序列,得分为序列长度的平方 求最高得分. dp方程如下: memo[l][r][k] = max(memo[l][r][k], dfs ...
- 解决 IDEA 中文乱码
一.打开Intellij的根目录,找到下图的两个文件(根据你的系统是32位或64位选择其中一个配置文件),在配置文件中添加:-Dfile.encoding=UTF-8 二. 配置IDE编码 点击F ...
- uml图六种箭头的含义(转载)
在看一些技术博客的时候,经常会见到博客里画上很多uml图.因为经常会被这几种表达关系的箭头搞混,这里我就把常见的6种箭头表达的含义理一下. 泛化 概念:泛化是一种一般与特殊.一般与具体之间关系的描述, ...
- bzoj 1585: [Usaco2009 Mar]Earthquake Damage 2 地震伤害【最小割】
枚举建图.jpg 一开始建的图挂了,于是枚举了几种建图方式-- 因为要删点,所以拆点,连接(i,i',1),对于原来图上的边(u,v),连接(u',v,inf),(v',u,inf),然后连接(s,i ...
- jQuery——表单应用(3)
HTML: <!--表单-多行文本框应用-滚动条高度变化--> <!DOCTYPE html> <html> <head> <meta chars ...
- JavaScript编程艺术-第7章代码汇总(2)
[7.4节] 重回“JavaScript美术馆”代码 ***亲测可用*** HTML: JS:
- 计算几何值平面扫面poj2932 Coneology
Coneology Time Limit: 5000MS Memory Limit: 65536K Total Submissions: 4097 Accepted: 859 Descript ...
- 树形DP Gym 100496H House of Representatives
题目传送门 /* 题意:寻找一个根节点,求min f(u) = ∑ρ(v, u) * p(v).ρ(v, u)是u到v的距离,p(v)是v点的权值 树形DP:先从1出发遍历第一次,sum[u]计算u到 ...
- 14 C#编程中的逻辑运算
在C#编程中,我们经常需要处理这些情况. 1. 某种条件为真时,程序这样处理:当某种条件为假时,程序那样处理. 2. 当某种条件为真时,程序一直这样处理: 这里的条件,在C#中就是逻辑运算.接下来我就 ...
