JDBC—简单的数据交互
东西传值、交互
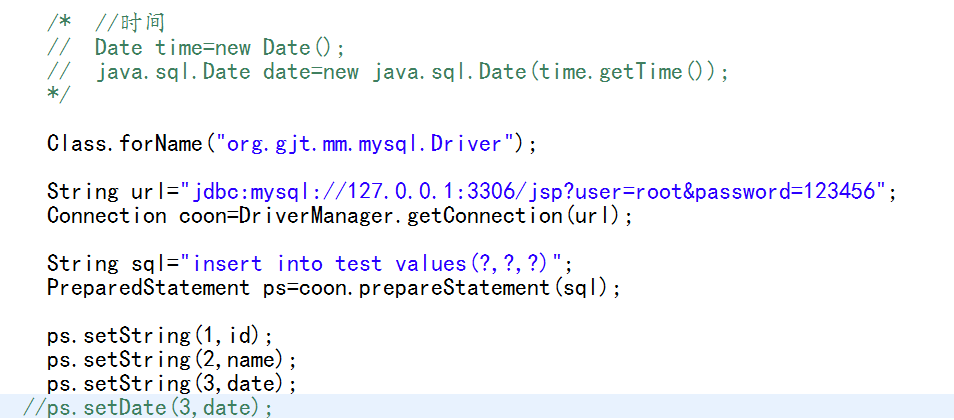
ps:里面的时间为手动添加。如果需要更改为系统日期,那就把里面 加了 // 的语句去掉 ,然后再加 包驱动。
新建一个1.jsp 用来当做用户输入东西的界面

再新建 第二个页面 2.jsp 用来处理 1.jsp 传递过来的数据
导包





到此 一个简单的 交互界面就完成了.0
JDBC—简单的数据交互的更多相关文章
- Socket简单实现数据交互及上传
声明:本文为原创,如需转载请说明出处:http://www.cnblogs.com/gudu1/p/7669175.html 首先为什么要写这个呢?因为在几个月之前我还使用Socket做一个小项目,而 ...
- Java Web 开发利用Struts2+Spring+mybatis写一个用户登录界面以及简单的数据交互
框架的东西太复杂也难以讲通,直接上代码: 一.首先得配置环境 和导入必要的jar包 有一些重要的如下: Filter文件夹下的SafetyFilter.java model文件夹下的 Global ...
- Ajax实现局部数据交互的一个简单实例
想要实现的功能:利用Ajax技术通过点击一个<button>按钮,然后在指定的文本框中输出想要的值. 1.使用Jsp创建一个前端页面. <body> <div style ...
- android json解析及简单例子+Android与服务器端数据交互+Android精彩案例【申明:来源于网络】
android json解析及简单例子+Android与服务器端数据交互+Android精彩案例[申明:来源于网络] android json解析及简单例子:http://www.open-open. ...
- $Django ajax简介 ajax简单数据交互,上传文件(form-data格式数据),Json数据格式交互
一.ajax 1 什么是ajax:异步的JavaScript和xml,跟后台交互,都用json 2 ajax干啥用的?前后端做数据交互: 3 之前学的跟后台做交互的方式: -第一种:在浏览器 ...
- 玩转Web之Json(二)----jquery easy ui + Ajax +Json+SQL实现前后台数据交互
最近在学Json,在网上也找过一些资料,觉得有点乱,在这里,我以easy ui的登录界面为例来说一下怎样用Json实现前后台的数据交互 使用Json,首先需要导入一些jar包,这些资源可以在网上下载到 ...
- jdbc简单小登陆demo
package com.test; import java.sql.Connection; import java.sql.DriverManager; import java.sql.ResultS ...
- (二)Mybatis总结之通过Dao层与数据交互
Mybatis概述 定义: Mybatis是一个支持普通sql查询,存储过程和高级映射的优秀持久层框架. Mybatis是(半自动的)跟数据库打交道的orm(object relationship m ...
- easy-table-vue+VueJs、SpringBoot+Mybatis实现MVVM模型前后台数据交互
该项目分为前端展示部分和后台服务部分. 前端部分 使用的技术是:NodeJs.Webpack.VueJs 使用的组件库是:IVIEW.easy-table-vue 使用的开发工具是:WebStorm ...
随机推荐
- 蓝桥 ADV-233 算法提高 队列操作 【STL】
算法提高 队列操作 时间限制:1.0s 内存限制:256.0MB 问题描述 队列操作题.根据输入的操作命令,操作队列(1)入队.(2)出队并输出.(3)计算队中元素个数并输出. ...
- HDU 5783Divide the Sequence
Divide the Sequence Time Limit: 5000/2500 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Othe ...
- Lucas模板&快速幂模板
/* *********************************************** Author :guanjun Created Time :2016/5/20 0:28:36 F ...
- SICP习题练习
练习1.6 new-if的三个参数会先被执行,这样就会无限循环下去 练习1.7 (define (sqrt-iter last-guess guess x) (if (good-enough? las ...
- 【HDU2037】今年暑假不AC
http://acm.hdu.edu.cn/showproblem.php?pid=2037 “今年暑假不AC?”“是的.”“那你干什么呢?”“看世界杯呀,笨蛋!”“@#$%^&*%...” ...
- POJ2115 C-Loop
传送门 这道题是求解不定方程的一道好练习题. 题目描述的很诡异……还说什么k进制,其实就是要求一个数A,每次加C,问到B要加多少次,所有的数对2k取模. 也就是说我们能列出如下方程:A+xC ≡ B ...
- 使用spring的DefaultResourceLoader自定义properties文件加载工具类
转自:https://www.cnblogs.com/zrbfree/p/6230957.html import java.io.IOException; import java.io.InputSt ...
- attr 和 prop的区别和使用
一. attr和prop的区别 要想弄清楚attr和prop的区别,就要先搞清楚js中使用DOM方法获取设置属性和使用对象方法获取设置属性的区别. 在javascript中使用DOM方法设置获取属性值 ...
- FastDFS的实现
FastDFS的实现 环境 centos7.1节点提供tracker和storage服务 centos7.2,centos7.3只提供storage服务 FastDFS的实现 fastdfs-5.0. ...
- chrome 跨域设置-(完善博客内容)
目的完善自己的一套 ajax前端开发流程,在网上扒了一份成功的案例. 出于一些原因往往需要将浏览器设置成支持跨域的模式,好在chrome浏览器就是支持可跨域的设置,网上也有很多chrome跨域设置教程 ...
