关于JavaScript 原型的理解
原型的含义是指:如果构造器有个原型对象A,则由该构造器创建的实例(Object Instance)都必然复制于A。““在JavaScript中,对象实例(Object Instance)并没有原型,而构造器(Constructor)有原型,属性'<构造器>.prototype'指向原型。对象只有“构造自某个原型”的问题,并不存在“持有(或拥有)某个原型”的问题。
一个自定义的函数,假设为
function Person(){
}
当使用 new 创建对象时,创建的对象实际上是对Person原型的一个引用。如下列代码:
<script type="text/javascript" >
function Person(){
}
function Person2(){
}
var a= new Person();
Person2.prototype=new Person;
var b=new Person2();
var c=new Person2();
alert(b instanceof Person);
</script>
在此代码中,我们设定了Person2的原型为Person的一个对象,然后创建了Person2的对象b ,然后 输出b instanceof Person 为 true。(instanceof 是js的语法,用于比较对象是否为某个类型)
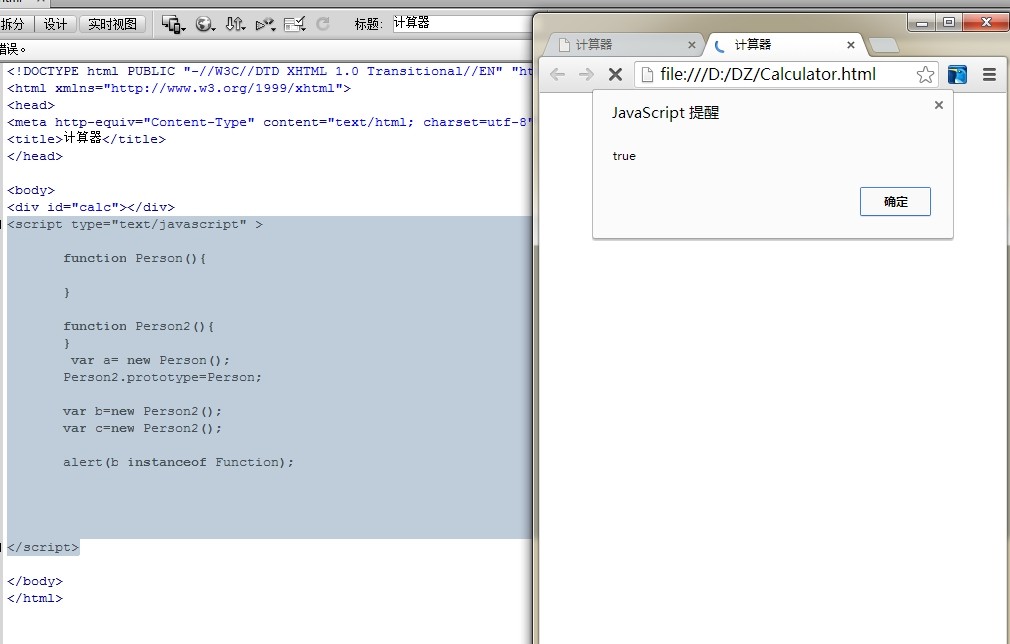
此为截图:

这里有一篇较为详细的介绍:http://www.docin.com/p-208089046.html
关于JavaScript 原型的理解的更多相关文章
- 通过JavaScript原型链理解基于原型的编程
零.此文动机 用了一段时间的Lua,用惯了Java C++等有Class关键字的语言,一直对Lua的中的面向对象技术感到费解,一个开源的objectlua更是看了n遍也没理解其中的原理,直到看到了Pr ...
- JavaScript原型模式-理解对象
一:简述 当初学编程一看到什么什么模式就比较头晕,不过本文我们通过简单的示例代码来说一下js 对象这个话题 ,来看下如何理解这个原型模式. 二:理解对象 1.简单对象 js对象中没有java.C#等类 ...
- javascript原型模式理解
传统的面向对象语言中,创建一个对象是通过使用类来创建一个对象的,比如通过类飞行器来创建一个对象,飞机. 而js这种没有类概念的动态设计语言中,创建对象是通过函数来创建的,所以通常也把js称为函数式语言 ...
- 深入理解javascript原型和闭包 (转)
该教程绕开了javascript的一些基本的语法知识,直接讲解javascript中最难理解的两个部分,也是和其他主流面向对象语言区别最大的两个部分--原型和闭包,当然,肯定少不了原型链和作用域链.帮 ...
- 深入理解javascript原型和闭包系列
从下面目录中可以看到,本系列有16篇文章,外加两篇后补的,一共18篇文章.写了半个月,从9月17号开始写的.每篇文章更新时,读者的反馈还是可以的,虽然不至于上头条,但是也算是中规中矩,有看的人,也有评 ...
- 深入理解javascript原型和闭包(1)——一切都是对象
“一切都是对象”这句话的重点在于如何去理解“对象”这个概念. ——当然,也不是所有的都是对象,值类型就不是对象. 首先咱们还是先看看javascript中一个常用的函数——typeof().typeo ...
- 深入理解javascript原型和闭包(2)——函数和对象的关系
上文(理解javascript原型和作用域系列(1)——一切都是对象)已经提到,函数就是对象的一种,因为通过instanceof函数可以判断. var fn = function () { }; co ...
- 深入理解javascript原型和闭包(3)——prototype原型
既typeof之后的另一位老朋友! prototype也是我们的老朋友,即使不了解的人,也应该都听过它的大名.如果它还是您的新朋友,我估计您也是javascript的新朋友. 在咱们的第一节(深入理解 ...
- 深入理解javascript原型和闭包(4)——隐式原型
注意:本文不是javascript基础教程,如果你没有接触过原型的基本知识,应该先去了解一下,推荐看<javascript高级程序设计(第三版)>第6章:面向对象的程序设计. 上节已经提到 ...
随机推荐
- MP3文件结构及解码概述
MP3文件结构概述 Layer-3音频文件.MPEG(MovingPicture Experts Group)在汉语中译为活动图像专家组,特指活动影音压缩标准,MPEG音频文件是MPEG1标准中的声音 ...
- boost库asio详解1——strand与io_service区别
namespace { // strand提供串行执行, 能够保证线程安全, 同时被post或dispatch的方法, 不会被并发的执行. // io_service不能保证线程安全 boost::a ...
- fuser:用文件或者套接口表示进程
fuser:用文件或者套接口表示进程 作用:fuser命令用文件或者套接口表示进程. 用法:fuser [-a | -s | -c] [-4 | -6] [-n space] [-k [-i] [-s ...
- ASP.NET三层架构的分析
BLL 是业务逻辑层 Business Logic Layer DAL 是数据访问层 Data Access Layer ASP.NET的三层架构(DAL,BLL,UI ...
- django中的Model模型一:
在django的框架设计中采用了mtv模型,即Model,template,viewer Model相对于传统的三层或者mvc框架来说就相当对数据处理层,它主要负责与数据的交互,在使用django框架 ...
- OD调试3--reverseMe
OD调试3:reverseMe.exe(reverse就是逆向的意思) 运行效果图: 1关于寄存器 寄存器就好比是CPU身上的口袋,方便CPU随时从里边拿出需要的东西来使用.今天的程序中涉及到九个寄存 ...
- OpenCV——Sobel和拉普拉斯变换
Sobel变换和拉普拉斯变换都是高通滤波器. 什么是高通滤波器呢?就是保留图像的高频分量(变化剧烈的部分),抑制图像的低频分量(变化缓慢的部分).而图像变化剧烈的部分,往往反应的就是图像的边沿信息了. ...
- 混合高斯模型和EM算法
这篇讨论使用期望最大化算法(Expectation-Maximization)来进行密度估计(density estimation). 与k-means一样,给定的训练样本是,我们将隐含类别标签用表示 ...
- mac 键盘特殊标记
- 关于C语言中的强符号、弱符号、强引用和弱引用的一些陋见,欢迎指正
首先我表示很悲剧,在看<程序员的自我修养--链接.装载与库>之前我竟不知道C有强符号.弱符号.强引用和弱引用.在看到3.5.5节弱符号和强符号时,我感觉有些困惑,所以写下此篇,希望能和同样 ...
