LiveWriter高亮显示方法专题
2013年9月26日 花了一上午的时间,熟悉了LiveWriter的用法,学会了怎么配置语法高亮,总结下来。
方法1.用博客园推荐的方法没有成功。pass
方法2
方法来自一个人的旅行.试过OK
博客园配置windows live writer,实现本地代码高亮 - Rollen Holt - 博客园 可以折腾折腾
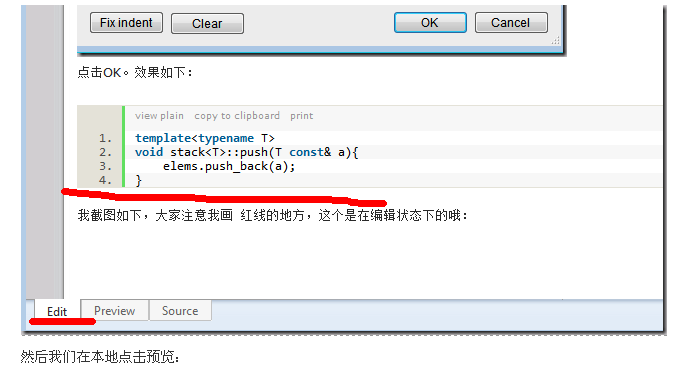
最终效果:
没有仔细看, 不是想象中的一边编辑随着就高亮了.仍然是作为”块”处理的。不能任意编辑,但是在Edit模式下就可以着色了。
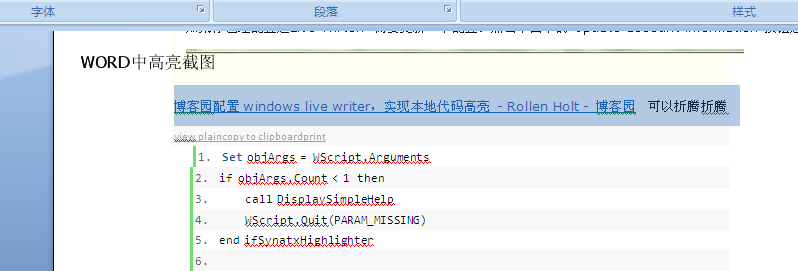
用处:可以复制→粘贴到WORD文档中。把语法高亮的格式也带过去了,强大。截图


操作步骤:


|
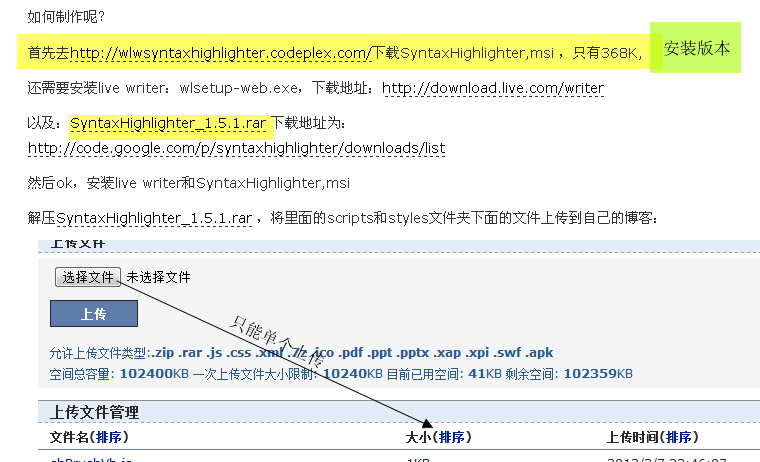
首先去http://wlwsyntaxhighlighter.codeplex.com/下载SyntaxHighlighter,msi ,只有368K, 还需要安装live writer:wlsetup-web.exe,下载地址:http://download.live.com/writer 以及:SyntaxHighlighter_1.5.1.rar 下载地址为:http://code.google.com/p/syntaxhighlighter/downloads/list 然后ok,安装live writer和SyntaxHighlighter,msi 解压SyntaxHighlighter_1.5.1.rar ,将里面的scripts和styles文件夹下面的文件上传到自己的博客: |
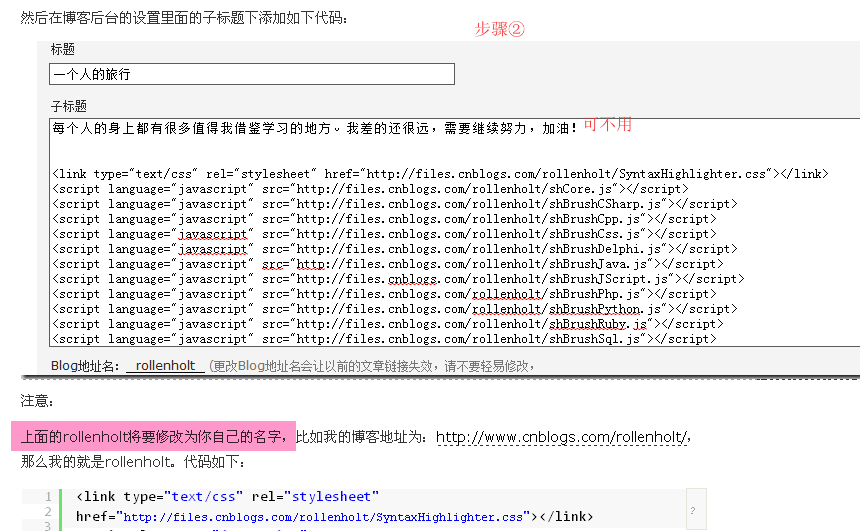
下面是代码。注意要改过来名字,,然后保存就行了,最后你写篇博客试试哦~
<link type="text/css" rel="stylesheet" href="http://files.cnblogs.com/rollenholt/SyntaxHighlighter.css"></link>
<script language="javascript" src="http://files.cnblogs.com/rollenholt/shCore.js"></script>
<script language="javascript" src="http://files.cnblogs.com/rollenholt/shBrushCSharp.js"></script>
<script language="javascript" src="http://files.cnblogs.com/rollenholt/shBrushCpp.js"></script>
<script language="javascript" src="http://files.cnblogs.com/rollenholt/shBrushCss.js"></script>
<script language="javascript" src="http://files.cnblogs.com/rollenholt/shBrushDelphi.js"></script>
<script language="javascript" src="http://files.cnblogs.com/rollenholt/shBrushJava.js"></script>
<script language="javascript" src="http://files.cnblogs.com/rollenholt/shBrushJScript.js"></script>
<script language="javascript" src="http://files.cnblogs.com/rollenholt/shBrushPhp.js"></script>
<script language="javascript" src="http://files.cnblogs.com/rollenholt/shBrushPython.js"></script>
<script language="javascript" src="http://files.cnblogs.com/rollenholt/shBrushRuby.js"></script>
<script language="javascript" src="http://files.cnblogs.com/rollenholt/shBrushSql.js"></script>
<script language="javascript" src="http://files.cnblogs.com/rollenholt/shBrushVb.js"></script>
<script language="javascript" src="http://files.cnblogs.com/rollenholt/shBrushXml.js"></script> <script language="javascript">
window.onload = function() {
dp.SyntaxHighlighter.ClipboardSwf = 'http://files.cnblogs.com/rollenholt/clipboard.swf';
dp.SyntaxHighlighter.HighlightAll('code');
};
</script>
完成
LiveWriter高亮显示方法专题的更多相关文章
- JavaScript 常用数组函数方法专题
1. 由字符串生成数组 split() 分割字符串,并将分割的部分作为一个元素保存在一个新建的数组中. var str1 = "this is an emample to using the ...
- Python控制台输出带颜色的文字(高亮显示)方法
在开发项目过程中,为了方便调试代码,经常会向stdout中输出一些日志,默认的这些日志就直接显示在了终端中.而一般的应用服务器,第三方库,甚至服务器的一些通告也会在终端中显示,这样就搅乱了我们想要的信 ...
- iOS 取消按钮高亮显示方法
objective-C 第1种方法: 设置按钮的normal 与 highlighted 一样的图片, 不过如果你也需要selected状态下的图片, 就不能这么做, 这样做在取消选中状态的时候就会显 ...
- jquery头部高亮显示方法
做网站都有头部导航栏,但导航栏的高亮显示一般都是后台技术人员做传参判断来显示高亮样式,今天来教大家一个用jquery来显示 废话不多说,直接上代码 第一步,在需要的页面中写入 <input ty ...
- nginx配置文件语法高亮显示方法
1.去官方站点下载nginx.vim http://www.vim.org/scripts/script.php?script_id=1886 2.创建nginx.vim的存放目录 # mkdir - ...
- NetCat简介与使用方法
精品学习网考试频道小编应广大考生的需要,特为参加考试的考生策划了“NetCat简介与使用方法”专题等有关资料,供考生参考! 在入侵中它是最经典的工具之一 ,NetCat被所有的网络安全爱好者和研究者称 ...
- nc之一:NetCat简介与使用方法
精品学习网考试频道小编应广大考生的需要,特为参加考试的考生策划了“NetCat简介与使用方法”专题等有关资料,供考生参考! 在入侵中它是最经典的工具之一 ,NetCat被所有的网络安全爱好者和研究者称 ...
- 织梦一二级导航菜单被点击顶级栏目高亮(加class)解决方法
织梦一二级导航菜单被点击的栏目高亮显示方法详解,废话不多说直接举例说明: 织梦一级菜单被点击栏目高亮调用方法: {dede:channel typeid ='1' type ='son' curre ...
- ThinkCmfX模板常量
一.public文件: 1.各种js文件,包括cookie.js.ajaxFrom.js等系统自带的js文件 2.simpleboot:bootstrap.图标font文件 二.themes:前端模板 ...
随机推荐
- D2. Toy Train
D2. Toy Train time limit per test 2 seconds memory limit per test 256 megabytes input standard input ...
- Maven的pom报错的解决方法
如果在MyEclipse里面导入项目,导入不了,如下图 接下来可以点击Import Maven Projects里的Action那一行Resolve Later. 点击Do Not Execute(a ...
- iis如何在dos中注册
iis如何在dos中注册 2009-09-23 08:13 提问者采纳 cd \cd c:\windows\microsoft.net\framework\v2.0.50727aspnet_r ...
- React开发实时聊天招聘工具 -第四章 Redux
复杂以后 setState 就不太方便了 所以使用Redux来管理 React只负责View. Store.State.Dispatch.Reducer reducer(state,action) { ...
- 《BUG创造队》第五次作业:项目需求分析改进与系统设计
项目 内容 这个作业属于哪个课程 2016级软件工程 这个作业的要求在哪里 实验九 团队作业5-团队项目需求改进与系统设计 团队名称 BUG创造队 作业学习目标 1.编写完整<软件需求规格说明书 ...
- 笔试算法题(13):反转链表 & 左旋转字符串
出题:反转链表(递归和非递归解法): 分析:有递归跟非递归实现,注意对原始链表头节点的处理,因为其他节点都指向下一个节点,其需要指向NULL: 解题: struct Node { int v; Nod ...
- 笔试算法题(01):字符串倒置 & 八皇后问题
出题:将字符串“ABCD1234efgh”进行前后对调: 分析: 常见的考查指针使用的案例,知道字符串长度之后,依次交换位置i以及位置(length-1-i)上的内容,直到重叠: 注意不能直接修改指针 ...
- [LUOGU] P1113 杂物
题目描述 John的农场在给奶牛挤奶前有很多杂务要完成,每一项杂务都需要一定的时间来完成它.比如:他们要将奶牛集合起来,将他们赶进牛棚,为奶牛清洗乳房以及一些其它工作.尽早将所有杂务完成是必要的,因为 ...
- Spider-Python爬虫之XPath 教程
原文链接:https://www.runoob.com/xpath/xpath-syntax.html XPath 术语 XPath 节点 七种类型:在 XPath 中,有七种类型的节点:元素.属性. ...
- 97-2016年11月1日AUDUSD在公布利率后反手做单感悟(2016.11.2)
2016年11月1日AUDUSD在公布利率后反手做单感悟 11月1日,澳联储公布利率决议,保持利率不变,AUDUSD大涨.我在上面做空认为市场会回调.做空位置是根据多种斐波那契技术找的 ...
